创建 AnyChart 模板的思路是分离图表设置和数据部分,然后将模板稍作改变就可以应用于另一个图表。比如你在站点中会反复用到一个有相同标题和坐标轴的柱状图,你就可以将它存为XML文件,当你需要用到这个图表的时候,只需调用这个模板就可以了,而不用再从一个地方将图表的配置复制粘贴到另一个地方。本文就为你讲解如何创建 AnyChart 模板,如何存储模板以及如何应用模板。
如何创建模板
首先确定你要创建一个什么样的图表,然后确定你想要哪些设置,最后就开始着手创建吧。
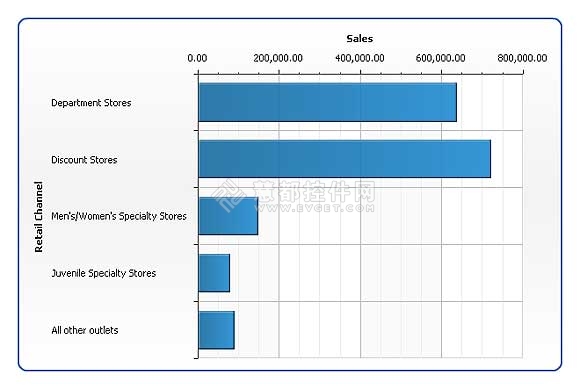
这里有一个条形图的示例:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedHorizontal">
<data>
<series name="Year 2003" type="Bar">
<point name="Department Stores" y="637166" />
<point name="Discount Stores" y="721630" />
<point name="Men's/Women's Specialty Stores" y="148662" />
<point name="Juvenile Specialty Stores" y="78662" />
<point name="All other outlets" y="90000" />
</series>
</data>
<chart_settings>
<title enabled="false" />
<axes>
<y_axis>
<title>
<text>Sales</text>
</title>
</y_axis>
<x_axis>
<labels align="Outside" />
<title>
<text>Retail Channel</text>
</title>
</x_axis>
</axes>
</chart_settings>
</chart>
</charts>
</anychart>
然后将它移动到模板内,示例代码如下:
<chart plot_type="CategorizedHorizontal">
<chart_settings>
<!-- No title -->
<title enabled="false" />
<axes>
<!-- X Axis Settings -->
<y_axis>
<title>
<text>Sales</text>
</title>
</y_axis>
<!-- X Axis Settings -->
<x_axis>
<labels align="Outside" />
<title>
<text>Retail Channel</text>
</title>
</x_axis>
</axes>
</chart_settings>
</chart>
将模板命名为"Bar Chart With No Title #1",所以在上面代码的首行添加这行代码:
<template name="Bar Chart With No Title #1">
接下来就是如何存储模板的问题。
如何存储模板
内部模板
你可以将模板存储在图表XML内,在<anychart>节点的<templates>子节点内:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<templates>
<template name="No Title #1">
<chart plot_type="CategorizedHorizontal">
<chart_settings>
<title enabled="false" />
</chart_settings>
</chart>
</template>
</templates>
<charts>
<!-- Charts definition goes here -->
</charts>
</anychart>
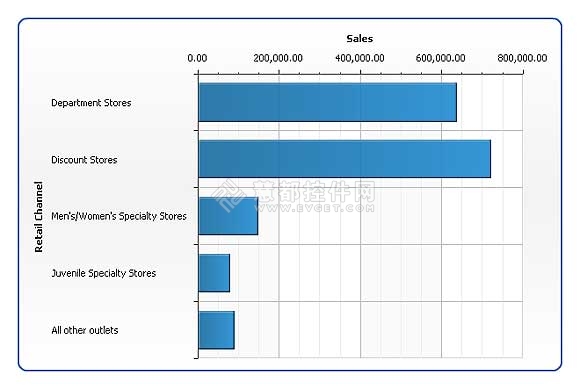
那么这样的模板就是内部模板,点击查看条形图效果:

外部模板
你也可以创建一个模板文件,然后将它和某个图表XML关联,模板文件根节点将是<templates>:
<templates>
<template name="No Title #1">
<chart plot_type="CategorizedHorizontal">
<chart_settings>
<title enabled="false" />
</chart_settings>
</chart>
</template>
</templates>
如何应用模板
把模板应用于图表,只需在<chart>节点的template属性中设置名称:
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart template="Bar Chart With No Title #1">
<data>
<series name="Year 2003" type="Bar">
<point name="Department Stores" y="637166" />
<point name="Discount Stores" y="721630" />
<point name="Men's/Women's Specialty Stores" y="148662" />
<point name="Juvenile Specialty Stores" y="78662" />
<point name="All other outlets" y="90000" />
</series>
</data>
</chart>
</charts>
</anychart>
内部模板:如果模板指定在XML文件的<templates>节点内,只需知道一个名称就可以了:
<template name="No Title #1">
外部模板:如果模板指定在一个外部XML文件内,那就要在path属性下的<templates>节点内设置它的名称:
<templates path="templates.xml" />
<chart template="No Title #1">
本文转自:http://www.evget.com/zh-CN/info/catalog/18188.html
分享到:










相关推荐
在本教程中,我们将探讨如何利用ArcGIS创建图表,并理解其重要性和步骤。 首先,确定图表的目标是至关重要的。在设计图表前,我们需要明确要传达的信息。这可能包括数据的趋势、关系、分布或者比例。我们要分析的是...
【AnyChart:强大的Flash图表控件在ASP.NET中的应用】 在IT行业中,数据可视化是至关重要的,它能够帮助用户快速理解和解析复杂的数据信息。而AnyChart是一款优秀的Flash图表控件,以其丰富的图表类型、高性能和...
2. **示例代码或教程**: 可能有PowerBuilder的示例应用程序,演示如何将FusionCharts集成到PB11.5中,以及如何创建和配置图表。 3. **数据源示例**: 可能包含JSON或XML格式的数据文件,展示了如何组织数据以供...
在Excel中,可视化图表是一种强大的工具,用于将数据转化为易于理解的...通过使用这些模板,无论是初学者还是经验丰富的用户,都能快速创建出专业且有洞察力的数据可视化作品,从而更好地理解和传达数据背后的故事。
在IT行业中,Flash图表是一种利用Adobe Flash技术创建的交互式数据可视化工具。这些图表通常用于网页设计、数据分析和报告,因为它们能够以动态且吸引人的形式展示信息。Flash图表不仅美观,而且支持丰富的动画效果...
9. **动态图表**:通过使用公式和切片器,可以创建动态图表,它们会随着输入数据的变化而实时更新,为决策者提供即时的洞察。 10. **分享与协作**:Excel文件可以轻松地与他人共享,便于团队成员共同编辑和讨论。...
这份"Excel图表模板(共计232份).rar"压缩包集合了232个精心设计的Excel图表模板,旨在帮助用户快速高效地创建专业且美观的数据展示。每个模板都针对不同的数据类型和应用场景进行了定制,覆盖了日常工作中可能遇到...
第 9 行代码使用 Add 方法创建一个新图表,应用于 ChartObjects 对象的 Add 方法创建新的嵌入图表。该方法需要指定图表的初始坐标和大小,以磅为单位。 四、设置图表类型和样式 第 11 行代码设置图表的类型为簇状...
"05-01AmChart图表的使用.avi"可能是一个视频教程,详细介绍如何利用amChart创建和操作图表。 学习Flash图表制作,首先需要熟悉基本的Flash环境和ActionScript编程语言,这是创建交互式图表的基础。ActionScript是...
在“Excel图表模板(共计230+)”这个压缩包中,包含了大量的预设图表模板,旨在帮助用户快速、高效地创建各种专业且美观的数据展示图形。这些模板覆盖了数据分析的各个领域,从基础的条形图、折线图到复杂的堆积...
下面将详细介绍Excel自动图表模板的功能、使用方法以及在实际工作中的应用。 一、Excel自动图表模板功能 1. 自定义设计:Excel自动图表模板允许用户根据需求定制图表样式,包括颜色、字体、图表类型等,以便于与...
1. **打开Excel模板**:这里提供的“三维旋转图表.xlt”是一个预先设置好的模板,包含了创建三维图表所需的格式和功能。打开模板,你可以看到已有的数据结构和图表样式。 2. **导入或替换数据**:如果你有自定义的...
网页图表Highcharts实践教程基础篇主要涵盖了如何使用Highcharts库创建和定制各种图表,以便在网页上呈现数据。Highcharts是一款强大的JavaScript库,专为Web开发者设计,用于生成高质量的数据可视化图表。它支持...
在IT行业中,Flash图表组件是一种常见的数据可视化工具,尤其适用于创建动态、交互式的图形展示。本文将深入探讨“flash图表组件”的相关知识点,包括其基本原理、应用领域、以及如何利用JavaScript来驱动图表数据...
AnyChart图表个人总结 AnyChart是一种先进的基于Flash的数据可视化解决方案,用于构建复杂报表的理想工具。它使用XML作为通用数据接口,使得我们能够从任何数据源中使数据可视化。AnyChart是完全跨浏览器和跨平台的...
在本教程中,我们将聚焦于如何利用ArcGIS根据表中的数据来创建图表,这是一个非常实用的技能,可以帮助用户更好地理解和展示地理数据。 首先,创建图表的基础是拥有合适的数据源。在本案例中,数据源不再是常见的...
Java生成Flash图表是一种技术,它允许开发者在Java应用程序中创建交互式的、动态的图表,这些图表通常以Adobe Flash格式呈现。这种技术对于数据可视化非常有用,尤其在网页应用中,可以提供丰富的图形体验。以下是对...
7. **图表模板应用**:模板提供了预先设计好的图表样式,用户可以直接套用,省去了设计环节。在“插入”菜单下选择“图表”,然后在“模板”中选取合适的样式。 8. **版式调整**:通过“布局”选项卡,可以调整图表...
使用者可以根据自己的需求选择合适的模板,通过简单的数据替换就能快速创建出高质量的图表,从而更加专注于数据分析本身,而非图表设计。同时,用户也可以将这些模板作为基础,进行个性化调整,以满足特定项目或报告...
通过这个"234份各种Excel图表模板大全",你可以系统地学习和实践Excel图表的各种应用,提升数据可视化的能力。无论是日常办公还是专业数据分析,都能从中受益匪浅。记得不断探索和创新,让Excel成为你强大的数据呈现...