AnyChart µÿ»õ©Çµ¼¥þüÁµ┤╗þÜäÕƒ║õ║ÄFlash/JavaScript (HTML5) þÜäÕø¥Þí¿µÄºõ╗´╝îÕŻգ¿þ¢æÚíÁõ©èÕêøÕ╗║õ©░Õ»îþÜäÕø¥Þí¿ÕÆîÕ£░Õø¥þ▒╗Õ×ï´╝îµ£¼µòÖþ¿ïÕ░åõ©Çµ¡Ñµ¡Ñõ©║õ¢áÞ«▓ÞºúÕªéõ¢òÞ┐Éþö¿AnyChartÕêøÕ╗║flashÕ£░Õø¥ÒÇé
ÕêøÕ╗║õ©Çõ©¬þ¢æÚíÁ
ÚªûÕàêÚ£ÇÞªüõ©Çõ©¬µÖ«ÚÇÜþÜäÕîàÕɽFlashÕ»╣Þ▒íþÜäHTMLÚíÁÚØó´╝îµèèÕ«âµö¥Õ£¿þ¢æþ½ÖþÜ䵃Éõ║øµûçõ╗ÂÕñ╣ÚçîÒÇéÕ£¿IIS wwwroot µûçõ╗ÂÕñ╣õ©¡ÕêøÕ╗║AnyChartTest µûçõ╗ÂÕñ╣´╝îþ╗ôµ×äÕªéõ©ï´╝Ü
/AnyChartTest
     |--/swf
             |---AnyChart.swf
             |---states.amap
     |--/js
             |--- AnyChart.js
     |--anychrt.xml
     |--anychart.html
ÚÇëµï®Õ£░Õø¥µò░µì«ÕÆîÕ£░Õø¥Úúĵá╝
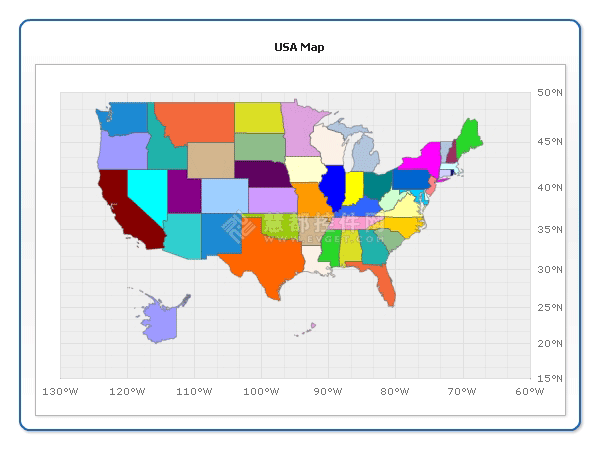
Õ£░Õø¥µò░µì«Ú£ÇÕîàÕɽõ©Çõ©¬XMLµûçõ╗´╝îÕ«âÕå│Õ«ÜÕ£░Õø¥Õ░åÕªéõ¢òµÿ¥þñ║´╝îµÿ¥þñ║õ╗Çõ╣êÕ£░Õø¥þ¡ëÒÇéÕüçÞ«¥µêæõ╗¼Þªüµÿ¥þñ║õ©ÇÕ╝áÕ¢®Þë▓þÜäUSAÕ£░Õø¥ÒÇéÞ┐Öõ©¬Õ£░Õø¥Õ¡ÿÕé¿Õ£¿states.amapµûçõ╗Âõ©¡´╝êamapµûçõ╗µÿ»AnyChartÕ¡ÿÕé¿Õ£░Õø¥µò░µì«þÜäõ©ôµ£ëµá╝Õ╝Å´╝ëÒÇé
Þªüµÿ¥þñ║Õ£░Õø¥´╝îÚªûÕàêÕêøÕ╗║XMLÞ«¥þ¢«µûçõ╗´╝îþñ║õ¥ïõ╗úþáüÕªéõ©ï´╝Ü
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="Map">
<chart_settings>
<title>
<text>USA Map</text>
</title>
</chart_settings>
<data_plot_settings>
<map_series source="states.amap">
<projection type="mercator" />
<undefined_map_region palette="default">
<label_settings enabled="True" />
</undefined_map_region>
</map_series>
</data_plot_settings>
</chart>
</charts>
</anychart>
 
µëôÕ╝ÇAnyChartTestµûçõ╗ÂÕñ╣õ©¡þÜäanychart.xml´╝îÕ╣ÂÕ░åõ©èÚØóÞ┐Öµ«Áõ╗úþáüþ▓ÿÞ┤┤Þ┐øÕÄ╗ÒÇé
Þ«¥þ¢«Õ£░Õø¥µáçÚóÿµûçµ£¼´╝Ü
<title>
<text>USA Map</text>
</title>
 
Õ░å "states.amap"µûçõ╗ÂÞ«¥þ¢«õ©║Õ£░Õø¥µ║É´╝Ü
<map_series source="states.amap" />
 
Õ░åÕ£░Õø¥Õ»╣Þ▒íÞ«¥þ¢«õ©║Mercator´╝îÞ«¥þ¢«ÕÉäÕñºÕÀ×þÜäÚó£Þë▓´╝îÕÉ»þö¿µëǵ£ëÕî║ÕƒƒþÜäµáçþ¡¥´╝Ü
<map_series source="states.amap">
<projection type="mercator" />
<undefined_map_region palette="default">
<label_settings enabled="True" />
</undefined_map_region>
</map_series>
 
HTMLµûçõ╗Âþ╗ôµ×ä
Õ░åõ╗Ñõ©ïõ╗úþáüÕñìÕêÂþ▓ÿÞ┤┤Õê░anychart.html´╝Ü
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>AnyChart Sample Flash Map </title>
<script type="text/javascript" language="javascript" src="./js/AnyChart.js"></script>
</head>
<body>
<script type="text/javascript" language="javascript">
//<![CDATA[
var chart = new AnyChart( './swf/AnyChart.swf');
chart.width = 600;
chart.height = 450;
chart.setXMLFile('./anychart.xml');
chart.write();
//]]>
</script>
</body>
</html>
 
┬á┬á Õ£¿WebµÁÅÞºêÕÖ¿õ©¡ÕÉ»Õè¿htmlÚíÁÚØó´╝îµ£ëõ©ñþºìµû╣Õ╝Å´╝Ü
   http://localhost/AnyChartTest/anychart.html
   或
   C:\Inetpub\wwwroot\AnyChartTest\anychart.html
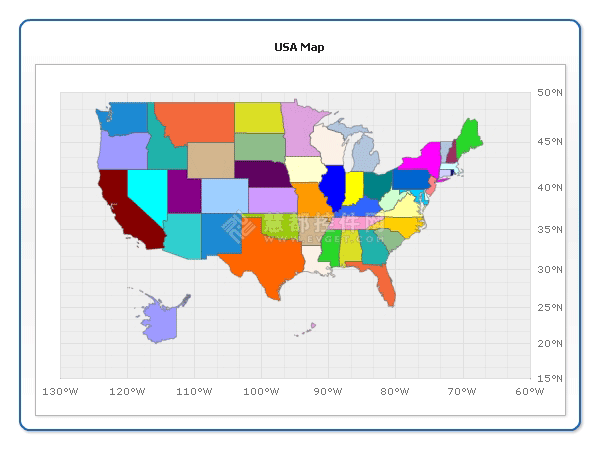
µòêµ×£Õªéõ©ï´╝Ü

 
 
┬áµ£¼µûçÞ¢¼Þ笴╝Ühttp://www.evget.com/zh-CN/info/catalog/18077.html
 
Õêåõ║½Õê░´╝Ü










þø©Õà│µÄ¿ÞìÉ
ÒÇÉAnyChart´╝ÜÕ╝║ÕñºþÜäFlashÕø¥Þí¿µÄºõ╗ÂÕ£¿ASP.NETõ©¡þÜäÕ║öþö¿ÒÇæ Õ£¿ITÞíîõ©Üõ©¡´╝îµò░µì«ÕŻ޺åÕîûµÿ»Þç│Õà│ÚçìÞªüþÜä´╝îÕ«âÞâ¢ÕñƒÕ©«Õè®þö¿µêÀÕ┐½ÚǃþÉåÞºúÕÆîÞºúµ×ÉÕñìµØéþÜäµò░µì«õ┐íµü»ÒÇéÞÇîAnyChartµÿ»õ©Çµ¼¥õ╝ÿþºÇþÜäFlashÕø¥Þí¿µÄºõ╗´╝îõ╗ÑÕàÂõ©░Õ»îþÜäÕø¥Þí¿þ▒╗Õ×ïÒÇüÚ½ÿµÇºÞâ¢ÕÆî...
PB11.5Õ迵ÇüFLASHÕø¥Þí¿µÿ»õ©ÇþºìÕ£¿PowerBuilder 11.5õ©¡Õ«×þÄ░þÜäÚ½ÿþ║ºÕŻ޺åÕîûµèǵ£»´╝îÕ«âÚÇÜÞ┐çÚøåµêÉFusionCharts FreeÕ║ô´╝îõ©║þö¿µêÀµÅÉõ¥øõ║ñõ║ÆÕ╝ÅþÜäÒÇüÚàÀþé½þÜäÕø¥Þí¿Õ▒òþñ║ÕèƒÞâ¢ÒÇéFusionChartsµÿ»õ©ÇÕÑùÕƒ║õ║ÄJavaScriptÕÆîFlashþÜäÕø¥Þí¿ÞºúÕå│µû╣µíê´╝îÞâ¢Õñƒ...
þ¢æÚíÁÕø¥Þí¿HighchartsÕ«×ÞÀÁµòÖþ¿ïÕƒ║þíÇþ»çõ©╗ÞªüµÂÁþøûõ║åÕªéõ¢òõ¢┐þö¿HighchartsÕ║ôÕêøÕ╗║ÕÆîÕ«ÜÕêÂÕÉäþºìÕø¥Þí¿´╝îõ╗Ñõ¥┐Õ£¿þ¢æÚíÁõ©èÕæêþÄ░µò░µì«ÒÇéHighchartsµÿ»õ©Çµ¼¥Õ╝║ÕñºþÜäJavaScriptÕ║ô´╝îõ©ôõ©║WebÕ╝ÇÕÅæÞÇàÞ«¥Þ«í´╝îþö¿õ║ÄþöƒµêÉÚ½ÿÞ┤¿ÚçÅþÜäµò░µì«ÕŻ޺åÕîûÕø¥Þí¿ÒÇéÕ«âµö»µîü...
Õ£¿Õ«×ÚÖàÕ║öþö¿õ©¡´╝îFlashÕø¥Þí¿ÚÇÜÕ©©Þó½ÕÁîÕàÑÕê░þ¢æÚíÁõ©¡´╝îÕøᵡñõ╣ƒÚ£ÇÞªüõ║åÞºúHTMLÒÇüCSSÕÆîJavaScriptþÜäÕƒ║µ£¼þƒÑÞ»åÒÇéÚÇÜÞ┐çþ╗ôÕÉêÞ┐Öõ║øµèǵ£»´╝îõ¢áÕÅ»õ╗ÑÕêøÕ╗║õ©Çõ©¬Õ«îµò┤þÜäµò░µì«ÕŻ޺åÕîûþ│╗þ╗ƒ´╝îþö¿µêÀÕÅ»õ╗ÑÕ£¿þ¢æÚíÁõ©èþø┤µÄѵƒÑþ£ïÕÆîõ║ñõ║ÆÕø¥Þí¿ÒÇé "õ©ïÞ¢¢Õ£░ÕØÇ.txt"ÕÅ»Þâ¢...
Õ£¿ITÞíîõ©Üõ©¡´╝îFlashÕø¥Þí¿µÿ»õ©ÇþºìÕê®þö¿Adobe Flashµèǵ£»ÕêøÕ╗║þÜäõ║ñõ║ÆÕ╝ŵò░µì«ÕŻ޺åÕîûÕÀÑÕàÀÒÇéÞ┐Öõ║øÕø¥Þí¿ÚÇÜÕ©©þö¿õ║Äþ¢æÚíÁÞ«¥Þ«íÒÇüµò░µì«Õêåµ×ÉÕÆîµèÑÕæè´╝îÕøáõ©║Õ«âõ╗¼Þâ¢Õñƒõ╗ÑÕ迵Çüõ©öÕÉ©Õ╝òõ║║þÜäÕ¢óÕ╝ÅÕ▒òþñ║õ┐íµü»ÒÇéFlashÕø¥Þí¿õ©ìõ╗àþ¥ÄÞºé´╝îÞÇîõ©öµö»µîüõ©░Õ»îþÜäÕè¿þö╗µòêµ×£...
AnyChartÕø¥Þí¿õ©¬õ║║µÇ╗þ╗ô AnyChartµÿ»õ©ÇþºìÕàêÞ┐øþÜäÕƒ║õ║ÄFlashþÜäµò░µì«ÕŻ޺åÕîûÞºúÕå│µû╣µíê´╝îþö¿õ║ĵ×äÕ╗║ÕñìµØéµèÑÞí¿þÜäþÉåµâ│ÕÀÑÕàÀÒÇéÕ«âõ¢┐þö¿XMLõ¢£õ©║ÚÇÜþö¿µò░µì«µÄÑÕÅú´╝îõ¢┐Õ¥ùµêæõ╗¼Þâ¢Õñƒõ╗Äõ╗╗õ¢òµò░µì«µ║Éõ©¡õ¢┐µò░µì«ÕŻ޺åÕîûÒÇéAnyChartµÿ»Õ«îÕà¿ÞÀ¿µÁÅÞºêÕÖ¿ÕÆîÞÀ¿Õ╣│ÕÅ░þÜä...
- **ÕÅæÕ©âõ©ÄÕÁîÕàÑ**´╝ÜÕ░åÕø¥Þí¿Õ»╝Õç║õ©║SWFµûçõ╗´╝îþäÂÕÉÄÕ░åÕàÂÕÁîÕàÑÕê░þ¢æÚíÁµêûÕ║öþö¿õ©¡ÒÇé 5. **µø┐õ╗úµû╣µíê** Úë┤õ║ÄFlashþÜäÚÇɵ©ÉµÀÿµ▒░´╝îÕ╝ÇÕÅæÞÇàÕŻޢ¼ÕÉæHTML5µèǵ£»´╝îÕªéD3.jsÒÇüChart.jsþ¡ë´╝îÞ┐Öõ║øþÄ░õ╗úÕ║ôµÅÉõ¥øõ║åþ▒╗õ╝╝þÜäÕø¥Þí¿ÕèƒÞ⢴╝îõ©öµø┤ÚÇéÕ║öþº╗Õè¿Þ«¥Õñç...
2. **õ┐íµü»µò┤ÕÉê**´╝ÜÕ£¿Õ£░Õø¥õ©èµÀ╗ÕèáÕø¥Þí¿´╝îÕÅ»õ╗ѵø┤Õà¿ÚØóÕ£░Õ▒òþñ║Õ£░þÉåþÄ░Þ▒íÞâîÕÉÄþÜäµò░µì«µö»µîüÒÇé 3. **Õ迵ÇüÕ▒òþñ║**´╝ÜÕ£¿õ║ñõ║ÆÕ╝ÅÕ£░Õø¥õ©¡ÕÁîÕàÑÕø¥Þí¿´╝îþö¿µêÀÕÅ»õ╗ѵá╣µì«Þç¬ÕÀ▒þÜäڣǵ▒éÕ迵ÇüÞ░âµò┤ÞºåÕø¥ÒÇé #### õ©âÒÇüÕø¥Þí¿þÜäþ«íþÉåÕÆîÕ»╝Õç║ 1. **Õø¥Þí¿þ╝ûÞ¥æ**´╝Ü...
JavaþöƒµêÉFlashÕø¥Þí¿µÿ»õ©Çþºìµèǵ£»´╝îÕ«âÕàüÞ«©Õ╝ÇÕÅæÞÇàÕ£¿JavaÕ║öþö¿þ¿ïÕ║Åõ©¡ÕêøÕ╗║õ║ñõ║ÆÕ╝ÅþÜäÒÇüÕ迵ÇüþÜäÕø¥Þí¿´╝îÞ┐Öõ║øÕø¥Þí¿ÚÇÜÕ©©õ╗ÑAdobe Flashµá╝Õ╝ÅÕæêþÄ░ÒÇéÞ┐Öþºìµèǵ£»Õ»╣õ║ĵò░µì«ÕŻ޺åÕîûÚØ×Õ©©µ£ëþö¿´╝îÕ░ñÕàÂÕ£¿þ¢æÚíÁÕ║öþö¿õ©¡´╝îÕÅ»õ╗ѵÅÉõ¥øõ©░Õ»îþÜäÕø¥Õ¢óõ¢ôÚ¬îÒÇéõ╗Ñõ©ïµÿ»Õ»╣...
FusionChartsµÿ»õ©Çµ¼¥Õ╝║ÕñºþÜäÕø¥Þí¿Õ║ô´╝îÕ«âÞâ¢ÕñƒÕ©«Õè®Õ╝ÇÕÅæÞÇàÕ£¿þ¢æÚíÁõ©¡ÕêøÕ╗║Õç║õ©░Õ»îÕñܵáÀþÜäõ║ñõ║ÆÕ╝ÅÕø¥Þí¿ÒÇéÞ┐Öõ©¬Õ║ôÚÇÜÞ┐çþ╗ôÕÉêFlashµèǵ£»ÕÆîJavaScriptµØÑÕ«×þÄ░Õø¥Þí¿þÜ䵩▓µƒôÕÆîÕèƒÞâ¢õ║ñõ║ÆÒÇéõ╗Ñõ©ïÕ░åÞ»ªþ╗åÚÿÉÞ┐░FusionChartsÕ£¿þ¢æÚíÁÕæêþÄ░Õø¥Þí¿þÜäÞ┐çþ¿ï´╝Ü 1. ...
- **JavaScriptÚøåµêÉ**´╝ÜÕ£¿þ¢æÚíÁõ©¡õ¢┐þö¿JavaScriptÞ░âþö¿Open Flash ChartÕ║ô´╝îÕ░åXMLµò░µì«õ╝áÚÇÆþ╗ÖFlashÕ»╣Þ▒í´╝îÕ╣ÂÞ«¥þ¢«Õø¥Þí¿þÜäõ¢ìþ¢«ÕÆîÕñºÕ░ÅÒÇé - **Õ迵Çüµò░µì«**´╝ÜÕÅ»õ╗ÑÚÇÜÞ┐çAjaxµêûÕàÂõ╗ûµû╣Õ╝ÅÕ迵ÇüÞÄÀÕÅûµò░µì«Õ╣µø┤µû░Õø¥Þí¿´╝îÕ«×þÄ░µò░µì«Õ«×µùµø┤µû░...
Þ┐Öõ╗¢µûçµíúÞ»ªþ╗åõ╗ïþ╗ìõ║åFusionChartsþÜäõ¢┐þö¿µû╣µ│ò´╝îÕîàµï¼Õªéõ¢òÕ£¿þ¢æÚíÁõ©¡ÕÁîÕàÑÕø¥Þí¿ÒÇüÞ«¥þ¢«Õø¥Þí¿Õ▒׵ǺÒÇüÕñäþÉåµò░µì«µ║ÉÒÇüÞç¬Õ«Üõ╣ëÕø¥Þí¿Õàâþ┤áþ¡ëÒÇéÚÇÜÞ┐çÚÿàÞ»╗´╝îÕ╝ÇÕÅæÞÇàÕÅ»õ╗ѵÄîµÅíÕªéõ¢òÕ┐½Úǃõ©èµëïÕ╣ÂÕêøÕ╗║Õç║þ¼ªÕÉêڣǵ▒éþÜäÕø¥Þí¿ÒÇé **3. FusionChartsõ║îµ¼íÕ╝ÇÕÅæ...
Õ£¿ITÞíîõ©Üõ©¡´╝îFlashÕø¥Þí¿þ╗äõ╗µÿ»õ©ÇþºìÕ©©ÞºüþÜäµò░µì«ÕŻ޺åÕîûÕÀÑÕàÀ´╝îÕ░ñÕàÂÚÇéþö¿õ║ÄÕêøÕ╗║Õ迵ÇüÒÇüõ║ñõ║ÆÕ╝ÅþÜäÕø¥Õ¢óÕ▒òþñ║ÒÇéµ£¼µûçÕ░åµÀ▒ÕàѵÄóÞ«¿ÔÇ£flashÕø¥Þí¿þ╗äõ╗ÂÔÇØþÜäþø©Õà│þƒÑÞ»åþé╣´╝îÕîàµï¼ÕàÂÕƒ║µ£¼ÕăþÉåÒÇüÕ║öþö¿ÚóåÕƒƒÒÇüõ╗ÑÕÅèÕªéõ¢òÕê®þö¿JavaScriptµØÑÚ®▒Õè¿Õø¥Þí¿µò░µì«...
ÚÇÜÕ©©µâàÕåÁõ©ï´╝îÞ┐Öõ║øÕø¥Þí¿µÿ»Õ£¿SupersetÞç¬ÕÀ▒þÜäWebþòîÚØóõ©¡µƒÑþ£ïþÜä´╝îõ¢åµÿ»Supersetõ╣ƒµö»µîüÕ░åÕø¥Þí¿ÕÁîÕàÑÕê░ÕàÂõ╗ûþ¢æÚíÁõ©¡ÒÇé ÚªûÕàê´╝îµêæõ╗¼Ú£ÇÞªüÕçåÕñçõ©Çõ©¬ÕÉêÚÇéþÜäþÄ»ÕóâµØÑÕ«ëÞúàÕÆîÞ┐ÉÞíîSupersetÒÇéÕ«ëÞúàPythonµÿ»þ¼¼õ©Çµ¡Ñ´╝îµÄ¿ÞìÉõ¢┐þö¿Python 3.4µêûõ╗Ñõ©è...
µ£¼µûçÕ░åÞ»ªþ╗åÞºúµ×É"1:20õ©çÕÆî1:5õ©çµÄÑÕø¥Þí¿´╝îArcGISþƒóÚçŵûçõ╗Â"Þ┐Öõ©Çõ©╗Úóÿ´╝îõ╗ÑÕÅèÞ┐Öõ║øµûçõ╗ÂÕ£¿Õ«×ÚÖàÕ║öþö¿õ©¡þÜäõ¢£þö¿ÒÇé ÚªûÕàê´╝îµ»öõ¥ïÕ░║µÿ»Õ£░Õø¥Õ¡ªþÜäÕƒ║µ£¼µªéÕ┐Á´╝îÕ«âÕÅìµÿáõ║åÕ£░Õø¥õ©èþÜäÞÀØþª╗õ©ÄÕ«×Õ£░ÞÀØþª╗þÜäµ»öõ¥ïÕà│þ│╗ÒÇé1:5õ©çµÄÑÕø¥Þí¿þñ║Õ£░Õø¥õ©èþÜä1Õìòõ¢ìÚò┐Õ║ª...
Õ£¿Þ┐Öõ©¬Õ£║µÖ»õ©¡´╝îµêæõ╗¼Õà│µ│¿þÜäµÿ»"anychartþ«ÇÕìòjavaõ¢┐þö¿"´╝îÞ┐ÖµÂëÕÅèÕê░õ©Çõ©¬Õƒ║õ║ÄJavaþÜäÕø¥Þí¿Õ║ôÔÇöÔÇöAnyChart´╝îþö¿õ║ÄÕêøÕ╗║þ¥ÄÞºéõ©öÕèƒÞâ¢õ©░Õ»îþÜäÕø¥Þí¿ÒÇéAnyChartµÿ»õ©Çõ©¬Õ╝║ÕñºþÜäJavaScriptÕø¥Þí¿Õ║ô´╝îµö»µîüÕñÜþºìÕø¥Þí¿þ▒╗Õ×ï´╝îÕ╣Âõ©öÕÅ»õ╗ÑÚÇÜÞ┐çJava API...
Þ┐Öõ©¬Õƒ║þíǵòÖþ¿ïÕ░åÕ╝òÕ»╝µêæõ╗¼µÀ▒ÕàÑõ║åÞºúÕªéõ¢òõ¢┐þö¿HighmapsÕêøÕ╗║õ║ñõ║ÆÕ╝ÅþÜäÕ£░Õø¥Õø¥Þí¿´╝îÕ▒òþñ║Õà¿þÉâµêûþë╣Õ«ÜÕ£░Õî║þÜäþ╗ƒÞ«íµò░µì«ÒÇé ÚªûÕàê´╝îµêæõ╗¼Ú£ÇÞªüõ║åÞºúHighmapsþÜäÕƒ║µ£¼µªéÕ┐ÁÒÇéÕ«âÕƒ║õ║ÄJavaScriptÕ║ô´╝îµö»µîüSVGÕÆîVMLµ©▓µƒô´╝îþí«õ┐ØÕ£¿ÕÉäþºìµÁÅÞºêÕÖ¿õ©èÚâ¢Þâ¢...
ASP.NET FlashÕø¥Þí¿µÄºõ╗µÿ»õ©Çþºìþö¿õ║ÄÕ£¿WebÕ║öþö¿õ©¡ÕêøÕ╗║Õ迵ÇüÒÇüõ║ñõ║ÆÕ╝ÅÕø¥Þí¿þÜäÕÀÑÕàÀ´╝îÕ«âþ╗ôÕÉêõ║åASP.NETþÜäÕ╝║ÕñºÕèƒÞâ¢ÕÆîFlashþÜäÞºåÞºëÕÉ©Õ╝òÕèøÒÇéOpenFlashChartµÿ»õ©Çõ©¬µÁüÞíîþÜäÕ╝ǵ║ÉÕ║ô´╝îþö¿õ║ÄþöƒµêÉÚ½ÿÞ┤¿ÚçÅþÜäÕø¥Þí¿´╝îÕ«âµÅÉõ¥øõ║åõ©░Õ»îþÜäÕ«ÜÕêÂÚÇëÚí╣´╝îõ¢┐...
Õ£¿Õ«×ÚÖàÕ║öþö¿õ©¡´╝îþö¿µêÀÕÅ»õ╗ÑÕê®þö¿Þ┐Öõ║øµûçõ╗ÂÕ»╝ÕàÑArcGIS´╝îÞ┐øÞíîÕ£░Õø¥µÁÅÞºêÒÇüµò░µì«Õêåµ×ÉÒÇüÕêÂÕø¥Þ¥ôÕç║þ¡ëµôìõ¢£ÒÇéÚÇÜÞ┐çArcGIS 10.0þÜäÚ½ÿþ║ºÕèƒÞ⢴╝îÕªéµò░µì«Þ×ìÕÉêÒÇüþ®║Úù┤Õêåµ×ÉÕÆîÕø¥Õ▒éÕÅáÕèá´╝îÕÅ»õ╗ѵÀ▒ÕàѵîûµÄÿ1:10õ©çµÄÑÕø¥Þí¿õ©¡þÜäÕ£░þÉåõ┐íµü»´╝îõ©║Õå│þ¡ûµÅÉõ¥øµ£ëÕèø...
Õ£¿þ¢æÚíÁõ©¡õ¢┐þö¿Open Flash ChartÕ▒òþñ║Õø¥Þí¿µÿ»õ©ÇÚí╣Õ©©ÞºüþÜäµò░µì«ÕŻ޺åÕîûõ╗╗Õèí´╝îÕ░ñÕàÂÕ£¿Úéúõ║øÚ£ÇÞªüÕ迵ÇüÒÇüõ║ñõ║ÆÕ╝ÅÕø¥Õ¢óþÜäWebÕ║öþö¿õ©¡ÒÇéOpen Flash Chartµÿ»õ©Çµ¼¥Õ╝ǵ║ÉþÜäFlashÕø¥Þí¿Õ║ô´╝îÕ«âÕàüÞ«©Õ╝ÇÕÅæÞÇàõ¢┐þö¿þ«ÇÕìòþÜäJavaScriptÕÆîµ£ìÕèíÕÖ¿þ½»Þ»¡Þ¿Ç´╝êÕªé...