- µÁÅÞºê: 283400 µ¼í
- µÇºÕê½:

- µØÑÞç¬: õ©£µû╣µ░┤ÕƒÄ
-

µûçþ½áÕêåþ▒╗
þñ¥Õî║þëêÕØù
- µêæþÜäÞÁäÞ«» ( 0)
- µêæþÜäÞ«║ÕØø ( 63)
- µêæþÜäÚù«þ¡ö ( 206)
Õ¡ÿµíúÕêåþ▒╗
- 2017-05 ( 2)
- 2015-06 ( 1)
- 2013-08 ( 1)
- µø┤ÕñÜÕ¡ÿµíú...
µ£Çµû░Þ»äÞ«║
-
18335864773´╝Ü
pageoffice µÅÆõ╗ ÕÅ»õ╗ÑÕ«×þÄ░ officeµûçµíúþÜäÕ£¿þ║┐µôì ...
JavaÞ░âþö¿comþ╗äõ╗µôìõ¢£word -
coosummer´╝Ü
µÄ¿ÞìÉõ¢┐þö¿Õ£¿þ║┐ÕàìÞ┤╣bugþ«íþÉåþ│╗þ╗ƒ- bug þªàµÇØ´╝Ühttp:// ...
Bugþ«íþÉåÕÀÑÕàÀ -
program_coco´╝Ü
µƒáµ¬¼bugþ«íþÉåþ│╗þ╗ƒ´╝îõ©Çõ©¬Õ£¿þ║┐þÜäbugþ«íþÉåþ│╗þ╗ƒÒÇéwww.lemo ...
Bugþ«íþÉåÕÀÑÕàÀ -
Õ¢▒ÚØ×Õ╝ª´╝Ü
Þ┐Öõ©¬in.read(data);//dataµÿ»õ©Çõ©¬byte[] ...
Javaõ©▓ÕÅúÚÇÜõ┐íµÇ╗þ╗ô -
Õ¢▒ÚØ×Õ╝ª´╝Ü
Þ┐Öõ©¬õ©ìÞ»ªþ╗åÕòè´╝îµêæÕ╝äõ║åõ©ÇÕñ®õ║å´╝îÚ⢵▓íÕ╝äÕç║µØÑ´╝îµÇ╗µÿ»Õç║ÚöÖ´╝îÞ»╗õ┐íµü»þÜäµùÂÕÇÖ ...
Javaõ©▓ÕÅúÚÇÜõ┐íµÇ╗þ╗ô
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ©Ç´╝ÜÕêøÕ╗║õ║ñõ║ÆÕ╝ŵò░Õ¡ùõ╗¬Þí¿þøÿ
õ╗¬Þí¿þøÿµÿ»Õòåõ©ÜµÖ║Þâ¢ÚóåÕƒƒÕ┐àõ©ìÕÅ»Õ░æþÜäõ©Çõ©¬ÕÀÑÕàÀ´╝îþäÂÞÇîÕñºÕñܵò░õ╝üõ©Üõ╗¬Þí¿þøÿþø«Õëìõ╗ìþäÂÚ£ÇÞªüÞç¬Õ«Üõ╣ëÕêøÕ╗║ÒÇéþÄ░Õ£¿´╝îFlashÕø¥Þí¿AnyChart þÜäAnyChart Flash Component Dashboard mode µÅÉõ¥øõ║åõ©ÇþºìÕêøÕ╗║õ╗¬Þí¿þøÿþÜäµû░µû╣Õ╝ÅÒÇéµëǵ£ëÚÇÜÞ┐çAnyChartFlashÕø¥Þí¿þ╗äõ╗ÂÕêøÕ╗║þÜäÕø¥Þí¿Úâ¢Þªüþö¿õ©Çõ©¬Õìòõ©ÇþÜäswfµûçõ╗µ©▓µƒô´╝îþäÂÕÉÄÕ░åÕø¥Þí¿Õ║öþö¿Õê░þ¢æÚíÁõ©¡ÒÇéµ£¼µòÖþ¿ïÕ░åµëïµèèµëïµòÖõ¢áþö¿AnyChart Flashþ╗äõ╗ÂÕêøÕ╗║õ©Çõ©¬µò░Õ¡ùõ╗¬Þí¿þøÿÒÇé
1ÒÇüÚÇëµï®Þªüµÿ¥þñ║þÜäµò░µì«
ÕüçÞ«¥õ¢áÞªüÕ£¿Õ╣┤õ╝Üõ©èþ╗ÖÞéíõ©£Õ▒òþñ║µèÑÞí¿´╝îõ¢áµëïÕñ┤µ£ëõ║ºÕôüþÜäÚöÇÕö«µò░µì«ÒÇüþøêÕꮵò░µì«ÒÇüõ║ºÕôüµÁüÞíîµÄÆÞí£þ¡ëµò░µì«ÞÁäµûÖ´╝îõ¢áÚªûÕàêÞªüõ╗ÄÞ┐Öõ║øþ╣üµØéþÜäÞÁäµûÖÕ¢ôõ©¡ÚÇëÕç║õ¢áµâ│ÞªüÕ▒òþñ║þÜäµò░µì«ÒÇé
2ÒÇüÚÇëµï®Õ©âÕ▒Ç
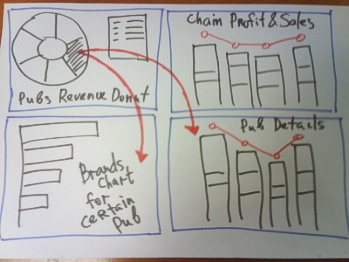
ÚÇÜÕ©©´╝îÕ£¿þí«Õ«Üµ£ÇÕ«îþ¥ÄþÜäÕ©âÕ▒Çõ╣ïÕëìõ¢áµ£ÇÕÑ¢ÕàêÕ£¿þ║©õ©èþ«ÇÕìòþÜäþö╗õ©Çþö╗´╝îÕüÜÕê░Õ┐âõ©¡µ£ëµò░´╝Ü


þö╗Õç║õ╗¬Þí¿þøÿþÜäÕñºÞç┤Õ©âÕ▒Ç´╝Ü

3ÒÇüÞ¢¼µìóµò░µì«
µÄÑõ©ïµØÑþö¿ AnyChart - XMLÚàìþ¢«µûçõ╗ÂÞ¢¼µìóµò░µì«ÒÇéÚªûÕàêÚ£ÇÞªüÕ░åµò░µì«Þ¢¼µìóµêÉXML´╝îõ╗úþáüþñ║õ¥ï´╝Ü
<anychart>
<charts>
<!-- Set plot_type to display chart as Doughnut-->
<chart plot_type="Doughnut" template="template_bg">
<data>
<!-- One data series to show pubs revenue -->
<series>
<point name="Nevada Cocktail Lounge" y="4.173" />
<point name="Washington Highway Pub" y="3.77" />
<point name="Florida Beer Restaurant" y="3.5" />
<point name="Texas SteakHouse" y="4.14" />
<point name="Georgia Ale House" y="1.675" />
</series>
</data>
<data_plot_settings>
<pie_series style="Aqua">
<!-- Enable tooltips and set them to show revenue, percentage and pub name -->
<tooltip_settings enabled="true">
<format>{%Name} / ${%YValue}{numDecimals:2} mil. / {%YPercentOfSeries}{numDecimals:2}%</format>
</tooltip_settings>
<!-- Enable labels and set them to show percentage -->
<label_settings enabled="true" mode="inside">
<position anchor="Center" valign="Center" halign="Center" />
<background enabled="false" />
<font color="White">
<effects enabled="True">
<drop_shadow enabled="True" />
</effects>
</font>
<format>{%YPercentOfSeries}</format>
</label_settings>
</pie_series>
</data_plot_settings>
<chart_settings>
<!-- Set chart title text -->
<title>
<text>Pubs Revenue Ratio</text>
</title>
<!-- enable legend to show data points -->
<legend enabled="True" ignore_auto_item="True">
<title enabled="false" />
<items>
<item source="Points" />
</items>
</legend>
</chart_settings>
</chart>
</charts>
</anychart>
 
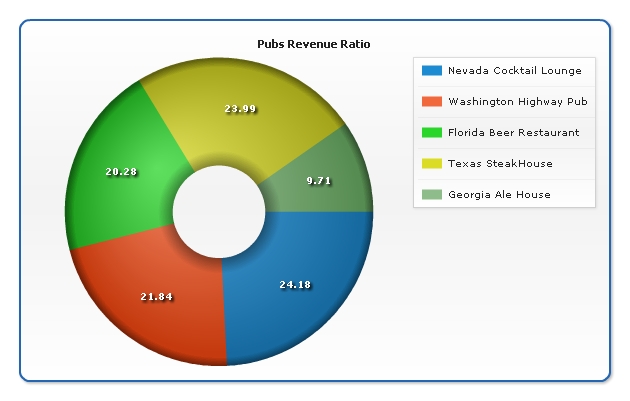
Þ┐ÖµáÀµêæõ╗¼Õ░▒ÕêøÕ╗║õ║åõ©Çõ©¬<series>Þèéþé╣´╝îµû░Õó×Õçáõ©¬<point>Þèéþé╣´╝îÕ╣ÂÞ«¥þ¢«ÕÉìþº░´╝îÕ«Üõ╣ë<chart>Þèéþé╣õ©¡þÜäplot_type="Doughnut"´╝îÞ«¥þ¢«µá╝Õ╝ÅÕîûþÜäÕÀÑÕàÀµÅÉþñ║ÒÇüµáçþ¡¥ÕÆîÕø¥Þí¿µáçÚóÿ´╝îµòêµ×£ÕªéÕø¥µëÇþñ║´╝Ü

þäÂÕÉÄÕ░åÞ┐Öõ©¬Úàìþ¢«µûçõ╗Âõ┐ØÕ¡ÿõ©║pubs-revenue.xml.
4ÒÇüÞ¢¼µìóÕ©âÕ▒Ç
ÕëìÚØóµêæõ╗¼Õ£¿þ║©õ©èÞ«¥Þ«íõ║åõ©Çõ©ïõ╗¬Þí¿þøÿþÜäÕ©âÕ▒Ç´╝îõ©ïÚØóµêæõ╗¼Õ░åþ║©õ©èÕ©âÕ▒ÇÞ¢¼µìóÕê░AnyChartõ╗¬Þí¿þøÿÕ©âÕ▒ÇÚàìþ¢«õ©¡ÒÇé
1´╝ë Õ£¿<anychart>Þèéþé╣õ©¡ÕêøÕ╗║<dashboard>Þèéþé╣´╝îÕêøÕ╗║<view type="Dashboard">´╝îþñ║õ¥ïÕªéõ©ï´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<title>
<text>"Duff Pubs" Annual Report</text>
</title>
</view>
</dashboard>
</anychart>
 
2´╝ëµêæõ╗¼µ£ëõ©ëõ©¬Õø¥Þí¿´╝îµëÇõ╗ÑÚ£ÇÞªüõ©ëõ©¬<view type="Chart">´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<view type="Chart" />
<view type="Chart" />
<view type="Chart" />
</view>
</dashboard>
</anychart>
 
3´╝ëÚªûÕàêµêæõ╗¼Õ░åÞ┐Öõ©ëõ©¬Õø¥Þí¿µ░┤Õ╣│µö¥þ¢«´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<hbox width="100%" height="100%">
<view type="Chart" />
<view type="Chart" />
<view type="Chart" />
</hbox>
</view>
</dashboard>
</anychart>
 
4´╝ëþäÂÕÉÄÕ░åÕàÂõ©¡õ©ñõ©¬Õ×éþø┤µö¥þ¢«´╝îÕ╣ÂÞ░âµò┤Õ«¢Ú½ÿ´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<hbox width="100%" height="100%">
<vbox width="50%" height="100%">
<view type="Chart" width="100%" height="50%" />
<view type="Chart" width="100%" height="50%" />
</vbox>
<view type="Chart" width="50%" height="100%" />
</hbox>
</view>
</dashboard>
</anychart>
5ÒÇüÕ░åµò░µì«ÕÆîÕ©âÕ▒ǵö¥Õ£¿õ©ÇÞÁÀ
ÕçåÕñçÕÑ¢õ║åµò░µì«ÕÆîÕ©âÕ▒ÇÕÉÄ´╝îµÄÑõ©ïµØÑÕ░▒Þªüõ©║õ╗¬Þí¿þøÿÞºåÕø¥µîçÕ«Üþë╣Õ«ÜþÜäµò░µì«µ║É´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<hbox width="100%" height="100%">
<vbox width="50%" height="100%">
<view source="./dashboard/profit-and-sales.xml" type="Chart" width="100%" height="50%" />
<view source="./dashboard/pubs-revenue.xml" type="Chart" width="100%" height="50%" />
</vbox>
<view source="./dashboard/brands-chart.xml" type="Chart" width="50%" height="100%" />
</hbox>
</view>
</dashboard>
</anychart>
 
6ÒÇüõ║ñõ║ƵǺµªéÕ┐ÁÞºäÕêÆ
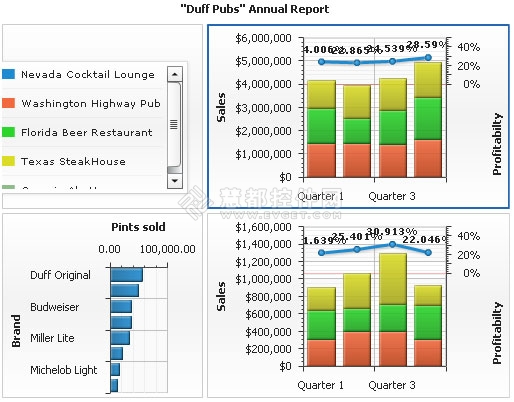
µêæõ╗¼Ú£ÇÞªüÕêøÕ╗║ÚÇÜÞ┐çþé╣Õç╗µƒÉõ©¬þé╣Õ░▒Þ⢵ÿ¥þñ║Õç║ÕàÀõ¢ôÚöÇÕö«µò░µì«þÜäõ╗¬Þí¿þøÿ´╝îÕªéõ©ïÕø¥´╝Ü

7ÒÇüõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿþÜäµò░µì«
þÄ░Õ£¿µêæõ╗¼Ú£ÇÞªüÕêøÕ╗║µø┤ÕñÜþÜäXMLµûçõ╗ÂÒÇé
µ│¿´╝ÜÕÅ»õ╗Ñþö¿AnyChartþÜäÕø¥Þí¿µ¿íµØ┐Þ¢╗µØ¥Õ«×þÄ░Õø¥Þí¿Úàìþ¢«
8ÒÇüõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿþÜäÕ«×þÄ░
µêæõ╗¼ÕÅ»õ╗Ñþö¿AnyChart ActionsÕ«×þÄ░õ╗¬Þí¿þøÿµò░µì«þÜäµø┤µû░´╝îÕ£¿Þ┐Öõ©¬õ╗¬Þí¿þøÿõ©¡µêæõ╗¼ÕŬþö¿ "updateView"´╝îÕ░▒Þ⢵ø┤µû░õ╗¬Þí¿þøÿþÜ䵃Éõ©¬ÞºåÕø¥ÒÇéõ┐«µö╣Õø¥Þí¿þÜäµò░µì«Úâ¿Õêå´╝îÕªéõ©ïþñ║õ¥ï´╝Ü
<data>
<series>
<actions>
<action type="updateView" view_id="Profit Details" source_mode="externalData" source="{%Name}_profit-and-sales.xml" />
<action type="updateView" view_id="Brands Details" source_mode="externalData" source="{%Name}_brands-poularity-chart.xml" />
</actions>
<point name="Nevada Cocktail Lounge" y="4.75" />
<point name="Washington Highway Pub" y="3.75" />
<point name="Florida Beer Restaurant" y="3.4" />
<point name="Texas SteakHouse" y="3.1" />
<point name="Georgia Ale House" y="2" />
</series>
</data>
 
µ£ÇÕÉĵêæõ╗¼ÞªüÕüÜþÜäÕ░▒µÿ»Õ«ëµÄƵû░þÜäõ╗¬Þí¿þøÿÕ©âÕ▒Ç´╝îÞ«¥þ¢«ÚÇéÕ¢ôþÜäÕø¥Þí¿µØѵ║ÉÕÆîÞºåÕø¥ÕÉìþº░(þö¿õ║ĵø┤µû░µôìõ¢£)´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<vbox width="100%" height="100%">
<hbox width="50%" height="100%">
<view source="./dashboard/pubs-revenue.xml" type="Chart" width="100%" height="50%" />
<vbox height="100%" width="50%">
<view source="./dashboard/profit-and-sales.xml" type="Chart" width="100%" height="50%" />
</vbox>
</hbox>
<view name="Brands Details" source="./dashboard/brands-chart.xml" type="Chart" width="50%" height="100%" />
</vbox>
</view>
</dashboard>
</anychart>
 
9ÒÇüFlashõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿ
µòêµ×£Õø¥´╝Ü
þ╗ôÞ»¡
õ╗Ñõ©èµêæõ╗¼þö¿ AnyChart ÕêøÕ╗║õ║åõ©Çõ©¬þ«ÇÕìòþÜäFlashõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿ´╝îõ¢åÕ«âÞ┐ÿµÿ»õ©Çõ©¬þø©Õ¢ôÚØÖµÇüþÜäõ╗¬Þí¿þøÿÒÇéµ£¼µòÖþ¿ïµÿ»þö¿XMLµûçõ╗µØÑÕ«×þÄ░þÜä´╝îõ¢áõ╣ƒÕÅ»õ╗Ñþö¿Þäܵ£¼Þ»¡Þ¿ÇµØÑÕ«×þÄ░´╝îÞ┐ÖµáÀÕ░▒ÕÅ»õ╗Ñõ╗ĵò░µì«Õ║ôµêûµèÑÞí¿õ©¡ÞÄÀÕÅûþø©Õà│µò░µì«ÒÇé
 
  
µ£¼µûçÞ¢¼Þ笴╝Ühttp://www.evget.com/zh-CN/info/catalog/18031.html
- 2012-12-13 09:51
- µÁÅÞºê 1736
- Þ»äÞ«║(0)
- Õêåþ▒╗:WebÕëìþ½»
- µƒÑþ£ïµø┤ÕñÜ
ÕÅæÞí¿Þ»äÞ«║
-
Highchartsõ¢┐þö¿µîçÕìù
2013-08-29 10:49 1406µæÿÞªü HighchartsÕø¥Þí¿µÄºõ╗µÿ»þø«Õëìõ¢┐þö¿µ£Çõ©║Õ╣┐µ│øþÜäÕø¥ ... -
MyEclipse 6.0.1 µ│¿ÕåîþáüÒÇɵ│¿Õåîµ£║ÒÇæ
2013-02-05 10:44 8┬áMyEclipse 6.0 µ│¿Õåîµ£║ õ©ÇÒÇüõ╗ÄÚÖäõ╗Âõ©¡õ©ïÞ¢¢µûçõ╗ ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ╣Ø´╝ÜÕêøÕ╗║Õø¥Þí¿µ¿íµØ┐
2012-12-14 09:34 1274ÕêøÕ╗║ AnyChart µ¿íµØ┐þÜäµÇØÞÀ»µÿ»Õêåþª╗Õø¥Þí¿Þ«¥þ¢«ÕÆîµò░µì«Úâ¿Õêå´╝îþä ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïÕà½:ÕêøÕ╗║ÕÉæõ©ïÚÆ╗ÕÅûõ╗¬Þí¿þøÿ
2012-12-14 09:34 1283þö¿ AnyChart ÕêøÕ╗║ÕÉæõ©ïÚÆ╗ÕÅûÕ£░Õø¥µ£ëõ©ñþºìµû╣Õ╝Å´╝Üþö¿AnyCh ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ©â´╝ÜÞç¬Õ«Üõ╣ëÞ¢┤µáçþ¡¥
2012-12-14 09:33 1381AnyChart Õø¥Þí¿õ©¡þÜäX,YÕÆîõ╗╗µäÅÞ¢┤ÕÅ»õ╗ÑÞç¬Õ«Üõ╣ëµáçþ¡¥ÒÇéµ£¼µûçÕ░▒ ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïÕà¡´╝ÜÕêøÕ╗║Õ£åÕ¢óõ╗¬Þí¿
2012-12-14 09:33 2143µ£¼µòÖþ¿ïÕ░åõ©║õ¢áÞ»ªþ╗åÞºúµ×ÉÕ ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ║ö´╝ÜÕ¡ùõ¢ôÞ«¥þ¢«
2012-12-13 10:11 1597ÞªüÞ«¥þ¢«AnyChart Õø¥Þí¿õ©èþÜäÕ¡ùõ¢ô´╝îÕÅ»õ╗ÑÕ»╣AnyChartþÜä ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïÕøø´╝ÜÕªéõ¢òµö╣ÕÅÿÞ¢┤µáçþ¡¥Õ▒׵Ǻ
2012-12-13 10:08 1502µ£ëõ║║Úù«Õê░Õªéõ¢òÞç¬Õ«Üõ╣ëAnyChart Õø¥Þí¿þÜäÞ¢┤µáçþ¡¥Õ▒׵Ǻ´╝îÕ«×ÚÖàõ©è´╝î ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ©ë´╝ÜÕ£¿þ¢æÚíÁõ©¡ÕÁîÕàÑflashÕ£░Õø¥
2012-12-13 10:06 1904AnyChart µÿ»õ©Çµ¼¥þüÁµ┤╗þÜäÕƒ║õ║ÄFlash/JavaScri ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ║î´╝Üõ┐«µö╣XMLÞ«¥þ¢«Þ¢¼µìóÕø¥Þí¿þ▒╗Õ×ï
2012-12-13 10:02 1165µêæõ╗¼Úâ¢þƒÑÚüô´╝îÞ┐Éþö¿flashÕø¥Þí¿µÄºõ╗ AnyChart ÕÅ»õ╗ÑÕêøÕ╗║ ... -
JavaÞ░âþö¿comþ╗äõ╗µôìõ¢£word
2010-03-30 20:40 5184õ©ÇÒÇüÕçåÕñçÕÀÑõ¢£ ÒÇÇÒÇÇÕàêõ║åÞºúõ©Çõ©ïµªéÕ┐Á´╝îJACOB Õ░▒µÿ» JAVA ... -
Tableµôìõ¢£(Þç¬Õ«Üõ╣ë)
2010-03-22 08:26 1237<table id="ccc" cl ... -
JAVAþ▒╗ÕîàµÉ£þ┤óÕ╝òµôÄ
2009-08-12 15:14 2028┬á┬á┬á┬á┬á┬á┬á þö▒õ║ÄÚí╣þø«Õ╝ÇÕÅæÞ┐çþ¿ïõ©¡ÚüçÕê░þ╝║Õ░浃Éõ©¬classµûçõ╗ÂÕ»╣ ... -
url ÕèáÕ»å
2009-08-03 16:11 9799┬á┬á┬á┬á┬á õ╗èÕñ®µêæµ£ëõ©¬µ£ïÕÅ ... -
Javaõ©▓ÕÅúÚÇÜõ┐íµÇ╗þ╗ô
2009-07-31 11:03 6167┬á┬á┬á┬á┬á┬á┬á┬á µ£ÇÞ┐æÕ£¿þáöþ® ... -
javaÕ╝éÕ©©ÚøåÞ»┤µÿÄ
2009-03-09 16:39 1609þ«ùµ£»Õ╝éÕ©©þ▒╗´╝ÜArithmeticExe ... -
JavaÕ╝éÕ©©µíåµ×Âõ©¡finallyµëºÞíîÒÇüÕÅèÕàÂõ╗ûþø©Õà│Úù«Úóÿ
2009-03-04 08:29 3076┬á┬á┬á┬á ÚªûÕàêþ£ïõ©Çõ©ïÕ╝éÕ©©ÕñäþÉåþÜäÕ«îµò┤Þ»¡µ│ò´╝îÕªéõ©ï´╝Ü try{ ... -
õ©Çõ©¬µ£ëÞÂúþÜäÚù«Úóÿ
2009-02-23 09:24 846õ╗èÕñ®µù®õ©èÞ┐çµØÑÕ░▒þ£ïÕê░µ£ëõ║║µÅÉõ║åÞ┐Öõ╣êõ©Çõ©¬µ£ëÞÂúþÜäÚù«Úóÿ´╝Ü ┬á┬á┬á┬á┬á µ£ë ... -
Õ╝ǵ║Éþ¢æþ½ÖÕåàÕ«╣þ«íþÉåþ│╗þ╗ƒÔÇöÔÇöOpenCms
2009-01-07 15:51 3962┬á┬á┬á┬á┬á õ╣ïÕëìþ╗ÖÕ«óµêÀÕüÜõ║ ... -
Java CloneÞ»ªÞ┐░
2008-12-17 14:13 1186þ╗ÅÕ©©ÕɼÕê░µ£ëõ║║Þ»┤javaõ©¡µ▓í ...






þø©Õà│µÄ¿ÞìÉ
Õ£¿µ£¼µûçõ©¡´╝îµêæõ╗¼Õ░åµÀ▒ÕàѵÄóÞ«¿Õªéõ¢òÕê®þö¿BIEEõ©¡þÜäBI Answersþ╗äõ╗µØÑÕêøÕ╗║õ║ñõ║ÆÕ╝ÅþÜäõ╗¬Þí¿þøÿ´╝îõ╗ÄÞÇîÕ©«Õè®þö¿µêÀµø┤ÕÑ¢Õ£░þÉåÞºúÕÆîµÄóþ┤óõ©ÜÕèíµò░µì«ÒÇé ### ÕëìÞ¿Ç BI Answersµÿ»Oracle BIEEþÜäµá©Õ┐âþ╗äõ╗Âõ╣ïõ©Ç´╝îÕ«âÕàüÞ«©þö¿µêÀÚÇÜÞ┐çþø┤ÞºéþÜäþòîÚØóÞ«¥Þ«íÕñìµØéþÜä...
µ£¼µûçÕ░åÞ»ªþ╗åõ╗ïþ╗ìÕªéõ¢òÕ£¿Matplotlibõ©¡Õ«×þÄ░õ║ñõ║ÆÕ╝ÅÕø¥Þí¿´╝îÕîàµï¼õ¢┐þö¿Õåàþ¢«þÜäõ║ñõ║ÆÕÀÑÕàÀÒÇüÕêøÕ╗║Þç¬Õ«Üõ╣ëõ║ñõ║Ƶĺõ╗Âõ╗ÑÕÅèÚøåµêÉþ¼¼õ©ëµû╣Õ║ôÒÇé MatplotlibµÅÉõ¥øõ║åÕñÜþºìÕÀÑÕàÀÕÆîµû╣µ│òµØÑÕ«×þÄ░Õø¥Þí¿þÜäõ║ñõ║ƵǺ´╝îõ╗ÄÞÇîÕó×Õ╝║þö¿µêÀµÄóþ┤óµò░µì«þÜäÞâ¢ÕèøÒÇéõ╗Äþ«ÇÕìòþÜäõ║ñõ║Æ...
ExcelÕŻ޺åÕîûõ╗¬Þí¿þøÿÕø¥Þí¿Õñºµò░µì«ÒÇüþâ¡ÕèøÕ£░Õø¥ÒÇüÞ┤óÕèíÚöÇÕö«µ¿íµØ┐´╝Ü52 õ║ñõ║ÆÕ╝ÅÕ迵Çüµò░µì«õ╗¬Þí¿µØ┐.xlsx
Matlabµÿ»ÕÀÑþ¿ïÕÆîþºæÕ¡ªÞ«íþ«ùþÜäÚóåÕàêÞ¢»õ╗´╝îÞÇîPlotlyµÿ»õ©Çõ©¬µÁüÞíîþÜäÕ╝ǵ║ÉJavaScriptÕ║ô´╝îþö¿õ║ÄÕêøÕ╗║õ║ñõ║ÆÕ╝ÅÕø¥Þí¿ÒÇéÚÇÜÞ┐çþ╗ôÕÉêMatlabÕÆîPlotly´╝îþö¿µêÀÕÅ»õ╗ÑÕ£¿WebµÁÅÞºêÕÖ¿õ©¡þöƒµêÉõ©░Õ»îþÜäõ║ñõ║ÆÕ╝ÅÕø¥Þí¿´╝îÞ┐Öµ×üÕñºÕ£░µë®Õ▒òõ║åMatlabþÜäþ╗ÿÕø¥Þâ¢ÕèøÒÇéµ£¼µûçÕ░å...
µ£¼ÞÁäµ║ɵÿ»Õà│õ║ÄÔÇ£µò░µì«ÕŻ޺åÕîûÕ«×µêÿ´╝Üõ¢┐þö¿D3Þ«¥Þ«íõ║ñõ║ÆÕ╝ÅÕø¥Þí¿ÔÇØþÜäµòÖþ¿ï´╝îþ╗ôÕÉêõ║åþÉåÞ«║þƒÑÞ»åõ©ÄÕ«×ÚÖàµôìõ¢£´╝îµù¿Õ£¿Õ©«Õè®þö¿µêÀµÄîµÅíD3.jsÕ║ôÕ£¿ÕêøÕ╗║õ║ñõ║ÆÕ╝ŵò░µì«ÕŻ޺åÕîûõ©¡þÜäÕ║öþö¿ÒÇé D3.js´╝îÕà¿þº░Data-Driven Documents´╝îµÿ»þö▒Mike BostockÕ╝ÇÕÅæþÜä...
Õƒ║õ║ÄQtÕÆîC++Õ«×þÄ░þÜäEchartÕø¥Þí¿JSõ║ñõ║Æõ╣ïõ╗¬Þí¿þøÿ+µ║Éþáü Õƒ║õ║ÄQtÕÆîC++Õ«×þÄ░þÜäEchartÕø¥Þí¿JSõ║ñõ║Æõ╣ïõ╗¬Þí¿þøÿ+µ║Éþáü Õƒ║õ║ÄQtÕÆîC++Õ«×þÄ░þÜäEchartÕø¥Þí¿JSõ║ñõ║Æõ╣ïõ╗¬Þí¿þøÿ+µ║Éþáü Õƒ║õ║ÄQtÕÆîC++Õ«×þÄ░þÜäEchartÕø¥Þí¿JSõ║ñõ║Æõ╣ïõ╗¬Þí¿þøÿ+µ║Éþáü Õƒ║õ║ÄQtÕÆî...
Þ┐Öõ©¬õ¥ïÕ¡ÉÕÅ»Þ⢵ÂÁþøûÕªéõ¢òÕêøÕ╗║ÕÆîÞç¬Õ«Üõ╣ëõ╗¬Þí¿þøÿ´╝îÕîàµï¼ÚÇëµï®ÕÉêÚÇéþÜäÕø¥Þí¿þ▒╗Õ×ïÒÇüÞ«¥þ¢«µò░µì«µ║ÉÒÇüµÀ╗Õèáõ║ñõ║ÆÕèƒÞâ¢ÒÇüÕ║öþö¿µØíõ╗µá╝Õ╝Åõ╗ÑÕÅèõ╝ÿÕîûÞºåÞºëµòêµ×£þ¡ëµ¡ÑÚ¬ñÒÇéÕ¡ªõ╣áÕ╣ÂÕ«×ÞÀÁÞ┐ÖµáÀþÜ䵿íµØ┐´╝îþö¿µêÀÞâ¢ÕñƒµÅÉÕìçÞç¬ÕÀ▒þÜäExcelµèÇÞ⢴╝îµø┤ÕÑ¢Õ£░Õê®þö¿µò░µì«ÕŻ޺åÕîû...
Õ£¿Þ┐Öõ©¬õ©╗Úóÿõ©¡´╝îÔÇ£html5 echartsµ▒¢Þ¢ªõ╗¬Þí¿þøÿÕø¥Þí¿Õè¿þö╗þë╣µòêÔÇصÂëÕÅèþÜäµÿ»Õªéõ¢òÕê®þö¿EChartsµØÑÕêøÕ╗║õ©Çõ©¬µ¿íµïƒµ▒¢Þ¢ªõ╗¬Þí¿þøÿþÜäÕ迵ÇüÕø¥Þí¿ÒÇé ÚªûÕàê´╝îHTML5µÿ»þÄ░õ╗úþ¢æÚíÁÕ╝ÇÕÅæþÜäµáçÕçå´╝îÕ░ñÕàÂÕ£¿µò░µì«ÕŻ޺åÕîûµû╣ÚØó´╝îÕ«âþÜäCanvasÕÆîSVGÕàâþ┤áõ¢┐Õ¥ùÕ迵ÇüÕø¥Õ¢ó...
Tableauµÿ»õ©Çµ¼¥Õ╝║ÕñºþÜäµò░µì«ÕŻ޺åÕîûÕÀÑÕàÀ´╝îÕ«âÕàüÞ«©þö¿µêÀÚÇÜÞ┐çõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿÕÆîÕÀÑõ¢£Þí¿µØѵÄóþ┤óÕÆîþÉåÞºúµò░µì«ÒÇéµ£¼ÞÁäµ║ɵÅÉõ¥øõ║åõ╗ÄÚøÂÕ╝ÇÕºïÕêÂõ¢£Tableauõ╗¬Þí¿þøÿµáÀÕ╝ÅÕø¥Þí¿þÜäÞ»ªþ╗嵡ÑÚ¬ñ´╝îµù¿Õ£¿Õ©«Õè®ÕêØÕ¡ªÞÇàÕ┐½ÚǃµÄîµÅíµò░µì«ÕŻ޺åÕîûµèÇÕÀºÒÇé ÚªûÕàê´╝îµëôÕ╝Ç`õ╗¬Þí¿...
Dundasµÿ»õ©ÇÕ«ÂþƒÑÕÉìþÜäÕòåõ©ÜµÖ║Þâ¢ÕÆîµò░µì«ÕŻ޺åÕîûÞºúÕå│µû╣µíêµÅÉõ¥øÕòå´╝îõ╗ûõ╗¼þÜäWebGaugeµÄºõ╗µÿ»õ©Çµ¼¥Õ╝║Õñºõ©öþüÁµ┤╗þÜäÕÀÑÕàÀ´╝îõ©ôõ©║ÕêøÕ╗║õ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿÕÆîKPIÕø¥Þí¿Þ«¥Þ«íÒÇéõ╗Ñõ©ïµÿ»Õ»╣Þ┐Öõ©¬µÄºõ╗ÂÕÅèÕàÂÕèƒÞâ¢þÜäÞ»ªþ╗åÞºúÚçè´╝Ü 1. **Þç¬Õ«Üõ╣ëµ£ÇÕñºÚçÅþ¿ï**´╝ÜÕ£¿õ╗¬Þí¿þøÿ...
FusionChartsµÿ»õ©Çµ¼¥Õ╝║ÕñºþÜäJavaScriptÕø¥Þí¿Õ║ô´╝îÞâ¢ÕñƒÕêøÕ╗║õ║ñõ║ÆÕ╝Åõ©öջëÞºåÞºëÕÉ©Õ╝òÕèøþÜäµò░µì«Õø¥Þí¿ÒÇéµ£¼þ»çÕ░åµÀ▒ÕàѵÄóÞ«¿FusionChartsÕªéõ¢òµö»µîüõ╗¬Þí¿þøÿÕ▒òþñ║´╝îõ╗ÑÕÅèÕªéõ¢òÚÇÜÞ┐çµÅÉõ¥øþÜäþñ║õ¥ïµûçõ╗ÂÞ┐øÞíîÕ«×ÞÀÁÒÇé ÚªûÕàê´╝î"fusionchartµö»µîüõ╗¬Þí¿þøÿ...
Õ£¿ITÞíîõ©Üõ©¡´╝îJavaScript´╝êþ«Çþº░JS´╝ëµÿ»õ©ÇþºìÕ╣┐µ│øõ¢┐þö¿þÜäÕëìþ½»þ╝ûþ¿ïÞ»¡Þ¿Ç´╝îÕ░ñÕàÂÕ£¿µ×äÕ╗║Õ迵ÇüÕÆîõ║ñõ║ÆÕ╝Åþ¢æÚíÁÕåàÕ«╣µùÂÒÇé...ÚÇÜÞ┐çþåƒþ╗âµÄîµÅíJustGageþÜäþö¿µ│ò´╝îÕ╝ÇÕÅæõ║║ÕæÿÕÅ»õ╗ÑÕêøÕ╗║Õç║µ╗íÞÂ│ÕÉäþºìڣǵ▒éþÜäõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿ´╝îµÅÉÕìçWebÕ║öþö¿þÜäþö¿µêÀõ¢ôÚ¬îÒÇé
"as3õ╗¬Þí¿þøÿÕø¥Þí¿"µÿ»õ©Çõ©¬õ©ôÚù¿þö¿õ║ÄÕêøÕ╗║Õ迵ÇüÕÆîõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿþÜäÚí╣þø«´╝îÕ«âÕîàÕɽõ©ñõ©¬ÕÀÑþ¿ï´╝îÕêåÕê½µÅÉõ¥øÕñÜþºìþ▒╗Õ×ïþÜäõ╗¬Þí¿þøÿþ╗äõ╗´╝îժ鵩®Õ║ªÞ«íÕÆîµ▒¢Þ¢ªµ©®Õ║ªÕÖ¿þ¡ëÒÇéÞ┐Öõ©¬ÞÁäµ║ÉÕ»╣õ║ÄÚéúõ║øÚ£ÇÞªüÕ£¿ActionScript 3´╝êAS3´╝ëþÄ»Õóâõ©¡µ×äÕ╗║ÕŻ޺åÕîûÕ║öþö¿þÜäÕ╝ÇÕÅæÞÇà...
6.7ÒÇÉþöƒõ║ºÒÇæÕ迵ÇüÕø¥Þí¿´╝ÜÞ¢ªÚù┤õ║ºÞâ¢þ£ïµØ┐-õ╗¬Þí¿þøÿÕÀÑÕàÀ.xlsx
ÒÇÉAnyChart´╝ÜÕ╝║ÕñºþÜäFlashÕø¥Þí¿µÄºõ╗ÂÕ£¿ASP.NETõ©¡þÜäÕ║öþö¿ÒÇæ Õ£¿ITÞíîõ©Üõ©¡´╝îµò░µì«ÕŻ޺åÕîûµÿ»Þç│Õà│ÚçìÞªüþÜä´╝îÕ«âÞâ¢ÕñƒÕ©«Õè®þö¿µêÀÕ┐½ÚǃþÉåÞºúÕÆîÞºúµ×ÉÕñìµØéþÜäµò░µì«õ┐íµü»ÒÇéÞÇîAnyChartµÿ»õ©Çµ¼¥õ╝ÿþºÇþÜäFlashÕø¥Þí¿µÄºõ╗´╝îõ╗ÑÕàÂõ©░Õ»îþÜäÕø¥Þí¿þ▒╗Õ×ïÒÇüÚ½ÿµÇºÞâ¢ÕÆî...
- **ÕêøÕ╗║þ¼¼õ©Çõ©¬õ║ñõ║ÆÕ╝ÅMetricÞÂïÕè┐(IMT)Õêåµ×É**´╝Üõ¢┐þö¿IMTÕø¥Þí¿Õ▒òþñ║MetricþÜäÕÅÿÕîûÞÂïÕè┐ÒÇé - **þ╝ûÞ¥æÕø¥Þí¿µÿ¥þñ║ÚÇëÚí╣**´╝ÜÞ░âµò┤Õø¥Þí¿µáÀÕ╝ÅÕÆîÕ©âÕ▒Çõ╗ѵö╣Õûäþö¿µêÀõ¢ôÚ¬îÒÇé 4. **Õ░åÕêåµ×ɵÀ╗ÕèáÕê░õ╗¬Þí¿þøÿ**´╝ÜÕ░åõ╣ïÕëìÕêøÕ╗║þÜäÕêåµ×ɵÀ╗ÕèáÕê░õ╗¬Þí¿þøÿõ©¡ÒÇé 5....
5. **õ║ñõ║ƵǺ**´╝ÜÚÖñõ║åÚØÖµÇüõ╗¬Þí¿þøÿ´╝îExcelÞ┐ÿµö»µîüÕêøÕ╗║õ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿ´╝îÕàüÞ«©þö¿µêÀÚÇÜÞ┐çþ¡øÚÇëÒÇüµ╗æÕØùµêûõ©ïµïëÞÅ£ÕìòµØѵÄóþ┤óµò░µì«þÜäõ©ìÕÉîþ╗┤Õ║ª´╝îÕó×Õ╝║õ║åþö¿µêÀõ¢ôÚ¬îÕÆîµò░µì«Õêåµ×ÉþÜäµÀ▒Õ║ªÒÇé 6. **Õà¼Õ╝Åõ©ÄÕ碵ò░þÜäÕ║öþö¿**´╝ÜÕ£¿Excelõ╗¬Þí¿þøÿõ©¡´╝îVLOOKUPÒÇü...
Unity3DþÜäUIþ│╗þ╗ƒµÿ»õ©Çþºìþö¿õ║ĵ×äÕ╗║þö¿µêÀþòîÚØóþÜäÕ╝║ÕñºÕÀÑÕàÀ´╝îÕ«âµö»µîüÕêøÕ╗║ÕÉäþºìõ║ñõ║ÆÕ╝ÅÕàâþ┤á´╝îÕªéµîëÚÆ«ÒÇüµ╗æÕØùÒÇüµûçµ£¼µíåþ¡ëÒÇéÕ£¿Õ╝ÇÕÅæõ╗¬Þí¿þøÿµù´╝îUIþ│╗þ╗ƒÕ░ñÕàÂÚçìÞªüÒÇé **Canvas´╝êþö╗Õ©â´╝ë**´╝Ü - **þ▒╗Õ×ï**´╝Üõ©ûþòîþ®║Úù┤µêûÕ▒ÅÕ╣òþ®║Úù┤ÒÇé - **µ©▓µƒôµ¿íÕ╝Å*...
"Winformõ╗¬Þí¿þøÿµÄºõ╗Â"Õ░▒µÿ»õ©Çþºìõ©ôÚù¿þö¿õ║ĵ¡ñþ▒╗þø«þÜäþÜäþ╗äõ╗´╝îÕ«âÕàüÞ«©Õ╝ÇÕÅæÞÇàÕ£¿C#Õ║öþö¿þ¿ïÕ║Åõ©¡µ×äÕ╗║Õ迵ÇüÒÇüõ║ñõ║ÆÕ╝ÅþÜäõ╗¬Þí¿þøÿþòîÚØóÒÇéÞ┐Öõ©¬µáçÚóÿµÜùþñ║õ║åµêæõ╗¼Þ«¿Þ«║þÜäµÿ»õ©Çõ©¬þö¿õ║ÄWinformÕ║öþö¿þÜäþë╣Õ«Üþ▒╗Õ×ïµÄºõ╗´╝î޻ѵĺõ╗ÂÞ«¥Þ«íþö¿õ║ĵÿ¥þñ║µò░µì«µîçµáç´╝îÕªé...
Õ£¿ITÞíîõ©Üõ©¡´╝îFlashÕø¥Þí¿µÿ»õ©ÇþºìÕê®þö¿Adobe Flashµèǵ£»ÕêøÕ╗║þÜäõ║ñõ║ÆÕ╝ŵò░µì«ÕŻ޺åÕîûÕÀÑÕàÀÒÇéÞ┐Öõ║øÕø¥Þí¿ÚÇÜÕ©©þö¿õ║Äþ¢æÚíÁÞ«¥Þ«íÒÇüµò░µì«Õêåµ×ÉÕÆîµèÑÕæè´╝îÕøáõ©║Õ«âõ╗¼Þâ¢Õñƒõ╗ÑÕ迵Çüõ©öÕÉ©Õ╝òõ║║þÜäÕ¢óÕ╝ÅÕ▒òþñ║õ┐íµü»ÒÇéFlashÕø¥Þí¿õ©ìõ╗àþ¥ÄÞºé´╝îÞÇîõ©öµö»µîüõ©░Õ»îþÜäÕè¿þö╗µòêµ×£...