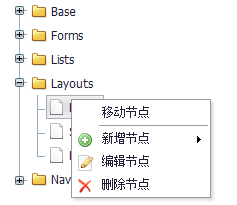
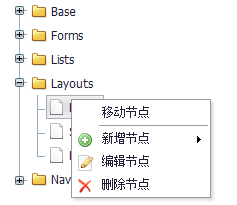
树右键菜单

参考示例:
树右键菜单
一:创建ContextMenu
<ul id="treeMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen">
<li iconCls="icon-move" onclick="onMoveNode">移动节点</li>
<li class="separator"></li>
<li>
<span iconCls="icon-add">新增节点</span>
<li onclick="onAddBefore">插入节点前</li>
<li onclick="onAddAfter">插入节点后</li>
<li onclick="onAddNode">插入子节点</li>
</li>
<li name="edit" iconCls="icon-edit" onclick="onEditNode">编辑节点</li>
<li name="remove" iconCls="icon-remove" onclick="onRemoveNode">删除节点</li>
</ul>
二:设置contextmenu
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
contextMenu="#treeMenu">
</ul>
三:监听beforeopen事件
function onBeforeOpen(e) {
var menu = e.sender;
var tree = mini.get("tree1");
var node = tree.getSelectedNode();
if (!node) {
e.cancel = true;
}
if (node && node.text == "Base") {
e.cancel = true;
//阻止浏览器默认右键菜单
e.htmlEvent.preventDefault();
return;
}
////////////////////////////////
var editItem = mini.getbyName("edit", menu);
var removeItem = mini.getbyName("remove", menu);
editItem.show();
removeItem.enable();
if (node.id == "forms") {
editItem.hide();
}
if (node.id == "lists") {
removeItem.disable();
}
}
分享到:











相关推荐
在实际开发中,使用这个jQuery树形控件可能涉及以下步骤: 1. 引入jQuery库、`widgetTreeList.js`以及相应的CSS文件。 2. 在HTML中创建一个容器元素,作为树形控件的占位符。 3. 初始化树形控件,传递必要的数据源和...
本示例将深入讲解如何在ASP.NET的树形控件中实现右键菜单功能。 首先,我们需要创建一个ASP.NET Web应用程序项目。在页面上添加TreeView控件,并通过数据源(如XML、SQL数据库或ADO.NET数据集)填充其节点。在ASP...
总结来说,"基于C# + jQuery的树形控件"项目涉及了后端编程、前端交互、数据库操作和UI设计等多个方面,对于提升Web开发技能和理解前后端协作流程有着重要的实践意义。通过理解和实现这个项目,开发者可以深入了解...
在压缩包的文件列表中,我们看到了"树菜单控件",树形菜单是一种常见的数据展示方式,尤其适用于层次结构的数据。JavaScript可以利用DOM操作来动态构建和更新树状结构。比如,zTree是一个强大的JavaScript树形插件,...
在这个主题中,我们将深入探讨如何使用JavaScript实现树形菜单与右键菜单的结合。 首先,创建树形菜单的基础是利用HTML来定义节点结构,通常用`<ul>`和`<li>`元素来表示层级关系。然后,通过JavaScript动态控制这些...
在IT领域,尤其是在Web开发中,树形控件是一种常见的用户界面元素,它用于展示具有层级关系的数据。本文将深入探讨“支持jQuery和Zepto的树形控件”,基于Dtree这一实现方式。 首先,jQuery和Zepto是两种广泛使用的...
《jQuery带音效圆形右键菜单代码》是一个创新的JavaScript插件,专为网页开发者设计,旨在提升用户体验,尤其在游戏或互动应用中。这款插件借鉴了Key社游戏的风格,将传统的右键菜单转化为一种独特且引人入胜的形式...
在网页开发中,交互性和用户体验是至关重要的因素之一,而右键菜单则为用户提供了一种便捷的操作方式。本文将深入探讨如何使用jQuery实现基于右键的多级菜单,以增强网页功能并提升用户操作体验。 首先,jQuery是一...
在IT行业中,右键菜单是一种常见的用户交互元素,它为用户提供了一种快捷的方式来访问与当前选定元素相关的操作或功能。本项目"右键菜单 jQuery 易于修改"专注于利用jQuery库来实现一个可定制化的右键菜单系统。下面...
`jQuery contextMenu`是专门用于创建右键菜单的jQuery插件,由SwisNL团队开发。这个插件提供了丰富的定制选项和灵活性,可以轻松地与现有的jQuery代码集成。在压缩包`swisnl-jQuery-contextMenu-44db0f6`中,包含了...
4. jQuery或Vue.js等框架:使用这些框架可以简化JavaScript代码,提高开发效率,同时提供更好的DOM操作和事件处理。 三、自定义Web右键菜单的设计考虑 1. 一致性:菜单设计应遵循平台和网站的一致性原则,使用户能...
在网页开发中,jQuery是一个非常流行的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画设计等任务。本文将深入探讨如何使用jQuery来创建一个简单的右键菜单,这在许多网页应用中是一个常见的需求...
综上所述,"自定义控件开发--[右键菜单]"这个资源提供了关于如何在C#中创建自定义服务器控件,特别是实现Web应用的右键菜单功能的详细教程。掌握这项技术,将有助于提升开发效率,为用户提供更丰富的交互体验。
在网页开发中,jQuery 是一个广泛使用的 JavaScript 库,它极大地简化了 JavaScript 的操作,包括DOM操作、事件处理、动画效果以及Ajax交互等。本文将深入探讨如何利用jQuery实现右键菜单功能,包括新增菜单、修改...
本主题将深入探讨如何使用C#语言开发一个针对ASP.NET的自定义控件,特别是聚焦于“右键菜单”功能的实现。右键菜单在网页中常见于提供快捷操作或扩展功能,其设计和实现涉及到多个方面,包括HTML结构、CSS样式、...
在网页开发中,jQuery是一个非常流行的JavaScript库,它极大地简化了DOM操作、事件处理和动画效果。本篇文章将深入探讨如何使用jQuery来实现一个右键菜单功能,这在许多交互式网页应用中是非常常见的需求。 首先,...
ZTree是一个广泛使用的JavaScript树形控件,它允许开发者构建交互式的树结构数据展示。而`jquery.popupSmallMenu.js`是实现这一功能的插件,它基于jQuery库,用于创建小型弹出菜单,通常用于提供快捷操作选项。 在...
1. **组件丰富**:MiniUI 包含了大量的前端组件,如表格(Table)、表单(Form)、树形结构(Tree)、下拉选择(ComboBox)、日期选择器(DateBox)等,几乎涵盖了常见的 Web UI 元素。 2. **易于使用**:通过简单...
在网页开发中,jQuery是一个非常流行的JavaScript库,它极大地简化了DOM操作、事件处理和动画效果。本主题聚焦于一个基于jQuery实现的鼠标右键菜单插件,该插件为开发者提供了一种灵活且易于定制的方式来添加自定义...
树形控件是计算机图形用户界面(GUI)中常见的一种数据可视化组件,它以树状结构展示信息,常用于文件管理、菜单系统、组织结构展示等场景。在本主题中,我们将深入探讨树形控件的基本概念、工作原理、常见用途以及...