日期:2012-11-21 来源:GBin1.com

大家还记得在jQuery 1.0 RC版本发布的时候我们曾经发布过一个jQuery Mobile RC版本介绍文章介绍主要的特性
。就在前不久,jQuery
Mobile团队又发布了jQuery Mobile 1.2
。新版本中带来了一些非常不错的特性。在今天的这篇文章中我们将继续介绍1.2版本的一些新的widget,及其一些针对老版本widget的功能加强。希望大家喜欢!
Widgets
jQuery
Mobile最核心的地方就在于widgets。提供了与用户交互的界面。在最新的版本中,加入了一个全新的widget:popup modal。
Popups (弹出层)
弹出层是一个覆盖于页面其它内容的小的区域。可以用来设计提示栏,显示照片,地图或者其它内容。在jQuery mobile 1.2中,实现了这个超棒的widgets。
在本篇文章中,我们将使用如下代码框架来演示代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery Mobile 1.2</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div data-role="content">
<!-- 请将以下的文章代码粘贴到此处 -->
</div>
</body>
</html>
这里我们使用CDN来加载javascript。
友情提示:请大家使用Chrome来访问以下的“在线调试”地址,谢谢!
为了添加popup弹出层,我们需要添加如下属性来定义所参考类型是popup:
然后定义具体的插件类型,如下:
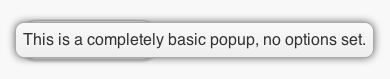
展示的触发层内容,可以是表单,菜单或者图片,完整代码如下:
<a href="#simplepopup" data-rel="popup">Open Popup</a>
<div data-role="popup" id="simplepopup">
<p>This is a completely basic popup, no options set.<p>
</div>
在线调试

Tooltips(工具提示条)
使用popup我们还可以创建工具提示条,如下:
<a href="#tooltip" data-rel="popup" data-role="button">Find out more</a>
<div data-role="popup" id="tooltip" data-theme="e">
<p>You found out more!.</p>
</div>
在线调试
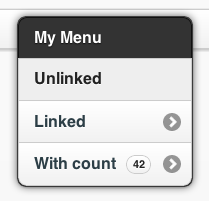
Menus(菜单)
下面我们生成一个菜单,如下:
<a href="#menu" data-rel="popup" data-role="button">Menu</a>
<div data-role="popup" id="menu" data-theme="a">
<ul data-role="listview" data-theme="c" data-inset="true">
<li data-role="divider" data-theme="a">My Menu</li>
<li>Unlinked</li>
<li><a href="methods.html">Linked</a></li>
<li><a href="methods.html">With count</a><span class="ui-li-count">42</span></a></li>
</ul>
</div>
在线调试

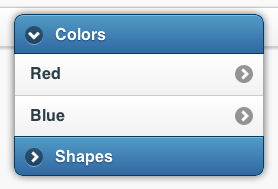
当然,你也可以生成可缩放list,如下:
<a href="#nestedmenu" data-rel="popup" data-role="button">Nested Menu</a>
<div data-role="popup" id="nestedmenu" data-theme="none">
<div data-role="collapsible-set" data-theme="b" data-content-theme="c" data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d" style="margin:0; width:250px;">
<div data-role="collapsible" data-inset="false">
<h2>Colors</h2>
<ul data-role="listview">
<li><a href="#">Red</a></li>
<li><a href="#">Blue</a></li>
</ul>
</div>
<div data-role="collapsible" data-inset="false">
<h2>Shapes</h2>
<ul data-role="listview">
<li><a href="#">Circle</a></li>
<li><a href="#">Square</a></li>
</ul>
</div>
</div>
</div>
在线调试

Form(表单)
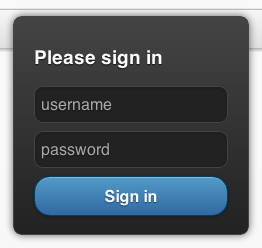
我们也可以生成弹出式样的登录表单,如下:
<a href="#login" data-rel="popup" data-position-to="window" data-role="button">Login</a>
<div data-role="popup" id="login" data-theme="a">
<form style="padding:10px 20px;">
<h3>Please sign in
</h3>
<label for
="un" class="ui-hidden-accessible">Username:</label>
<input type="text" name="user" id="un" placeholder="username" />
<label for
="pw" class="ui-hidden-accessible">Password:</label>
<input type="password" name="pass" id="pw" placeholder="password" />
<button type="submit" data-theme="b">Sign in
</button>
</form>
</div>
在线调试

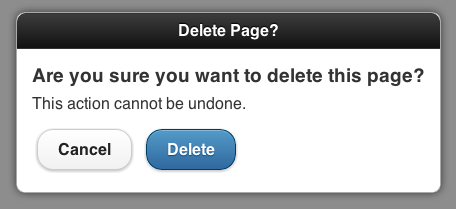
Dialogs(对话框)
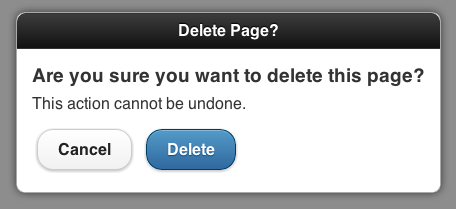
对话框也是我们常用的,如下:
<a href="#dialog" data-rel="popup" data-position-to="window" data-role="button" data-transition="pop">Dialog</a>
<div data-role="popup" id="dialog" data-overlay-theme="a" data-theme="c">
<div data-role="header" data-theme="a">
<h1>Delete Page?</h1>
</div>
<div data-role="content" data-theme="d">
<h3>Are you sure you want to delete
this
page?</h3>
<p>This action cannot be undone.</p>
<a href="#" data-role="button" data-inline="true" data-rel="back" data-theme="c">No</a>
<a href="#" data-role="button" data-inline="true" data-rel="back" data-theme="b">Yes, Delete it</a>
</div>
</div>
在线调试

Photos(图片展示)
使用悬浮方式展示图片,如下:
<a href="#photo" data-rel="popup" data-position-to="window" data-role="button" data-transition="fade">Photo</a>
<div data-role="popup" id="photo" data-overlay-theme="a" data-theme="d" data-corners="false">
<a href="#" data-rel="back" data-role="button" data-theme="a" data-icon="delete" data-iconpos="nojs" class="ui-btn-right">Close</a><img src="http://www.gbin1.com//gbin1/themes/gbin1_2column_page/images/logo.png" />
</div>
在线调试

List Views (可缩放列表)
这个效果肯定你也会需要:
<div data-role="collapsible" data-theme="b" data-content-theme="c">
<h2>Favorite Spice Girl?</h2>
<ul data-role="listview">
<li><a href="index.html">Posh</a></li>
<li><a href="index.html">Scary</a></li>
<li><a href="index.html">Sporty</a></li>
<li><a href="index.html">Baby</a></li>
<li><a href="index.html">Ginger</a></li>
</ul>
</div>
在线调试

功能加强
其它的更新包括了一些功能上的加强。
jQuery支持更新
开始支持jQuery1.8。sizzle.js的重写带来了性能的提升及其其它。并且开始考虑放弃支持1.6,如果你使用旧版本的话,可能会不舒服。
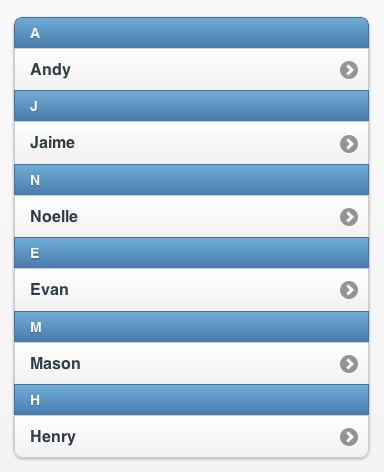
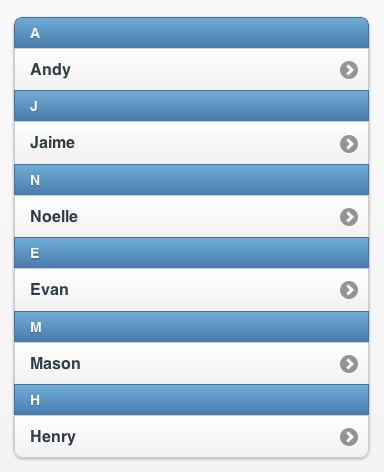
列表视图的自动分隔
data-autodividers="true"
原来:

现在:

注意这里不包括管理排序,分组和过滤。如果你需要类似功能,考虑这个插件:jQuery Mobile Tinysort plugin.
只读列表
提供了只读列表,但是对于能不能点击不是很明显。
提供了更好的表单元素宽度调整
jQuery
mobile version1.2解决了表单元素的问题,有时候不能完全的占有父元素宽度
其它的设备的支持
添加了另外一些平台:iOS6;Android1.4(Jellybean),Tizen,firefox for Android和Kindle Fire HD。
完整的更新列表
你可以在官方博客来查看完整的更新,希望我们的介绍能够给你带来一部分的新版本体验,如果你有任何问题,请给我们留言!
来源:最新jQuery Mobile 1.2版本新特性
分享到:



















相关推荐
标题中的“JQueryMobile js/css/1.2版本/1.4版本”指的是该压缩包包含了JQuery Mobile框架的两个主要版本:1.2和1.4。这两个版本在功能和API上有所差异,1.4是较新的版本,可能包含更多改进和新特性。 在描述中提到...
**1.2 jQuery Mobile的特点** - **跨平台兼容性**:jQuery Mobile支持各种移动设备,包括iOS、Android、Windows Phone等。 - **响应式布局**:自动适应不同屏幕大小,确保良好的用户体验。 - **组件丰富**:提供了...
- **jQueryMobile与HTML5结合:** jQueryMobile充分利用HTML5的新特性,使得开发者可以轻松创建功能丰富的移动应用,同时保持代码的简洁性和可维护性。 **2.2 快速开发** - **快速原型设计:** jQueryMobile提供了...
### jQuery Mobile 开发跨平台移动应用 #### 一、jQuery Mobile 概述 **1.1 本地应用还是Web应用** ...随着移动互联网的不断进步和发展,jQuery Mobile 也在持续演进,为开发者带来了更多新的特性和优化。
作为jquery mobile的入门级读物,《jquery mobile快速入门》以示例方式讲解了jquery mobile的基本知识和核心特性,内容系统全面,便于理解。 《jquery mobile快速入门》总共分为10章,内容包括jquery mobile的基础...
#### 一、jQuery Mobile简介与核心特性 **1.1 jQuery Mobile概述** jQuery Mobile 是一个基于 jQuery 的框架,用于构建高性能、跨平台的移动网页应用。它旨在为多种设备(如智能手机和平板电脑)提供一致且优化的...
- 在此之后,jQuery持续发布维护版本,包括1.12.x和2.2.x,同时jQuery团队也开始将更多精力投入到其他相关项目,如jQuery UI、jQuery Mobile和Sizzle CSS选择器引擎等。 **总结** jQuery的发展历程是一部前端技术...
1.2 jQuery Mobile的结构: 使用jQuery Mobile的编程模式与jQuery相似。基本的HTML结构如下: ```html <!DOCTYPE html> ; charset=UTF-8"> <!-- 引入jQuery和jQuery Mobile库 --> <script src="http://code....
这些`.chm`文件,如`jQuery1.10参考手册.chm`、`jQuery1.8参考手册.chm`等,是帮助开发者深入理解jQuery各个版本特性的宝贵资源。它们通常包含了详细的API文档、示例代码和常见问题解答,帮助开发者迅速查找所需的...
Mobile Angular UI 集成了:Angular 1.2 Bootstrap 3Angular 的 Bootstrap 3 指令集一系列重要的移动端 Bootstrap 3 组件 (navbars, sidebars, switches ..)FontAwesome 图标特性:iScroll 的可滚动区域滑出/滑入侧...
这些更新点有助于开发者了解新版本与旧版本之间的差异,从而更好地利用新版特性或避免已知问题。 #### 1.4 Base(基础) **Base** 部分介绍了 jQuery EasyUI 中的基础组件及其使用方法: 1. **1.4.1 parser(解析...
HTML5作为最新的Web标准,不仅扩展了原有的HTML4的功能,还引入了一系列新的标签和技术,如`<canvas>`元素用于绘制图形和动画,`<video>`和`<audio>`元素支持多媒体播放等。这些特性使得HTML5能够更好地支持移动应用...
- **易于更新**:无需用户手动更新,新版本直接通过服务器推送即可。 ### 二、移动Web开发基础知识 #### 2.1 HTML5 HTML5是构建现代Web页面的基础,提供了许多新的标签和功能,如`<video>`、`<audio>`等多媒体标签...
在前端开发中,CSS3(层叠样式表第三版)为网页设计师提供了许多新的特性和增强功能,使得创建动态、交互式的用户体验变得更加容易。在这个"css3鼠标移上图片放大遮罩效果"的示例中,我们将探讨如何利用CSS3、...