最近公司使用flex,所以开始进行学习。
flex初识:
基于
flash
的富客户端技术,相较于
flash
适合于开发人员。编写
mxml
与
ActionScript
,用他们生成
swf
文件。
以下摘自另一篇flex介绍
=============================================================
一直以来都以为flex是一个神秘的开发,随着近期项目要求,打算研究一下flex的开发,经过一天的查询资料,了解了他的底层的一下原理
首先坚持最终的产物,也就是可以在ie中运行的程序只有flash,所以我们需要编写这样的flash,所以我们采用了一种编程的方式,flex,其中他包含mxml,和actionscript,他们可以混合编程,就像jsp和java代码一样(感谢awFeeling提供更精确的比喻),可以在mxml中直接嵌套actionscript代码也可以将actionscript写到单独的文件中。代码与flash之间需要一个工具进行转换,那就是flex sdk,flex sdk现在已经开源,而且有很多的工具可以编译生成swf文件(感谢mikel提供信息),flex所有的源代码都可以下载,包括编译器文件(感谢sunjohn指点下载到了编译器的代码)
真正的底层运行原理就是这样的了,不过为了方便我们编写flex的代码,abobe提供了flex builder帮助我们进行编写代码,这个是需要花钱买的,也是adobe不会开源的一个工具,这个工具非常好用,可以提高很多编写代码的速度。
我们可以使用下面简单的图例现实他的原理,当然这个是我看了一天才看到的内容,可能不一定正确,随着以后的深入学习,在修改
flex builder(工具) --> flex脚本代码 --> flex sdk(已经开源) --> flash
刚刚接触flex,还有很多需要学习的地方,见谅,现在正在研究blazeDS,后续在写点这方面的内容。
=============================================================
RIA
是
Rich Internet Applications
的缩写,翻译为丰富互联网应用程序。
RIA
的目标是将桌面程序的表现力与浏览器的程序的方便、快捷结合在一起。开发者可以在浏览器程序上部署
C/S
客户端的程序,得到比传统
HTML
更强大的表现力。
flex入门
:
第一个flex程序
参见别人的文章
首先去下载flex的安装软件。你可以有选择的下载。
1、选择flex builder。直接安装就可以了。
2、选择flex的eclipse插件。在使用插件安装的时候需要你选定eclipse的安装目录。
如果你想把插件集成在myeclipse上,找到你的myeclipse的安装位置,下一级就发现有个eclipse的文件夹,
选定这个文件夹就可以了,不过其安装时间比较长。主要是构建环境。
好了。现在你的flex安装好了。
第一个flex程序我准备用flex builder进行编写。
一个简单的flex程序。
1、打开你的flex builder或myeclipse都可以。如果是myeclipse请切换到flex development的视图。
2、新建一个flex项目。出现如下视图:

填写项目名选择项目存放的位置。那个applications server type选择none,此外它还有J2EE,asp.net,coldfusion,php,other。
那些选项是为不同运行环境而设定的。
下一次的flex更新我将介绍如何与Java交互。具体是建立在tomcat服务器端的交互。
后面的都可以默认,因为选择的是none,如果是其他应用就不同。直接点finish就可以了。
出现了一个视图,你可以按住CTRL+F11,运行看看。
自动打开一个浏览器地址栏是
C:\Documents and Settings\Administrator\My Documents\Flex Builder 3\FlexTest\bin-debug\FlexTest.html
看看bin-debug是在上面设置的位置,而现实的却是一个html的网页。
在网页上点击右键,很快你将发现这是使用adobe flash打开,一个swf文件。
在以后的文章中我将说说是怎么回事。
了解视图。学过vb的同志对这东西 应该很熟悉。

提供设计视图和源码视图的切换。后面的那个是个刷新的,最右边的是一个展示布局的。(当有多种布局的时候这个很有用)

这里就是一些控件布局等等。outline是现实布局上的控件,及层次关系。
控件的属性栏。

这个是状态栏。到现在我还没用到这个栏。
好啦,第一个程序开始。
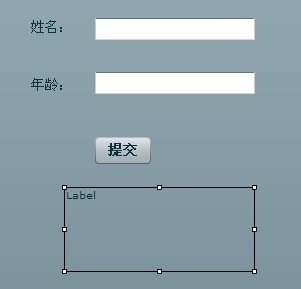
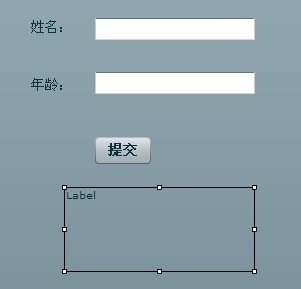
在空间栏的controls中拉三个label和两个textinput和一个button过来。在属性栏填写其text值或双击填写值或切换到源码视图编写其属性。
如图:

现在填写一些东西,姓名后的输入栏,id填写为yourName,年龄的id为yourAge,button的id为submit,下面的label的id是message
然后切换到,源码视图。
插入如下代码:
1
<
mx:Script
>
2
<![CDATA[
3
public function display():void{
4
message.text = "your input name is: " + yourName.text + " you input age is: " + yourAge.text ;
5
}
6
]]>
7
</
mx:Script
>
找到button代码处。在后面添加。click事件。
代码如下
1
<
mx:Button
x
="143"
y
="213"
label
="提交"
fontSize
="14"
id
="submit"
click
="display()"
/>
整个代码如下:
1
<?
xml version="1.0" encoding="utf-8"
?>
2
<
mx:Application
xmlns:mx
="http://www.adobe.com/2006/mxml"
layout
="absolute"
>
3
<
mx:Script
>
4
<![CDATA[
5
public function display():void{
6
message.text = "your input name is: " + yourName.text + " you input age is: " + yourAge.text ;
7
}
8
]]>
9
</
mx:Script
>
10
11
<
mx:Label
x
="77"
y
="92"
text
="姓名:"
fontSize
="14"
/>
12
<
mx:TextInput
x
="143"
y
="94"
id
="yourName"
/>
13
<
mx:Label
x
="77"
y
="150"
text
="年龄:"
fontSize
="14"
/>
14
<
mx:TextInput
x
="143"
y
="148"
id
="yourAge"
/>
15
<
mx:Button
x
="143"
y
="213"
label
="提交"
fontSize
="14"
id
="submit"
click
="display()"
/>
16
<
mx:Label
x
="112"
y
="263"
width
="191"
height
="85"
id
="message"
/>
17
18
</
mx:Application
>
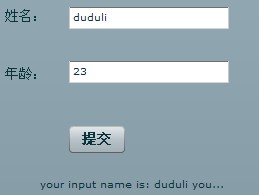
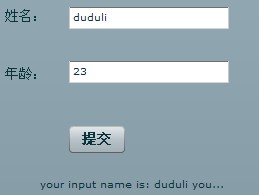
CTRL+F11 运行,输入姓名和年龄。点击提交。
出现在message上就会有:

没有显示完全,
呵呵。label有字数限制的。如果想显示就选择别的吧,如textarea。
反正第一个flex程序弄好了。
原理很简单,button点击的时候就把message的值赋进去,而这个值是从。
你输入的姓名和年龄得到的。
而处理时间是用<mx:Script></mx:Script>,其实这个就是一个actionscript,
编写方式与Java编写有点区别,但是不是很大(自我感觉)。
好啦,现在的第一个flex已经完成了。
分享到:















相关推荐
《FLEX学习笔记》 FLEX,全称为Flex Builder,是由Adobe公司开发的一款基于MXML和ActionScript的开源框架,用于构建富互联网应用程序(RIA)。它允许开发者创建具有交互性、响应性和丰富用户体验的Web应用。FLEX的...
在本文中,我们将深入探讨Flex学习过程中的基础语法,特别是从AS2到AS3的变化。 首先,ActionScript 3(AS3)是AS的一个重大升级,它引入了完全的面向对象编程(OOP)概念。这意味着AS3具有类、继承、封装和多态性...
本压缩包“Flex学习笔记.rar”显然是一份针对初学者的教程资料,旨在帮助新接触Flex的开发者快速上手。 在“FlexBeginner.pdf”这份文档中,你可以期待找到以下关键知识点: 1. **Flex概述**:介绍Flex技术的基本...
根据提供的信息,我们可以总结出以下关于Flex学习笔记中的关键技术知识点: ### 1. Flex 基础设置 在Flex开发中,通常会涉及到基础样式的设置。例如,在给定的部分内容中提到了字体大小、颜色及背景色的设置。虽然...
Flex学习笔记(flex必知必会).docFlex学习笔记(flex必知必会).doc
Flex学习笔记1 - 容器布局对象状态的切换和数据绑定 在 Flex 应用程序中,容器布局对象状态的切换是非常常见的需求。例如,在购物车应用程序中,我们可能需要在不同的状态之间切换,例如从商品浏览状态到购物车状态...
Flex学习笔记概述 Flex是一种由Adobe开发的企业级富互联网应用(RIA)的表示层解决方案,其主要目的是提供高度交互和动态的用户体验。Flex的核心在于它的编程语言MXML和ActionScript(AS),这两种语言结合在一起,...
这篇“Flex学习笔记”可能是作者在深入研究Flex技术过程中整理的心得体会和实践案例,结合了《Flex3权威指南》这本书的内容。 在Flex中,ActionScript是核心编程语言,它是基于ECMAScript的一个版本,专门针对富...
flex学习笔记,刚刚入门的可以看一下,有什么问题可以和我联系,谢谢
本教程是作者精心编写的Flex学习资料,适合初学者入门,通过图文并茂的方式,帮助读者快速掌握Flex的基本概念和核心技能。 1. **Flex基础**:Flex提供了MXML和ActionScript两种编程方式。MXML是一种声明式语言,...
### Flex学习笔记:ActionScript与Flex开发入门 #### 1. ActionScript核心概念 ##### 1.1 类和对象(Class and Object) 类是对象的模板,定义了一组具有相同特性和行为的对象的共同属性和方法。在ActionScript中...
Flex学习笔记_09 数据绑定_概念、使用 - Java&Flex - JavaEye技术网站 希望对爱好有帮助!!
Flex是Adobe公司推出的一种用于构建富互联网...随着对Flex的深入学习,开发者将掌握更多高级特性,如数据绑定、动画效果、组件自定义以及与后端服务器的深度集成等,从而能够创建出更复杂、功能丰富的富互联网应用。
根据给定的文件信息,我们可以提炼出以下关于Flex学习的关键知识点: ### 1. ActionScript 核心概念 #### 1.1 类和对象 (Class and Object) - **定义**:类是对象的抽象,而对象是类的具体实例。一个类定义了对象...