详细行
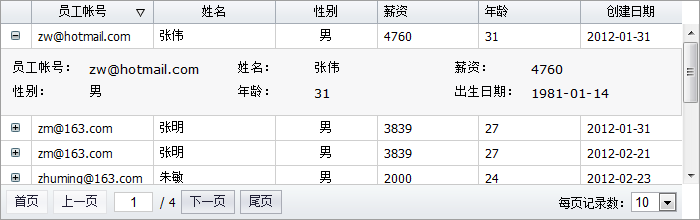
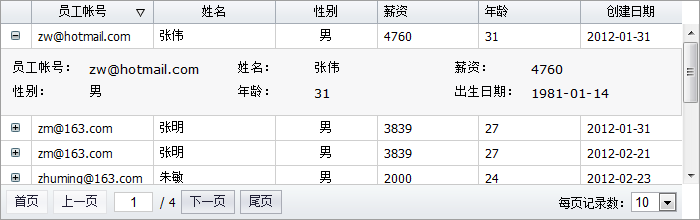
 参考示例
参考示例:
详细行
表格的"showRowDetail"方法可以为一个普通表格行增加了一个详细行。
通过"getRowDetailCellEl"方法获得此详细行的DOM元素后,可以在此详细行DOM元素内加入任何HTML内容。
function onShowRowDetail(e) {
var grid = e.sender;
var row = e.record;
var td = grid.getRowDetailCellEl(row);
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
//生成详细信息html
if (o.gender == 1) o.gender_name = "男";
else if (o.gender == 2) o.gender_name = "女";
else o.gender_name = "";
o.birtyday_name = o.birthday ? mini.formatDate(o.birthday, "yyyy-MM-dd") : "";
td.innerHTML = "";
$("#formTemplate").tmpl(o).appendTo(td); ;
}
});
}
分享到:











相关推荐
本文主要讲述的是在jQuery miniUI中如何应用表格控件来合并单元格。 合并单元格是表格布局中常用的一个功能,它可以将多个相邻的单元格合并为一个单元格,这样可以使表格的布局更加符合特定的展示需求,比如在一个...
MiniUI 提供了丰富的 UI 组件,包括表格、表单、树形控件、对话框、按钮、菜单等,极大地简化了前端开发工作,使得开发者可以更加专注于业务逻辑而不是界面展示的细节。 MiniUI 的核心特性在于其轻量级和高效性,...
1. **组件丰富**:MiniUI 提供了诸如表格(Grid)、表单(Form)、按钮(Button)、对话框(Dialog)、下拉菜单(ComboBox)、树形控件(Tree)等常见 Web UI 组件,覆盖了日常开发中的大部分需求。 2. **数据绑定*...
本文将详细讲解 jQuery MiniUI 3.3 中的核心概念、主要组件以及如何在项目中进行有效利用。 1. **核心概念** - **jQuery 基础**:MiniUI 是基于 jQuery 构建的,因此理解 jQuery 的基础操作,如选择器、事件处理、...
1. **官方文档**:访问 MiniUI 官方网站或博客,获取详细的 API 文档和使用教程,如给定的博文链接,可以帮助快速上手。 2. **示例代码**:解压“jQuery MiniUI V2_0 Demo”文件,查看和运行示例代码,了解各组件的...
**jQuery 使用教程** jQuery 是一个高效、易用的JavaScript库,极大地简化了JavaScript代码的编写,使得网页交互变得更加简单和流畅。在这个“jQuery 使用demo”中,我们将探索jQuery的核心概念和常见用法,通过几...