еی嚥зФ®жИЈзХМйЭҐдЄ≠зЪДеی嚥жЬЙдЄ§зІНеЃЮзО∞жЦєеЉПпЉМдЄАзІНжШѓзФ®дї£з†БзФїеЗЇжЭ•пЉМжѓФе¶ВQuartz 2DжКАжЬѓпЉМзЛ†дЄАзВєжЬЙOpenGL ESпЉМеП¶дЄАзІНеИЩжШѓдљњзФ®еЫЊзЙЗгАВ¬†
дї£з†БзФїзЪДжЦєеЉПжѓФиЊГиАЧиієз®ЛеЇПеСШиДСеКЫ,CPUжИЦGPU; еЫЊзЙЗеИЩиАЧиієз£БзЫШз©ЇйЧі,дЉЪеҐЮеК†appзЪДдљУзІѓ.дЄАиИђзЪДappжИСдїђдЉЪеБПйЗНдЇОдљњзФ®еЫЊзЙЗжЭ•жЮДеїЇзФ®жИЈзХМйЭҐ.¬†
иЃЊиЃ°еЄИдЄАиИђдЉЪдљњзФ®PSжЭ•иЃЊиЃ°зХМйЭҐпЉМжЙАдї•еЬ®зЫіжО•дљњзФ®дєЛеЙНпЉМжЬЙдЄАдЄ™PSDеИ∞pngзЪДеИЗеЫЊ(Image Slicing)ињЗз®Л.дЄЛйЭҐжШѓеИЗеЫЊињЗз®ЛдЄ≠еПѓиГљи¶Бж≥®жДПзЪДеЗ†зВє.¬†
дЄА.еПѓйЗНе§НеЕГзі†
еЬ®зФ®жИЈзХМйЭҐзЪДеی嚥еЕГзі†дЄ≠пЉМйЗНе§НйЪПе§ДеПѓиІБ ,жЙАдї•жИСдїђеИ©зФ®е•љж°ЖжЮґжПРдЊЫзЪДжО•еП£, дї•жѓФиЊГйЂШзЪДжАІдїЈжѓФеИЫеїЇзФ®жИЈзХМйЭҐгАВ
1.Color Pattern
Color PatternеЬ®WebиЃЊиЃ°дЄ≠дєЯзїПеЄЄдЉЪйБЗеИ∞жѓФе¶ВзљСй°µзЪДиГМжЩѓ,зФЪиЗ≥зљСзїЬдЄ≠еПѓдї•жЙЊеИ∞дЄУйЧ®жФґйЫЖеРДз±їеПѓйЗНе§НзЪДзЇєзРЖеЫЊж°ИзЪДзЂЩзВє,жѓФе¶В¬†http://subtlepatterns.com. дЄЛйЭҐињЩжШѓдЄАдЄ™е∞ПеЫЊзЙЗж®°жЭњ

UIColor *circleColorPattern = [UIColor colorWithPatternImage:
[UIImage imageNamed:@"circle_pattern.png"]];
ињЩж†ЈдЊњеПѓдї•еЊЧеИ∞дЄАдЄ™йҐЬиЙ≤ж®°жЭњ,зФ®ињЩдЄ™йҐЬиЙ≤зФїжИЦиАЕе°ЂеЕЕжЯРдЄ™еМЇеЯЯзЪДжЧґеАЩпЉМж®°жЭњеЫЊзЙЗдЉЪеЬ®жМЗеЃЪзЪДеМЇеЯЯдЄ≠ињЫи°Меє≥йУЇ.жѓФе¶ВжККдЄАдЄ™ViewзЪДиГМжЩѓйҐЬиЙ≤иЃЊзљЃжИРдЄКйЭҐињЩдЄ™йҐЬиЙ≤пЉМдЊњдЉЪеЊЧеИ∞е¶ВдЄЛзїУжЮЬ

2.resizableImage
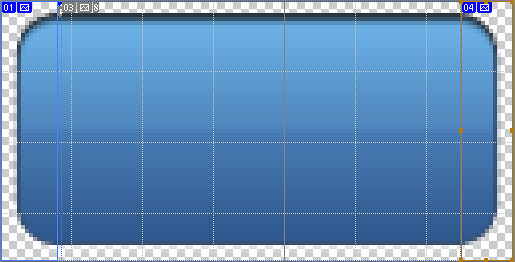
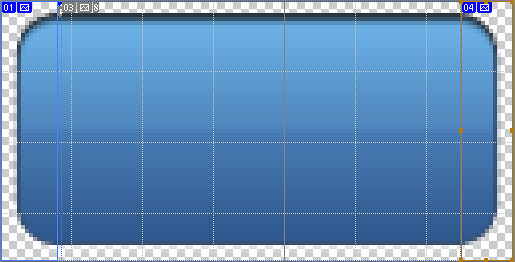
йЩ§дЇЖжХідљУеє≥йУЇдєЛе§ЦпЉМеЊИе§ЪжЧґеАЩжИСдїђеЄМжЬЫжЯРдЄ™еЫЊзЙЗзЪДе±АйГ®ињЫи°Меє≥йУЇпЉМиАМеЕґдљЩйГ®еИЖеИЩдњЭжМБдЄНеПШ. жѓФе¶ВеЄЄиІБзЪДжМЙйТЃпЉМиБК姩зЪДж∞Фж≥°иГМжЩѓжИЦиАЕеЫЊзЙЗзЪДйШіељ±иЊєж°Ж. ињЩйЗМдЄЊдЄ™жМЙйТЃзЪДдЊЛе≠Р,дЄАиИђжГЕеЖµдЄЛдЄЇдЇЖжЦєдЊњеБЪжМЙйТЃе∞±зЫіжО•еИЗдЄ™жМЙйТЃиГМжЩѓ,е¶ВдЄЛеЫЊ дљЖжШѓиЗ™еЈ±зЬЛпЉМдљ†дЉЪеПСзО∞жМЙйТЃдЄ≠йЧіе§ІйГљжХ∞еГПзі†йГљжШѓж®™еРСйЗНе§НзЪДпЉМжЙАдї•еПѓдї•дљњзФ®iOSзЪДеЫЊзЙЗжО•еП£жЭ•дљњзФ®дљУзІѓжЫіе∞ПзЪДеЫЊзЙЗеЃЮзО∞зЫЄеРМзЪДжХИжЮЬ. й¶ЦеЕИдљњзФ®PSзЪДеИЗеЫЊеЈ•еЕЈињЫи°МеИЗеЫЊ,дЄЛеЫЊдЄ≠зЪДеИЗеЫЊйАїиЊСжШѓпЉМеЈ¶иЊєеИЗ14еГПзі†(13еГПзі†еК†1еГПзі†пЉМ1еГПзі†дЄЇдЄ≠йЧійЗНе§НйГ®еИЖ),еП≥иЊєеИЗ13еГПзі†.
дљЖжШѓиЗ™еЈ±зЬЛпЉМдљ†дЉЪеПСзО∞жМЙйТЃдЄ≠йЧіе§ІйГљжХ∞еГПзі†йГљжШѓж®™еРСйЗНе§НзЪДпЉМжЙАдї•еПѓдї•дљњзФ®iOSзЪДеЫЊзЙЗжО•еП£жЭ•дљњзФ®дљУзІѓжЫіе∞ПзЪДеЫЊзЙЗеЃЮзО∞зЫЄеРМзЪДжХИжЮЬ. й¶ЦеЕИдљњзФ®PSзЪДеИЗеЫЊеЈ•еЕЈињЫи°МеИЗеЫЊ,дЄЛеЫЊдЄ≠зЪДеИЗеЫЊйАїиЊСжШѓпЉМеЈ¶иЊєеИЗ14еГПзі†(13еГПзі†еК†1еГПзі†пЉМ1еГПзі†дЄЇдЄ≠йЧійЗНе§НйГ®еИЖ),еП≥иЊєеИЗ13еГПзі†.
Retinaе±ПеєХдЄЛдЄАдЄ™еНХдљНеѓєеЇФзЭАдЄ§дЄ™еГПзі†пЉМињЩйЗМзЪДдЊЛе≠РжШѓйЭЮRetinaдЄЛзЪДжГЕеЖµпЉМиѓЈж≥®жДП

еИЗеЫЊеРОе∞ЖеЈ¶еП≥еРИеєґпЉМеПШжИРжЬАзїИжЙАйЬАи¶БзЪДеЫЊзЙЗ

еЫЊзЙЗеЃљеЇ¶дЄЇ27еГПзі†еЃљпЉМдЄ≠йЧізђђ14дЄ™еГПзі†дЄЇдЄ≠йЧійЗНе§НзЪДйГ®еИЖ.
UIImage *buttonBackgroundImage = [[UIImage imageNamed:@"button_bkg.png"]
resizableImageWithCapInsets:UIEdgeInsetsMake(0,13,0,13)];
[button setBackgroundImage:buttonBackgroundImage
forState:UIControlStateNormal];
resizableImageWithCapInsets:зЪДеПВжХ∞жШѓдЄАдЄ™UIEdgeInsetsзЪДзїУжЮДдљУз±їеЮЛ,襀capInsetsи¶ЖзЫЦеИ∞зЪДеМЇеЯЯе∞ЖдЉЪдњЭжМБдЄНеПШпЉМиАМжЬ™и¶ЖзЫЦеИ∞зЪДйГ®еИЖе∞ЖдЉЪ襀зФ®жЭ•еє≥йУЇ.
еЬ®iOS 5.0дєЛеЙНеєґж≤°жЬЙињЩдЄ™жЦєж≥ХпЉМиАМжШѓдљњзФ®зЪДеП¶дЄАдЄ™жЦєж≥Х
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth
topCapHeight:(NSInteger)topCapHeight;
ињЩдЄ™жЦєж≥ХжЬЙе±АйЩРжАІпЉМеЃГеП™иГљжМЗеЃЪleftCapWidthеТМtopCapHeightпЉМзДґеРОеП™жЬЙдЄАдЄ™еГПзі†иГље§ЯйЗНе§НпЉМдєЯе∞±жШѓrightCapWidthдЄЇ imageWidth-leftCapWidth-1,иАМbottomCapHeightдЄЇ imageHeight - topCapHeight -1,жЙАдї•йЗНе§НзЪДеІЛзїИжШѓдЄ≠йЧізЪДйВ£дЄАдЄ™еГПзі†.
дЇМ.еЫЊзЙЗиЊєзЉШйФѓйљњеТМжКЧйФѓйљњйЧЃйҐШ
1.йЬАи¶БжКЧйФѓйљњ
жЬЙжЧґеАЩйЬАи¶БеЬ®жЧЛиљђзЪДеК®зФїдЄ≠дљњзФ®еИ∞еЫЊзЙЗпЉМжѓФе¶ВжМЙйТЃзЪДжЧЛиљђпЉМеЫЊзЙЗзЪДжЧЛиљђпЉМдЄЇдЇЖйБњеЕНеЬ®жЧЛиљђзЪДињЗз®ЛдЄ≠еЗЇзО∞иЊєзЉШйФѓйљњпЉМжИСдїђйЬАи¶БеЬ®еИЗеЫЊзЪДжЧґеАЩпЉМеЬ®иЊєзЉШдЄКе§ЪзХЩиЗ≥е∞СдЄАеГПзі†зЪДйАПжШОеГПзі†пЉМеЫ†дЄЇiOSеЬ®е§ДзРЖеЫЊзЙЗзЪДжЧґеАЩеѓєдЇОе§ЦиЊєзЉШжШѓдЄНеБЪжКЧйФѓйљње§ДзРЖзЪДпЉМдљЖжШѓеѓєдЇОеЫЊзЙЗеЖЕйГ®зЪДиЊєзЉШеИЩдЉЪеБЪжКЧйФѓйљње§ДзРЖ.
2.йЬАи¶БеОїйЩ§жКЧйФѓйљњжХИжЮЬ
ељУжЯРдЄ™imageViewзЪДframeзЪДorigin.xжИЦиАЕorigin.y дЄНдЄЇжХіжХ∞зЪДжЧґеАЩпЉМдЉЪеЗЇзО∞дљ†дЄНжГ≥и¶БзЪДжКЧйФѓйљњжХИжЮЬпЉМињЩдЄ™жЧґеАЩжЬђжЭ•жЄЕжЩ∞зЪДеЫЊзЙЗиЊєзЉШдЉЪеПШеЊЧж®°з≥КпЉМиАМињЩдЄНжШѓдљ†жГ≥и¶БзЪДпЉМжЙАдї•ињЩдЄ™жЧґеАЩжИСдїђе∞±и¶БеѓєframeзЪДиµЈзВєињЫи°МеПЦжХігАВ
еИЖдЇЂеИ∞пЉЪ








 дљЖжШѓиЗ™еЈ±зЬЛпЉМдљ†дЉЪеПСзО∞жМЙйТЃдЄ≠йЧіе§ІйГљжХ∞еГПзі†йГљжШѓж®™еРСйЗНе§НзЪДпЉМжЙАдї•еПѓдї•дљњзФ®iOSзЪДеЫЊзЙЗжО•еП£жЭ•дљњзФ®дљУзІѓжЫіе∞ПзЪДеЫЊзЙЗеЃЮзО∞зЫЄеРМзЪДжХИжЮЬ. й¶ЦеЕИдљњзФ®PSзЪДеИЗеЫЊеЈ•еЕЈињЫи°МеИЗеЫЊ,дЄЛеЫЊдЄ≠зЪДеИЗеЫЊйАїиЊСжШѓпЉМеЈ¶иЊєеИЗ14еГПзі†(13еГПзі†еК†1еГПзі†пЉМ1еГПзі†дЄЇдЄ≠йЧійЗНе§НйГ®еИЖ),еП≥иЊєеИЗ13еГПзі†.
дљЖжШѓиЗ™еЈ±зЬЛпЉМдљ†дЉЪеПСзО∞жМЙйТЃдЄ≠йЧіе§ІйГљжХ∞еГПзі†йГљжШѓж®™еРСйЗНе§НзЪДпЉМжЙАдї•еПѓдї•дљњзФ®iOSзЪДеЫЊзЙЗжО•еП£жЭ•дљњзФ®дљУзІѓжЫіе∞ПзЪДеЫЊзЙЗеЃЮзО∞зЫЄеРМзЪДжХИжЮЬ. й¶ЦеЕИдљњзФ®PSзЪДеИЗеЫЊеЈ•еЕЈињЫи°МеИЗеЫЊ,дЄЛеЫЊдЄ≠зЪДеИЗеЫЊйАїиЊСжШѓпЉМеЈ¶иЊєеИЗ14еГПзі†(13еГПзі†еК†1еГПзі†пЉМ1еГПзі†дЄЇдЄ≠йЧійЗНе§НйГ®еИЖ),еП≥иЊєеИЗ13еГПзі†.




зЫЄеЕ≥жО®иНР
е∞§еЕґеЬ®дЄ§е§ІдЄїжµБзІїеК®еє≥еП∞вАФвАФеЃЙеНУпЉИAndroidпЉЙдЄОiOSпЉИiOSпЉЙдЄКпЉМе±ПеєХе∞ЇеѓЄеТМеИЖиЊ®зОЗзЪДе§Ъж†ЈжАІи¶Бж±ВиЃЊиЃ°еЄИењЕй°їиАГиЩСеИ∞ињЩдЇЫеЫ†зі†пЉМдї•жПРдЊЫдЄАиЗідЄФзЊОиІВзЪДзФ®жИЈдљУй™МгАВжЬђжЦЗе∞Жиѓ¶зїЖиІ£иѓїеЗ†зІНеЃЮзФ®зЪДзІїеК®еЇФзФ®еИЗеЫЊжЦєж≥ХпЉМеєґжОҐиЃ®е¶ВдљХдЄЇдЄНеРМзЪД...
### iOSзЂѓUIиЃЊиЃ°жЦЗж°£зЯ•иѓЖзВєиѓ¶иІ£ #### дЄАгАБж¶Вињ∞ iOSзЂѓUIиЃЊиЃ°жЦЗж°£дЄїи¶БжґµзЫЦдЇЖйТИеѓєиЛєжЮЬиЃЊе§ЗзЪДеЇФзФ®з®ЛеЇПзХМйЭҐиЃЊиЃ°ж†ЗеЗЖеТМжМЗеНЧгАВињЩз±їжЦЗж°£йАЪеЄЄеМЕеРЂдЇЖиЃЊиЃ°еЗЖеИЩгАБй£Ож†ЉиІДиМГгАБжОТзЙИиІДеИЩдї•еПКеЕЈдљУзЪДеИЗеЫЊеСљеРНеТМиЊУеЗЇж†ЗеЗЖз≠ЙеЖЕеЃєгАВињЩдЇЫ...
зІїеК®еЇФзФ®е∞§еЕґжШѓiOSеє≥еП∞дЄКзЪДеЫЊзЙЗе§ДзРЖеЇФзФ®пЉМзФ±дЇОеЕґдЊњжНЈжАІеТМеИЫжЦ∞жАІеКЯиГљпЉМжИРдЄЇдЇЖеЫЊеГПзЉЦиЊСйҐЖеЯЯзЪДдЄАдЄ™зГ≠зВєгАВжЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНдЄАдЄ™еЯЇдЇОiOS-GPUImageжКАжЬѓеЉАеПСзЪДеЫЊзЙЗе§ДзРЖеЇФзФ®зЪДиЃЊиЃ°дЄОеЃЮзО∞гАВ й¶ЦеЕИпЉМiOS-GPUImageжШѓдЄАдЄ™дЄЇiOSеє≥еП∞...
еП¶е§ЦпЉМжКАжЬѓзЪДжЫіжЦ∞жШѓйЭЮеЄЄењЂзЪДпЉМжИСеЖЩзЪДињЩдЇЫеПѓиГљжЯРдЇЫдЄЬи•њеЈ≤зїПеТМдљ†дїђзЪДеЈ•з®ЛеЄИжР≠ж°£жЙАзФ®зЪДжЦєж≥ХдЄНдЄАж†ЈдЇЖпЉМжЙАдї•пЉМињШжШѓи¶БзБµжіїињРзФ®~жИСжЬђиЇЂжШѓдЄАеРНGUIиЃЊиЃ°еЄИпЉМжЙАдї•жИСеП™зЂЩеЬ®GUIиЃЊиЃ°еЄИзЪДиІТеЇ¶еОїжККAPPдїОй°єзЫЃеРѓеК®еИ∞еИЗзЙЗиЊУеЗЇзЪДињЗз®ЛеЖЩдЄА...
иЗ™еЈ±еЖЩзЪДзФµеХЖзЙИиі≠зЙ©зЪДAPPпЉМеИЗеЫЊйЪПдЊњжЙЊзЪДпЉМжО•еП£иЗ™еЈ±жКУеПЦпЉМдЄНжШѓеЊИеЃМеЦДпЉМйАВеРИеИЭе≠¶иАЕе≠¶дє†з†Фз©ґгАВжФѓжМБIOS9жЬАдљОзЙИжЬђгАВй°єзЫЃдЄ≠йЗЗзФ®MVCжЮґжЮДеЖЩзЪДгАВеЫ†дЄЇй°єзЫЃдЄ≠й°µйЭҐйЗНе§НзЪДдЄЬи•њеЊИе§ЪжЙАдї•зФ®зЪДзїІжЙњзЪДжѓФиЊГе§ЪгАВеЄМжЬЫеИЭе≠¶иАЕдїђиГље§ЯењЂйАЯе≠¶дє†...
еРМжЧґпЉМиЃЊиЃ°еЄИињШйЬАи¶БињЫи°МеИЗеЫЊеЈ•дљЬпЉМдЄЇдЄНеРМеє≥еП∞пЉИе¶ВiOSгАБAndroidпЉЙеЗЖе§ЗзЫЄеЇФзЪДеЫЊзЙЗиµДжЇРгАВ 5. **зЉЦз®Л**пЉЪз®ЛеЇПеСШеЉАеІЛзЉЦеЖЩдї£з†БпЉМеИЖеИЂйТИеѓєiOSеТМAndroidеє≥еП∞ињЫи°МеЉАеПСгАВеЬ®ж≠§ињЗз®ЛдЄ≠пЉМдїЦдїђйЬАи¶БдЄОеРОеП∞еЉАеПСдЇЇеСШж≤ЯйАЪжО•еП£жХ∞жНЃйЧЃйҐШ...
жХ∞е≠ЧAPPиЃЊиЃ°зЪДеЈ•дљЬжµБз®ЛйАЪеЄЄеМЕжЛђйЬАж±ВеИЖжЮРгАБеОЯеЮЛиЃЊиЃ°гАБиІЖиІЙиЃЊиЃ°гАБдЇ§дЇТиЃЊиЃ°гАБеИЗеЫЊдЄОж†Зж≥®гАБеЉАеПСйЕНеРИеПКеРОжЬЯжµЛиѓХдЉШеМЦз≠ЙйШґжЃµгАВиЃЊиЃ°еЄИйЬАеЕЕеИЖзРЖиІ£зФ®жИЈйЬАж±ВпЉМйБµеЊ™еРДеє≥еП∞зЪДиІДиМГпЉМдї•еИЫйА†еЗЇжЧҐзЊОиІВеПИеЃЮзФ®зЪДAPPзХМйЭҐгАВеЬ®жХідЄ™ињЗз®ЛдЄ≠пЉМ...
й°µйЭҐе±Хз§ЇзЇІеИЂеЕГзі†еИЩеЕ≥ж≥®иІЖиІЙжХИжЮЬпЉМе¶ВйЕНиЙ≤гАБеЫЊж†ЗжМЙйТЃеТМUIеИЗеЫЊпЉМеЃГдїђеЕ±еРМе°СйА†дЇЖAPPзЪДжХідљУй£Ож†ЉпЉМељ±еУНзЭАзФ®жИЈзЪДжДЯеЃШдљУй™МгАВ жАїдєЛпЉМжХЩиВ≤иµДжЇРеЕ±дЇЂAPPзЪДзХМйЭҐиЃЊиЃ°зЫіжО•ељ±еУНдЇЖзФ®жИЈзЪДе≠¶дє†жХИзОЗеТМжї°жДПеЇ¶гАВзМњйҐШеЇУзЪДжИРеКЯеЬ®дЇОеЃГеЈІе¶ЩеЬ∞...
жАїзїУжЭ•иѓіпЉМдљњзФ®PhotoshopињЫи°МжЩЇиГљжЙЛжЬЇAppзХМйЭҐиЃЊиЃ°йЬАи¶БжОМжП°еЯЇжЬђзЪДPhotoshopжКАиГљпЉМзРЖиІ£иЃЊиЃ°еОЯеИЩпЉМзЖЯзїГеИЫеїЇеТМзЉЦиЊСзХМйЭҐеЕГзі†пЉМж≥®йЗНжЦЗе≠ЧжОТзЙИпЉМдї•еПКињЫи°МеИЗеЫЊеТМйАВйЕНеЈ•дљЬгАВиЃЊиЃ°еЄИињШйЬАи¶БеЕЈе§ЗиЙѓе•љзЪДж≤ЯйАЪиГљеКЫпЉМдї•дЊњдЄОеЉАеПСеЫҐйШЯ...
APPе∞Жи¶ЖзЫЦAndroidеТМiOSеє≥еП∞пЉМеєґеМЕеРЂдЄАдЄ™WEBеРОеП∞зЃ°зРЖз≥їзїЯпЉМдї•дЊњзЃ°зРЖеСШињЫи°МжХ∞жНЃзЃ°зРЖеТМжУНдљЬгАВ дЄАгАБйЬАж±ВеОЯеЮЛиЃЊиЃ° йЬАж±ВеОЯеЮЛиЃЊиЃ°жШѓAPPеЉАеПСзЪДиµЈзВєпЉМеЃГеМЕжЛђдЇЖеѓєеРДдЄ™еКЯиГљж®°еЭЧзЪДеИЭж≠•иІДеИТеТМзФ®жИЈдЇ§дЇТжµБз®ЛзЪДиЃЊиЃ°гАВиЃЊиЃ°еЇФж≥®йЗНзФ®жИЈ...
ж†Зз≠ЊдЄ≠жПРеИ∞зЪДвАЬappзХМйЭҐиЃЊиЃ°вАЭпЉМжДПеС≥зЭАињЩдЇЫзі†жЭРйАВзФ®дЇОзІїеК®еЇФзФ®зЪДзХМйЭҐжЮДеїЇпЉМжЧ†иЃЇдљ†жШѓжЦ∞жЙЛињШжШѓиµДжЈ±иЃЊиЃ°еЄИпЉМйГљиГљдїОдЄ≠еПЧзЫКгАВеѓєдЇОiOSеЇФзФ®пЉМиЃЊиЃ°жЧґйЬАи¶БйБµеЊ™AppleзЪДHuman Interface GuidelinesпЉИдЇЇжЬЇдЇ§дЇТжМЗеНЧпЉЙпЉМз°ЃдњЭзХМйЭҐ...
Soul Planet Soul AppжШЯзРГжХИжЮЬ жХИжЮЬеЫЊ жДЯи∞Ґ еЯЇдЇОпЉМдњЃжФєйГ®еИЖдї£з†БеЃЮзО∞
жЬЙжЧґпЉМдєЯеПѓдї•дїОiOSзЪДеИЖиЊ®зОЗпЉИ960*640пЉЙеЉАеІЛпЉМи∞ГжХіжѓФдЊЛдї•йАВеЇФеЃЙеНУгАВ 2. е≠ЧдљУдЄОе≠ЧдљУе§Іе∞ПпЉЪ иЗ™еЃЙеНУ4.0иµЈпЉМз≥їзїЯйїШиЃ§е≠ЧдљУжШѓRobotoгАВеѓєдЇОдЄ≠жЦЗпЉМеЄЄзФ®е≠ЧдљУжШѓжЦєж≠£еЕ∞дЇ≠йїСдљУгАВеЬ®720*1280зЪДеЯЇз°Ае∞ЇеѓЄдЄЛпЉМжЬАе∞Пе≠ЧдљУжО®иНР12spпЉИ24px...
жЬђиµДжЇРеМЕ"sketchзі†жЭР"дЄ≠еМЕеРЂдЇЖдЄ∞еѓМзЪДSketch UIиЃЊиЃ°зі†жЭРпЉМйАВзФ®дЇОiOS 11зЪДиЃЊиЃ°йЬАж±ВпЉМеРМжЧґдєЯеПѓдЄЇSketch AppеТМAdobe XDзФ®жИЈжПРдЊЫдЊњеИ©гАВжО•дЄЛжЭ•пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®SketchеЬ®UIиЃЊиЃ°дЄ≠зЪДеЇФзФ®дї•еПКињЩдЇЫзі†жЭРе¶ВдљХжПРеНЗиЃЊиЃ°жХИзОЗгАВ 1. ...
дљЬиАЕSundayGaoпЉМжЇРз†БUIImageViewпЉМињЩжШѓдЄАдЄ™жѓФиЊГзЃАеНХе•љзФ®зЪДдїњiosзЪД... дЄАиИђAndroidдЄ≠еЃЮзО∞дЄАдЄ™ImageViewзЪДзВєеЗїжХИжЮЬйЬАи¶БдЄ§еЉ†еЫЊзЙЗпЉМжѓПжђ°зЊОеЈ•еИЗеЫЊйЇїзГ¶дЄНиѓіпЉМ дєЯдЉЪеҐЮеК†appзЪДдљУзІѓ,иѓ•жОІдїґеП™йЬАдЄАеЉ†еЫЊзЙЗе∞±еПѓдї•еЃЮзО∞зВєеЗїеПШжЪЧжХИжЮЬгАВ
1.дїАдєИжШѓiconfont iconFontжЛЖеЉАжЭ•зЬЛпЉМе∞±жШѓ Icon + FontпЉМињЩж†ЈдЉ∞иЃ°е§ІеЃґеЇФиѓ•йГљиГљзРЖиІ£жШѓдїАдєИпЉМйВ£дЄ§иАЕзїУеРИжШѓдїАдєИеСҐпЉЯ...е¶ВжЮЬдљњзФ®еИЗеЫЊпЉМињЩеѓєдЇОиЃЊиЃ°еТМеЉАеПСжЭ•иѓіжЧ†зЦСжШѓеҐЮеК†дЇЖеЈ•дљЬйЗПпЉМиАМдЄФipaзЪДдљУзІѓдєЯдЉЪеҐЮе§ІгАВ дљњзФ®iconf
е¶ВжЮЬйЬАи¶БпЉМињШйЬАеѓєPSDињЫи°МеИЗеЫЊпЉМзФЯжИРPNGжЦЗдїґпЉМдї•дЊњеЉАеПСдЇЇеСШеПѓдї•зЫіжО•дљњзФ®ињЩдЇЫиµДжЇРгАВ еЬ®жХідЄ™iOSеє≥еП∞еЇФзФ®еЉАеПСзЪДжХПжНЈиЃЊиЃ°жµБз®ЛдЄ≠пЉМиЃЊиЃ°еЄИйЬАи¶БдЄНжЦ≠еЬ∞дЄОеЉАеПСдЇЇеСШж≤ЯйАЪпЉМдї•з°ЃдњЭиЃЊиЃ°зЪДеЗЖз°ЃжАІеТМеПѓи°МжАІгАВиЃЊиЃ°еЄИеТМеЉАеПСдЇЇеСШеЇФиѓ•...
еПѓдї•иЃ©дљ†зЪДеОЯеЮЛињРи°МеЬ®iOSзЬЯжЬЇиЃЊе§ЗдЄКпЉМйАЪињЗiTunesжКК .uidp жЦЗдїґе§НеИґеИ∞вАЬжЦЗдїґеЕ±дЇЂвАЭеЖЕеН≥еПѓињРи°МгАВ зІїеК®дЄКзЪДиЃЊиЃ°пЉЪйТИеѓєAPPиЃЊиЃ°,жЙУйА†iphone,еЃЙеНУз≠Йе§Ъе•ЧеОЯзФЯжАБжОІдїґ,жЫізђ¶еРИзІїеК®иЃЊиЃ°дљУй™М. ењЂйАЯеОЯеЮЛпЉМжГ≥еК®е∞±еК®пЉЪйАЪињЗдЊњжНЈзЪД...