- жөҸи§Ҳ: 141553 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: жӯҰжұү
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 0)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2012-11 ( 5)
- 2012-10 ( 21)
- 2012-09 ( 16)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
gezi2213пјҡ
...
HttpClientеҸҠжңүе…іjarеҢ…иҜҰи§Ј -
sailor119пјҡ
еӯҰд№ дёҖдёӢпјҒ
гҖ–ExtJSгҖ—д№ӢToolBar
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒдёҖпјүи·ҹжҲ‘еӯҰjqueryпјҲдёғпјүjqueryеҠЁз”»еӨ§дҪ“йӘҢ
- еҚҡе®ўеҲҶзұ»пјҡ
- JAVAзЁӢеәҸе‘ҳжҲҗй•ҝиҪЁиҝ№
жң¬ж–ҮжқҘиҮӘпјҡжӣ№иғңж¬ўеҚҡе®ўдё“ж ҸгҖӮиҪ¬иҪҪиҜ·жіЁжҳҺеҮәеӨ„пјҡhttp://blog.csdn.net/csh624366188
жңҖиҝ‘дёҖзӣҙж„ҹи§үиҮӘе·ұеҘҪеҝҷпјҢжҜҸеӨ©йғҪжө‘жө‘еҷ©еҷ©зҡ„иҝҮзқҖпјҢиҪ¬зңјй—ҙпјҢеҘҪеғҸжңүеҘҪй•ҝж—¶й—ҙжІЎжңүжӣҙж–°з¬ЁйёҹеҲ°иҸңйёҹдәҶгҖӮзҺ°еңЁжғіжғіпјҢе®һеңЁзҪӘиҝҮдәҶгҖӮиҮӘд»Һд»ҺеҢ—дә¬еӣһжқҘе°ұдёҖзӣҙжҠ•е…ҘдёҚдәҶзҠ¶жҖҒпјҢжүҖд»Ҙд№ҹжғіеҲ©з”ЁдёҖдёӢиҝҷдёӘеҶҷеҚҡе®ўзҡ„жңәдјҡжқҘдҝғиҝӣиҮӘе·ұж—©ж—ҘжҠ•е…ҘзҠ¶жҖҒеҗ§гҖӮд»ҠеӨ©жҲ‘们иҰҒи®Ізҡ„жҳҜjquery еҠЁз”»зҡ„дёңиҘҝпјҢе…¶е®һдёҖиҜҙеҲ°еҠЁз”»пјҢжҲ‘зӣёдҝЎеҫҲеӨҡдәәжғіеҲ°зҡ„еә”иҜҘжҳҜflash еҗ§гҖӮе…¶е®һдёҚ然пјҢзҺ°еңЁжҲ‘们е°ҶиҰҒз”Ёjquery жқҘж”№еҸҳflash зҡ„дёҖз»ҹеӨ©дёӢпјҢеҪ“然пјҢжҲ‘们иҝҷйҮҢжүҖиҜҙзҡ„еҠЁз”»е’Ңflash жүҖеҒҡзҡ„еҠЁз”»иҝҳжҳҜжңүеҫҲеӨ§зҡ„еҢәеҲ«зҡ„гҖӮжүҖд»Ҙд№ҹи°ҲдёҚдёҠд»–дёӨдёӘдә§е“Ғжңүд»Җд№Ҳз«һдәүе…ізі»пјҢдёӢйқўжҲ‘们е°ұе…ҲйҖҡиҝҮдёҖдёӘз®ҖеҚ•зҡ„е®һдҫӢжқҘзңӢдёҖдёӢjquery зҡ„ејәеӨ§еҗ§гҖӮ
В
еңЁеҫҲеӨҡweb ејҖеҸ‘иҝҮзЁӢдёӯпјҢжҲ‘们йғҪдјҡз”ЁеҲ°еј№еҮәеұӮзҡ„жғ…еҶөпјҢжҲ‘们еҶҚеҒҡеј№еҮәеұӮзҡ„ж—¶еҖҷеӨ§еӨҡж•°йғҪеә”иҜҘз”Ёзҡ„js е®һзҺ°жҠҠгҖӮеҒҮи®ҫжңүеҰӮдёӢйңҖжұӮ :

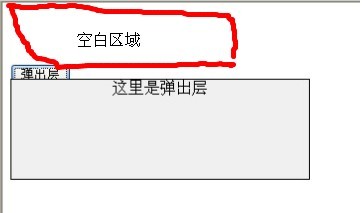
В· еҚ•еҮ»еӣҫдёӯзҡ„ " жҳҫзӨәжҸҗзӨәж–Үеӯ— " жҢүй’® , еңЁжҢүй’®зҡ„дёӢж–№жҳҫзӨәдёҖдёӘеј№еҮә
В· еҚ•еҮ»д»»дҪ•з©әзҷҪеҢәеҹҹжҲ–иҖ…еј№еҮәеұӮ , еј№еҮәеұӮж¶ҲеӨұ
В
з”ЁеҺҹе§Ӣ javascript жҲ‘们д№ҹе®Ңе…ЁеҸҜд»Ҙе®ҢжҲҗиҝҷдёӘе·ҘдҪң . жңүд»ҘдёӢеҮ зӮ№жіЁж„ҸдәӢйЎ№ :
1. еј№еҮәеұӮзҡ„дҪҚзҪ®йңҖиҰҒеҠЁжҖҒи®Ўз®— . еӣ дёәи§ҰеҸ‘еј№еҮәдәӢ件зҡ„еҜ№иұЎеҸҜиғҪеҮәзҺ°еңЁйЎөйқўзҡ„д»»дҪ•дҪҚзҪ® , жҜ”еҰӮжҲӘеӣҫдёӯзҡ„дҪҚзҪ® .
2. дёә document з»‘е®ҡеҚ•еҮ»жҳҜе…ій—ӯеј№еҮәеұӮзҡ„еҮҪж•° , иҰҒдҪҝз”ЁеӨҡж’ӯ委жүҳ , еҗҰеҲҷеҸҜиғҪеҶІжҺүе…¶д»–дәәеңЁ document з»‘е®ҡзҡ„еҮҪж•° .
3. дёә document з»‘е®ҡдәҶе…ій—ӯеҮҪж•°еҗҺ , йңҖиҰҒеңЁжҳҫзӨәеҮҪж•°дёӯеҸ–ж¶ҲдәӢ件еҶ’жіЎ , еҗҰеҲҷеј№еҮәеұӮе°ҶжҳҫзӨәеҗҺз«ӢеҲ»е…ій—ӯ
В
В· дёӢйқўжҲ‘们жқҘзңӢдёҖдёӢз”Ё jquery жқҘе®һзҺ°иҝҷйҮҢзҡ„еј№еҮәеұӮжҳҜжҖҺд№Ҳе®һзҺ°зҡ„пјҡ
В
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery вҖ“ еј№еҮәеұӮеҠЁз”»</title>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
//еҠЁз”»йҖҹеәҰ
var speed = 500;
//з»‘е®ҡдәӢ件еӨ„зҗҶ
$("#btnShow").click(function(event)
{
//еҸ–ж¶ҲдәӢ件еҶ’жіЎпјҢжүҖи°“дәӢ件еҶ’жіЎе°ұжҳҜеңЁеӯҗжҺ§д»¶и§ҰеҸ‘дәӢ件时зҲ¶жҺ§д»¶д№ҹи§ҰеҸ‘зӣёеә”зҡ„дәӢ件
event.stopPropagation();
//иҺ·еҫ—и§ҰеҸ‘дәӢ件жҺ§д»¶зҡ„дҪҚзҪ®
var offset = $(event.target).offset();
//и®ҫзҪ®еј№еҮәеұӮзҡ„дҪҚзҪ®
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left });
//еҠЁз”»жҳҫзӨәеј№еҮәеұӮ
$("#divPop").show(speed);
});
//еҚ•еҮ»з©әзҷҪеҢәеҹҹйҡҗи—Ҹеј№еҮәеұӮ
$(document).click(function(event) { $("#divPop").hide(speed) });
//еҚ•еҮ»еј№еҮәеұӮеҲҷиҮӘиә«йҡҗи—Ҹ
$("#divPop").click(function(event) { $("#divPop").hide(speed) });
});
</script>
</head>
<body>
<div>
<br /><br /><br />
<button id="btnShow">еј№еҮәеұӮ</button>
</div>
<!-- еј№еҮәеұӮ -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">иҝҷйҮҢжҳҜеј№еҮәеұӮ</div>
</div>
</body>
</html>
д»ҺдёҠиҫ№д»Јз Ғзҡ„ж•ҲжһңжҲ‘们еҸҜд»ҘзңӢеҲ°пјҢеҲ©з”Ёjquery
йҷӨдәҶе®һзҺ°дәҶиҮӘеҠЁйҡҗи—Ҹе’Ңеј№еҮәеұӮпјҢиҝҳе®һзҺ°дәҶеҠЁз”»еј№еҮәзҡ„ж•ҲжһңгҖӮиҝҷж ·зҡ„ж•Ҳжһңи®©жҲ‘иҝҷдёӘеҲқеӯҰjquery
зҡ„е°ҸиҸңзЎ®е®һж¬ўе–ңгҖӮжүҖд»ҘиҜҙж„ҹи§үеҫҲжңүеҝ…иҰҒдё“й—ЁжҠҪеҮәдёҖзҜҮжқҘи®Іи§ЈдёҖдёӢиҝҷдёӘjquery
еҠЁз”»гҖӮOk
пјҢдёӢйқўжҲ‘们е°ұдёҖиө·жқҘжӯЈејҸзңӢдёҖдёӢjquery
еҠЁз”»зҡ„дёңиҘҝ
В
jQuery зҡ„еҠЁз”»еҮҪж•°дё»иҰҒеҲҶдёәдёүзұ» :
еҹәжң¬еҠЁз”»еҮҪж•° : ж—ўжңүйҖҸжҳҺеәҰжёҗеҸҳ , еҸҲжңүж»‘еҠЁж•Ҳжһң . жҳҜжңҖеёёз”Ёзҡ„еҠЁз”»ж•ҲжһңеҮҪж•° .
ж»‘еҠЁеҠЁз”»еҮҪж•° : д»…дҪҝз”Ёж»‘еҠЁжёҗеҸҳж•Ҳжһң .
ж·Ўе…Ҙж·ЎеҮәеҠЁз”»еҮҪж•° : д»…дҪҝз”ЁйҖҸжҳҺеәҰжёҗеҸҳж•Ҳжһң .
иҝҷдёүзұ»еҠЁз”»еҮҪж•°ж•Ҳжһңеҗ„дёҚзӣёеҗҢ , з”Ёжі•еҹәжң¬дёҖиҮҙ . еӨ§е®¶еҸҜд»ҘиҮӘе·ұе°қиҜ• . еҸҰеӨ–д№ҹи®ёдёҠйқўзҡ„дёүзұ»еҮҪж•°ж•ҲжһңйғҪдёҚжҳҜжҲ‘们жғіиҰҒзҡ„ , йӮЈд№Ҳ jQuery д№ҹжҸҗдҫӣдәҶ иҮӘе®ҡд№үеҠЁз”»еҮҪж•° , е°ҶжҺ§еҲ¶жқғж”ҫеңЁжҲ‘们жүӢйҮҢи®©жҲ‘们иҮӘе·ұе®ҡд№үеҠЁз”»ж•ҲжһңгҖӮдёӢйқўжҲ‘们е°ұжқҘдёҖдёҖзңӢдёҖдёӢиҝҷдёүз§ҚеҠЁз”»еҮҪж•°гҖӮ
В
дёҖ
.
еҹәжң¬еҠЁз”»еҮҪж•°пјҡ
гҖҖгҖҖ
1
гҖҒ
show()
гҖҖгҖҖжҳҫзӨәйҡҗи—ҸеҢ№й…Қе…ғзҙ гҖӮиҝҷдёӘе°ұжҳҜ
'show( speed, [callback] )'
ж— еҠЁз”»зҡ„зүҲжң¬гҖӮеҰӮжһңйҖүжӢ©зҡ„е…ғзҙ жҳҜеҸҜи§Ғзҡ„пјҢиҝҷдёӘж–№жі•е°ҶдёҚдјҡж”№еҸҳд»»дҪ•дёңиҘҝгҖӮж— и®әиҝҷдёӘе…ғзҙ жҳҜйҖҡиҝҮ
hide()
ж–№жі•йҡҗи—Ҹзҡ„иҝҳжҳҜеңЁ
CSS
йҮҢи®ҫзҪ®дәҶ
display:none;
пјҢиҝҷдёӘж–№жі•йғҪе°Ҷжңүж•ҲгҖӮ
гҖҖгҖҖдҫӢеҰӮпјҡжҳҫзӨәжүҖжңүж®өиҗҪпјҢ
$("p").show()
гҖҖгҖҖ
2
гҖҒ
show(speed,[callback])
гҖҖгҖҖд»Ҙдјҳйӣ…зҡ„еҠЁз”»жҳҫзӨәеҢ№й…Қзҡ„е…ғзҙ пјҢ并且еңЁжҳҫзӨәе®ҢжҲҗеҗҺеҸҜйҖүжӢ©иҝ”еӣһдёҖдёӘеӣһи°ғеҮҪгҖӮеҸҜж №жҚ®жҢҮе®ҡзҡ„йҖҹеәҰеҠЁжҖҒж”№еҸҳжҜҸдёӘеҢ№й…Қе…ғзҙ й«ҳеәҰгҖҒе®ҪеәҰе’ҢдёҚйҖҸжҳҺеәҰгҖӮ
гҖҖгҖҖдҫӢеҰӮпјҡз”Ёзј“ж…ўзҡ„еҠЁз”»е°Ҷйҡҗи—Ҹзҡ„ж®өиҗҪжҳҫзӨәеҮәжқҘпјҢеҺҶж—¶
600
жҜ«з§’пјҢ
$("p").show(600)
гҖҖгҖҖ
3
гҖҒ
hide()
гҖҖгҖҖйҡҗи—ҸжҳҫзӨәе…ғзҙ гҖӮиҝҷдёӘе°ұжҳҜ
'hide( speed, [callback] )'
зҡ„ж— еҠЁз”»зүҲгҖӮеҰӮжһңйҖүжӢ©зҡ„е…ғзҙ жҳҜйҡҗи—Ҹзҡ„пјҢиҝҷдёӘж–№жі•е°ҶдёҚдјҡж”№еҸҳд»»дҪ•дёңиҘҝгҖӮ
гҖҖгҖҖдҫӢеҰӮпјҡйҡҗи—ҸжүҖжңүж®өиҗҪпјҢ
$("p").hide()
гҖҖгҖҖ
4
гҖҒ
hide(speed,[callback])
гҖҖгҖҖд»Ҙдјҳйӣ…зҡ„еҠЁз”»йҡҗи—ҸжүҖжңүеҢ№й…Қзҡ„е…ғзҙ пјҢ并еңЁжҳҫзӨәе®ҢжҲҗеҗҺеҸҜйҖүзҡ„и§ҰеҸ‘дёҖдёӘеӣһи°ғеҮҪж•°гҖӮеҸҜд»Ҙж №жҚ®жҢҮе®ҡзҡ„йҖҹеәҰеҠЁжҖҒең°ж”№еҸҳжҜҸдёӘеҢ№й…Қе…ғзҙ зҡ„й«ҳеәҰгҖҒе®ҪеәҰе’ҢдёҚйҖҸжҳҺеәҰгҖӮеңЁ
jQuery 1.3
дёӯпјҢ
padding
е’Ң
margin
д№ҹдјҡжңүеҠЁз”»пјҢж•ҲжһңжӣҙжөҒз•…гҖӮ
гҖҖгҖҖдҫӢеҰӮпјҡз”Ё
600ms
зҡ„ж—¶й—ҙе°Ҷж®өиҗҪзј“ж…ўзҡ„йҡҗи—ҸпјҢ
$("p").hide("slow");
гҖҖгҖҖ
5
гҖҒ
toggle
гҖҖгҖҖеҲҮжҚўе…ғзҙ зҡ„еҸҜи§ҒзҠ¶жҖҒгҖӮеҰӮжһңе…ғзҙ ж—¶еҸҜи§Ғзҡ„пјҢеҲҮжҚўдёәйҡҗи—Ҹзҡ„пјӣеҰӮжһңе…ғзҙ жҳҜйҡҗи—Ҹзҡ„пјҢеҲҮжҚўдёәеҸҜи§Ғзҡ„гҖӮ
гҖҖгҖҖдҫӢеҰӮпјҡеҲҮжҚўжүҖжңүж®өиҗҪзҡ„еҸҜи§ҒзҠ¶жҖҒпјҢ
$("p").toggle()
гҖҖгҖҖ
6
гҖҒ
toggle(switch
пјү
гҖҖгҖҖж №жҚ®
switch
еҸӮж•°еҲҮиҠұе…ғзҙ зҡ„еҸҜи§ҒзҠ¶жҖҒ
(true
дёәеҸҜи§Ғ
,false
дёәйҡҗи—Ҹ
)
гҖӮеҰӮжһң
switch
и®ҫдёә
true,
еҲҷи°ғз”Ё
show()
ж–№жі•жқҘжҳҫзӨәеҢ№й…Қзҡ„е…ғзҙ пјҢеҰӮжһң
switch
и®ҫдёә
false
еҲҷи°ғз”Ё
hide()
жқҘйҡҗи—Ҹе…ғзҙ гҖӮ
гҖҖгҖҖдҫӢеҰӮпјҡеҲҮжҚўжүҖжңүж®өиҗҪзҡ„еҸҜи§ҒзҠ¶жҖҒпјҢ
var flip=0;$("button").click(function(){$("p").toggle(flip++%2==0);});
гҖҖгҖҖ
7
гҖҒ
toggle(speed,[callback])
гҖҖгҖҖд»Ҙдјҳйӣ…зҡ„еҠЁз”»еҲҮжҚўжүҖжңүеҢ№й…Қзҡ„е…ғзҙ пјҢ并еңЁжҳҫзӨәе®ҢжҲҗеҗҺеҸҜйҖүзҡ„и§ҰеҸ‘дёҖдёӘеӣһи°ғеҮҪж•°гҖӮеҸҜж №жҚ®жҢҮе®ҡзҡ„йҖҹеәҰеҠЁжҖҒзҡ„ж”№еҸҳжҜҸдёӘеҢ№й…Қе…ғзҙ зҡ„й«ҳеәҰгҖҒе®ҪеәҰе’ҢдёҚйҖҸжҳҺеәҰгҖӮ
jquery 1.3,padding
е’Ң
margin
д№ҹдјҡжңүеҠЁз”»
,
ж•ҲжһңжӣҙжөҒз•…гҖӮ
гҖҖгҖҖдҫӢеҰӮпјҡз”Ё
200ms
е°Ҷж®өиҗҪиҝ…йҖҹеҲҮжҚўжҳҫзӨәзҠ¶жҖҒпјҢд№ӢеҗҺеј№еҮәдёҖдёӘеҜ№иҜқжЎҶпјҢ
$("p").toggle("fast",function(){alert("hello
!");});
В
иҜҙжҳҺпјҡ speed еҸӮж•°еҸҜд»ҘдҪҝз”Ёдёүз§Қйў„е®ҡйҖҹеәҰд№ӢдёҖзҡ„еӯ—з¬ҰдёІ ("slow", "normal", or "fast") жҲ–иЎЁзӨәеҠЁз”»ж—¶й•ҝзҡ„жҜ«з§’ж•°еҖј ( еҰӮпјҡ 1000).
В
дәҢ . ж»‘еҠЁеҠЁз”»еҮҪж•°
еҹәжң¬еҠЁз”»еҮҪж•°зҡ„ж•ҲжһңжҳҜдёҖдёӘз»јеҗҲдәҶж»‘еҠЁе’ҢйҖҸжҳҺеәҰжёҗеҸҳзҡ„еҮҪж•° , jQuery иҝҳеҚ•зӢ¬жҸҗдҫӣдәҶеҸӘжңүж»‘еҠЁж•Ҳжһңзҡ„зӣёе…іеҮҪж•° .
В
В
|
еҗҚз§° |
иҜҙжҳҺ |
дёҫдҫӢ |
|
йҖҡиҝҮй«ҳеәҰеҸҳеҢ–пјҲеҗ‘дёӢеўһеӨ§пјүжқҘеҠЁжҖҒең°жҳҫзӨәжүҖжңүеҢ№й…Қзҡ„е…ғзҙ пјҢеңЁжҳҫзӨәе®ҢжҲҗеҗҺеҸҜйҖүең°и§ҰеҸ‘дёҖдёӘеӣһи°ғеҮҪж•°гҖӮ иҝҷдёӘеҠЁз”»ж•ҲжһңеҸӘи°ғж•ҙе…ғзҙ зҡ„й«ҳеәҰпјҢеҸҜд»ҘдҪҝеҢ№й…Қзҡ„е…ғзҙ д»Ҙ вҖң ж»‘еҠЁ вҖқ зҡ„ж–№ејҸжҳҫзӨәеҮәжқҘгҖӮеңЁ jQuery 1.3 дёӯпјҢдёҠдёӢзҡ„ padding е’Ң margin д№ҹдјҡжңүеҠЁз”»пјҢж•ҲжһңжӣҙжөҒз•…гҖӮ |
з”Ё 600 жҜ«з§’зј“ж…ўзҡ„е°Ҷж®өиҗҪж»‘дёӢ : $("p").slideDown("slow"); |
|
|
йҖҡиҝҮй«ҳеәҰеҸҳеҢ–пјҲеҗ‘дёҠеҮҸе°ҸпјүжқҘеҠЁжҖҒең°йҡҗи—ҸжүҖжңүеҢ№й…Қзҡ„е…ғзҙ пјҢеңЁйҡҗи—Ҹе®ҢжҲҗеҗҺеҸҜйҖүең°и§ҰеҸ‘дёҖдёӘеӣһи°ғеҮҪж•°гҖӮ |
з”Ё 600 жҜ«з§’зј“ж…ўзҡ„е°Ҷж®өиҗҪж»‘дёҠ : $("p").slideUp("slow"); |
|
|
йҖҡиҝҮй«ҳеәҰеҸҳеҢ–жқҘеҲҮжҚўжүҖжңүеҢ№й…Қе…ғзҙ зҡ„еҸҜи§ҒжҖ§пјҢ并еңЁеҲҮжҚўе®ҢжҲҗеҗҺеҸҜйҖүең°и§ҰеҸ‘дёҖдёӘеӣһи°ғеҮҪж•°гҖӮ |
з”Ё 600 жҜ«з§’зј“ж…ўзҡ„е°Ҷж®өиҗҪж»‘дёҠжҲ–ж»‘дёӢ : $("p").slideToggle("slow"); |
иҜҙжҳҺпјҡ
slideDown е°ұжҳҜ show зҡ„ж»‘еҠЁж•ҲжһңзүҲжң¬ , slideUp е°ұжҳҜ hide зҡ„ж»‘еҠЁж•ҲжһңзүҲжң¬ , slideToggle е°ұжҳҜ toggle зҡ„ж»‘еҠЁж•ҲжһңзүҲжң¬ .
еҸӮж•°е®Ңе…ЁзӣёеҗҢ :
$("#divPop").slideDown(200);
$("#divPop").slideUp("fast");
$("#divPop").slideToggle("slow");
В
дёү . ж·Ўе…Ҙж·ЎеҮәеҠЁз”»еҮҪж•°
ж·ЎеҮәж·ЎеҮәеҮҪж•°еҸӘжҸҗдҫӣйҖҸжҳҺеәҰжёҗеҸҳзҡ„ж•Ҳжһң .
В
|
еҗҚз§° |
иҜҙжҳҺ |
дёҫдҫӢ |
|
йҖҡиҝҮдёҚйҖҸжҳҺеәҰзҡ„еҸҳеҢ–жқҘе®һзҺ°жүҖжңүеҢ№й…Қе…ғзҙ зҡ„ж·Ўе…Ҙж•ҲжһңпјҢ并еңЁеҠЁз”»е®ҢжҲҗеҗҺеҸҜйҖүең°и§ҰеҸ‘дёҖдёӘеӣһи°ғеҮҪж•°гҖӮ иҝҷдёӘеҠЁз”»еҸӘи°ғж•ҙе…ғзҙ зҡ„дёҚйҖҸжҳҺеәҰпјҢд№ҹе°ұжҳҜиҜҙжүҖжңүеҢ№й…Қзҡ„е…ғзҙ зҡ„й«ҳеәҰе’Ңе®ҪеәҰдёҚдјҡеҸ‘з”ҹеҸҳеҢ–гҖӮ |
з”Ё 600 жҜ«з§’зј“ж…ўзҡ„е°Ҷж®өиҗҪж·Ўе…Ҙ : $("p").fadeIn("slow"); |
|
|
йҖҡиҝҮдёҚйҖҸжҳҺеәҰзҡ„еҸҳеҢ–жқҘе®һзҺ°жүҖжңүеҢ№й…Қе…ғзҙ зҡ„ж·ЎеҮәж•ҲжһңпјҢ并еңЁеҠЁз”»е®ҢжҲҗеҗҺеҸҜйҖүең°и§ҰеҸ‘дёҖдёӘеӣһи°ғеҮҪж•°гҖӮ |
з”Ё 600 жҜ«з§’зј“ж…ўзҡ„е°Ҷж®өиҗҪж·ЎеҮә : $("p").fadeOut("slow"); |
|
|
жҠҠжүҖжңүеҢ№й…Қе…ғзҙ зҡ„дёҚйҖҸжҳҺеәҰд»Ҙжёҗиҝӣж–№ејҸи°ғж•ҙеҲ°жҢҮе®ҡзҡ„дёҚйҖҸжҳҺеәҰпјҢ并еңЁеҠЁз”»е®ҢжҲҗеҗҺеҸҜйҖүең°и§ҰеҸ‘дёҖдёӘеӣһи°ғеҮҪж•°гҖӮ |
з”Ё 600 жҜ«з§’зј“ж…ўзҡ„е°Ҷж®өиҗҪзҡ„йҖҸжҳҺеәҰи°ғж•ҙеҲ° 0.66 пјҢеӨ§зәҰ 2/3 зҡ„еҸҜи§ҒеәҰ : $("p").fadeTo("slow", 0.66);$("p").fadeTo("slow", |
В
еӣӣгҖҒиҮӘе®ҡд№үеҠЁз”»еҮҪж•°
Custom
гҖҖгҖҖ
1
гҖҒ
animate(params,[duration],[easing],[callback])
з”ЁдәҺеҲӣе»әиҮӘе®ҡд№үеҠЁз”»зҡ„еҮҪж•°гҖӮиҝҷдёӘеҮҪж•°зҡ„е…ій”®еңЁдәҺеҲ¶е®ҡеҠЁз”»еҪўејҸеҸҠз»“жһңж ·ејҸеұһжҖ§еҜ№иұЎгҖӮиҝҷдёӘеҜ№иұЎдёӯжҜҸдёӘеұһжҖ§йғҪиЎЁзӨәдёҖдёӘеҸҜд»ҘеҸҳеҢ–зҡ„ж ·ејҸеұһжҖ§пјҲеҰӮ
height
гҖҒ
top
жҲ–
opacity)
гҖӮжіЁж„ҸпјҡжүҖжңүжҢҮе®ҡзҡ„еұһжҖ§еҝ…йЎ»з”ЁйӘҶй©јеҪўејҸпјҢжҜ”еҰӮз”Ё
marginLeft
д»Јжӣҝ
margin-left
гҖӮиҖҢжҜҸдёӘеұһжҖ§зҡ„еҖјиЎЁзӨәиҝҷдёӘж ·ејҸеұһжҖ§еҲ°еӨҡе°‘жҳҜеҠЁз”»з»“жқҹгҖӮеҰӮжһңжҳҜдёҖдёӘж•°еҖјпјҢж ·ејҸеұһжҖ§е°ұдјҡд»ҺеҪ“еүҚзҡ„еҖјжёҗеҸҳеҲ°жҢҮе®ҡзҡ„еҖјгҖӮеҰӮжһңдҪҝз”Ёзҡ„жҳҜ
hide
гҖҒ
show
гҖҒ
toggle
иҝҷж ·зҡ„еӯ—з¬ҰдёІеҖјпјҢеҲҷдјҡе°ұиҜҘеұһжҖ§и°ғз”Ёй»ҳи®Өзҡ„еҠЁз”»еҪўејҸгҖӮ
гҖҖгҖҖдҫӢеҰӮпјҡзӮ№еҮ»жҢүй’®еҗҺ
div
е…ғзҙ зҡ„еҮ дёӘдёҚеҗҢеұһжҖ§дёҖеҗҢеҸҳеҢ–пјҢ
гҖҖгҖҖ
$("#go").click(function(){
гҖҖгҖҖ$("#block").animate({
гҖҖгҖҖwidth:"90%",height:"100%",fontSize:"10em",borderWidth:10
гҖҖгҖҖ},1000);
гҖҖгҖҖ});
гҖҖгҖҖ
2
гҖҒ
stop([clearQueue],[gotoEnd])
гҖҖгҖҖеҒңжӯўжүҖжңүеңЁжҢҮе®ҡе…ғзҙ дёҠжӯЈеңЁиҝҗиЎҢзҡ„еҠЁз”»гҖӮеҰӮжһңйҳҹеҲ—дёӯжңүзӯүеҫ…жү§иЎҢзҡ„еҠЁз”»
(
并且
clearQueue
жІЎжңүи®ҫдёә
true)
пјҢ他们е°Ҷ被马дёҠжү§иЎҢ
clearQueue(Boolean):
еҰӮжһңи®ҫзҪ®жҲҗ
true
пјҢеҲҷжё…з©әйҳҹеҲ—гҖӮеҸҜд»Ҙз«ӢеҚіз»“жқҹеҠЁз”»гҖӮ
gotoEnd
(Boolean):
и®©еҪ“еүҚжӯЈеңЁжү§иЎҢзҡ„еҠЁз”»з«ӢеҚіе®ҢжҲҗпјҢ并且йҮҚи®ҫ
show
е’Ң
hide
зҡ„еҺҹе§Ӣж ·ејҸпјҢи°ғз”Ёеӣһи°ғеҮҪж•°зӯүгҖӮ
гҖҖгҖҖдҫӢеҰӮпјҡзӮ№еҮ»
Go
д№ӢеҗҺејҖе§ӢеҠЁз”»
,
зӮ№
Stop
д№ӢеҗҺдјҡеңЁеҪ“еүҚдҪҚзҪ®еҒңдёӢжқҘ
:
гҖҖгҖҖ
//ејҖе§ӢеҠЁз”»
гҖҖгҖҖ$("#go").click(function(){
гҖҖгҖҖ$(".block").animate({left: '+200px'}, 5000);
гҖҖгҖҖ});
гҖҖгҖҖ//еҪ“зӮ№еҮ»жҢүй’®еҗҺеҒңжӯўеҠЁз”»
гҖҖгҖҖ$("#stop").click(function(){
гҖҖгҖҖ$(".block").stop();
гҖҖгҖҖ});
В
- 2012-08-10 11:46
- жөҸи§Ҳ 798
- иҜ„и®ә(0)
- еҲҶзұ»:зј–зЁӢиҜӯиЁҖ
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲе…«еҚҒд№қпјүи·ҹжҲ‘еӯҰjqueryпјҲдә”пјүjqueryдёӯзҡ„ajaxиҜҰи§Ј
2012-07-21 10:32 775Ajaxи®©з”ЁжҲ·йЎөйқўдё°еҜҢиө·жқҘ , еўһ ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒпјүи·ҹжҲ‘еӯҰjqueryпјҲе…ӯпјүjqueryдёӯдәӢ件иҜҰи§Ј
2012-07-24 08:13 858з”ұдәҺjqueryжң¬иә«е°ұжҳҜ web е®ўжҲ·з«Ҝзҡ„жңүеҠӣеё®жүӢпјҢ ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒдәҢпјүж·ұе…ҘjavaиҷҡжӢҹжңәпјҲдёҖпјүвҖ”вҖ”javaиҷҡжӢҹжңәеә•еұӮз»“жһ„иҜҰи§Ј
2012-09-03 11:27 659жң¬ж–ҮжқҘиҮӘпјҡжӣ№иғңж¬ўеҚҡе®ўдё“ж ҸгҖӮиҪ¬иҪҪиҜ·жіЁжҳҺеҮәеӨ„пјҡhttp://b ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒдёүпјүж·ұе…ҘjavaиҷҡжӢҹжңәпјҲдәҢпјүвҖ”вҖ”зұ»зҡ„з”ҹе‘Ҫе‘ЁжңҹпјҲдёҠпјүзұ»зҡ„еҠ иҪҪе’ҢиҝһжҺҘ
2012-09-05 10:30 679В жң¬ж–ҮжқҘиҮӘпјҡжӣ№иғңж¬ў ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒеӣӣпјүж·ұе…ҘjavaиҷҡжӢҹжңәпјҲдёүпјүвҖ”вҖ”зұ»зҡ„з”ҹе‘Ҫе‘Ёжңҹ(дёӢпјүзұ»зҡ„еҲқе§ӢеҢ–
2012-09-08 15:00 590В дёҠжҺҘж·ұе…Ҙjava иҷҡжӢҹжңә вҖ”вҖ” ж·ұе…Ҙ ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒдә”пјүж·ұе…ҘjavaиҷҡжӢҹжңәпјҲеӣӣпјүвҖ”вҖ”javaиҷҡжӢҹжңәзҡ„еһғеңҫеӣһ收жңәеҲ¶
2012-10-06 10:11 735JavaиҜӯиЁҖд»ҺеҮәзҺ° ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒе…ӯпјүж·ұе…ҘjavaиҷҡжӢҹжңәпјҲдә”пјүвҖ”вҖ”javaжң¬ең°жҺҘеҸЈJNIиҜҰи§Ј
2012-10-12 09:25 663еҜ№дәҺjavaзЁӢеәҸе‘ҳжқҘиҜҙпјҢ java иҜӯ ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒдёғпјүж·ұе…ҘjavaиҷҡжӢҹжңәпјҲе…ӯпјүвҖ”вҖ”зұ»еҠ иҪҪзҡ„зҲ¶дәІе§”жүҳжңәеҲ¶
2012-10-16 12:11 648еңЁеүҚйқўдёӨзҜҮеҚҡе®ўдёӯжҲ‘们з®ҖеҚ•д»Ӣз»ҚдәҶзұ»еҠ иҪҪеҷЁ ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒе…«пјүж·ұе…ҘjavaиҷҡжӢҹжңәпјҲдёғпјүж·ұе…Ҙжәҗз ҒзңӢjavaзұ»еҠ иҪҪеҷЁClassLoader
2012-10-19 11:34 715ж¬ўиҝҺйҳ…иҜ»жң¬дё“йўҳзҡ„е…¶д ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲд№қеҚҒд№қпјүж·ұе…ҘjavaиҷҡжӢҹжңәпјҲе…«пјүејҖеҸ‘иҮӘе·ұзҡ„зұ»еҠ иҪҪеҷЁ
2012-10-22 09:26 790В ж¬ўиҝҺйҳ…иҜ»жң¬дё“йўҳзҡ„е…¶д»–еҚҡе®ўпјҡ ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲдёҖзҷҫпјүsqlжіЁе…Ҙж”»еҮ»иҜҰи§ЈпјҲдёҖпјүsqlжіЁе…ҘеҺҹзҗҶиҜҰи§Ј
2012-10-24 08:00 766еүҚж®өж—¶й—ҙпјҢеңЁеҫҲеӨҡеҚҡе®ўе’Ңеҫ®еҚҡдёӯжҡҙжјҸеҮәдәҶ123 ... -
JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹд№ӢпјҲдёҖзҷҫйӣ¶дёҖпјүsqlжіЁе…Ҙж”»еҮ»иҜҰи§ЈпјҲдәҢпјүsqlжіЁе…ҘиҝҮзЁӢиҜҰи§Ј
2012-10-25 10:12 782еңЁдёҠзҜҮеҚҡе®ўдёӯж ...






зӣёе…іжҺЁиҚҗ
javaзЁӢеәҸе‘ҳ-д»Һз¬ЁйёҹеҲ°иҸңйёҹ.pdf
### JavaзЁӢеәҸе‘ҳжҲҗй•ҝд№Ӣи·ҜвҖ”вҖ”д»ҺиҸңйёҹеҲ°з¬Ёйёҹ #### дёҖгҖҒеј•иЁҖ гҖҠJavaзЁӢеәҸе‘ҳз”ұиҸңйёҹеҲ°з¬ЁйёҹгҖӢжҳҜдёҖжң¬з”ұжӣ№иғңж¬ўзј–еҶҷзҡ„д№ҰзұҚпјҢж—ЁеңЁеё®еҠ©еҲқеӯҰиҖ…жҺҢжҸЎJavaзј–зЁӢзҡ„еҹәзЎҖзҹҘиҜҶпјҢ并йҖҗжӯҘиҝӣйҳ¶иҮіжӣҙй«ҳзә§зҡ„еә”з”ЁеңәжҷҜгҖӮжң¬д№ҰдёҚд»…йҖӮеҗҲеҲқеӯҰиҖ…дҪңдёә...
JavaзЁӢеәҸе‘ҳзҡ„жҲҗй•ҝд№Ӣи·ҜжҳҜдёҖдёӘе……ж»ЎжҢ‘жҲҳдёҺжҺўзҙўзҡ„иҝҮзЁӢпјҢд»ҺеҲқеӯҰиҖ…еҲ°зҶҹз»ғжҺҢжҸЎеҗ„йЎ№жҠҖиғҪпјҢйңҖиҰҒзі»з»ҹжҖ§зҡ„еӯҰд№ е’Ңе®һи·өгҖӮ"JavaзЁӢеәҸе‘ҳз”ұиҸңйёҹеҲ°з¬ЁйёҹеӯҰд№ ж–ҮжЎЈ"е°ұжҳҜиҝҷж ·дёҖдёӘж—ЁеңЁеё®еҠ©еҲқе…ҘJavaдё–з•Ңзҡ„еӯҰд№ иҖ…йҖҗжӯҘиҝӣйҳ¶зҡ„иө„жәҗгҖӮе®ғиҰҶзӣ–дәҶд»Һ...
жӣ№иғңж¬ўеңЁгҖҠJAVAзЁӢеәҸе‘ҳ д»Һз¬ЁйёҹеҲ°иҸңйёҹ.pdfгҖӢдёӯеҲҶдә«дәҶд»–дёӘдәәеӯҰд№ Javaзҡ„з»ҸеҺҶпјҢд»Һиҝ·иҢ«еҲ°йҖҗжёҗжҲҗй•ҝзҡ„иҝҮзЁӢгҖӮд»–ејәи°ғдәҶиҮӘеӯҰзҡ„йҮҚиҰҒжҖ§пјҢ并鼓еҠұеҲқеӯҰиҖ…дёҚиҰҒжҖ•иө°ејҜи·ҜпјҢеҗҢж—¶еёҢжңӣиҮӘе·ұзҡ„з»ҸйӘҢеҸҜд»Ҙеё®еҠ©еҲ°еҗҢж ·еңЁеӯҰд№ Javaзҡ„еҲқеӯҰиҖ…гҖӮ 2. ...
### JavaзЁӢеәҸе‘ҳд»Һз¬ЁйёҹеҲ°иҸңйёҹ #### дёҖгҖҒејҖеҸ‘зҺҜеўғжҗӯе»әдёҺеҹәжң¬иҜӯжі• ##### ејҖеҸ‘зҺҜеўғжҗӯе»ә еңЁејҖе§ӢJavaзҡ„еӯҰд№ д№ӢеүҚпјҢйҰ–е…ҲйңҖиҰҒжҗӯе»әдёҖдёӘеҗҲйҖӮзҡ„ејҖеҸ‘зҺҜеўғгҖӮиҝҷйҖҡеёёж¶үеҸҠеҲ°д»ҘдёӢжӯҘйӘӨпјҡ 1. **JDKпјҲJava Development Kitпјүе®үиЈ…**пјҡ...
гҖҠjavaзЁӢеәҸе‘ҳз”ұиҸңйёҹеҲ°з¬ЁйёҹгҖӢ еҲҡејҖе§ӢеӯҰд№ javaж—¶зңӢиҝҮзҡ„дёҖдёӘеӯҰд№ иө„ж–ҷгҖӮ е…¶дёӯеҢ…жӢ¬ејҖеҸ‘зҺҜеўғжҗӯе»әгҖҒйқўеҗ‘еҜ№иұЎгҖҒJavascriptгҖҒи®ҫи®ЎжЁЎејҸгҖҒSSHгҖҒjqueryгҖҒjavaиҷҡжӢҹжңәзӯүеҶ…е®№гҖӮ и®ҫи®ЎеҶ…е®№иҫғе№ҝпјҢеҸҜд»ҘеӯҰд№ еҸӮиҖғгҖӮ
иө„жәҗеҗҚз§°пјҡгҖҠJavaзЁӢеәҸе‘ҳ-д»Һз¬ЁйёҹеҲ°иҸңйёҹгҖӢPDF дёӢиҪҪиө„жәҗзӣ®еҪ•пјҡдҪңиҖ…з®Җд»Ӣпјҡ..........................................................................................................................................
д»ҘдёҠеҶ…е®№еҸӘжҳҜгҖҠJavaзЁӢеәҸе‘ҳз”ұиҸңйёҹеҲ°з¬ЁйёҹгҖӢиҝҷжң¬д№ҰдёӯеҸҜиғҪж¶өзӣ–зҡ„йғЁеҲҶзҹҘиҜҶзӮ№гҖӮеҜ№дәҺеҲқеӯҰиҖ…жқҘиҜҙпјҢзі»з»ҹең°еӯҰд№ иҝҷдәӣеҹәзЎҖзҹҘиҜҶжҳҜйқһеёёйҮҚиҰҒзҡ„пјҢеӣ дёәе®ғ们жһ„жҲҗдәҶJavaзј–зЁӢзҡ„еҹәзЎҖпјҢд№ҹжҳҜиҝӣдёҖжӯҘеӯҰд№ й«ҳзә§дё»йўҳзҡ„еҹәзҹігҖӮеёҢжңӣиҝҷдәӣеҶ…е®№иғҪеӨҹеё®еҠ©...
ж №жҚ®жҸҗдҫӣзҡ„ж–Ү件дҝЎжҒҜпјҢвҖңJavaзЁӢеәҸе‘ҳз”ұиҸңйёҹеҲ°з¬ЁйёҹвҖқжҳҜдёҖжң¬ж—ЁеңЁеё®еҠ©еҲқеӯҰиҖ…жҲҗй•ҝдёәеҗҲж јJavaејҖеҸ‘иҖ…зҡ„д№ҰзұҚгҖӮжң¬д№ҰдҪңиҖ…дёәжӣ№иғңж¬ўпјҢеҸ‘еёғж—Ҙжңҹдёә2018е№ҙ3жңҲ17ж—ҘгҖӮд»ҘдёӢжҳҜд»ҺиҜҘд№Ұзҡ„ж ҮйўҳгҖҒжҸҸиҝ°д»ҘеҸҠйғЁеҲҶеҸҜиғҪеҢ…еҗ«зҡ„еҶ…е®№дёӯжҸҗзӮјеҮәзҡ„е…ій”®...
day01_Objectзұ»гҖҒеёёз”ЁAPI day02_CollectionгҖҒжіӣеһӢ day03_ListгҖҒSetгҖҒж•°жҚ®з»“жһ„гҖҒCollections day04_MapпјҢж–—ең°дё»жЎҲдҫӢ day05_ејӮеёёпјҢзәҝзЁӢ day06_зәҝзЁӢгҖҒеҗҢжӯҘ day07_зӯүеҫ…дёҺе”ӨйҶ’жЎҲдҫӢгҖҒзәҝзЁӢжұ гҖҒLambda...JavaеҹәзЎҖе°ҸиҠӮз»ғд№ йўҳзӯ”жЎҲ
гҖҠJavaжёёжҲҸпјҡз¬ЁйёҹгҖӢпјҲд№ҹз§°дёәFlappyBirdпјүжҳҜдёҖж¬ҫеҹәдәҺJavaзј–зЁӢиҜӯиЁҖејҖеҸ‘зҡ„з®ҖеҚ•жёёжҲҸпјҢж—ЁеңЁеё®еҠ©еҲқеӯҰиҖ…жӣҙеҘҪең°зҗҶи§Је’ҢжҺҢжҸЎJavaзј–зЁӢеҹәзЎҖгҖӮиҝҷж¬ҫжёёжҲҸзҡ„е®һзҺ°ж¶үеҸҠдәҶи®ёеӨҡJavaзј–зЁӢзҡ„е…ій”®жҰӮеҝөе’ҢжҠҖжңҜпјҢдёӢйқўе°ҶеҜ№иҝҷдәӣзҹҘиҜҶзӮ№иҝӣиЎҢиҜҰз»Ҷйҳҗиҝ°...