假设你在做一个AJAX-oriented 项目,使用JavaScript访问服务器 ,获取Json 对象,然后操作DOM,将它们显示出来。如果遇到一些复杂的页面,需要获取和展示大量的JSON对象,那该如何处理?为每一个对象单独写一段JavaScript代码创建相应的HTML?那样的话随着JavaScript代码越来越多,页面会变的越来越复杂,而且你不得不通过修改JavaScript代码来改变HTML样式。
使用客户端模可以解决这个问题。你可以先用HTML定义一个模板,然后绑定JSON对象上去。这样你可以任意改变最终生成的HTML,而不用修改JavaScript。
John Resig’s Microtemplating engine
John Resig,JQuery的设计者,曾经在他的博客上发布过一个特别微型,但是很强大的的JS模板引擎,仅仅只有20行……。好吧,我承认看不大懂,但是它真的很强。
这段代码将一个模板解析成一段JavaScript 代码,然后运行。模板的语法类似于ASP,用<%= expression %> 和 <% codeblock %>嵌入代码。你可以嵌入任意的JavaScript代码,而不是仅仅几个命令。
一个简单的实例
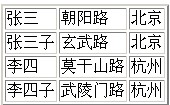
这个例子将一个Json对象Customers,解析成表格。
模板

分享到:


相关推荐
例如,仅使用88行代码就能实现全文搜索功能,这表明代码组织良好,逻辑清晰。虚拟机详情页面的实现不超过700行代码,而服务器端推送功能更是只需要短短20行代码。这种代码精简性不仅有利于维护,也有助于提高代码的...
在本资源中,我们拥有一套精简版的JSP后台管理系统模板,它集成了CSS样式、JavaScript模式以及MVC模式,以提供良好的用户体验和高效的代码组织结构。 首先,我们要理解JSP(JavaServer Pages)是一种动态网页技术,...
17.1.1 使用YUI Compressor精简代码 17.1.2 用Closure Compiler精简 17.1.3 使用UglifyJS精简 17.2 压缩 17.2.1 运行时压缩 17.2.2 构建时压缩 第18章 文档化 18.1 JSDoc Toolkit 18.2 YUI Doc 第19章 ...
WordPress插件使用的客户端CSS和JavaScript。 该项目从PHP代码中分离出来,使管理各种模板JavaScript和CSS更加容易。 模板现在还共享通用代码,以在可能的情况下减小整体文件的大小。 您也可以在此存储库中使用CSS和...
它遵循“逻辑less”的原则,这意味着模板引擎不会在客户端执行任何条件判断或循环,而是将这些逻辑交给JavaScript处理。Mustache模板引擎的核心特点是其双大括号`{{ }}`语法,用于插入变量或执行简单的逻辑。 在...
3. **js**:这个文件夹包含了JavaScript代码,JavaScript是一种客户端脚本语言,常用于实现网页的动态交互功能,如表单验证、滑动效果、响应式设计等。 4. **css**:CSS(层叠样式表)文件负责定义页面的样式和布局...
一个非常小的全功能模板引擎,用于客户端和服务器端的 javascript,你不需要学习曲线 特征 而不是<? ... ?> <? ... ?>我们使用{{ ... }} 而不是<?= ... ?>我们使用{{= ... }} 支持任何javascript...
同时,考虑到移动端的性能优化,JS代码可能经过精简和优化,确保在移动设备上运行流畅。 此外,该模板还可能包含了jQuery或其它类似的库,以简化JavaScript的开发工作。这些库提供了许多预封装的函数,可以方便地...
在实现这个特效时,可能会使用到ES6的模板字符串、箭头函数、let和const等特性,让代码更加简洁易读。 前端开发是构建Web应用的客户端部分,包括HTML、CSS和JavaScript。在这个特效中,前端开发者需要结合CSS来设计...
7. **文件结构分析**:“[新闻文章]风讯FoosunCMS带DIV模板 v4.0 Sp5 海特论坛特供精简版_htfoosuncms”可能是源码的主要部分,包含了新闻文章模块的代码,开发者可以通过这个模块了解如何在系统中发布和管理新闻...
JavaScript是一种广泛应用于网页和网络应用的编程语言,它主要用于实现客户端的交互效果和动态功能。在网页中,JavaScript常用于创建文字提示,提供用户反馈,增强用户体验。标题“javascript的文字提示”表明我们将...
这通常包括精简的代码结构、触摸友好的交互元素和快速加载时间,以确保在移动设备上的流畅浏览。 6. **网页源码**: 提供的网页源码是构建网站的基础,开发者可以基于这些源码进行定制和修改,以适应特定法律服务...
JavaScript模板主要分为两种类型:客户端模板和服务器端模板。客户端模板是在用户的浏览器上运行,例如Mustache.js和Handlebars,它们通常用于动态渲染HTML,根据数据生成页面内容。而服务器端模板,如ejs、Pug(原...
- **优化**:对模板进行适当的优化,如压缩图片以减少加载时间,精简CSS和JavaScript以提高性能。 - **可维护性**:保持代码整洁,遵循良好的编程实践,以便于后期维护和升级。 总的来说,"韩国装潢模板"为创建有...
与其他JavaScript模板引擎(如EJS、Handlebars等)相比,`MyTPlates`可能在功能上更为精简,但其简洁的语法和轻量级特性可能更适合小型项目或对性能有较高要求的场景。 ### 八、总结 `MyTPlates`作为一个...
JavaScript则是一种客户端脚本语言,用于实现网页的交互性和动态功能,如响应用户的操作或与服务器进行数据交换。 在压缩包内的文件名称列表中,"a.jpg"可能是一个通用的占位符图片,或者可能是网站模板中的某个...
牛仔-websocket-模板一个精简的 Cowboy 网络服务器和模板,用于与带有 websockets 的客户端进行通信。得到牛仔该项目使用 rebar ( ) 进行依赖管理。 如果您也使用rebar.config您可以通过将下面显示的条目添加到您的...
4. **JavaScript文件**:可能包含一些客户端的JavaScript代码,用于处理用户交互和异步请求。 5. **图片和图标**:用于美化网站的图形资源,如logo、按钮、背景图等。 6. **README或INSTALL文件**:提供安装和配置的...
6. **JavaScript**:JavaScript是一种广泛使用的客户端脚本语言,用于增强网页的交互性和动态功能。在这个内衣商城模板中,JavaScript可能被用于实现商品滑动展示、购物车交互、表单验证等增强用户体验的功能。 7. ...
《构建触屏版自适应手机WAP网站:以“仿...然而,值得注意的是,模板仅是基础,真正吸引用户的是独特的内容和优秀的用户体验,因此,在使用模板的同时,企业应注重内容创新和用户需求的满足,以实现网站的真正价值。