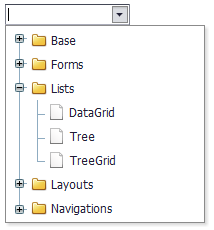
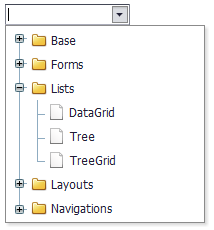
TreeSelect:树形选择框

参考示例:
TreeSelect:树形选择框
创建TreeSelect
<input id="select1" class="mini-treeselect" url="../data/listTree.txt"
textField="text" valueField="id" parentField="pid" />
数据结构[
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
{id: "forms", text: "Forms", expanded: false},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "lists", text: "Lists", expanded: false},
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree", pid: "lists"},
{id: "treegrid", text: "TreeGrid ", pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{id: "navigations", text: "Navigations", expanded: false},
{id: "pager", text: "Pager", pid: "navigations"},
{id: "tabs", text: "Tabs", pid: "navigations"},
{id: "navbar", text: "OutlookBar", pid: "navigations"},
{id: "menu", text: "Menu", pid: "navigations"}
]
分享到:











相关推荐
在WPF中实现这一特性,我们需要确保每个节点都有一个复选框,用户可以通过勾选复选框来选择或取消选择节点。这可能涉及到自定义TreeViewItem模板,以及处理选中状态的逻辑。 以下是一些关键步骤和知识点: 1. **...
同时,树形组件还支持与表格等其他组件的联动,例如在树形结构中选择一个节点后,右侧表格会显示与该节点相关的详细信息。 接着,我们来看验证功能。在Web表单中,验证是确保用户输入符合业务规则的重要环节。...
TreeSelect 是一个基于 JQuery UI 的组件,用于在用户界面中实现树形选择功能。这个组件扩展了传统的下拉选择框,使得用户可以在一个多层级结构中进行选择,这对于处理分类数据或者有层次关系的选项非常有用。JQuery...
本文将深入探讨LayUI中的一个拓展组件——TreeSelect树形下拉选择器,该组件结合了layui和zTree的功能,为用户提供了更直观且功能强大的选择体验。 首先,LayUI的TreeSelect是基于zTree的,zTree是一款成熟的...
**jsTreeSelect:jQuery实现的树形下拉菜单** jsTreeSelect是一款基于jQuery的插件,它能够将传统的下拉菜单转变为交互式的树形结构,为用户提供了更丰富的选择体验。这种树形下拉菜单在数据层级关系复杂时特别有用...
总之,`jQuery Treeselect` 是一个方便易用的插件,为网页提供了丰富的树形选择功能。通过灵活的配置和数据结构,它可以适应各种应用场景,提高用户在选择多级分类数据时的效率。结合其事件和方法,开发者可以实现更...
vue3树选择 具有嵌套选项的多选组件支持 。感谢及其源代码和库,以此作为vue 2的基础。 从他的资料库中取得重大变化: 属性value => modelValue 事件input => updated:modelValue 现在将插槽与特征带有嵌套选项的...
总结,layui treeselect组件是layui框架中一个强大的工具,通过将zTree的功能集成到layui中,使得开发者能够更加便捷地在前端实现树形结构的下拉多选功能,提高了用户体验和开发效率。正确理解和使用这个组件,能够...
在前端开发中,处理层级结构数据时,树形选择控件是一种常见的交互元素。Angular Treeselect指令正是为了解决这一问题而设计的,它为用户提供了一种简洁、高效的树形子集选择方式。本文将深入探讨Angular Treeselect...
Bootstrap Select树形下拉框是一种将传统HTML下拉选择框与树形结构相结合的组件,它使得用户在有限的空间内可以展示层次化的选项,提高了用户体验。Bootstrap Select是基于流行的前端框架Bootstrap开发的,因此它...
在IT领域,尤其是在前端开发中,菜单树形结构是一种常见的数据展示方式,它能够清晰地组织和层次化复杂的导航信息。本项目提供的是一段手写的代码,用于构建支持三级乃至多级的树形结构,适应于不同的应用需求,并且...
传统的树形选择器,如zTree,通常以垂直布局显示层次结构,用户通过展开节点来查看子节点。而“横向treeselect”则创新性地将这种结构横向展开,使得在有限的空间内可以更好地展示多层次的信息,尤其适合那些需要...
jQuery TreeSelect 小部件 此小部件用于将带有输入的层次结构 HTML 列表转换为层次结构树选择工具。 您还可以使用结构化 JSON 列表调用此小部件,它会将其转换为这些项目的 HTML 层次结构选择工具。 现场示例 去查看...
然而,jQuery Mobile 原生并不包含树形插件,因此开发者通常需要寻找第三方扩展来实现这一功能。本文将深入探讨一个名为“jQuery Mobile 树插件”的解决方案。 ### 插件介绍 这个插件是专为 jQuery Mobile 设计的...
该插件是改良的layer的树形插件,在原始的layer插件中的树形结构是没有复选框的,改良后可用以拿来做权限系统的权限选择
在这个例子中,`id`用于标识选择框,`lay-filter`是Layui的过滤器,用于监听表单事件,`xm-select`是"xm-select"的标识符,`xm-select-optgroup`表示启用分组功能。 接下来,我们需要使用JavaScript来初始化并设置...
Vue树选择 具有Vue.js嵌套选项的多选组件 产品特点 支持嵌套选项的单选和多选 模糊匹配 异步搜索 延迟加载(仅在需要时加载深度选项的数据) 键盘支持(使用上箭头和下箭头键进行导航,使用Enter键选择选项,等等...
`Element UI`是一个广泛使用的开源UI框架,它提供了许多预设的、美观的组件,如`Select`(下拉选择器)和`Tree`(树形结构)。在某些场景下,开发者可能需要将这两种组件结合,以满足特定的需求,例如实现一个既具备...
在Vue开发过程中,有时我们需要对下拉树组件进行定制,以满足特定的业务需求。本文将详细介绍如何在Vue中使用`vue-treeselect`组件,实现仅允许选择第N级元素的功能。`vue-treeselect`是一个强大的多级选择器,它...
在IT领域,"树形下拉框样式"是一种常见的用户界面元素,主要用于数据组织...综上所述,"树形下拉框样式"是一个结合了数据结构、UI设计、前端开发技术的多方面知识点,它在创建用户友好的交互体验中起着至关重要的作用。