//html代码 <div id="container"> </div>
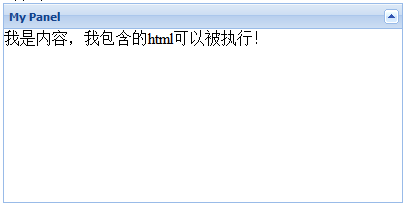
要完成一个简单的panel实例:

代码:
//js代码
var p = new Ext.Panel({
title: 'My Panel',//标题
collapsible:true,//右上角上的那个收缩按钮,设为false则不显示
renderTo: 'container',//这个panel显示在html中id为container的层中
width:400,
height:200,
html: "<p>我是内容,我包含的html可以被执行!</p>"//panel主体中的内容,可以执行html代码
});
因为panel组件的子类组件包括TabPanel,GridPanel,FormPanel,TreePanel组件,所以非常有必要介绍Panel组件的配置参数和相关的属性、方法
//配置参数(只列举部分常用参数)
.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据
.autoScroll:设为true则内容溢出的时候产生滚动条,默认为false
.autoShow:设为true显示设为"x-hidden"的元素,很有必要,默认为false
.bbar:底部条,显示在主体内,//代码:bbar:[{text:'底部工具栏bottomToolbar'}],
.tbar:顶部条,显示在主体内,//代码:tbar:[{text:'顶部工具栏topToolbar'}],
.buttons:按钮集合,自动添加到footer中(footer参数,显示在主体外)//代码:buttons:[{text:"按钮位于footer"}]
.buttonAlign:footer中按钮的位置,枚举值为:"left","right","center",默认为right
.collapsible:设为true,显示右上角的收缩按钮,默认为false
.draggable:true则可拖动,但需要你提供操作过程,默认为false
.html:主体的内容
.id:id值,通过id可以找到这个组件,建议一般加上这个id值
.width:宽度
.height:高度
frame:设置背景颜色及边框呈现圆角
isFormField:只有在form中才可用,证明是表单字段
.title:标题(如果让文字居中的话,需要加入这段代码:<div style="text-align:center;">意见和建议</div>)
.titleCollapse:设为true,则点击标题栏的任何地方都能收缩,默认为false.
.applyTo:(id)呈现在哪个html元素里面
.contentEl:(id)呈现哪个html元素里面,把el内的内容呈现
.renderTo:(id)呈现在哪个html元素里面
//关于这三个参数的区别(个人认为:applyTo和RenderTo强调to到html元素中,contentEl则是html元素到ext组件中去):
考虑到入门,方法事件会在以后的文章中以实例穿插。
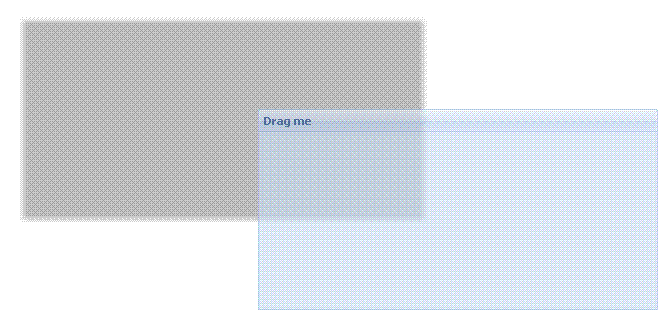
1.可拖动的panel实例
下面我们做个可拖动panel例子来熟悉下panel这个最基本的组件.
//下面创建一个允许拖动的panel,但是拖动的结果不能保存
var p=new Ext.Panel({
title: 'Drag me',
x: 100,
y: 100,
renderTo: Ext.getBody(),//x,y,renderTo:Ext.getBody()初始化panel的位置
floating: true,//true
frame: true,//圆角边框
width: 400,
height: 200,
draggable:true
}).show();//在这里也可以不show()
但是还不能拖到其他的地方,我们需要改写draggable:
draggable: {
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
}

拖动的时候阴影还在原位置,我们再在draggable中的onDrag事件中添加代码:
var s = this.panel.getEl().shadow;
if (s) {
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
//shadow的realign方法的四个参数,改变shadow的位置大小属性
最后这个可拖动的panel的代码为:
var p=new Ext.Panel({
title: 'Drag me',
x: 100,
y: 100,
renderTo: Ext.getBody(),
floating: true,
frame: true,
width: 400,
height: 200,
draggable: {
insertProxy: false,
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);
var s = this.panel.getEl().shadow;
if (s) {
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);
}
}
})
//效果图片我就不贴出来了
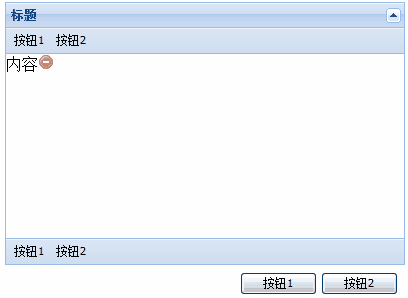
2.带顶部,底部,脚部工具栏的panel
var p = new Ext.Panel({
id: " panel1 " ,
title: " 标题 " ,
collapsible: true ,
renderTo: " container " ,
closable: true ,
width: 400 ,
height: 300 ,
tbar:[{text: " 按钮1 " },{text: " 按钮2 " }], // 顶部工具栏
bbar:[{text: " 按钮1 " },{text: " 按钮2 " }], // 底部工具栏
html: " 内容 " ,
buttons:[{text: " 按钮1 " },{text: " 按钮2 " }] // footer部工具栏
});
id: " panel1 " ,
title: " 标题 " ,
collapsible: true ,
renderTo: " container " ,
closable: true ,
width: 400 ,
height: 300 ,
tbar:[{text: " 按钮1 " },{text: " 按钮2 " }], // 顶部工具栏
bbar:[{text: " 按钮1 " },{text: " 按钮2 " }], // 底部工具栏
html: " 内容 " ,
buttons:[{text: " 按钮1 " },{text: " 按钮2 " }] // footer部工具栏
});

我们已经在各种工具栏上添加了按钮,但是却没有激发事件,下面我们来添加按钮事件代码:
tbar:[{text: " 按钮1 " ,handler: function (){Ext.MessageBox.alert( " 我是按钮1 " , " 我是通过按钮1激发出来的弹出框! " )}},{text: " 按钮2 " }],
// 改写tbar,添加handler句柄,点击顶部工具栏上按钮1,弹出提示框,效果图大家想象下,就不贴出来了
// 改写tbar,添加handler句柄,点击顶部工具栏上按钮1,弹出提示框,效果图大家想象下,就不贴出来了
tbar中也可简单的写一个文字,则可用这样写法:
tbar:[
'按钮1',
{text:'按钮2'}
]
'按钮1',
{text:'按钮2'}
]
当然,一般情况下,我们只要一个工具栏,这里只是为了演示!
3.panel工具栏
// 添加下面的代码到panel配置参数中
tools:[{id: " save " },{id: " help " },{id: " up " },{id: " close " ,handler: function (){Ext.MessageBox.alert( " 工具栏按钮 " , " 工具栏上的关闭按钮时间被激发了 " )}}],
// id控制按钮,handler控制相应的事件
// id的枚举值为:
toggle (collapsable为true时的默认值 )
close
minimize
maximize
restore
gear
pin
unpin
right
left
up
down
refresh
minus
plus
help
search
save
print
tools:[{id: " save " },{id: " help " },{id: " up " },{id: " close " ,handler: function (){Ext.MessageBox.alert( " 工具栏按钮 " , " 工具栏上的关闭按钮时间被激发了 " )}}],
// id控制按钮,handler控制相应的事件
// id的枚举值为:
toggle (collapsable为true时的默认值 )
close
minimize
maximize
restore
gear
pin
unpin
right
left
up
down
refresh
minus
plus
help
search
save
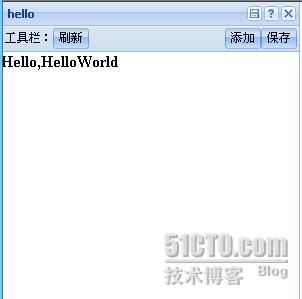
实例代码:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"hello",//面板标题
width:300,
height:300,
html:'<h1>Hello,HelloWorld!</h1>',
tools:[{ //生成面板右上角的工具栏
id:"save",
handler:function(){Ext.Msg.alert('最大化','呵呵');} //点击工具栏调用些方法
},
{id:"help",
handler:function(){Ext.Msg.alert('帮助','please help me!');}
},
{id:"close"}],
tbar:[new Ext.Toolbar.TextItem('工具栏:'),//添加一文本
{pressed:true,text:'刷新'},
{xtype:"tbfill"},//加上这句,后面的就显示到右边去了
{pressed:true,text:"添加"},
{pressed:true,text:"保存"}
]
});
});
效果图:









相关推荐
在EXTJS这个强大的JavaScript框架中,`Ext.Panel`和`TreePanel`是两个非常重要的组件,它们被广泛用于构建复杂的用户界面。这篇文章将探讨如何在这些组件中动态加载本地页面数据,以提升用户体验并实现灵活的数据...
如何给Ext.panel增加一个背景图片
总结来说,这个实例展示了如何将前端的ExtJS4框架,特别是其Accordion布局和Ext.tree.Panel组件,与Servlet和Struts2后端框架集成,利用JSON进行数据交换,来创建一个动态的、交互性强的Web应用。用户可以通过折叠和...
主要用例子说明extjs4的form表单的运用,其中有表单属性说明,表单控件运用说明如: title:'表单', //表单标题 bodyStyle:'padding:5 5 5 5', //表单边距 height:120, //表单高度 width:200, //表单宽度 ...
在"extjs grid.panel 项目 源码"中,我们可以深入理解如何利用ExtJS构建一个功能完备的数据网格。 Grid Panel是ExtJS中的一个核心组件,它允许开发者以表格的形式展示大量数据,并提供多种交互功能,如排序、分页、...
### Ext grid panel 滚动条位置不变 在前端开发领域,特别是在使用Ext JS框架时,保持滚动条位置不变是一个非常实用的功能。特别是在处理实时数据更新的场景下,这一功能可以确保用户在数据刷新后仍然停留在之前...
var grid = Ext.create('Ext.grid.Panel',{ title:'ArrayGrid', store:store, ... }); ``` 创建了一个`Ext.grid.Panel`实例,并指定了其标题和数据源。 5. **选择模型**: ```javascript selModel:{ type...
它提供了丰富的组件系统,包括Panel、Grid、Form等,而Panel是EXTJS中的核心组件之一,可以视为一个可自定义的容器,可以包含其他组件。 在传统的EXTJS中,`viewport`是一个特殊的布局,用于将整个页面作为其渲染...
extjs 可编辑的表格树,每个单元格自定义编辑组件,可以自适应列宽,只有源码与例子,运行实例要修改路径,不然图片不能显示,注意etree.jsp的js引入路径 支持Ext2.x以上版本 如运行不了EmailTo : codeme9@gmail....
var panel = Ext.create('Ext.panel.Panel', config); this.add(panel).show(); // 添加并显示面板 this.setActiveTab(panel); // 设置当前活动的tab } ``` 3. **创建并添加panel** 当用户触发某个事件(如...
ExtJS是一种流行的JavaScript框架,用于构建富客户端应用程序。在ExtJS中,树形组件(TreePanel)是一个常用的功能,用于展示层次结构的数据。当树形组件结合复选框时,可以实现用户对节点的选择操作,如全选、反选...
1、Ext.ux.aceeditor.Panel 2、Ext.ux.grid.feature.Tileview 3、Ext.ux.upload.Button 4、Ext.ux.toggleslide.ToggleSlide 5、Ext.ux.container.ButtonSegment 6、Ext.ux.grid.plugin.RowEditing 7、Ext.ux.grid....
18. extJs 2.0学习笔记(Ext.Panel终结篇) 40 19. extJs 2.0学习笔记(事件注册总结篇) 45 20. extJs 2.0学习笔记(Ext.Panel篇一) 48 21. extJs 2.0学习笔记(Ext.Panel篇二) 50 22. extJs 2.0学习笔记(Ext.Panel篇三) ...
### ExtJs选中 `var editor = new Ext.ux.grid.RowEditor` 详解 在Web开发领域,特别是使用ExtJs框架进行复杂用户界面构建时,`RowEditor` 是一个非常实用的功能,它允许用户直接在表格行内编辑数据,极大地提高了...
var panel = Ext.create('Ext.Panel', { items: [iframe] }); ``` 2. **使用自定义布局**:如果我们发现ExtJS的内置布局无法满足需求,可以自定义布局。创建一个布局管理器,它能根据IFrame的实际高度来调整...
`Ext.ux.SwfUploadPanel.js`是这样一个基于ExtJS和SwfUpload技术的插件,它实现了多文件上传的功能。这篇文章将深入探讨这个插件的工作原理、主要特点以及如何在实际项目中应用。 首先,`ExtJS`(全称为EXT ...
ExtJS Tab Panel是Ext JS库中的一个核心组件,它用于创建具有多个标签页的应用界面,类似于浏览器中的标签页。在Web应用中,Tab Panel经常被用来组织和展示大量的信息,让用户能够在一个页面上轻松切换不同的内容...
Ext.create('Ext.form.Panel', { items: [{ xtype: 'clearabledatefield', fieldLabel: '日期' }], renderTo: Ext.getBody() }); ``` 以上就是如何在ExtJs中创建一个带有清空功能的日期组件的基本过程。通过...
panel.render('content'); ``` ### Ext.Window `Ext.Window` 提供了一个灵活的、可拖动的对话框,可以包含任何Extjs组件。它常用于显示模态对话框或弹出窗口。 示例代码: ```javascript var win = new Ext....
5.1.5 Ext.Panel 5.1.6 Ext.TabPanel 5.2 信息提示框组件 5.2.1 Ext.MessageBox简介 5.2.2 Ext.MessageBox.alert() 5.2.3 Ext.MessageBox.confirm() 5.2.4 Ext.MessageBox.prompt() 5.2.5 Ext....