当你建立好一个WEB服务后,通常有两个类型的缓存 需要配置:
- 设置网站有更新的时候html资源马上过期,以便正在浏览的用户可以很快地得到更新.
- 设置所有其它资源(例如图片,CSS,javascript脚本)在一定时间后过期.
这个缓存 方案涵盖Two Simple Rules for HTTP Caching 文章中提到关于如何处理更新的一些思想.
现在HttpWatch 6.0 支持Firefox了,我们想探讨一下Firefox在处理缓存上与IE有些什么不同.设置较长过期时间的使用方式(上面第二条)仍可以直接用于Firefox,但配置1在两者之间还是存在细微差别的.
在之前的文章 中,我们把第一条划分为:
- 某些时候动态HTML页面需要即时从服务器更新以备随时显示-甚至是使用后退按钮的时候.例如,显示银行帐号的状态或在线订单.
- 静态HTML页面,比如联系,FAQs或者站点地图等页面,如果它们设置了
Last-Modifie
d响应头 ,允许浏览器在需要的时候重新校验,就可以利用到缓存.
本文剩下部分探讨了Firefox中影响HTML页面缓存 的两个重要不同点.
1. 使用no-cache防止Firefox缓存 无效
你可以简单地设置如下的响应头预防IE缓存 任何东西:
Cache-Control: no-cache
使用了这个响应头的页面不会保存在缓存 里,IE总会重新从服务器加载;即使你使用后退按钮.下面这个例子使用HttpWatch监听一个网上商店,当我们在提交订单表单后点击后退按钮,结果如下图:

然而,这个响应头却不能防止Firefox的缓存 .这意味着,Firefox在正常访问的情况下,将一直使用缓存的页面,直到它发送GET请求重新检验.并且,如果是通过后退按钮访问页面,Firefox不会再次访问服务器,而是简单直接地从缓存加载.
那怎样才能关掉Firefox中的缓存 呢? 答案很简单,关不了. 因为Firefox依靠缓存中的副本为"文件->另存为","查看源代码"这样的操作服务.但是,你可以控制页面缓存到哪里及那些缓存条目可以用于显示.
下面响应头在Firefox中可以防止持久化的缓存 ,强制页面被缓存到内存中:
Cache-Control:no-store
这个头也可以防止使用后退按钮时访问了缓存 页面,它将触发一个HTTP GET请求.
这两个响应头的值组合使用可以在IE与Firefox得到期待的结果:
Cache-Control: no-cache, no-store
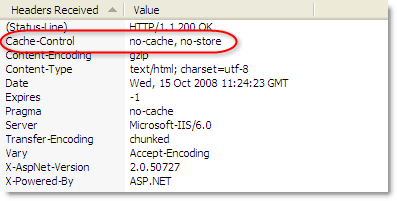
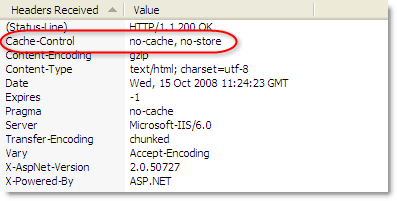
如下HttpWatch响应头标签所示:

2. 如果没有设置过期时间Firefox会为你设置一个
当IE遇到没有Expires头的http响应时,它就认为永远不能自动使用缓存 条目,直到它重新从服务校验.由于IE的临时文件的一个设置项"检查所在网页的较新版本"默认为"自动",所以通常都是一个会话做一次.
这就为控制静态的html内容的缓存 提供了一个合理的方式.用户新打开的IE会得到html的最新版本,而缓存的版本就在关闭IE前会一直被使用.
Firefox处理缺失Expires头的方式不同.如果影响中有Last-Modifie d头它就会使用HTTP 1.1规范RFC2616中指定的一个尝试性的过期值:
(引用规范:)
并且,如果响应中有Last-Modifie
d时间值,尝试性的过期值不能超过这个值到现在时间间隔的一个比率,一般设置这个比率为10%.
计算方式如下:
过期时间 = 现在时间 + 0.1 * (Last-Modifie d到现在的时间差)
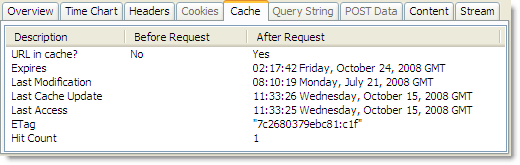
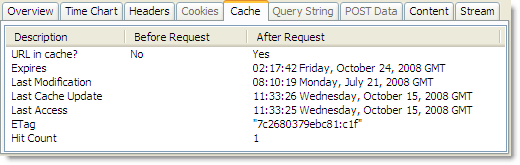
例如,如果你的静态HTML文件上次修改时间是100天前,那过期时间就是10天之后.下面的示例是一个没有Expires头页面的HttpWatch缓存 标签:

Firefox自动设置了过期时间为8天后,因为这个页面大概80天没有被修改过了.
这意味着,为了保持控制好你的HTML页面,正如我们在 Two Simple Rules for HTTP Caching 文章中讨论过的,你最好为你的静态资源如HTML,图片,CSS文件等,在你的WEB服务器设置一个合适的Expires值.
结论
为了确保IE与Firefox的缓存 行为一致,你应该:
- 总是指定一个Expires头. 一般设置-1使用html页面能即时刷新或者对其它如图片,CSS,javascript脚本资源设置一个特定的过期时间
- 如果你要强制页面刷新,甚至是点击后台按钮的时候,那就设置 Cache-Control: no-cache, no-store











相关推荐
洛谷愚人节比赛.pdf
内容概要:本文档是北京迅为电子有限公司针对iTOP-3568开发板的Linux系统开发和应用开发手册,详细介绍了开发板在Linux系统下的配置与开发方法。手册涵盖Buildroot、Debian、Ubuntu等多个Linux发行版的系统开发笔记,涉及屏幕设置、待机和锁屏、显示颜色格式、分辨率和缩放、静态IP设置、Qt程序操作、开机自启、音频视频和摄像头开发、VNC和ToDesk远程控制软件安装等内容。同时,手册还提供了关于Buildroot编译常见问题的解决方案、U-Boot和内核开发细节,以及IO电源域的配置方法。手册不仅适用于初次接触嵌入式Linux系统的开发者,也适合有一定经验的研发人员深入学习。 适合人群:具备一定编程基础,尤其是对Linux系统和嵌入式开发有一定了解的研发人员,工作1-3年的工程师,以及希望深入了解嵌入式Linux系统开发的爱好者。 使用场景及目标:①帮助用户掌握iTOP-3568开发板在Linux系统下的基本配置与高级开发技巧;②指导用户解决Linux系统开发中遇到的常见问题;③为用户提供详细的编译和调试指南,确保开发板能
内容概要:本文探讨了基于MATLAB2020b平台,采用CNN-LSTM模型结合人工大猩猩部队(GTO)算法进行电力负荷预测的方法。首先介绍了CNN-LSTM模型的基本结构及其在处理多变量输入(如历史负荷和气象数据)方面的优势。随后详细解释了模型各层的功能,包括卷积层、池化层、LSTM层和全连接层的作用。接着讨论了超参数选择的重要性,并引入GTO算法来进行超参数优化,提高模型预测精度。文中展示了具体的MATLAB代码示例,涵盖了数据预处理、模型构建、训练配置等方面的内容。此外,还分享了一些实践经验,如卷积核配置、LSTM节点数设定等。 适合人群:从事电力系统数据分析的研究人员和技术人员,尤其是对深度学习应用于电力负荷预测感兴趣的读者。 使用场景及目标:适用于需要精确预测未来电力负荷的场合,旨在帮助电力公司更好地规划发电计划,优化资源配置,保障电网安全稳定运行。通过本篇文章的学习,读者可以掌握如何使用MATLAB实现CNN-LSTM模型,并学会运用GTO算法优化超参数,从而提升预测准确性。 其他说明:文章强调了数据质量和预处理步骤的重要性,指出高质量的输入数据能够显著改善预测效果。同时提醒读者注意模型训练过程中的一些常见陷阱,如避免过度拟合等问题。
内容概要:本文详细介绍了TIG(钨极惰性气体保护焊)二维电弧仿真的理论基础和程序实现。首先阐述了TIG电弧的本质及其在二维仿真中的数学描述,主要采用磁流体动力学(MHD)方程进行建模。接着展示了如何使用Python生成仿真所需的网格,并初始化温度场、速度场和电场强度等物理参数。随后,通过迭代求解MHD方程,逐步更新各物理量,最终得到电弧内部的温度、速度和电场分布情况。通过对仿真结果的分析,能够深入了解焊接过程中熔化和凝固的现象,从而优化焊接参数,提高焊接质量。 适合人群:从事焊接工程、材料科学及相关领域的研究人员和技术人员,尤其是对TIG焊接工艺感兴趣的学者。 使用场景及目标:适用于希望深入了解TIG焊接过程并希望通过仿真手段优化焊接参数的研究人员。目标是通过仿真更好地理解电弧行为,进而改善焊接质量和效率。 其他说明:文中还提到了一些实用技巧,如网格划分、边界条件设置、求解器选择等方面的注意事项,以及如何使用不同软件工具(如MATLAB、ParaView)进行数据可视化。此外,强调了多语言混合编程的优势,并提供了一些常见的调试和优化建议。
jenkins操作诶udrtyui897t86r5drctvghuiyft
帆软本地打印插件FinePrint 8.0版本,适用于FineReport8
内容概要:本文详细介绍了基于TMS320F2812 DSP芯片的光伏并网逆变器设计方案,涵盖了主电路架构、控制算法、锁相环实现、环流抑制等多个关键技术点。首先,文中阐述了双级式结构的主电路设计,前级Boost升压将光伏板输出电压提升至约600V,后级采用三电平NPC拓扑的IGBT桥进行逆变。接着,深入探讨了核心控制算法,如电流PI调节器、锁相环(SOFGI)、环流抑制等,并提供了详细的MATLAB仿真模型和DSP代码实现。此外,还特别强调了PWM死区时间配置、ADC采样时序等问题的实际解决方案。最终,通过实验验证,该方案实现了THD小于3%,MPPT效率达98.7%,并有效降低了并联环流。 适合人群:从事光伏并网逆变器开发的电力电子工程师和技术研究人员。 使用场景及目标:适用于光伏并网逆变器的研发阶段,帮助工程师理解和实现高效稳定的逆变器控制系统,提高系统的性能指标,减少开发过程中常见的错误。 其他说明:文中提供的MATLAB仿真模型和DSP代码可以作为实际项目开发的重要参考资料,有助于缩短开发周期,提高成功率。
内容概要:本文详细介绍了如何结合鲸鱼优化算法(WOA)和深度极限学习机(DELM)构建回归预测模型。首先,文章解释了鲸鱼优化算法的基本原理,这是一种受座头鲸群体狩猎行为启发的元启发式优化算法。接着,阐述了深度极限学习机的工作机制,它结合了极限学习机的快速学习能力和深度学习的层次结构。随后,文章展示了如何使用时间窗法处理数据,并构建自动编码器和极限学习机的具体步骤。特别地,文中详细描述了如何利用鲸鱼优化算法优化自动编码器的输入权重与偏置,从而提高模型的预测性能。最后,给出了完整的代码实现,包括数据预处理、模型构建、优化和预测等环节。 适合人群:具备一定机器学习基础的研究人员和技术开发者,尤其是对时间序列预测感兴趣的从业者。 使用场景及目标:适用于需要高精度回归预测的任务,如金融数据分析、能源消耗预测等领域。主要目标是通过优化模型参数,提高预测的准确性。 其他说明:本文提供的代码示例详尽且易于修改,用户只需替换自己的数据路径即可复现实验结果。同时,文中还提供了调参的小技巧,有助于进一步提升模型表现。
内容概要:T/CIN 029—2024标准规定了非船载传导式充电机与电动船舶之间的数字通信协议,涵盖了一般要求、通信物理层、数据链路层、应用层、充电总体流程、报文分类、格式和内容等方面。该标准旨在确保电动船舶连接到直流电网时,充电机与电池管理系统(BMS)或船舶管理系统(SMS)之间的稳定通信。标准详细定义了各层的通信要求,如物理层的ISO 11898-1和SAE J1939-11规范,数据链路层的CAN扩展帧格式,以及应用层的参数组编号和传输协议。此外,还详细描述了充电的六个阶段(物理连接、低压辅助上电、充电握手、参数配置、充电和结束)的具体流程和涉及的报文格式,确保了充电过程的安全性和可靠性。 适用人群:从事电动船舶充电系统设计、开发、维护的技术人员及工程师;相关行业的研究人员;对电动船舶充电通信协议感兴趣的学者和专业人士。 使用场景及目标:① 为电动船舶充电系统的开发和优化提供技术依据;② 确保充电机与BMS/SMS之间的高效、可靠通信;③ 保障充电过程的安全性和稳定性,防止因通信故障导致的充电中断或事故。 其他说明:本标准由中国航海学会发布,适用于电动船舶连接到直流电网时的充电通信,为电动船舶行业的标准化发展提供了重要支持。标准中还包含了详细的故障诊断代码和报文格式,帮助技术人员快速定位和解决问题。
vue 基础语法使用心得
根据“意见”创新银发经济新模式.pptx
内容概要:本文详细介绍了用于机械故障诊断的盲反卷积方法及其周期估计技术。首先探讨了利用自相关函数和包络谐波乘积谱(EHPS)进行周期估计的方法,提供了具体的MATLAB代码实现。接着阐述了如何将这两种方法集成到盲反卷积框架(如MCKD和CYCBD)中,形成迭代优化的解决方案。文中通过多个实际案例展示了这些方法的有效性和优越性,尤其是在转速波动较大情况下,能够显著提高故障识别率并减少计算时间。 适合人群:从事机械设备状态监测与故障诊断的研究人员和技术人员,尤其是有一定MATLAB编程基础的工程师。 使用场景及目标:适用于各种旋转机械设备(如风力发电机、压缩机、齿轮箱等)的状态监测和故障诊断。主要目标是在缺乏精确转速信息的情况下,通过盲反卷积技术和周期估计方法,从复杂背景噪声中提取出有用的故障特征信号,从而实现高效精准的故障检测。 其他说明:文中不仅提供了详细的理论解释和技术实现步骤,还包括了许多实用的经验技巧,如参数选择、算法优化等方面的内容。此外,作者还强调了不同方法之间的互补性和组合使用的必要性,为读者提供了一个完整的解决方案视角。
腰髋疼痛医案解析与经典学习.pptx
该资源为scipy-0.12.0.tar.gz,欢迎下载使用哦!
用Python开发的爬取二手车网站数据及其分析的程序,爬取的时候采用selenium驱动google浏览器进行数据的抓取,抓取的网页内容传入lxml模块的etree对象HTML方法通过xpath解析DOM树,不过二手车的关键数据比如二手车价格,汽车表显里程数字采用了字体文件加密。据的展示采用pyecharts,它是一个用于生成 Echarts 图表的类库。爬取的数据插入mysql数据库和分析数据读取mysql数据库表都是通过pymysql模块操作。
“Clerk Exam result”数据集是关于职员考试结果的集合,它为研究职员招聘与选拔提供了丰富的数据资源。该数据集可能包含了众多考生的基本信息,如姓名、性别、年龄、学历等,这些信息有助于分析不同背景考生的考试表现差异。考试成绩是数据集的核心部分,它可能涵盖了笔试、面试等多个环节的分数,通过这些分数可以直观地看出考生在专业知识、综合能力等方面的掌握程度。此外,数据集还可能标注了考生是否通过考试,这为研究考试的选拔标准和通过率提供了依据。 从数据的来源来看,它可能是由某个或多个组织在进行职员招聘考试后整理而成,具有一定的权威性和实用性。通过对该数据集的分析,可以发现考试过程中存在的问题,比如某些题目的难度是否过高或过低,以及不同地区、不同岗位的考试难度是否均衡等。同时,它也能为后续的招聘考试提供参考,帮助优化考试流程和内容,提高招聘的科学性和有效性。 然而,需要注意的是,此类数据集可能涉及考生的隐私信息,因此在使用时必须严格遵守相关法律法规,确保数据的安全和合法使用。同时,由于考试内容和标准可能会随着时间、地区和岗位的不同而有所变化,因此在分析数据时也需要考虑到这些因素,避免得出片面或不准确的结论。
内容概要:本文详细介绍了基于Matlab/Simulink平台的5MW海上永磁直驱风电系统及其1200V并网应用。文章首先阐述了系统的整体架构,包括机侧变流器的矢量控制和网侧变流器的直流电压外环+电网电压定向控制。特别强调了滑动平均滤波在功率分配中的应用,以及混合储能系统(超级电容和锂电池)的设计与优化。文中还讨论了关键参数的选择依据,如PI参数整定、PLL模块参数设置等,并展示了仿真过程中遇到的问题及解决方案。此外,文章分享了风速数据处理方法、故障穿越性能测试结果以及模型的实际应用情况。 适合人群:从事风电系统设计、控制工程、电力电子领域的研究人员和技术人员。 使用场景及目标:适用于希望深入了解海上风电系统控制策略的研究人员和技术人员,旨在提高对直驱永磁风电系统的理解和掌握,特别是在复杂工况下的稳定性和效率优化方面。 其他说明:文章提供了详细的代码片段和仿真结果,便于读者复现实验并进行进一步研究。同时,作者提到了一些实用的经验和技巧,有助于解决实际项目中可能遇到的技术难题。
使用 workerMan 搭建一个简单的聊天室 本项目,实现了聊天室的基础功能,目的就是演示 workerMan 的使用
基于python+pyqt5实现视频自动化下载、剪辑和上传系统源码+项目说明.zip 该项目是用脚本实现部分视频网站视频内容的自动化下载、剪辑以及上传,其中界面是用PyQT做的。 使用的浏览器驱动是undetected_chromedriver,可以跳过tiktok的机器人检查 使用的浏览器是91,版本:Google_Chrome_(64bit)_v91.0.4472.77 【功能】 自动从各种视频网站下载视频 支持视频剪辑和合集制作 支持自动上传视频到视频网站 技术栈 Python PyQT undetected_chromedriver
内容概要:本文探讨了微电网多目标优化调度的重要性和挑战,提出了一种创新的多目标优化调度模型,该模型综合考虑了微电网系统的运行成本和环境保护成本。文中详细介绍了模型的成本计算方法,并阐述了改进粒子群算法(PSO)在求解该模型中的应用。改进后的PSO算法通过非线性递减的惯性权重和引入柯西变异因子,提高了求解效率和准确性。仿真结果显示,该模型和算法不仅降低了用户的用电成本,还显著减少了环境污染,证明了其优越性能。 适合人群:对微电网优化调度感兴趣的科研人员、工程师和技术爱好者。 使用场景及目标:适用于微电网系统的优化调度,旨在降低成本、提高经济效益的同时减少环境污染。目标是在满足电力供应的前提下,实现经济和环境效益的最大化。 其他说明:尽管改进的粒子群算法表现优异,但在处理极端天气引起的可再生能源波动方面仍存在挑战。未来的研究可以进一步整合天气预报数据,增强算法的鲁棒性。