Author:放翁(文初)
Date: 2010/11/23
Email:fangweng@taobao.com
mblog: http://t.sina.com.cn/fangweng
blog: http://blog.csdn.net/cenwenchu79/
这篇文章将会从问题,技术背景,设计实现,代码范例这些角度去谈基于管道化和事件驱动模型的Web请求处理。其中的一些描述和例子也许不是很恰当,也希望得到更多的反馈。
问题的诞生与思考:
一. 依赖之苦
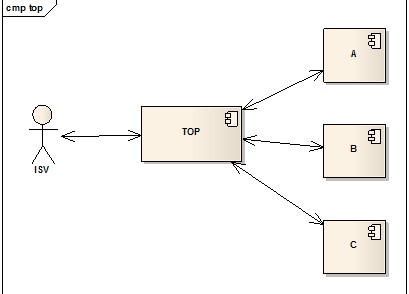
做过不少业务系统,最痛苦,最无奈的就是性能和稳定性依赖与外部系统处理能力和可用时间。而TOP是典型的Proxy模式,它自身的性能在传统的Web容器处理模式下依赖与后端服务处理能力。

TOP在Web容器线程连接有限的情况下,最差的处理能力就是min(A,B,C),也就是一个时刻的处理都是在处理最慢的系统的请求。因此产生这么几个问题:a.通过压力测试评估TOP自身的处理能力,并且来预估所需要的服务器容量将变得很不可靠。 b.可能由于某一个后端服务的不正常导致正常服务也无法通过TOP被外部访问到,使得局部不可用演变成为整体不可用。
延展考虑,由于容器端线程不支持根据业务情况分配,因此无法实现静态或者动态的线程资源按业务重要性或者服务健康状况做调整,这样对于一个集成了众多重要程度不同,能力参差不齐的服务平台来说很难最有效的将合理的资源倾向于重要且健康的服务。
二. 轮询之苦
首先,耗时的业务处理,例如对于历史订单的数据查询,后台操作会消耗较多时间,而传统请求是阻塞式的,因此超时设置成了一个难题,设置太大,传统容器的连接资源有限,设置短了无法满足业务需求,为今之计只能够将一个请求拆成两个请求,一个是发起处理的通知请求,后面是轮询获取结果的请求。
其次,在业务系统设计中,或多或少的会有基于状态变更事件来触发事件处理的场景,淘宝的业务体系更是如此。买家和卖家分别是淘宝的两个角色,相互之间的操作贯穿于整个交易主流程(下单,付款,发货,确认收货),两个角色之间是通过交易这个虚拟对象的状态迁移来实现交互的,而状态迁移的动作是由任何一方无预见性的实施的,因此做工具的应用需要能够接受到状态变化事件通知,当前只能通过应用轮询获取数据来实现。
轮询一方面使得开发者软件设计复杂度高,自身系统消耗大(时间间隔设置,容错机制等等),另一方面使得TOP服务器压力增大,无效请求浪费系统资源。
三. 容器资源之苦
有人会说轮询这件事情干吗不直接将数据推送过去,告知这些ISV,反正他们也都是B/S结构,服务器提供回调地址就可以了。的却这是最常见的Notify的模式,淘宝内部也有一个Notify的中间件。但是在现在的网络状况下,主动推送数据到ISV的服务器上基本不靠谱,对方响应速度的快慢直接影响到我们投递这些数据需要多少服务器,投递的策略如何?(如何处理失败的投递消息,重试机制如何),从这里可见容器连接池之苦。另一方面从第一个苦描述中可以看到,其实如果容器资源足够多,那么就可以无限制放大入口,也就不会受之于后端的依赖系统处理能力,但今天大家看看自己传统的Web应用服务器(jboss,tomcat非apache,nginx)连接池配置的数字就知道这是不靠谱的。
技术背景概述:
管道化子任务切分:

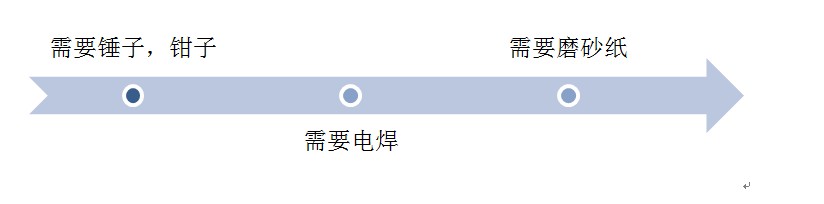
我外婆以前是做白铁加工的,做一个锅子基本需要这些步骤,每个步骤都需要一些工具,传统最简单的做法就是一个人做到底,然后工具都摆在身边。(这也就是我们现在传统容器的模式,从请求进入到整个业务处理结束),要提高效率的做法如下:
1. 增加人手,依然采用一人处理到底的模式。在人和工具无限量的情况下是最简单和行之有效的方式。
2. 切割流程,最大化资源利用率,每个子任务所需的资源不同,因此在完成子任务后就将资源共享给其他人而不是占用所有资源到整个流程结束。这种优化带来的最明显的效果:
a) 轻量级子任务完成所需要消耗的资源最小化。(例如第一阶段处理消耗时间很短,那么锤子和钳子的需求量将会最小)
b) 重量级子任务能够得到更多的资源和线程来处理。如果第一阶段和第二阶段本身资源消耗是相互影响的,比如第一阶段资源分配消耗内存,第二阶段资源分配也消耗内存,那么第一阶段的资源占用少了以后,自然可以给第二阶段资源分配提供了便利,其次如果总资源有限,第一阶段也在等待资源的ready,那么此时的线程将会等待在第一阶段的资源分配上,此时线程空消耗,但如果降低了第一阶段的消耗,线程满负荷运作,则线程完成第一阶段所有任务后可以支援第二阶段的工作。
3. 当子任务可以“降级”的情况下,分解任务,根据资源状况来并行处理,并且适当的“丢弃”非关键子任务可以提高效率,增加稳定性。
总体上来说,可以把原本一个任务拆成管道形式的子任务(管道化也就是每个子任务的上一个任务的输出是当前子任务的输入),然后根据子任务的情况来选择是否交由不同的线程并行化执行。(这个判断很简单,子任务是否是有限资源且较轻量化的,子任务的资源占用多少是否会影响到其他任务的资源分配情况,如果这两点都不成立,则保持简单处理模式即可,最多可以将某一些子任务“降级”)
管道化的作用:1.将任务各个阶段梳理清楚。(降低子任务之间的耦合度,为并行或异步处理提供基础)。2.最大化资源利用率,便于流程整体优化。
事件驱动模式:
事件驱动模式其实在设计中被大规模使用,思路概括起来就是:对象脱离线程,状态脱离事务。回到第一个做锅子三个流程的实例说明,也许在第二阶段,某人拿起了一个已经完成第一阶段的半成品在等待第二阶段的资源Ready,这时候如果他放下这个半成品,先去做已经可以做工作的第一或者第三阶段的半成品,然后等到另一个人做完后释放第二阶段资源时通知他时,他在去安排做第二阶段的工作,那么效率会更高。
那么可以发现,管道化是从释放资源被占用的角度去提升整体工作效率,而事件驱动模式是从分离工作实施者和工作资源的角度去提升工作实施者的工作效率。一个是工作者是有限而宝贵资源,一个是子任务在完成过程中所需资源是宝贵资源。
由此看来,事件驱动模式与管道模式不同,应该是不需要有评判标准都可以实施的一种优化策略。其实不然,事件驱动模式也有自己的弱点:1.设计复杂。(过于松耦合的结构,使得原本事务中有顺序的操作需要更多的检查,容错和调度)2.性能可能会受到影响。(线程上下文的切换,中间结果的拷贝)3.延时问题产生。对于事件的产生一种是主动推送,一种是轮询,轮询就牵涉到时间片大小的问题,在性能和及时性权衡的情况下最后得出合理的设置,但是对于整个事务来说一定是消耗了。
上面描述的两个概念在后面的Web请求异步化处理及订阅模式中都会用到,同时在支持Servlet3及Comet Streaming(Comet push)的容器整体架构上都会被用到,优劣上面做了简单的描述,后面从业务架构到系统架构都会有最实在的设计说明。
业务架构设计:
基于上述问题,通过两步走来解决。首先采用支持打破传统http request生命周期管理的Web容器(很多人说可以自己写,其实Web容器写起来并不是最麻烦的,如何做好兼容和照顾好每一个细节才是漫长发展的道路)。其次在容器新的线程生命周期管理基础上封装业务框架,为开发者屏蔽底层异步化和事件驱动模式带来的复杂流程管理内容。

待续...
分享到:




相关推荐
MVC模式强调分离关注点,而Web Forms则基于传统的桌面编程模型,提供事件驱动的开发体验。 6. **ASP.NET Core**:作为ASP.NET的最新版本,ASP.NET Core是一个跨平台的高性能框架,支持.NET Core和.NET Framework。...
这个模型是微软.NET Framework的一部分,主要用于构建动态、数据驱动的Web应用。在本文中,我们将深入探讨页面对象模型的细节,包括页面生命周期的不同阶段、事件模型和Page类的作用。 首先,当一个ASP.NET Web页面...
- **事件驱动编程模型**: 基于Windows Forms模型,ASP.NET页面是一个表单,包含文本区域、按钮或列表等ASP.NET服务器控件,每个控件都有相关的事件。 - **代码量减少**: 相比于传统Web语言,使用ASP.NET技术开发Web...
WebForms是ASP.NET中的一个关键组件,它允许开发者使用类似桌面应用的控件和事件驱动模型来构建动态Web页面。WebForms将HTML、服务器端代码和客户端脚本紧密集成,使得在Web上构建交互式用户界面变得相对简单。另一...
此外,基于事件驱动的编程模型也是Delphi Web框架的一个特点,这使得响应用户请求和处理网络通信更加简单。 在"horse-3.1.6"这个文件名中,"horse"可能是框架的名字或者是其中的一个组件,而"3.1.6"则代表了版本号...
总结来说,IIS作为Web服务器,通过HTTP.SYS驱动监听和接收HTTP请求,通过ISAPI和管道模型执行用户代码,同时提供了一套完善的架构来处理Web应用的生命周期,包括请求处理、中间件模块和业务逻辑的执行。了解这些原理...
ASP.NET 是一种由微软开发的基于 .NET Framework 的 Web 应用程序开发平台,它允许开发者使用各种高级特性,如事件驱动编程、组件模型和丰富的控件库来创建动态网页和 Web 应用程序。ASP.NET 不仅仅局限于 WebForms ...
控件的事件驱动模型简化了Web开发。 3. **状态管理**:ASP.NET提供多种状态管理机制,包括视图状态(ViewState)、隐藏字段、Cookie、查询字符串和Session,以保持用户交互过程中的数据。 4. **配置系统**:ASP...
2. **Web Forms**:项目可能采用了ASP.NET Web Forms,这是一个基于控件的事件驱动模型,用于创建交互式的Web应用程序。开发者可以通过拖放控件到页面并编写后台代码来实现功能。 3. **数据访问层**:公交查询系统...
Node.js以其非阻塞I/O模型和事件驱动特性而闻名,这使得它在处理高并发请求时表现出色,特别适合于构建实时、可伸缩的网络应用。 接下来是Angular,一个由Google维护的前端框架,用于构建动态Web应用程序。Angular...
Asp.NET 2.0基于.NET Framework,它的架构包括请求处理管道、页面生命周期、控件模型等组件。每个HTTP请求都会通过IIS(Internet Information Services)进入ASP.NET模块,经过一系列处理后生成响应。 2. **请求...
该扩展负责将请求交由ASP.NET运行时环境处理,这一过程称为“管道化”处理,提高了处理效率和安全性。 接下来,请求被解析并映射到相应的应用程序域,每个应用程序都有自己的应用程序域,以隔离不同应用程序之间的...
总的来说,这个项目展示了一个全面的C#后端开发实践,涵盖了项目初始化、数据处理、中间件集成等多个关键方面,为开发者提供了一个可扩展和灵活的基础,以满足复杂的业务需求。通过深入研究和理解这个项目,开发者...
ASP.NET 是微软公司推出的一种用于构建Web应用程序的框架,它基于.NET Framework,提供了一种高效、安全且易于使用的平台,用于开发动态网站、Web应用程序和服务。这篇教程将深入探讨ASP.NET的核心概念和技术,帮助...
ASP.NET是一个开源的服务器端Web开发平台,它提供了丰富的控件、事件驱动模型和自动状态管理,简化了Web应用的构建过程。通过ASP.NET,你可以使用各种编程语言,如C#、VB.NET或F#,编写Web应用。 二、ASP.NET的架构...
1. **Reactor**:Reactor是Spring Reactor项目中的核心组件,遵循发布-订阅(Publish-Subscribe)模式,提供了一种处理事件和事件驱动的编程模型。在Reactor Netty中,它负责事件的分发和管理。 2. **Channel**:...
3. **Web Forms**:这是ASP.NET最原始的开发模型,它模拟了传统的Windows编程模型,提供了丰富的控件和事件驱动模型。Web Forms中的每一个页面对应于一个单独的.NET类,允许开发者通过代码处理用户交互。 4. **MVC...
首先,我们需要了解Node.js的基础知识,包括事件驱动模型、非阻塞I/O以及模块系统。事件驱动意味着Node.js通过监听和处理事件来控制程序流程,而非阻塞I/O则提高了效率,使Node.js能够处理大量并发连接。至于模块...
基于Asp.Net MVC4.0 + WebAPI + Knockout 技术,采用EasyUI为前台开发展示UI,Knockout主要负责前端的逻辑交互,再结合jQuery Ajax进行提交数据请求。 1、基于 ASP.NET MVC4.0 + WebAPI + EasyUI + Knockout 的架构...