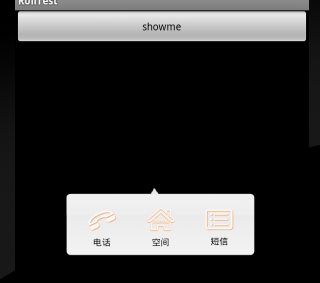
废话不多说,先看效果图:

这是主Activity代码:
public class RollActivity extends Activity {
private View view;
private Button btn;
private PopupWindow mPopupWindow;
private View[] btns;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// LinearLayout layout=(LinearLayout) view.findViewById(R.id.layout_main);
// //设置背景图片旋转180
// Bitmap mBitmap=setRotate(R.drawable.bg_kuang);
// BitmapDrawable drawable=new BitmapDrawable(mBitmap);
// layout.setBackgroundDrawable(drawable);
btn=(Button) this.findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
showPopupWindow(btn);
}
});
initPopupWindow(R.layout.popwindow);
}
private void initPopupWindow(int resId){
LayoutInflater mLayoutInflater = (LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE);
view = mLayoutInflater.inflate(resId, null);
mPopupWindow = new PopupWindow(view, 400,LayoutParams.WRAP_CONTENT);
// mPopupWindow.setBackgroundDrawable(new BitmapDrawable());//必须设置background才能消失
mPopupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.bg_frame));
mPopupWindow.setOutsideTouchable(true);
//自定义动画
// mPopupWindow.setAnimationStyle(R.style.PopupAnimation);
//使用系统动画
mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
mPopupWindow.update();
mPopupWindow.setTouchable(true);
mPopupWindow.setFocusable(true);
btns=new View[3];
btns[0]=view.findViewById(R.id.btn_0);
btns[1]=view.findViewById(R.id.btn_1);
btns[2]=view.findViewById(R.id.btn_2);
btns[0].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//doSomething
}
});
btns[1].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//doSomething
}
});
btns[2].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//doSomething
}
});
}
private void showPopupWindow(View view) {
if(!mPopupWindow.isShowing()){
// mPopupWindow.showAsDropDown(view,0,0);
mPopupWindow.showAtLocation(view, Gravity.CENTER, 0, 0);
}
}
public Bitmap setRotate(int resId) {
Matrix mFgMatrix = new Matrix();
Bitmap mFgBitmap = BitmapFactory.decodeResource(getResources(), resId);
mFgMatrix.setRotate(180f);
return mFgBitmap=Bitmap.createBitmap(mFgBitmap, 0, 0,
mFgBitmap.getWidth(), mFgBitmap.getHeight(), mFgMatrix, true);
}
}
PopupWindow的布局popwindow.xml
注意3个LinearLayout里必须设置clickable和background,这样当点击上去的时候才会有点击效果。
android:clickable="true"
android:background="@drawable/state_btn_pressed"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/layout_main"
>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:clickable="true"
android:background="@drawable/state_btn_pressed"
android:layout_weight="1"
android:id="@+id/btn_0"
>
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@drawable/ic_call"
>
</ImageView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="18px"
android:text="电话">
</TextView>
</LinearLayout>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:clickable="true"
android:background="@drawable/state_btn_pressed"
android:layout_weight="1"
android:id="@+id/btn_1"
>
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@drawable/ic_home"
>
</ImageView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:textSize="18px"
android:text="空间">
</TextView>
</LinearLayout>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:clickable="true"
android:background="@drawable/state_btn_pressed"
android:layout_weight="1"
android:id="@+id/btn_2"
>
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@drawable/ic_sms"
>
</ImageView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:textSize="18px"
android:text="短信"
>
</TextView>
</LinearLayout>
</LinearLayout>
state_btn_pressed.xml,点击的效果:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/bg_btn_pressed"
android:padding="0dp"/>
</selector>
Android 模仿迅雷的 PopupWindow 出现/消失动画
出现:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="0.6" android:toXScale="1.1"
android:fromYScale="0.6" android:toYScale="1.1" android:pivotX="50%"
android:pivotY="50%" android:duration="200" />
<scale android:fromXScale="1.0" android:toXScale="0.91"
android:fromYScale="1.0" android:toYScale="0.91" android:pivotX="50%"
android:pivotY="50%" android:duration="400" android:delay="200" />
<alpha android:interpolator="@android:anim/linear_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="400" />
</set>
消失:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0" android:toXScale="1.25"
android:fromYScale="1.0" android:toYScale="1.25" android:pivotX="50%"
android:pivotY="50%" android:duration="200" />
<scale android:fromXScale="1.0" android:toXScale="0.48"
android:fromYScale="1.0" android:toYScale="0.48" android:pivotX="50%"
android:pivotY="50%" android:duration="400" android:delay="200" />
<alpha android:interpolator="@android:anim/linear_interpolator"
android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="400" />
</set>
最后用下面的 XML 封装:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="PopupAnimation" parent="android:Animation"
mce_bogus="1">
<item name="android:windowEnterAnimation">@anim/anim_dialog_show</item>
<item name="android:windowExitAnimation">@anim/anim_dialog_hide</item>
</style>
</resources>
分享到:





相关推荐
在Android开发中,`PopupWindow` 是一个非常实用的组件,它允许我们创建弹出式窗口,用于显示一些临时信息或者交互操作。本教程将详细讲解如何封装一个通用的`PopupWindow`,以便在项目中复用,降低代码冗余,提高...
本教程将详细讲解如何在Android中使用`PopupWindow`并添加动画效果。 首先,`PopupWindow`的创建需要三个基本参数:一个视图(通常是我们要显示的内容)、宽度和高度。以下是一个简单的创建示例: ```java View ...
与`Dialog`不同,`PopupWindow`不占用系统窗口层级,而是直接绘制在当前Activity的窗口之上,因此它可以实现更灵活的布局效果。 在`PopupWindow`中集成`ListView`,我们可以展示一系列可选择的选项,用户点击每个...
Android中PopupWindow的动画效果实现 Android中的PopupWindow是一种常用的交互组件,用于显示浮动的对话框或菜单项。然而,在实际应用中,我们经常需要为PopupWindow添加动画效果,以提高用户体验。因此,本文将...
Animation类是Android动画的基础,包含Alpha(透明度)、Scale(缩放)、Translate(平移)和Rotate(旋转)四种基本类型。要为PopupWindow添加动画,首先需要创建对应的Animation对象,然后设置其属性,例如动画的...
这个压缩包“安卓Android源码——Android之用PopupWindow实现弹出菜单.zip”显然是为了演示如何使用`PopupWindow`来构建弹出菜单。现在,我们将深入探讨`PopupWindow`的使用及其背后的原理。 `PopupWindow` 是 ...
PopupWindow不是视图(View)而是视图组(ViewGroup),它可以包含任意的布局,并且可以设置为浮现在其他视图之上。它的主要构造函数接受一个View、宽度和高度作为参数,用于指定PopupWindow的内容、大小。 要创建...
PopupWindow在Android开发中是一个非常实用的组件,它允许开发者创建弹出式窗口,可以用于显示额外的信息或者提供用户交互。在标题“popupWindow动画显示”中,我们聚焦的是如何在PopupWindow展示时添加动画效果,使...
本教程将详细讲解如何在Android Studio环境下创建一个带有动画效果的自定义PopupWindow。 首先,我们需要了解PopupWindow的基本用法。PopupWindow对象可以通过以下方式初始化: ```java PopupWindow popupWindow =...
总的来说,实现"Android从屏幕底部弹出PopupWindow"涉及到Android UI组件、动画机制和事件处理等多个知识点,需要开发者具备扎实的Android基础和一定的动画设计能力。通过不断实践和学习,可以创造出更多富有创意的...
本资料"Android之用PopupWindow实现弹出菜单.rar"将深入探讨如何利用PopupWindow创建弹出菜单。 1. **PopupWindow基本概念** PopupWindow是Android SDK提供的一种轻量级窗口,它可以在屏幕任意位置显示一个视图,...
PopupWindow具有高度的可定制性,可以设置背景、宽度、高度、动画效果等。 下面我们将按照以下步骤来实现一个自定义的下拉框: 1. **创建布局文件**: - 首先,我们需要为下拉框创建一个布局文件,例如`popup_...
首先,PopupWindow是一个可以浮动在Activity之上的窗口,它不依赖于任何布局,可以自由地显示在屏幕的任何位置。通过PopupWindow,开发者可以实现各种各样的弹出菜单、下拉选择器等效果。它的灵活性在于能够自定义...
2. **设置属性**:可以设置PopupWindow的动画效果、背景透明度、是否可触摸等属性。例如: ```java popupWindow.setAnimationStyle(R.style.PopupWindowAnimation); popupWindow.setBackgroundDrawable(new ...
Android弹窗实现之Popupwindow及DialogFragment。创建并实现PopupWindow布局 实现PopupWindow对象实例 设置PopupWindow背景、动画属性、控件实现及事件监听 显示PopupWindow及位置设定。
在Android开发中,`PopupWindow` 是一个非常重要的组件,常用于实现各种弹出式菜单、下拉选择器等交互效果。本资料包"Android源码——PopupWindow实现弹出菜单.zip"主要聚焦于如何利用`PopupWindow`来创建自定义的弹...
Android封装类似微信的顶部TitleBar弹出的PopupWindow代码,博客地址: http://blog.csdn.net/yaochangliang159/article/details/50906922 该博客有gif动画示例
本资料"Android之用PopupWindow实现弹出菜单.zip"聚焦于如何利用PopupWindow来创建弹出菜单,以增强用户交互体验。 一、PopupWindow基础 1. PopupWindow概述:PopupWindow是Android提供的一个可以显示任意视图的类...
在Android开发中,`PopupWindow`是一个非常实用的组件,它可以用来创建弹出式窗口,为用户提供临时的交互界面,比如模拟系统级的下拉菜单、快捷操作菜单等。本篇将详细介绍如何在Android中利用`PopupWindow`来实现...
在给定的源码资源"Android之用PopupWindow实现弹出菜单.zip"中,可能包含了以下内容: - 一个自定义的布局文件,用于设计弹出菜单的样式和结构,如XML布局文件。 - Java类文件,可能包含一个Activity或Fragment,...