熟悉Android的朋友们都知道,不管是微博客户端还是新闻客户端,都离不开列表组件,可以说列表组件是Android数据展现方面最重要的组件,我们今天就要讲一讲列表组件ListView加载数据的相关内容。通常来说,一个应用在展现大量数据时,不会将全部的可用数据都呈现给用户,因为这不管对于服务端还是客户端来说都是不小的压力,因此,很多应用都是采用分批次加载的形式来获取用户所需的数据。比如:微博客户端可能会在用户滑动至列表底端时自动加载下一页数据,也可能在底部放置一个“加载更多”按钮,用户点击后,加载下一页数据。
我们今天就结合实例来演示一下使用ListView获取数据的过程。
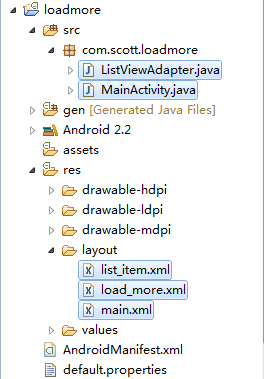
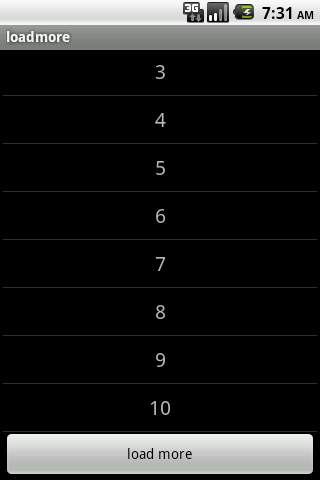
新建一个loadmore项目,我们来看一下结构图和最终效果图:


左图中包含了三个布局文件、一个Adapter和一个Activity,右图是我们运行后的主界面。
其中,main.xml是主界面的布局文件,它包含一个ListView组件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="3dp"
android:paddingRight="3dp">
<ListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>这里我们引用了Android内置的名为list的id,因为我们后面要使用到ListActivity,我们的MainActivity继承于它。
然后就是list_item.xml,它是ListView中单个列表项的布局文件,从效果图中可以看到,这里只使用到了一个TextView组件,list_item.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/list_item_text"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:textSize="20sp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
</LinearLayout>
我们注意到在右图中列表底部有一个按钮不同于其他的列表项,这是什么情况?事实上这个按钮是我们在ListView底部添加的一个视图。ListView组件提供了两个很实用的功能,那就是可以在顶部和底部添加自定义的视图。我们在此处ListView的底部添加了一个视图用来加载更多数据,这个视图对应着load_more.xml布局文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/loadMoreButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="load more"
android:onClick="loadMore"/>
</LinearLayout>
接下来我们来了解一下我们的Adapter,ListViewAdapter代码如下:
package com.scott.loadmore;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class ListViewAdapter extends BaseAdapter {
private List<String> items;
private LayoutInflater inflater;
public ListViewAdapter(Context context, List<String> items) {
this.items = items;
inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return items.size();
}
@Override
public Object getItem(int position) {
return items.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View view, ViewGroup parent) {
if (view == null) {
view = inflater.inflate(R.layout.list_item, null);
}
TextView text = (TextView) view.findViewById(R.id.list_item_text);
text.setText(items.get(position));
return view;
}
/**
* 添加列表项
* @param item
*/
public void addItem(String item) {
items.add(item);
}
}
这个ListViewAdapter是我们自定义适配器,它继承自BaseAdapter,实例化此适配器需要一个Context对象来获取LayoutInflater实例和一个集合对象来充当适配器的数据集;在getView方法中我们填充list_item.xml布局文件,完成列表每一项的数据显示;addItem方法用来在加载数据时向数据集中添加新数据。
最后我们来看一下MainActivity:
package com.scott.loadmore;
import java.util.ArrayList;
import android.app.ListActivity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.Button;
import android.widget.ListView;
public class MainActivity extends ListActivity implements OnScrollListener {
private ListView listView;
private int visibleLastIndex = 0; //最后的可视项索引
private int visibleItemCount; // 当前窗口可见项总数
private ListViewAdapter adapter;
private View loadMoreView;
private Button loadMoreButton;
private Handler handler = new Handler();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
loadMoreView = getLayoutInflater().inflate(R.layout.load_more, null);
loadMoreButton = (Button) loadMoreView.findViewById(R.id.loadMoreButton);
listView = getListView(); //获取id是list的ListView
listView.addFooterView(loadMoreView); //设置列表底部视图
initAdapter();
setListAdapter(adapter); //自动为id是list的ListView设置适配器
listView.setOnScrollListener(this); //添加滑动监听
}
/**
* 初始化适配器
*/
private void initAdapter() {
ArrayList<String> items = new ArrayList<String>();
for (int i = 0; i < 10; i++) {
items.add(String.valueOf(i + 1));
}
adapter = new ListViewAdapter(this, items);
}
/**
* 滑动时被调用
*/
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
this.visibleItemCount = visibleItemCount;
visibleLastIndex = firstVisibleItem + visibleItemCount - 1;
}
/**
* 滑动状态改变时被调用
*/
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
int itemsLastIndex = adapter.getCount() - 1; //数据集最后一项的索引
int lastIndex = itemsLastIndex + 1; //加上底部的loadMoreView项
if (scrollState == OnScrollListener.SCROLL_STATE_IDLE && visibleLastIndex == lastIndex) {
//如果是自动加载,可以在这里放置异步加载数据的代码
Log.i("LOADMORE", "loading...");
}
}
/**
* 点击按钮事件
* @param view
*/
public void loadMore(View view) {
loadMoreButton.setText("loading..."); //设置按钮文字loading
handler.postDelayed(new Runnable() {
@Override
public void run() {
loadData();
adapter.notifyDataSetChanged(); //数据集变化后,通知adapter
listView.setSelection(visibleLastIndex - visibleItemCount + 1); //设置选中项
loadMoreButton.setText("load more"); //恢复按钮文字
}
}, 2000);
}
/**
* 模拟加载数据
*/
private void loadData() {
int count = adapter.getCount();
for (int i = count; i < count + 10; i++) {
adapter.addItem(String.valueOf(i + 1));
}
}
}
如代码所示,我们在onCreate方法被调用时获取listView组件,设置其底部视图为loadMoreView,它包含一个按钮,点击时会触发loadMore方法调用,另外在为listView设置完适配器时,又为其设置了滑动事件监听器,滑动列表时onScroll会被调用,滑动状态改变时onScrollStateChanged会被调用。
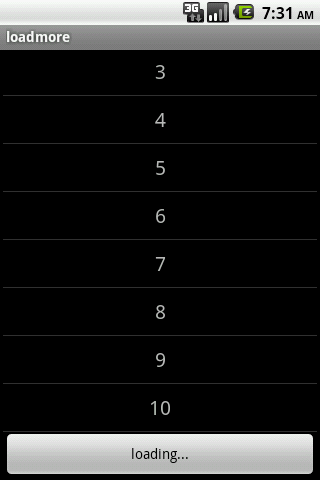
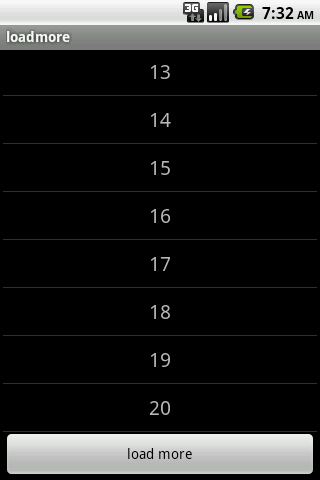
我们来演示一下这个加载过程:


如图,当点击完按钮后,出现加载动作,加载完之后如右图所示,新数据紧接在原数据之后。然后我们滑动到底部,加载按钮仍可工作:

最后,我们测试一下滑动列表到底部,然后松开,控制台打印如下:

分享到:





相关推荐
总之,实现Android ListView滚动到底部自动加载数据涉及到的主要步骤包括:设置适配器、监听滚动事件、判断是否滚动到底部、加载新数据和更新列表。这个过程需要对Android的基础组件和数据操作有深入的理解,同时也...
2. Load More Button:除了自动加载,还可以提供一个“加载更多”按钮,让用户手动触发加载。 3. Pagination Size:合理设置每页加载的数据量,过多可能会导致性能问题,过少则可能频繁触发加载。 4. DiffUtil:...
标题"Android ListView自动换行"所指的,就是如何在ListView的每一行中,当子项的总宽度达到屏幕宽度时,自动将剩余的子项换到下一行显示。为了实现这个功能,我们可以采用以下方法: 1. **自定义LinearLayout**: ...
在Android开发中,ListView是一种常用的组件,用于展示大量的列表数据。ListView的优势在于它可以高效地管理内存,只加载屏幕可见的视图,从而节省系统资源。本篇将详细讲解如何实现ListView的滑动自动加载功能,即...
在Android开发中,将数据库中的数据展示在ListView上是一项常见的任务。这通常涉及到与后端服务器的交互,数据的获取,以及数据适配器的使用。以下是对这一过程的详细阐述: 首先,我们需要建立Android应用与后台...
本文将深入探讨如何在Android中有效地加载和管理ListView的数据。 首先,理解ListView的工作原理至关重要。ListView通过复用convertView来提高性能,即只有当前可视范围内的列表项才会被创建和绘制,其余的项会在...
这样,ListView会自动加载新的View来显示新数据。 此外,为了提供更好的用户体验,我们还需要处理以下几点: 1. 显示加载状态:当数据正在加载时,可以显示一个加载指示器(如ProgressBar),让用户知道应用正在...
`Android ListView滚动到底部自动加载数据`是一个常见的功能需求,特别是在实现无限滚动或者分页加载的场景下,比如社交媒体应用、电商应用的商品列表等。当用户滚动到ListView的底部时,系统自动触发加载更多数据的...
总之,"Android 完美的listview自动循环滚动"涉及到的关键技术点包括自定义Adapter、监听ListView滚动事件、数据的取模计算以及性能优化。通过这些技术,我们可以创建出一个流畅且具有循环滚动功能的ListView,为...
动态追加数据是指在ListView已有的内容基础上,根据用户操作或网络数据加载情况,实时添加新的数据项,同时显示追加进度,以提高用户体验。这里我们将深入探讨如何实现这个功能。 首先,我们需要一个ListView实例,...
本示例"android listview从mysql加载数据和图片"将介绍如何从MySQL数据库获取数据,并在ListView中显示这些数据以及对应的图片。这个过程涉及到Web服务端、Android客户端以及MySQL数据库的交互。 首先,我们需要在...
在Android开发中,ListView是常用的一种视图组件,用于展示大量数据列表,而分页加载数据则是优化用户体验、节省资源的重要技术。本篇文章将详细探讨如何在Android中实现ListView的分页加载数据,以满足类似新浪微博...
总的来说,`ListView自动加载`是一个涉及事件监听、数据处理和用户交互的综合实践,它有助于提升应用的可使用性和性能。对于初学者来说,理解并实现这一功能是Android开发中一个重要的学习环节。
在Android开发中,ListView是常用的数据展示控件,尤其在数据量较大的场景下,为了提高用户体验和节省系统资源,分批加载(Lazy Loading)和自动加载(Infinite Scrolling)技术变得至关重要。本文将深入探讨这两种...
SwipeRefreshLayout允许用户通过下拉刷新数据,而EndlessScrollListener可以在用户滚动到底部时自动加载更多数据。 最后,关于用户体验,设计师的角色至关重要。好的设计不仅仅是美观,更是对用户需求的深入理解与...
综上所述,“Android ListView的分页加载”涉及到UI组件优化、数据源管理、性能提升和用户体验等多个方面。通过理解其原理并灵活运用各种工具和技巧,我们可以构建出高效且用户友好的列表应用。
在Android中实现ListView的分批加载和自动加载,主要涉及以下几个步骤: 1. 数据模型与适配器:首先,你需要一个数据模型类来存储列表中的每一项数据。接着,创建一个继承自BaseAdapter的自定义Adapter,它将负责将...
在Android开发中,将远程服务器返回的JSON数据异步解析并绑定到ListView是常见的操作,这一过程涉及到网络请求、数据解析、UI更新等多个关键环节。本文将深入探讨这些知识点。 首先,我们需要理解“异步”处理的...
滑动加载,也称为无限滚动,是指当用户滚动到ListView底部时,自动加载更多数据。这种设计模式可以避免一次性加载大量数据导致的性能问题,同时也提供了更好的用户体验,用户无需手动点击加载更多按钮。实现滑动...
LoaderManager和Loader接口可以帮我们在后台加载数据,并在数据改变时自动更新ListView。 总结来说,这个"Android实现ListView的增删改查Demo"涵盖了以下几个关键知识点: 1. 数据模型类的设计(如`Word`) 2. ...