今天同事测试发现项目中一个小bug,然后我负责解决。研究了不短的时间,终于搞定了,有点激动。呵呵。拿出来与大家分享。
想要实现的功能大概是这样的:
有两个文本框,其中一个只读,另一个可以输入。要求在可输入文本框中输入文本时,只读文本框能够获得输入的值,且只读文本框旁边出现提示信息,实时显示只读文本框的内容。
这个功能看是简单,但其实并没有想象的那么简单。(注意,可输入框的处理没什么可讨论的,关键是只读框的处理)
一开始,我们一般会想到在只读文本框上运用onchange事件。一试,发现onchange根本没用,该事件是在文本框获得焦点,然后内容改变失去焦点后才触发的,现在在只读文本框上根本没有这些,它的内容是通过js改变的。于是,需要寻找另外的方法。
这时,在网上找到了onpropertychange事件。该事件在文本框属性改变时触发,不管是通过什么方式改变的。注意,是属性改变,而不仅仅是value改变。一试,果然好使。然而,这个事件是IE专有的。WEB开发,必须得考虑浏览器的兼容问题。于是继续摸索……
在网上有看到了另外一个事件:oninput。网上到处都是:fireFox中的该事件与IE中onpropertychange的事件等同。然而,我一试,发现根本不等同。oninput事件在fireFox中似乎没有起作用。经过一段时间测试,终于明白,原来oninput并非与 onpropertychange等同(网上到处到处乱转贴,也不认真测试一下)。oninput只在用户输入值改变时触发(即value改变),并非所有属性改变时触发,而且,通过js改变value时,oninput不会触发。这下郁闷了。好不容易看到点希望,又再次陷入了失望,还好没有绝望……哎,浏览器兼容问题真是麻烦。
左思右想,总有又有了眉目。对于fireFox等浏览器,可以通过定时器检查只读文本框的内容是否改变。测试后,终于大功告成。下面把代码贴出来与大家分享。
在IE中的效果:

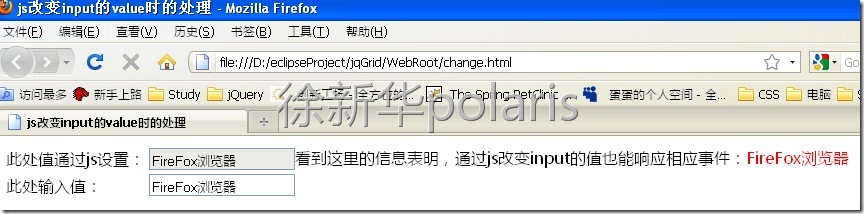
在FireFox中的效果:

另外,我还在google Chrome测试也成功了(跟fireFox一样的)。
HTML代码
<table>
<tr>
<td>此处值通过js设置:</td>
<td><input id="jsUserName" type="text" name="jsUserName" readonly/></td>
</tr>
<tr>
<td>此处输入值:</td>
<td><input id="userName" type="text" name="userName"/></td>
</tr>
</table>
Javascript代码
$(function()
{
var jsUserName = "";
if($.browser.msie) // IE浏览器
{
$("#userName").get(0).onpropertychange = setJsUserName;
$("#jsUserName").get(0).onpropertychange = handle;
}
else // 其他浏览器
{
var intervalName; // 定时器句柄
$("#userName").get(0).addEventListener("input",setJsUserName,false);
// 获得焦点时,启动定时器
$("#userName").focus(function(){
intervalName = setInterval(handle,1000);
});
// 失去焦点时,清除定时器
$("#userName").blur(function()
{
clearInterval(intervalName);
});
}
// 设置jsUserName input的值
function setJsUserName()
{
$("#jsUserName").val($(this).val());
}
// jsUserName input的值改变时执行的函数
function handle()
{
// IE浏览器此处判断没什么意义,但为了统一,且提取公共代码而这样处理。
if($("#jsUserName").val() != jsUserName)
{
$("#toolTip").remove();
$("#jsUserName").parent().append("<span id='toolTip'>看到这里的信息表明,通过js改变input的值也能响应相应事件:<span style='color:red;'>" + $("#jsUserName").val() + "</span></span>");
jsUserName = $("#jsUserName").val();
}
}
});
说明:为了方便,js代码使用了jQuery。不使用是一样的。
另外,考虑性能问题,可以考虑何时启动定时器和清除定时器以及定时器延时时间。
总结:
1、onchange事件与onpropertychange事件的区别:
onchange事件在内容改变(两次内容有可能还是相等的)且失去焦点时触发;onpropertychange事件却是实时触发,即每增加或删除一个字符就会触发,通过js改变也会触发该事件,但是该事件IE专有。
2、oninput事件与onpropertychange事件的区别:
oninput事件是IE之外的大多数浏览器支持的事件,在value改变时触发,实时的,即每增加或删除一个字符就会触发,然而通过js改变 value时,却不会触发;onpropertychange事件是任何属性改变都会触发的,而oninput却只在value改变时触发,oninput要通过addEventListener()来注册,onpropertychange注册方式跟一般事件一样。(此处都是指在js中动态绑定事件,以实现内容与行为分离)
3、oninput与onpropertychange失效的情况:
(1)oninput事件:a). 当脚本中改变value时,不会触发;b). 从浏览器的自动下拉提示中选取时,不会触发。
(2)onpropertychange事件:当input设置为disable=true后,onpropertychange不会触发。
如有问题或本人写的不正确的地方欢迎联系或指正。
本文出自 “徐新华polaris” 博客,请务必保留此出处http://polaris.blog.51cto.com/1146394/265667
分享到:













相关推荐
本文主要探讨的是在JavaScript中如何实现对表单元素value值的实时同步更新,同时考虑到跨浏览器的兼容性问题。在开发过程中,遇到的一个具体问题是:一个只读文本框需要实时显示另一个可编辑文本框的输入值,且在...
在JavaScript中,监听浏览器窗口关闭事件对于实现特定的用户交互或数据保存功能至关重要。下面将详细介绍几种常用的浏览器关闭事件监听方法。 1. 方式一:适用于IE浏览器,仅在关闭时提示 ```javascript window....
标题:“JS监听表单value的修改同步问题,跨浏览器支持” 内容涉及的关键知识点包括: 1. 监听表单的value修改 在前端JavaScript开发中,监听表单元素(如输入框)的value值的改变是常见需求。常规的监听方式是...
在JavaScript中,对浏览器窗口关闭事件的监听是开发者经常需要用到的功能,这可以帮助我们在用户离开页面时执行一些必要的操作,比如保存数据、清理资源或者显示确认提示。本文将深入探讨两个关键的JavaScript事件:...
使用jQuery库可以简化跨浏览器的JavaScript编程。jQuery提供了`.change()`方法来监听复选框状态变化,并有丰富的选择器和DOM操作方法。此外,还有一些jQuery插件,如iCheck、Uniform等,可以实现统一的复选框样式和...
不同的浏览器对JavaScript的支持程度不一,尤其是在处理DOM元素时,开发者需要特别注意一些细节,确保代码能够在各种浏览器中正常运行。本文将详细介绍在开发跨浏览器JavaScript时需要注意的关键问题,并给出相应的...
在编写JavaScript代码时,经常会遇到需要处理跨浏览器兼容性问题,尤其是在事件处理方面。由于不同浏览器对于事件处理的支持存在差异,因此为了确保代码能够在所有浏览器中正常工作,需要采取一些特殊的措施。以下是...
原生JavaScript监听滚轮事件稍微复杂一些,因为需要考虑浏览器兼容性问题。可以使用`addEventListener`方法添加事件监听器,并处理不同的滚轮事件名称。 ```javascript document.addEventListener('...
总结来说,要实现跨浏览器的`placeholder`兼容性,开发者需要识别不支持`placeholder`的浏览器,并利用JavaScript或jQuery插件模拟这一功能。在本例中,`jplaceholder.js`插件结合jQuery库,以及可能的辅助工具函数...
在JavaScript和jQuery中,实时监听输入框(input)值的变化是一项常见的需求,特别是在表单验证、实时搜索或者实时数据更新等场景中。本文将详细解释如何使用jQuery来实现这一功能,并探讨在动态添加元素时遇到的...
在JavaScript和JS(JavaScript的简称)技术栈中,创建一个全浏览器兼容的软键盘是一项挑战,因为不同的浏览器可能对DOM操作、事件处理或CSS样式的支持程度不同。IE5到9是一系列已经过时但可能在某些特定环境中仍需...
本文将深入探讨如何使用JavaScript来实现跨浏览器的事件侦听器(事件监听器)和事件对象。 首先,事件侦听器是用于响应特定事件的函数,例如点击、鼠标移动等。在W3C标准中,推荐使用`addEventListener`方法来添加...
监听浏览器前进或后退事件较为复杂,因为这两个动作本身并不触发特定的JavaScript事件。但是,可以通过监听`popstate`事件来监测浏览器历史的变化,从而推断出用户是进行了前进还是后退操作。 ```javascript window...
本文介绍了通过JavaScript判断浏览器是关闭还是刷新的方法。在Web开发过程中,有时候需要区分用户是关闭了浏览器窗口,还是仅仅刷新了页面,这对于执行某些特定的逻辑操作是很重要的。例如,当用户关闭浏览器窗口时...
JavaScript 监听输入框值的即时变化 在 Web 开发中,监听输入框值的即时变化是一种常见且有用的技术,可以帮助我们实现实时的用户体验感。例如,即时显示输入框已经被输入的字节数,或者即时读取输入的值来进行搜索...
**JS对象与数组的监听实例** 在JavaScript中,对象和数组是两种非常基础且重要的数据结构。它们在处理复杂的数据时扮演着至关重要的角色。在前端开发中,尤其是在MVVM(Model-View-ViewModel)模式下,对这些数据...
### Firefox浏览器兼容JS脚本详解 #### 一、概述 随着Web技术的不断发展与进步,JavaScript作为前端开发的重要组成部分,在不同浏览器之间的兼容性问题显得尤为关键。本文将围绕Firefox浏览器与Internet Explorer...
综上所述,这个项目通过JavaScript实现了跨浏览器的软键盘输入功能,对于理解和掌握前端交互、DOM操作、事件处理、兼容性问题解决等方面都有很好的实践意义。开发者可以根据自身项目需求,参考这个项目进行定制化...