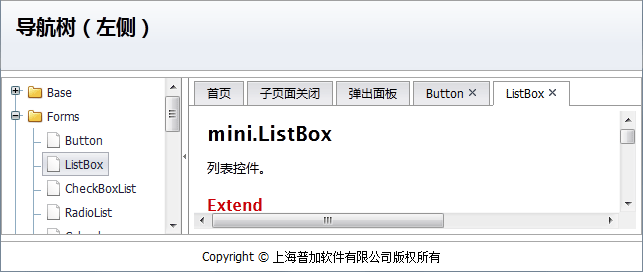
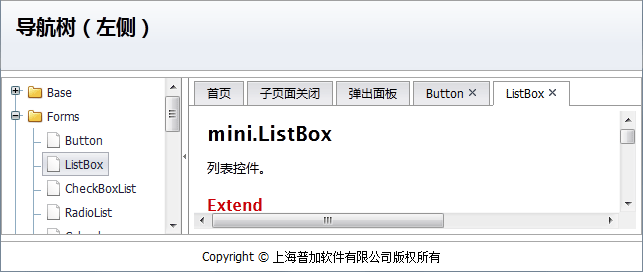
主框架布局之:Tree
参考示例:
主框架布局之:Tree
一:创建界面布局
<!--Layout-->
<div id="layout1" class="mini-layout" style="width:100%;height:100%;">
<div class="header" region="north" height="70" showSplit="false" showHeader="false">
</div>
<div title="south" region="south" showSplit="false" showHeader="false" height="30" >
</div>
<div title="center" region="center" bodyStyle="overflow:hidden;">
<!--Splitter-->
<div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;">
<div size="180" maxSize="250" minSize="100" showCollapseButton="true">
</div>
<div showCollapseButton="false">
</div>
</div>
</div>
</div>
其中,Layout实现上、中、下布局;Splitter实现左、右折叠布局。
二:创建Tree
创建Tree控件,放入Splitter左侧区域,作为功能操作树。
<!--Tree-->
<ul id="tree1" class="mini-tree" url="../data/listTree.txt" style="width:100%;height:100%;"
showTreeIcon="true" textField="text" idField="id" resultAsTree="false"
onnodeselect="onNodeSelect">
</ul>
url从服务端返回JSON格式如下:
[
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
......
]
通过 "id" 和 "pid" 组成树形结构,在创Tree时注意设置 "idField" 、 "parentField" 和 "resultAsTree" 属性。
三:创建Tabs
创建Tabs控件,放入Splitter右侧区域,作为主操作区域。
<!--Tabs-->
<div id="mainTabs" class="mini-tabs bg-toolbar" activeIndex="0" style="width:100%;height:100%;"
bodyStyle="border:0;background:white;" >
<div title="首页" url="../../docs/api/overview.html" >
</div>
</div>
四:监听处理"nodeselect"事件
function showTab(node) {
var tabs = mini.get("mainTabs");
var id = "tab$" + node.id;
var tab = tabs.getTab(id);
if (!tab) {
tab = {};
tab.name = id;
tab.title = node.text;
tab.showCloseButton = true;
tab.url = node.url;
tabs.addTab(tab);
}
tabs.activeTab(tab);
}
function onNodeSelect(e) {
var node = e.node;
var isLeaf = e.isLeaf;
if (isLeaf) {
showTab(node);
}
}
分享到:











相关推荐
1. **组件丰富**:MiniUI 包含了大量的前端组件,如表格(Table)、表单(Form)、树形结构(Tree)、下拉选择(ComboBox)、日期选择器(DateBox)等,几乎涵盖了常见的 Web UI 元素。 2. **易于使用**:通过简单...
1. **组件丰富**:MiniUI包含了大量的UI组件,如表格(Grid)、树(Tree)、下拉选择框(ComboBox)、日期选择器(DatePicker)等,这些组件都进行了充分的封装,使得开发过程更为简洁。 2. **响应式设计**:框架...
jQuery MiniUI - 快速开发WebUI。 它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、...
【标题】:“基于jQuery和MiniUI的前端快速开发框架” 在Web开发领域,前端框架扮演着至关重要的角色,它们能够帮助开发者快速构建交互性强、用户体验良好的网页应用。本主题聚焦于一个特定的前端框架——基于...
MiniUI 是一个基于 jQuery 的高性能前端界面框架,专为开发企业级 Web 应用而设计。这个名为 "miniui_java_myeclipse.rar" 的压缩包包含了一整套用于 Java 开发者的 MiniUI 资源,特别适配于 MyEclipse 开发环境。...
1. **jQuery 基础**:MiniUI 是基于 jQuery 构建的,因此熟悉 jQuery 的选择器、事件处理和 DOM 操作至关重要。 2. **HTML & CSS**:理解基本的 HTML 结构和 CSS 样式,以便正确地布局和美化 MiniUI 组件。 3. **...
jQuery miniUI 是一个基于 jQuery 的轻量级前端开发框架,专为 PHP 开发者设计,提供了一系列强大的组件,如表格、表单、按钮、对话框等,帮助开发者快速构建用户界面。它简化了网页交互,提高了开发效率,并且具有...
jQuery miniUI 是一款基于jQuery开发的轻量级Web UI组件库,它提供了丰富的控件,使得开发人员可以快速地构建出具有专业外观的Web应用程序。本文主要讲述的是在jQuery miniUI中如何应用表格控件来合并单元格。 合并...
MiniUI - 专业WebUI控件库 1.快速开发,减少50%代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 2.丰富组件库,高性能、低内存 3.支持 IE6+、FireFox、Chrome
JQuery基础教程之第五章后面章节请看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery...
1. **组件丰富**:MiniUI 提供了诸如表格(Grid)、表单(Form)、按钮(Button)、对话框(Dialog)、下拉菜单(ComboBox)、树形控件(Tree)等常见 Web UI 组件,覆盖了日常开发中的大部分需求。 2. **数据绑定*...
JQuery基础教程之第八章后续章节看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery基础...
- **jQuery 基础**:MiniUI 是基于 jQuery 构建的,因此理解 jQuery 的基础操作,如选择器、事件处理、DOM 操作等,是使用 MiniUI 的前提。 - **模块化设计**:MiniUI 遵循模块化设计理念,将各种功能组件独立封装...
JQuery基础教程之第七章后续章节看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery基础...
4. **易于使用**:MiniUI 使用jQuery作为基础,对于熟悉jQuery的开发者来说,上手非常快。其API设计直观,文档齐全,提供了丰富的示例代码,有助于开发者快速掌握并应用到项目中。 5. **与Java后端集成**:从压缩包...
jqueryui界面框架_sitemesh布局框架
JQuery基础教程之第四章后续章节看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery基础...
JQuery基础教程之第六章后续章节看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery基础...