- жµПиІИ: 13219010 жђ°
- жАІеИЂ:

- жЭ•иЗ™: е§ІињЮ
-

жЦЗзЂ†еИЖз±ї
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 0)
- жИСзЪДиЃЇеЭЫ ( 0)
- жИСзЪДйЧЃз≠Ф ( 0)
е≠Шж°£еИЖз±ї
- 2013-03 ( 14)
- 2013-02 ( 88)
- 2013-01 ( 196)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
-
sanrenxing_1пЉЪ
GoEasy еЃЮжЧґжО®йАБжФѓжМБIE6-IE11еПКе§Іе§ЪжХ∞дЄїжµБжµПиІИеЩ®зЪД ...
WindowsPhoneжґИжБѓжО®йАБжЬНеК° -
еЉ†з†ЪиЊЙпЉЪ
дЄ§дЊІзЕІзЙЗзїХYиљіжЧЛиљђеРОжЬЙйФѓйљњпЉМиѓЈйЧЃйФѓйљњиІ£еЖ≥жЦєж°ИпЉМеЊИйХњжЧґйЧіж≤°иІ£еЖ≥
иЗ™еЃЪдєЙеЄ¶еАТељ±еТМеБПиљђзЪДиґЕзВЂGallery -
knight_black_bobпЉЪ
иГљдЄНиГљжККдљ†иЗ™еЈ±зЪДеНЪеЃҐжХізРЖдЄЛеИЖз±їдЄЛпЉМеЖЩдЇЖињЩдєИе§Ъ пЉМйГљдЄНзЯ•йБУжАОдєИжЯ• ...
Android_View,ViewGroup,WindowдєЛйЧізЪДеЕ≥з≥ї -
jeasonyoungпЉЪ
дљ†ињЩдЄ™дї£з†БеЃЮзО∞еЬ®iOS8дЄЛеЇФиѓ•жШѓжїСдЄНеК®зЪД
UISlider жїСеЭЧжОІдїґвАФIOSеЉАеПС -
wx_helloпЉЪ
е¶ВжЮЬиГљеЖЩдЄ™еПѓињРи°МзЪДjavaз®ЛеЇПпЉМдЄНиГЬжДЯжњАгАВгАВгАВ
rs232дЄ≤еП£йАЪдњ°еОЯзРЖ
иѓЈжВ®еЕИзЩїељХпЉМжЙНиГљзїІзї≠жУНдљЬ
Windows PhoneеЉАеПСпЉИ48пЉЙпЉЪдЄНеПѓжИЦзЉЇзЪДжЬђеЬ∞жХ∞жНЃеЇУ
дєЯиЃЄWP7зЪДжЧґеАЩпЉМжШѓжГ≥зЭАиЃ©дЇСжЬНеК°йЬ≤дЄ§жЙЛпЉМжХЕдЉЉдєОеєґдЄНжФѓжМБжЬђеЬ∞жХ∞жНЃеЇУпЉМжЙАжЬЙжХ∞жНЃйГљдЄКдЉ†дЄКвАЬдЇСвАЭжХ∞жНЃеЇУдЄ≠гАВдЄНињЗеСҐпЉМеЬ®SDK 7.1еРОпЉМеПИеК†ињЫдЇЖжЬђеЬ∞жХ∞жНЃеЇУеКЯиГљгАВ
ињЩдЄ™жЬђеЬ∞жХ∞жНЃеЇУзЪДжУНдљЬпЉМдЄОжИСдїђеє≥еЄЄеЬ®WindowsFormжИЦWPFй°єзЫЃдЄ≠жЙАдљњзФ®жХ∞жНЃеЇУзЪДжГЕеЖµжЬЙдЇЫдЄНдЄАж†ЈпЉЪдЄАиАЕж≤°жЬЙеی嚥еМЦзЪДиЃЊиЃ°еЩ®пЉЫдЇМжЭ•дЄНдљњзФ®SQLиѓ≠еП•гАВ
йВ£дєИпЉМдљ†дЄАеЃЪдЉЪйЧЃпЉЪвАЬйВ£зФ®дїАдєИжЭ•е§ДзРЖдЄОжХ∞жНЃеЇУзЪДдЇ§дЇТпЉЯвАЭ
дЄНзЯ•йБУеРДдљН.NETеЯЇз°Ае≠¶еЊЧжАОдєИж†ЈпЉМе¶ВжЮЬдљ†зЪДеЯЇз°АжѓФиЊГжЙОеЃЮпЉМдЄАжПРеИ∞дЄНдљњзФ®SQLиѓ≠еП•дєЯиГљжУНдљЬжХ∞жНЃеЇУпЉМдљ†е§ІиДСйЗМиВѓеЃЪйЧ™еЗЇдЄАйБУдЇЃеЕЙпЉМдљ†дЄАеЃЪжГ≥еИ∞дЇЖгАВ
еѓєеХКпЉМе∞±жШѓйВ£дЄ™еЊИжЬЙиґ£еЊИе•љзО©зЪДLINQпЉМжШѓеХКпЉМLINQжШѓдїАдєИпЉМдЉ∞иЃ°дЄНзФ®жИСдїЛзїНдЇЖпЉМжЦ∞еПСжШОпЉМељУзДґдєЯдЄНжЦ∞дЇЖпЉМеСµеСµгАВ
йВ£дєИпЉМжИСдїђеЇФиѓ•ињШиЃ∞еЊЧLinq to SQLињЩдЄ™дЄЬи•њпЉМеРДдљНеЬ®еЕґдїЦй°єзЫЃдЄ≠дЄАеЃЪзО©еЊЧеЊИзЖЯпЉМжАОдєИзО©зЪДеСҐпЉЯжИСжЭ•еЄЃе§ІеЃґеЫЮењЖдЄАдЄЛеРІгАВеЬ®VSйЗМйЭҐжЙУеЉАдЄАдЄ™жХ∞жНЃеЇУпЉМжЦ∞еїЇдЄАдЄ™LINQ to SQLз±їпЉМзДґеРОжККжХ∞жНЃеЇУдЄ≠зЪДи°®жЛЦеИ∞иЃЊиЃ°з™ЧеП£пЉМеЃЮйЩЕдЄКпЉМе∞±зФЯжИРдЇЖдЄАдЄ™дЄ™еЃЮдљУз±їдЇЖгАВе¶ВдљХпЉЯжЬЙеН∞и±°еРІпЉМе¶ВжЮЬж≤°жЬЙпЉМеѓєдЄНиµЈпЉМеЫЮеОїе§Ндє†гАВ
DataContextз±їдЉЪ襀眿иѓСдЄЇвАЬжХ∞жНЃдЄКдЄЛжЦЗвАЭпЉМиѓїиµЈжЭ•жШѓдЄНжШѓжЬЙдЇЫиОЂеРНеЕґе¶ЩпЉМдЄНзЃ°еЃГпЉМдљ†е∞±жККеЃГељУжИРжШѓжХ∞жНЃеЇУзЪДдЄАдЄ™дї£зРЖпЉМе∞±е•љеГПзЬЛеИ∞еЃГе∞±зЬЛеИ∞жХ∞жНЃеЇУдЄАж†ЈпЉЫе∞±е•љжѓФжЯРдЇЇзЪДзЕІзЙЗдЄАж†ЈпЉМзЬЛеИ∞зЕІзЙЗдљ†е∞±жГ≥иµЈе•єгАВ
дєЯеПѓдї•зРЖиІ£дЄЇпЉМдЄАдЄ™DataContextе∞±и°®з§ЇдЄАдЄ™жХ∞жНЃеЇУпЉМзДґеРОеЬ®DataContextзЪДжіЊзФЯз±їдЄ≠е£∞жШОNдЄ™еЕђеЕ±е≠ЧжЃµпЉМз±їеЮЛдЄЇTable<T>пЉМTе∞±жШѓдљ†еЃЪдєЙзЪДеЃЮдљУз±їпЉМдЄАдЄ™еЃЮдљУз±їзЪДеЃЪдєЙе∞±з≠ЙдЇОдЄАдЄ™и°®зЪДеЃЪдєЙпЉМдЄАдЄ™DataContextзЪДе≠Рз±їдЄ≠еЃЪдєЙNдЄ™Table<T>пЉМе∞±е¶ВеРМдЄАдЄ™жХ∞жНЃеЇУдЄ≠еМЕеРЂNдЄ™и°®дЄАж†ЈгАВ
жИСзЫЄдњ°пЉМеП™и¶БеѓєжККLINQеТМLINQ to SQLе≠¶еЊЧе•љпЉМеЬ®WPдЄ≠зЪДжЬђеЬ∞жХ∞жНЃеЇУжУНдљЬжШѓзїЭеѓєдЄНйЬАи¶Бе≠¶дє†жЦ∞зЯ•иѓЖзЪДгАВињЩдєЯжШѓ.NETзЪДдЄАдЄ™дЄНйФЩзЪДдЉШзВєпЉМйЂШеЇ¶йЫЖжИРзїЯдЄАгАВ
дЄНињЗеСҐпЉМињЮжО•е≠Чзђ¶дЄ≤е∞±ењЕй°їдЇЖиІ£дЄАдЄЛдЇЖпЉМжѓХзЂЯеЃГеТМеЕґдїЦй°єзЫЃдЄ≠зЪДињЮжО•е≠Чзђ¶дЄ≤жШѓдЄНеРМзЪДгАВ
йЗНзВєдЄАпЉЪжХ∞жНЃеЇУзЪДиЈѓеЊДгАВжХ∞жНЃеЇУдєЯжШѓдЄАдЄ™жЦЗдїґпЉМеЫ†ж≠§пЉМеЃГиВѓеЃЪдєЯжЬЙдњЭе≠ШиЈѓеЊДпЉМжИСдїђзЯ•йБУWPжШѓдљњзФ®зЛђзЂЛе≠ШеВ®зЪДпЉМжЙАдї•пЉМдЄАиИђжГЕеЖµдЄЛпЉМжИСдїђдЉЪеЬ®зЛђзЂЛе≠ШеВ®дЄ≠еИЫеїЇжХ∞жНЃеЇУгАВељУзДґпЉМиЈѓеЊДжЬЙдЄ§зІНпЉЪ
пЉИ1пЉЙдї•appdataеЉАе§ізЪДпЉМе¶Вappdata:/abc.sdfпЉМжДПжАЭе∞±жШѓеЇФзФ®з®ЛеЇПеЃЙи£ЕеМЕйЗМйЭҐзЪДжЦЗдїґпЉИе¶ВXAPжЦЗдїґпЉЙпЉМињЩзІНжГЕеЖµдЄНжО®иНРпЉМеЫ†дЄЇжИСдїђеП™иГљйАЪињЗдї£з†БжЭ•еИЫеїЇжХ∞жНЃеЇУзЪДпЉМиАМжЈїеК†еИ∞VSй°єзЫЃдЄ≠зЪДжХ∞жНЃеЇУжЦЗдїґдЄАиИђжШѓдїОзЛђзЂЛе≠ШеВ®еМЇдЄ≠жПРеПЦзЪДпЉМдљЖжИСдїђдЄН姙ењЕи¶БињЩж†ЈеБЪгАВ
пЉИ2пЉЙдї•isostoreеЉАе§ізЪДпЉМе¶Вisostore:/abc.sdfпЉМињЩжМЗз§ЇжХ∞жНЃеЇУдљНдЇОзЛђзЂЛе≠ШеВ®з©ЇйЧідЄ≠гАВ
е¶ВжЮЬеРДдљНиІЙеЊЧињЩдЇЫдЄЬ蕜姙е§НжЭВпЉМжИСзїЩе§ІеЃґдЄ§дЄ™ињЮжО•е≠Чзђ¶дЄ≤пЉМеЯЇжЬђдЄКеПѓдї•йАЪињЗпЉМе¶ВжЮЬж≤°жЬЙзЙєжЃКйЬАи¶БпЉМдЊИзЫіжО•зЕІжКДпЉМзДґеРОжККзЫЄеЕ≥зЪДеПВжХ∞жФєдЄАдЄ™е∞±жШѓдЇЖгАВ
зђђдЄАжЭ°пЉЪдЄНеЄ¶еѓЖз†БзЪДпЉЪ
isostore:/database.sdf
ињЩдЄ™е§ЯзЃАеНХеРІпЉМе¶ВжЮЬдЄНеЄ¶еѓЖз†БпЉМе∞±ињЩеП•е∞±е§ЯпЉМзїЭеѓєдЄЗиГљзЪДпЉМеЕґдЄ≠пЉМdatabase.sdfжШѓжЦЗдїґеРНпЉМињЩдЄ™еШЫпЉМдљ†иЗ™еЈ±еЦЬ搥гАВ
зђђдЇМжЭ°пЉЪеЄ¶еѓЖз†БзЪДпЉМжЬАе•љи¶БжЬЙеѓЖз†Б
Data Source='isostore:/database.sdf';Password='123456789'
дЄНе§ЪиѓіпЉМе∞±жШѓе§ЪдЇЖдЄАдЄ™еѓЖз†БиАМеЈ≤гАВ
зФ®ињЩдЄ§жЭ°пЉМеЯЇжЬђеПѓдї•иµ∞йБН姩дЄЛдЇЖгАВ
ж≤°жЬЙдЊЛе≠РжШѓдЄНи°МзЪДпЉМжО•дЄЛжЭ•пЉМжИСдїђзФ®еЃЮдЊЛеОїиѓіжШОпЉМињЩдЄ™еЃЮдЊЛеЖЕеЃєдЄНе∞СгАВ
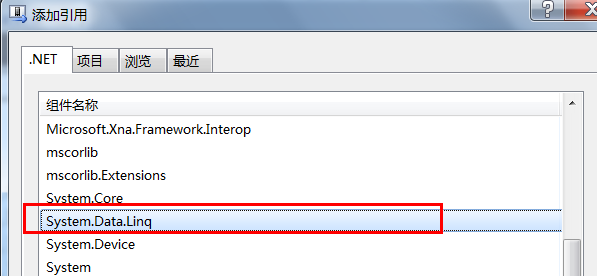
еЬ®дљ†жЦ∞еїЇWPй°єзЫЃеРОпЉМеЬ®вАЬиІ£еЖ≥жЦєж°ИиµДжЇРзЃ°зРЖеЩ®вАЭдЄ≠еП≥еЗївАЬеЉХзФ®вАЭпЉМжЈїеК†еЉХзФ®пЉМеєґжЙЊеИ∞вАЬSystem.Data.LinqвАЭгАВ

зђђдЄАйГ®еИЖпЉМеЕИеЖЩе•љдЄОжХ∞жНЃеЇУжЬЙеЕ≥зЪДйАїиЊСгАВ
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Data.Linq;
using System.Data.Linq;
using System.Data.Linq.Mapping;
using System.ComponentModel;
namespace MyApp
{
public class MyDataContext : DataContext
{
/// <summary>
/// ињЮжО•е≠Чзђ¶дЄ≤
/// </summary>
public const string ConnectionString = "Data Source='isostore:/MyDb.sdf';Password='123456'";
/// <summary>
/// жЮДйА†еЗљжХ∞
/// </summary>
public MyDataContext() : base(ConnectionString) { }
public Table<Students> Students;
}
[Table]
public class Students : INotifyPropertyChanged, INotifyPropertyChanging
{
string _stuNo;
/// <summary>
/// е≠¶еПЈ
/// </summary>
[Column(CanBeNull = false, IsPrimaryKey = true)]
public string StuNo
{
get
{
return this._stuNo;
}
set
{
if (_stuNo != value)
{
OnPropertyChanging(new PropertyChangingEventArgs("StuNo"));
this._stuNo = value;
OnPropertyChanged(new PropertyChangedEventArgs("StuNo"));
}
}
}
string _name;
/// <summary>
/// еІУеРН
/// </summary>
[Column]
public string Name
{
get
{
return this._name;
}
set
{
if (_name != value)
{
OnPropertyChanging(new PropertyChangingEventArgs("Name"));
_name = value;
OnPropertyChanged(new PropertyChangedEventArgs("Name"));
}
}
}
string _email;
/// <summary>
/// зФµйВЃ
/// </summary>
[Column]
public string Email
{
get
{
return this._email;
}
set
{
if (_email != value)
{
OnPropertyChanging(new PropertyChangingEventArgs("Email"));
_email = value;
OnPropertyChanged(new PropertyChangedEventArgs("Email"));
}
}
}
public event PropertyChangingEventHandler PropertyChanging;
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanging(PropertyChangingEventArgs e)
{
if (PropertyChanging != null)
{
PropertyChanging(this, e);
}
}
protected void OnPropertyChanged(PropertyChangedEventArgs e)
{
if (PropertyChanged != null)
{
PropertyChanged(this, e);
}
}
}
}
ж≥®жДПпЉМеЃЮдљУз±їењЕй°їи¶БеЃЮзО∞INotifyPropertyChangedжО•еП£пЉМжЬАе•љињЮеРМINotifyPropertyChangingжО•еП£пЉМињЩж†ЈеПѓдї•жФєеЦДжАІиГљгАВиЃ∞дљПдЇЖпЉМдЄАеЃЪи¶БеЃЮзО∞ињЩдЄ§дЄ™жО•еП£пЉМиАМдЄФи¶БиІ¶еПСPropertyChangingеТМPropertyChangedдЇЛдїґпЉМдЄНзДґдљ†жПРдЇ§еИ∞жХ∞жНЃеЇУжШѓдЄНиГљжЫіжЦ∞жХ∞жНЃзЪДгАВ
ињЩдЄ™жИСжГ≥дЄНйЪЊжЗВпЉМеЫ†дЄЇеЬ®WPFйЗМйЭҐдєЯжШѓињЩж†ЈзЪДпЉМйЩ§йЭЮдљ†жККеЃЮдљУз±їзЪДе±ЮжАІйГљеЃЪдєЙдЄЇдЊЭиµЦй°єе±ЮжАІпЉМдљЖжЬАе•љдЄНи¶БињЩж†ЈпЉМдЊЭиµЦй°єе±ЮжАІиЩљзДґиКВзЇ¶еЖЕе≠ШпЉМдљЖжШѓеЫ†дЄЇеЃГйЬАи¶БињЫи°МеЕ®е±Аж≥®еЖМпЉМжЬЙеПѓиГљдЉЪжЛЦеїґеЇФзФ®з®ЛеЇПзЪДеРѓеК®жЧґйЧігАВ
зђђдЇМйГ®еИЖпЉМеИЫеїЇжХ∞жНЃеЇУгАВ
зЛђзЂЛе≠ШеВ®жЬђжЭ•жШѓж≤°жЬЙжХ∞жНЃеЇУзЪДпЉМжЙАдї•пЉМеЬ®зђђдЄАжђ°дљњзФ®еЇФзФ®з®ЛеЇПжЧґпЉМењЕй°їеЕИеИЫеїЇжХ∞жНЃеЇУпЉМдљ†иѓіпЉМеЬ®дїАдєИжЧґеАЩеИЫеїЇеСҐпЉЯжГ≥жЭ•жГ≥еОїпЉМињШжШѓеЬ®еЇФзФ®з®ЛеЇПз±їзЪДжЮДйА†еЗљжХ∞дЄ≠еИ§жЦ≠жХ∞жНЃеЇУжШѓеР¶е≠ШеЬ®пЉМе¶ВжЮЬдЄНе≠ШеЬ®пЉМе∞±еИЫеїЇгАВ
#region еИЫеїЇжХ∞жНЃеЇУ
using (MyDataContext dc = new MyDataContext())
{
if (dc.DatabaseExists() == false)
{
dc.CreateDatabase();
}
}
#endregion
дї•дЄКдї£з†БжШѓеЖЩеЬ®Appз±їзЪДжЮДйА†еЗљжХ∞дЄ≠гАВ
зђђдЄЙйГ®еИЖпЉМеЇФзФ®з®ЛеЇПй°µйЭҐгАВ
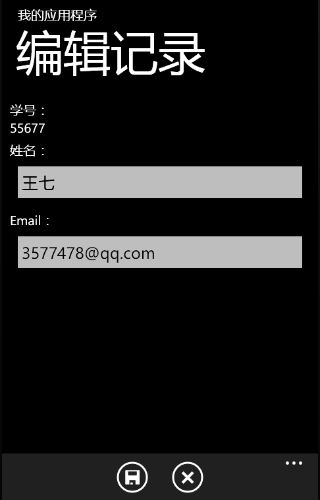
жИСдїђеБЪдЄАдЄ™зЃАеНХзЪДвАЬе≠¶еСШдњ°жБѓзЩїиЃ∞з≥їзїЯвАЭпЉМйБУеЕИеЇФзФ®з®ЛеЇПињРи°МжЧґжЙУеЉАдЄїй°µпЉМдЄїй°µдЄКжШЊз§ЇеЈ≤зїПжЈїеК†еИ∞жХ∞жНЃеЇУдЄ≠зЪДе≠¶еСШдњ°жБѓпЉМеЬ®еИЧи°®дЄКжѓПжЭ°иЃ∞ељХйГљжЬЙдЄ§дЄ™жУНдљЬжМЙйТЃпЉЪвАЬзЉЦиЊСвАЭжМЙйТЃзВєеЗїеРОдЉЪиЈ≥еИ∞дњЃжФєй°µпЉМеЕБиЃЄзФ®жИЈдњЃжФєе≠¶еСШдњ°жБѓпЉЫвАЬеИ†йЩ§вАЭжМЙйТЃдЄНзФ®жИСиѓідЇЖпЉМдЄАеОїдЄНе§НињФгАВ
дЄїй°µдЄАдЄЛжЦєзЪДеЇФзФ®з®ЛеЇПж†ПдЄ≠жЬЙдЄ§дЄ™жМЙйТЃпЉМвАЬеИЈжЦ∞вАЭеТМвАЬжЦ∞еҐЮвАЭпЉМеИЈжЦ∞дЄНзФ®иІ£йЗКпЉМжЦ∞еҐЮе∞±жШѓиЈ≥еИ∞жЦ∞еҐЮй°µйЭҐпЉМиЊУеЕ•жЦ∞е≠¶еСШдњ°жБѓпЉМзДґеРОдњЭе≠ШгАВ
еЕИзЬЛзЬЛеЗ†дЄ™жХИжЮЬеЫЊеРІгАВ



й¶ЦеЕИпЉМжИСдїђи¶БзФ®еИ∞дЄАдЄ™еЫЊж†ЗпЉМдЄНзФ®иЗ™еЈ±еБЪпЉМSDKиЗ™еЄ¶дЇЖдЄАе†ЖпЉМеЬ®ињЩйЗМеПѓдї•жЙЊеИ∞C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Icons\darkпЉМзЬЛеИ∞еЦЬ搥зЪДжЈїеК†еИ∞й°єзЫЃдЄ≠еН≥еПѓпЉМзФЯжИРжУНдљЬиЃЊдЄЇвАЬеЖЕеЃєвАЭпЉМвАЬе¶ВжЮЬиЊГжЦ∞еИЩе§НеИґвАЭгАВ

дЄїй°µпЉЪMainPage.xaml
<phone:PhoneApplicationPage
x:Class="MyApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="696"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot жШѓеМЕеРЂжЙАжЬЙй°µйЭҐеЖЕеЃєзЪДж†єзљСж†Љ-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel еМЕеРЂеЇФзФ®з®ЛеЇПзЪДеРНзІ∞еТМй°µж†ЗйҐШ-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="жИСзЪДеЇФзФ®з®ЛеЇП" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="е≠¶еСШеИЧи°®" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - еЬ®ж≠§е§ДжФЊзљЃеЕґдїЦеЖЕеЃє-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Name="stuList" HorizontalContentAlignment="Center">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid Margin="2,10,2,2">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0"
Grid.Row="0"
Text="е≠¶еПЈпЉЪ"/>
<TextBlock Grid.Column="0"
Grid.Row="1"
Text="еІУеРНпЉЪ"/>
<TextBlock Grid.Column="0"
Grid.Row="2"
Text="зФµйВЃпЉЪ"/>
<TextBlock Grid.Column="1"
Grid.Row="0"
Text="{Binding StuNo}"/>
<TextBlock Grid.Column="1"
Grid.Row="1"
Text="{Binding Name}"/>
<TextBlock Grid.Column="1"
Grid.Row="2"
Text="{Binding Email}"/>
<StackPanel Orientation="Horizontal" Grid.Column="2" Grid.Row="1" Grid.RowSpan="2">
<Button BorderThickness="0"
Tag="{Binding StuNo}"
Click="OnDataEdit"
Margin="-5">
<Button.Content>
<Image Stretch="Uniform" Source="appbar.edit.rest.png"/>
</Button.Content>
</Button>
<Button Tag="{Binding StuNo}"
Click="OnDataDelete"
BorderThickness="0" Margin="-5">
<Button.Content>
<Image Stretch="Uniform" Source="appbar.delete.rest.png"/>
</Button.Content>
</Button>
</StackPanel>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
</Grid>
</Grid>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBarIconButton Text="еИЈжЦ∞" IconUri="appbar.refresh.rest.png" Click="onRefresh"/>
<shell:ApplicationBarIconButton Text="жЦ∞еҐЮ" IconUri="appbar.add.rest.png" Click="onNew"/>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
</phone:PhoneApplicationPage>
ListBoxзФ±дЇОжШЊз§ЇзЪДй°єзїУжЮДе§НжЭВпЉМжЙАдї•е∞±жРЮдЇЖдЄ™иЗ™еЃЪдєЙжХ∞жНЃж®°жЭњгАВ
MainPage.xaml.csдЄ≠зЪДдї£з†Бе¶ВдЄЛпЉЪ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace MyApp
{
public partial class MainPage : PhoneApplicationPage
{
// жЮДйА†еЗљжХ∞
public MainPage()
{
InitializeComponent();
}
// зЉЦиЊС
private void OnDataEdit(object sender, RoutedEventArgs e)
{
Button btn = e.OriginalSource as Button;
if (btn != null)
{
string no = btn.Tag as string;
NavigationService.Navigate(new Uri("/EditPage.xaml?sno=" + no, UriKind.Relative));
}
}
// еИ†йЩ§жХ∞жНЃ
private void OnDataDelete(object sender, RoutedEventArgs e)
{
Button btn = e.OriginalSource as Button;
if (btn != null)
{
string sNo = btn.Tag.ToString();
using (MyDataContext dc = new MyDataContext())
{
Students stu = dc.Students.FirstOrDefault(s => s.StuNo == sNo);
if (stu != null)
{
dc.Students.DeleteOnSubmit(stu);
dc.SubmitChanges();
BindList();
}
}
}
}
private void onRefresh(object sender, EventArgs e)
{
BindList();
}
// жЦ∞еҐЮ
private void onNew(object sender, EventArgs e)
{
NavigationService.Navigate(new Uri("/AddPage.xaml", UriKind.Relative));
}
/// <summary>
/// жККжХ∞жНЃзїСеЃЪеИ∞ListBox
/// </summary>
private void BindList()
{
using (MyDataContext dc = new MyDataContext())
{
var res =
from s in dc.Students
select s;
this.stuList.ItemsSource = res.ToList();
}
}
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
base.OnNavigatedTo(e);
BindList();
}
}
}
жЦ∞еҐЮй°µпЉЪAddPage.xaml
<phone:PhoneApplicationPage
x:Class="MyApp.AddPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="696" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot жШѓеМЕеРЂжЙАжЬЙй°µйЭҐеЖЕеЃєзЪДж†єзљСж†Љ-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel еМЕеРЂеЇФзФ®з®ЛеЇПзЪДеРНзІ∞еТМй°µж†ЗйҐШ-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="жИСзЪДеЇФзФ®з®ЛеЇП" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="жЦ∞еҐЮиЃ∞ељХ" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - еЬ®ж≠§е§ДжФЊзљЃеЕґдїЦеЖЕеЃє-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<TextBlock Text="е≠¶еПЈпЉЪ"/>
<TextBox Name="txtNo"/>
<TextBlock Text="еІУеРНпЉЪ" Margin="0,7,0,0"/>
<TextBox Name="txtName"/>
<TextBlock Margin="0,7,0,0" Text="EmailпЉЪ"/>
<TextBox Name="txtEmail"/>
</StackPanel>
</Grid>
</Grid>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True">
<shell:ApplicationBarIconButton IconUri="appbar.save.rest.png" Text="дњЭе≠Ш" Click="onSave"/>
<shell:ApplicationBarIconButton IconUri="appbar.cancel.rest.png" Text="еПЦжґИ" Click="onCancel"/>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
</phone:PhoneApplicationPage>
AddPage.xaml.csдЄ≠зЪДдї£з†Бе¶ВдЄЛпЉЪ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace MyApp
{
public partial class AddPage : PhoneApplicationPage
{
public AddPage()
{
InitializeComponent();
}
private void onCancel(object sender, EventArgs e)
{
//NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
if (NavigationService.CanGoBack)
{
NavigationService.GoBack();
}
}
private void onSave(object sender, EventArgs e)
{
if (txtNo.Text == "")
{
MessageBox.Show("е≠¶еПЈдЄНиГљдЄЇз©ЇгАВ"); return;
}
if (txtName.Text == "")
{
MessageBox.Show("еІУеРНдЄНиГљдЄЇз©ЇгАВ"); return;
}
using (MyDataContext dc = new MyDataContext())
{
if (dc.Students.Where(c=>c.StuNo == txtNo.Text).Count() > 0)
{
MessageBox.Show("иЊУеЕ•зЪДе≠¶еПЈеЈ≤зїПе≠ШеЬ®гАВ"); return;
}
Students stu = new Students()
{
StuNo = txtNo.Text,
Name = txtName.Text,
Email = txtEmail.Text
};
dc.Students.InsertOnSubmit(stu);
dc.SubmitChanges();
}
//NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
if (NavigationService.CanGoBack)
{
NavigationService.GoBack();
}
}
}
}
зЉЦиЊСй°µпЉЪEditPage.xaml
<phone:PhoneApplicationPage
x:Class="MyApp.EditPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="696" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot жШѓеМЕеРЂжЙАжЬЙй°µйЭҐеЖЕеЃєзЪДж†єзљСж†Љ-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel еМЕеРЂеЇФзФ®з®ЛеЇПзЪДеРНзІ∞еТМй°µж†ЗйҐШ-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="жИСзЪДеЇФзФ®з®ЛеЇП" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="зЉЦиЊСиЃ∞ељХ" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - еЬ®ж≠§е§ДжФЊзљЃеЕґдїЦеЖЕеЃє-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<TextBlock Text="е≠¶еПЈпЉЪ"/>
<TextBlock Name="txtNo"/>
<TextBlock Text="еІУеРНпЉЪ" Margin="0,7,0,0"/>
<TextBox Name="txtName"/>
<TextBlock Margin="0,7,0,0" Text="EmailпЉЪ"/>
<TextBox Name="txtEmail"/>
</StackPanel>
</Grid>
</Grid>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True">
<shell:ApplicationBarIconButton IconUri="appbar.save.rest.png" Text="дњЭе≠Ш" Click="onSave"/>
<shell:ApplicationBarIconButton IconUri="appbar.cancel.rest.png" Text="еПЦжґИ" Click="onCancel"/>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
</phone:PhoneApplicationPage>
EditPage.xaml.csдЄ≠зЪДдї£з†Бе¶ВдЄЛпЉЪ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace MyApp
{
public partial class EditPage : PhoneApplicationPage
{
public EditPage()
{
InitializeComponent();
}
private void onSave(object sender, EventArgs e)
{
if (txtName.Text == "" )
{
MessageBox.Show("еІУеРНдЄНиГљдЄЇз©ЇгАВ"); return;
}
using (MyDataContext dc = new MyDataContext())
{
Students stu = dc.Students.FirstOrDefault(s => s.StuNo == txtNo.Text);
if (stu != null)
{
stu.Name = txtName.Text;
stu.Email = txtEmail.Text;
dc.SubmitChanges();
}
}
//NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
if (NavigationService.CanGoBack)
{
NavigationService.GoBack();
}
}
private void onCancel(object sender, EventArgs e)
{
//NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
if (NavigationService.CanGoBack)
{
NavigationService.GoBack();
}
}
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
base.OnNavigatedTo(e);
if (NavigationContext.QueryString.ContainsKey("sno"))
{
txtNo.Text = NavigationContext.QueryString["sno"];
using (MyDataContext dc = new MyDataContext())
{
Students stu = dc.Students.FirstOrDefault(s => s.StuNo == txtNo.Text);
if (stu != null)
{
txtName.Text = stu.Name;
txtEmail.Text = stu.Email;
}
}
}
}
}
}
дї£з†БиііеЃМдЇЖпЉМеЫ†дЄЇеЃЮеЬ®дЄНе§™е•љиІ£йЗКпЉМиАМдЄФдєЯдЄНзЃЧеЊИе§НжЭВпЉМзЫЄдњ°еРДдљНиГљзЬЛеЊЧжЗВгАВ
дљЖињЩжђ°зЪДдЊЛе≠РпЉМдї£з†БеЃЮеЬ®жЬЙзВєе§ЪпЉМжЙАдї•пЉМжИСдЉЪдЄКдЉ†еИ∞вАЬиµДжЇРвАЭдЄ≠пЉМе§ІеЃґеОїдЄЛиљљдєЛеРОеЖНзЬЛеРІпЉМеЬ®VSйЗМйЭҐзЬЛдї£з†БиИТжЬНдЄАдЇЫгАВ
- 2012-06-22 17:57
- жµПиІИ 707
- иѓДиЃЇ(0)
- жЯ•зЬЛжЫіе§Ъ






зЫЄеЕ≥жО®иНР
еЬ®Windows Phoneеє≥еП∞дЄКињЫи°МеЇФзФ®еЉАеПСжЧґпЉМжЬђеЬ∞жХ∞жНЃе≠ШеВ®жШѓдЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖпЉМе∞§еЕґжШѓеЬ®йЬАи¶БжМБдєЕеМЦзФ®жИЈжХ∞жНЃжИЦиАЕеЇФзФ®з®ЛеЇПзКґжАБзЪДжГЕеЖµдЄЛгАВжЬђз§ЇдЊЛжЇРз†БзЭАйЗНе±Хз§ЇдЇЖе¶ВдљХеЬ®Windows PhoneеЇФзФ®з®ЛеЇПдЄ≠жУНдљЬжЬђеЬ∞жХ∞жНЃеЇУпЉМдЄЇеЉАеПСиАЕжПРдЊЫдЇЖ...
еЬ®Windows Phone 7 (WP7)еє≥еП∞дЄКеЉАеПСеЇФзФ®жЧґпЉМжХ∞жНЃе≠ШеВ®жШѓдЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖгАВдЄЇдЇЖеЃЮзО∞жЬђеЬ∞жХ∞жНЃжМБдєЕеМЦпЉМеЉАеПСиАЕйАЪеЄЄдЉЪдљњзФ®иљїйЗПзЇІзЪДSQL Server Compact Edition (SQL CE)гАВSQL CEжШѓдЄАдЄ™еµМеЕ•еЉПжХ∞жНЃеЇУз≥їзїЯпЉМйАВеРИзІїеК®иЃЊе§ЗдЄКзЪД...
еЬ®зІїеК®еЇФзФ®дЄ≠пЉМзљСзїЬйАЪдњ°жШѓдЄНеПѓжИЦзЉЇзЪДйГ®еИЖгАВињЩзЂ†еПѓиГљиЃ®иЃЇдЇЖе¶ВдљХдљњзФ®HTTPеНПиЃЃињЫи°МзљСзїЬиѓЈж±ВпЉМйЫЖжИРRESTful APIпЉМдї•еПКе§ДзРЖXMLжИЦJSONжХ∞жНЃгАВ 5. **зђђ23зЂ†пЉЪе§Ъе™ТдљУдЄОеی嚥** Windows Phone 8жФѓжМБе§Ъе™ТдљУеКЯиГљпЉМе¶ВжСДеГПе§ігАБ...
жАїзЪДжЭ•иѓіпЉМињЩжЬђдє¶жШѓWindows Phone 8еЉАеПСиАЕдЄНеПѓжИЦзЉЇзЪДиµДжЇРпЉМеЃГеЕ®йЭҐи¶ЖзЫЦдЇЖдїОеЯЇз°АеИ∞йЂШзЇІзЪДеЉАеПСжКАиГљпЉМжЧ†иЃЇдљ†жШѓеИЭе≠¶иАЕињШжШѓзїПй™МдЄ∞еѓМзЪДеЉАеПСиАЕпЉМйГљиГљдїОдЄ≠еПЧзЫКгАВйАЪињЗе≠¶дє†еТМеЃЮиЈµпЉМдљ†еПѓдї•жОМжП°еИЫеїЇеЉХдЇЇеЕ•иГЬдЄФеКЯиГљеЉЇе§ІзЪДWindows ...
ињЩжЬђдє¶жШѓWindows Phone 7еЉАеПСиАЕдЄНеПѓжИЦзЉЇзЪДеПВиАГиµДжЦЩпЉМжЧ†иЃЇдљ†жШѓеИЭе≠¶иАЕињШжШѓзїПй™МдЄ∞еѓМзЪДеЉАеПСиАЕпЉМйГљиГљдїОдЄ≠еПЧзЫКеМ™жµЕгАВйАЪињЗйШЕиѓїгАКMicrosoft.Press.Windows.Phone.7.Development.Internals.pdfгАЛпЉМдљ†е∞ЖиГљжОМжП°жЮДеїЇйЂШиі®йЗП...
еЬ®Windows Phone 7 (WP7)еє≥еП∞дЄКеЉАеПСеЇФзФ®жЧґпЉМжХ∞жНЃе≠ШеВ®жШѓдЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖгАВдЄЇдЇЖеЃЮзО∞жЬђеЬ∞жХ∞жНЃжМБдєЕеМЦпЉМеЉАеПСиАЕзїПеЄЄйАЙжЛ©еїЇзЂЛжХ∞жНЃеЇУгАВжЬђзѓЗжЦЗзЂ†е∞Жиѓ¶зїЖжОҐиЃ®е¶ВдљХеЬ®WP7дЄ≠еИЫеїЇеТМдљњзФ®жХ∞жНЃеЇУжЭ•е≠ШеВ®жХ∞жНЃгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БдЇЖиІ£WP7...
еЬ®ељУдїКжХ∞е≠ЧеМЦжЧґдї£пЉМжЩЇиГљжЙЛжЬЇеЈ≤зїПжИРдЄЇдЇЇдїђжЧ•еЄЄзФЯжіїдЄ≠дЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖпЉМеЃГдїђдЄНдїЕеЕЈе§ЗйАЪиЃѓеКЯиГљпЉМињШжПРдЊЫдЇЖдЄ∞еѓМзЪДеЇФзФ®жЬНеК°гАВжЩЇиГљжЙЛжЬЇжУНдљЬз≥їзїЯзЪДйАЙжЛ©еѓєдЇОзФ®жИЈдљУй™МеТМеЉАеПСиАЕзФЯжАБиЗ≥еЕ≥йЗНи¶БгАВжЬђзѓЗе∞ЖдЄїи¶БжОҐиЃ®дЄЙе§ІдЄїжµБжЩЇиГљжЙЛжЬЇ...
еЬ®Windows Phone 8 (WP8)еє≥еП∞дЄКеЉАеПСеЇФзФ®жЧґпЉМжХ∞жНЃе≠ШеВ®жШѓдЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖгАВ"Local DB in WP8"жМЗзЪДжШѓеЬ®WP8иЃЊе§ЗдЄКдљњзФ®жЬђеЬ∞жХ∞жНЃеЇУжЭ•зЃ°зРЖеЇФзФ®з®ЛеЇПзЪДжХ∞жНЃгАВињЩзІНжКАжЬѓеЕБиЃЄеЉАеПСиАЕеЬ®з¶їзЇњзОѓеҐГдЄЛе≠ШеВ®еТМж£А糥жХ∞жНЃпЉМжПРйЂШеЇФзФ®зЪДжАІиГљ...
жАїзїУиµЈжЭ•пЉМињЩдЄ™зЂ†иКВи¶ЖзЫЦдЇЖWindows PhoneеЇФзФ®еЉАеПСдЄ≠зЪДж†ЄењГйҐЖеЯЯпЉМеМЕжЛђжХ∞жНЃжМБдєЕеМЦгАБдЇСжЬНеК°йЫЖжИРгАБжЬђеЬ∞жХ∞жНЃеЇУжУНдљЬгАБзљСзїЬйАЪдњ°дї•еПКжО®йАБйАЪзЯ•пЉМињЩдЇЫйГљжШѓжЮДеїЇеКЯиГљдЄ∞еѓМзЪДзІїеК®еЇФзФ®дЄНеПѓжИЦзЉЇзЪДжКАжЬѓзВєгАВйАЪињЗињЩдЇЫDemoпЉМеЉАеПСиАЕиГље§Я...
зљСзїЬеКЯиГљжШѓзО∞дї£зІїеК®еЇФзФ®дЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖпЉМеЃГеЕБиЃЄеЇФзФ®ињЮжО•еИ∞дЇТиБФзљСпЉМиОЈеПЦињЬз®ЛжХ∞жНЃпЉМжИЦдЄОеЕґдїЦиЃЊе§ЗињЫи°МйАЪдњ°гАВWindows PhoneжПРдЊЫдЇЖдЄ∞еѓМзЪДAPIжЭ•жФѓжМБзљСзїЬйАЪдњ°пЉМеМЕжЛђдљЖдЄНйЩРдЇОHTTPиѓЈж±ВгАБSocketзЉЦз®ЛеТМWebжЬНеК°и∞ГзФ®з≠ЙгАВзРЖиІ£...
еЬ®ITи°МдЄЪдЄ≠пЉМзІїеК®еЇФзФ®еЉАеПСжШѓдЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖпЉМиАМвАЬеЯЇдЇОwex5еє≥еП∞еЉАеПСзЪДе§ЦеНЦAppвАЭеИЩжШѓињЩдЄ™йҐЖеЯЯзЪДдЄАдЄ™еЕЈдљУеЃЮдЊЛгАВWex5жШѓдЄАдЄ™еЉЇе§ІзЪДиЈ®еє≥еП∞зІїеК®еЇФзФ®еЉАеПСж°ЖжЮґпЉМеЃГеЕБиЃЄеЉАеПСиАЕзФ®HTML5гАБCSS3еТМJavaScriptзЉЦеЖЩдЄАжђ°дї£з†БпЉМзДґеРОеЬ®...
гАРжЙЛжЬЇеЬ∞еЫЊеЉАеПСгАС\n\nжЙЛжЬЇеЬ∞еЫЊеЉАеПСжШѓдЄАдЄ™йЗНи¶БзЪДITйҐЖеЯЯпЉМе∞§еЕґеЬ®ељУдїКдњ°жБѓеМЦз§ЊдЉЪдЄ≠пЉМйЪПзЭАжЩЇиГљжЙЛжЬЇзЪДжЩЃеПКпЉМжЙЛжЬЇеЬ∞еЫЊеЇФзФ®з®ЛеЇПеЈ≤зїПжИРдЄЇдЇЇдїђжЧ•еЄЄзФЯжіїдЄ≠дЄНеПѓжИЦзЉЇзЪДеЈ•еЕЈгАВињЩзѓЗеЉАйҐШжК•еСКиБЪзД¶дЇОеЉАеПСдЄАдЄ™йТИеѓєж≠¶ж±ЙеЄВзЪДжЙЛжЬЇеЕђдЇ§зЇњиЈѓ...
жЬђжЦЗж°£жШѓеЕ≥дЇОиЃ°зЃЧжЬЇдЄУдЄЪзЫЄеЕ≥зЪДе§ЦжЦЗжЦЗзМЃжСШи¶БеТМзњїиѓСеЖЕеЃєпЉМдЄїи¶БиЃ®иЃЇдЇЖMicrosoft Visual StudioињЩдЄАйЫЖжИРеЉАеПСзОѓеҐГ...еѓєдЇОеЄМжЬЫеЬ®Windowsеє≥еП∞дЄКињЫи°МдЄУдЄЪиљѓдїґеЉАеПСзЪДиЃ°зЃЧжЬЇдЄУдЄЪдЇЇеСШжЭ•иѓіпЉМVisual StudioжШѓдЄАдЄ™дЄНеПѓжИЦзЉЇзЪДеЈ•еЕЈгАВ
QTеПВиАГжЙЛеЖМжШѓйЭҐеРСQtеЉАеПСдЇЇеСШзЪДдЄАдїљиѓ¶е∞љзЪДиµДжЇРпЉМжЧ®еЬ®жПРдЊЫеЕ®йЭҐзЪД...жЧ†иЃЇжШѓеИЭе≠¶иАЕињШжШѓзїПй™МдЄ∞еѓМзЪДQtеЉАеПСиАЕпЉМињЩйГљжШѓдЄАдїљдЄНеПѓжИЦзЉЇзЪДеПВиАГиµДжЦЩгАВеЬ®еЃЮйЩЕеЉАеПСињЗз®ЛдЄ≠пЉМдЄНжЦ≠жЯ•йШЕеТМе≠¶дє†QTеПВиАГжЙЛеЖМпЉМе∞ЖжЮБе§ІеЬ∞жПРеНЗеЉАеПСжХИзОЗеТМдї£з†Биі®йЗПгАВ
**Android Debug Bridge (ADB)**жШѓAndroidеЉАеПСиАЕдЄНеПѓжИЦзЉЇзЪДеЈ•еЕЈпЉМеЃГдЄЇеЉАеПСиАЕжПРдЊЫдЇЖдЄОAndroidиЃЊе§ЗжИЦж®°жЛЯеЩ®дЇ§дЇТзЪДиГљеКЫгАВжЬђжЦЗе∞ЖжЈ±еЕ•жОҐиЃ®ADBзЪДдЄАдЇЫеЯЇжЬђеСљдї§еПКеЕґеЇФзФ®еЬЇжЩѓгАВ ### **1. ADBеЃЙи£ЕеТМйЕНзљЃ** ADBдљЬдЄЇAndroid SDK...
еП¶е§ЦпЉМжЦЗдїґињШеПѓиГљжґЙеПКеИ∞е≠ШеВ®зЃ°зРЖпЉМеМЕжЛђжЬђеЬ∞жЦЗдїґз≥їзїЯжУНдљЬгАБSQLiteжХ∞жНЃеЇУзЪДдљњзФ®дї•еПКдЇСе≠ШеВ®жО•еП£зЪДйЫЖжИРпЉМињЩдЇЫйГљжШѓе§ДзРЖжЙЛжЬЇеЇФзФ®жХ∞жНЃдЄНеПѓжИЦзЉЇзЪДйГ®еИЖгАВ жЬАеРОпЉМиАГиЩСеИ∞жЩЇиГљжЙЛжЬЇеЇФзФ®зЪДеПСеЄГеТМзФЯеСљеС®жЬЯзЃ°зРЖпЉМжХЩз®ЛеПѓиГљдЉЪиЃ≤иІ£и∞ГиѓХ...
еѓєдЇОеЄМжЬЫе∞ЖеЇФзФ®еПСеЄГеИ∞Google PlayжИЦеЕґдїЦеЇФзФ®еХЖеЇЧзЪДеЉАеПСиАЕжЭ•иѓіпЉМињЩжШѓдЄАдЄ™дЄНеПѓжИЦзЉЇзЪДзЂ†иКВгАВ зђђеНБдЄГзЂ†дЄУж≥®дЇОAndroidеє≥жЭњзФµиДСзЪДеЉАеПСпЉМдїЛзїНдЇЖеє≥жЭњзФµиДСзЙєжЬЙзЪДиЃЊиЃ°еОЯеИЩеТМжЬАдљ≥еЃЮиЈµгАВ йЩДељХAжПРдЊЫдЇЖдЄАдЇЫеЉАеПСиАЕзЪДжКАеЈІеТМеЕ≥дЇО...