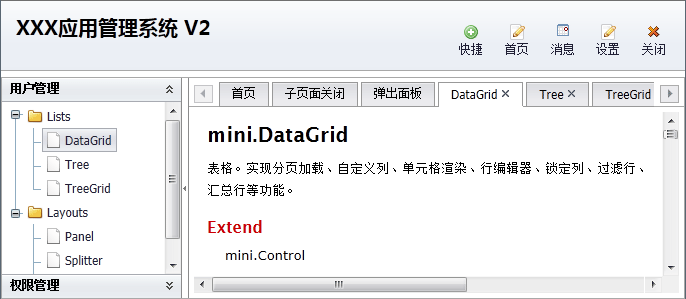
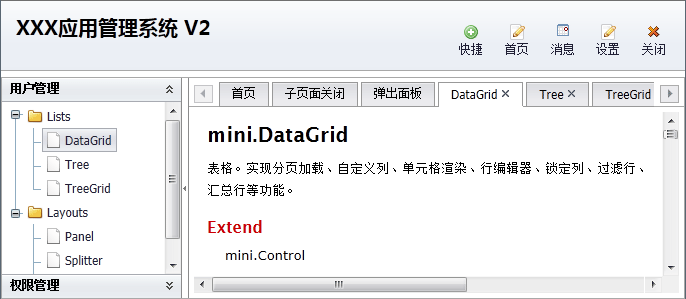
主框架布局之:OutlookTree

参考示例:
主框架布局之:OutlookTree
一:创建界面布局
<!--Layout-->
<div id="layout1" class="mini-layout" style="width:100%;height:100%;">
<div class="header" region="north" height="70" showSplit="false" showHeader="false">
</div>
<div title="south" region="south" showSplit="false" showHeader="false" height="30" >
</div>
<div title="center" region="center" bodyStyle="overflow:hidden;">
<!--Splitter-->
<div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;">
<div size="180" maxSize="250" minSize="100" showCollapseButton="true">
</div>
<div showCollapseButton="false">
</div>
</div>
</div>
</div>
其中,Layout实现上、中、下布局;Splitter实现左、右折叠布局。
二:创建OutlookTree
创建OutlookTree控件,放入Splitter左侧区域,作为功能操作树。
<!--OutlookTree-->
<div id="leftTree" class="mini-outlooktree" url="../data/outlooktree.txt" onnodeselect="onNodeSelect"
textField="text" idField="id" parentField="pid">
</div>
url从服务端返回JSON格式如下:
[
{id: "user", text: "用户管理"},
{id: "lists", text: "Lists", pid: "user" },
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree" , pid: "lists"},
......
]
通过 "id" 和 "pid" 组成树形结构,在创建OutlookTree时注意设置 "idField" 和 "parentField" 。
三:创建Tabs
创建Tabs控件,放入Splitter右侧区域,作为主操作区域。
<!--Tabs-->
<div id="mainTabs" class="mini-tabs bg-toolbar" activeIndex="0" style="width:100%;height:100%;"
bodyStyle="border:0;background:white;"
>
<div title="首页" url="../../docs/api/overview.html" >
</div>
</div>
四:监听处理"nodeselect"事件
function showTab(node) {
var tabs = mini.get("mainTabs");
var id = "tab$" + node.id;
var tab = tabs.getTab(id);
if (!tab) {
tab = {};
tab.name = id;
tab.title = node.text;
tab.showCloseButton = true;
tab.url = node.url;
tabs.addTab(tab);
}
tabs.activeTab(tab);
}
function onNodeSelect(e) {
var node = e.node;
var isLeaf = e.isLeaf;
if (isLeaf) {
showTab(node);
}
}
分享到:











相关推荐
jQuery MiniUI 是一个基于 jQuery 的轻量级前端框架,专门用于构建桌面级的 Web 应用程序。它提供了一系列丰富的组件,如表格、表单、窗口、按钮等,使得开发者可以快速、高效地构建用户界面。MiniUI 提供了良好的可...
jQuery MiniUI 是一个基于jQuery的轻量级Web UI框架,主要设计用于快速开发企业级的Web应用。这个框架提供了一套完整的组件,包括表格、树形结构、对话框、按钮、表单等,使得开发者可以方便地构建用户界面,而无需...
本主题聚焦于一个特定的前端框架——基于jQuery和MiniUI的开发框架。这个框架结合了jQuery的强大功能与MiniUI的组件化特性,旨在提升开发效率,简化代码结构,从而实现前端的快速开发。 【描述】:“基于jQuery和...
jQuery MiniUI - 快速开发WebUI。 它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、...
MiniUI 是一个基于 jQuery 的高性能前端界面框架,专为开发企业级 Web 应用而设计。这个名为 "miniui_java_myeclipse.rar" 的压缩包包含了一整套用于 Java 开发者的 MiniUI 资源,特别适配于 MyEclipse 开发环境。...
jQuery miniUI 是一个基于 jQuery 的轻量级前端开发框架,专为 PHP 开发者设计,提供了一系列强大的组件,如表格、表单、按钮、对话框等,帮助开发者快速构建用户界面。它简化了网页交互,提高了开发效率,并且具有...
jQuery miniUI 是一款基于jQuery开发的轻量级Web UI组件库,它提供了丰富的控件,使得开发人员可以快速地构建出具有专业外观的Web应用程序。本文主要讲述的是在jQuery miniUI中如何应用表格控件来合并单元格。 合并...
1. **jQuery 基础**:MiniUI 是基于 jQuery 构建的,因此熟悉 jQuery 的选择器、事件处理和 DOM 操作至关重要。 2. **HTML & CSS**:理解基本的 HTML 结构和 CSS 样式,以便正确地布局和美化 MiniUI 组件。 3. **...
JQuery基础教程之第五章后面章节请看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery...
MiniUI - 专业WebUI控件库 1.快速开发,减少50%代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 2.丰富组件库,高性能、低内存 3.支持 IE6+、FireFox、Chrome
jqueryui界面框架_sitemesh布局框架
jQuery MiniUI 是一款基于 jQuery 的轻量级 Web UI 框架,专为快速开发高效、美观的 Web 应用程序而设计。标题中的“3.0”指的是该框架的一个重要版本,通常会包含一系列增强的功能和改进。MiniUI 致力于帮助开发者...
1. **控件丰富**:MiniUI 包含了一系列常见的Web UI组件,如表格(Grid)、下拉选择框(ComboBox)、日期选择器(DatePicker)、对话框(Dialog)、分页(Pager)、表单(Form)等,这些控件设计精良,易于集成,...
jQuery MiniUI 是一款基于 jQuery 的轻量级前端开发框架,主要用于构建企业级 Web 应用。MiniUI 3.3 版本是该框架的一个重要更新,它在原有的基础上优化了性能、增强了功能,并修复了一些已知问题。本文将详细讲解 ...
JQuery基础教程之第四章后续章节看我后续资源jquery全套教程: JQuery基础教程之前言和前三章:http://download.csdn.net/source/745869 JQuery基础教程之第四章:http://download.csdn.net/source/745907 JQuery基础...
MiniUI - 快速开发WebUI 快速开发,减少50%代码量 组件标签化,学习曲线低 支持 Java、.NET、PHP 支持 IE6+、FireFox、Chrome
jQueryMiniUI是一款强大的WebUI框架,专为前端开发者设计,以实现快速开发高效、美观的用户界面。这个框架的核心特点是其轻量级和高效的特性,能够显著减少编码工作量,提高开发效率,尤其是在构建企业级应用时。据...