PhonegapńŞŹš«íUIŔ┐ÖňŁŚ´╝îň╣ÂńŞöŠŚóšäÂÚÇëŠőęHTML5ńŻťńŞ║ŠŐÇŠť»ŔĚ»š║┐´╝îÚéúń╣łň░▒ńŞŹŔâŻňč║ń║ÄňÉäńެň╣│ňĆ░šÜäUIň║ôŠŁąň╝ÇňĆĹšĽîÚŁó´╝îňŤáŠşĄÚÇëŠőęńŞÇńެňč║ń║ÄmobilešÜäHTML5 UIŠíćŠ×Âň░▒ŠśżňżŚÚŁ×ňŞŞÚçŹŔŽüń║ćŃÇéPhonegapň«śŠľ╣šŻĹšźÖŠĆÉńżŤń║ćńŞÇńެÚÇëŠőęňłŚŔíĘ´╝îňč║ŠťČńŞŐŠÂÁšŤľń║ćŔâŻňĄčňĺîPhonegapڍ抳Éň╣ÂńŞöÚŁ×ňŞŞńŞ╗ŠÁüšÜäň╝ÇŠ║ÉŠíćŠ×´╝Ühttp://phonegap.pbworks.com/w/page/36767911/UI%20Development%20on%20PhoneGap
Ŕ┐ÖńެPagešŻŚňłŚń║ćňÉäńެŠíćŠ×šÜ䊻öŔżâń┐íŠü»´╝Ŋ▓튝ëňüÜń╗öš╗ćšÜäŠŐÇŠť»ÚÇëň×őšÜäňĚąńŻť´╝îňĄžŔç┤ÚÇÜŔ┐çŠÄąňĆŚÚŁóšÜäň╣┐ň║ŽšşŤÚÇëňç║Sencha TouchňĺîJquery Mobile´╝îšäÂňÉÄSencha(ń╗ąňëŹňĆźExt)ń╣őňëŹňťĘŠíîÚŁóŠÁĆŔžłňÖĘšź»š╗ÖŠłĹšĽÖńŞőń║ćńŞŹňĄ¬ňąŻšÜäňŹ░Ŕ▒í´╝łńŞ╗ŔŽüŠś»ŠÇžŔ⯊ľ╣ÚŁó´╝ë´╝îŠëÇń╗ąŠłĹň░▒ÚÇëŠőęń║ćJquery Mobile´╝îńŻćŔ┐ÖÚçĹÚťÇŔŽüň╝║Ŕ░âšÜ䊜»´╝ĹňƬŠś»ÚÇëŠőęńŞÇšžŹŔÇîňĚ▓´╝îńŞŹší«ň«ÜJquery Mobileň░▒Šś»ŠťÇňąŻšÜäŃÇé
ňüÜUIńŞŹňâĆňüÜňÉÄňĆ░Š×Š×ä´╝îńŞ╗ŔŽüň░▒Šś»ńŞÇń║Ťš╗ćň░Ćš╗ĆÚ¬îšÜäšž»š┤»´╝îšöĘŔ┐çJquery MobileńŞÇńŞĄńެŠťłňÉÄ´╝ëňŽéńŞőšÜäšé╣ňÇ╝ňżŚŠÇ╗š╗ô´╝Ü
- ÚíÁÚŁóŠÁüŔŻČŠĘíň╝Ć
- pagešöčňĹŻňĹĘŠťč
- Ŕç¬ňŐĘň«îŠłÉš╗äń╗Â
- ňč║ń║ÄńŞŹňÉîňĄžň░ĆšÜäScreenňŐĘŠÇüÚÇéÚůŹŠáĚň╝Ć
- š╗čńŞÇňşŚńŻôŠśżšĄ║
- ÚççÚŤćšöĘŠłĚńŻôڬ░ŠŹ«
- Mobile UIŔ«żŔ«íšÜ䊝ÇńŻ│ň«×ŔĚÁ
1´╝ëÚíÁÚŁóŠÁüŔŻČŠĘíň╝Ć
ňč║ń║ÄPhonegapň«×ÚÖůńŞŐŠś»šöĘB/SšÜäŠŐÇŠť»ňč║ń║ÄC/SšÜäŠĘíň╝ĆŠŁąň╝ÇňĆĹ´╝îňŤáŠşĄÚíÁÚŁóŠÁüŔŻČňĺîń╝áš╗čšÜäń╝ÜŠťëňĚ«ňłźŃÇéJQM(JQuery Mobileš«Çšž░)šÜäň«śŠľ╣demoŠś»ÚççšöĘń╝áš╗čšÜäB/SŠĘíň╝Ć´╝îÚíÁÚŁóńŞÄÚíÁÚŁóń╣őÚŚ┤Ú⯊ś»ÚÇÜŔ┐犝ŹňŐíňÖĘšź»ŠŁąŔĚ│ŔŻČ´╝îň╣ÂńŞöŠ»ĆńެpageÚ⯊ś»šőČšźőšÜähtmlŃÇéŔ┐Öň»╣ń║ÄPhonegapšÜ䚎╗š║┐ŠĘíň╝ĆŠŁąŔ»┤ň░▒ńŞŹÚÇéšöĘń║ć´╝îň║öšöĘÚçîšÜäŠëÇŠťëhtmlÚâŻńŞŹŠś»ń╗ÄŠťŹňŐíňÖĘšź»ńŞőŔŻŻńŞőŠŁąŠëžŔíî´╝îŔÇ»ňşśŠöżňťĘmobilešź»ŠťČňť░ŃÇéŔ┐ÖŠáĚńŞÇŠŁąÚíÁÚŁóŠÁüŔŻČňĺîńŞÜňŐíŠÁüšĘőň░▒ňżłŔ笚äÂňť░ŠöżňťĘň«óŠłĚšź»ŠŁąň╝ÇňĆĹňĺîŠëžŔíî´╝îňŤáŠşĄň»╣ń║ÄŔ┐ÖšžŹŠľ╣ň╝ĆńŞŐšÜäŠö╣ňĆś´╝ĹÚççňĆľń╗ąńŞőńŞĄšžŹŠľ╣Šíł´╝Ü
- ńŞ╗ŔŽüńŞÜňŐíÚÇ╗ŔżĹňĺîŠÁüšĘőšÜäň╝ÇňĆĹňč║ń║ÄJSň«îŠłÉ´╝îServeršź»ňƬŠś»ŠĆÉńżŤšŤŞňů│ŠĽ░ŠŹ«ňĄäšÉćšÜäŠö»Šîü´╝îMobilešź»ńŞÄServeršź»ÚÇÜŔ┐çAjaxňĺîWebsocketŠŁąÚÇÜń┐í´╝îpageÚŚ┤ÚÇÜŔ┐ç$.mobile.changePage( "xxx", { transition: "xxx"} );ŠŁąŠÁüŔŻČ
- pageńŞÄhtmlŠľçń╗Šś»ňĄÜň»╣ńŞÇšÜäňů│š│╗´╝îňĄÜńެpageňůČšöĘńŞÇńެhtmlňĆ»ń╗ąš«ÇňîľňĄÜńެpageÚŚ┤ń╝áňÇ╝šÜ䊾╣ńż┐´╝îňŽéŠ×ťmulti-pageŠŁąň╝ÇňĆĹ´╝îňĆ»ń╗ąňĆéŔÇâň«śŠľ╣ŠľçŠíú´╝Ühttp://jquerymobile.com/test/docs/pages/multipage-template.htmlŃÇéňťĘŠłĹň╝ÇňĆĹšÜäň║öšöĘÚçî´╝îšö▒ń║ÄŠÂëňĆŐšÜäpageńŞŹňĄÜ´╝łňĄžŠŽé20ńެňĚŽňĆ│´╝ë´╝îŠëÇń╗ąŠłĹÚ⯊öżňťĘńŞÇńެhtmlÚçî´╝îpageńŞÄpageń╣őÚŚ┤ÚÇÜŔ┐ç$.mobile.changePage( "#pageId", { transition: "xxx"} );ŠŁąŠÁüŔŻČ
2´╝ëpagešöčňĹŻňĹĘŠťč
JQMŔç¬ňĚ▒ŠťëńŞÇňąŚÚĺłň»╣ňÉäńެpagešöčňĹŻňĹĘŠťčšÜäń║őń╗Šť║ňłÂ´╝îš╗ôňÉłJQueryŠťČŔ║źšÜädocument ready´╝Ŋőčń║ćńŞÇńŞőń╗ÄńŞÇńެpagešÜäňŐáŔŻŻň╣ÂŔĚ│ŔŻČňł░ňĆŽňĄľńŞÇńެpagešÜäňçáńެńŞ╗ŔŽüń║őń╗šÜäšŐŠÇüňŤż´╝łńŞĄńެpageňťĘňÉîńŞÇńެhtmlÚçî´╝ë´╝Ü

ňŽéŠ×ťŠâ│ŠĚ▒ňůąšáöšęŠčÉńެń║őń╗šÜäňůĚńŻôńŞŐńŞőŠľç´╝îňĆ»ń╗ąÚÇÜŔ┐çfirebugšşëš▒╗ń╝╝šÜäJS DebugňĚąňůĚ´╝îń╗ÄŠľşšé╣ňáćŠáłńŞşŠŁąšťőŠĽ┤ńެŔ░âšöĘŠÁüšĘő´╝┤ŠÄąšťőŠ║ÉšáüŠś»ňżłÚÜżšÉ抪ůŠąÜń║őń╗ÂńżŽňÉČšÜäŔ┐çšĘő´╝Ü

ňÇ╝ňżŚŠ│ĘŠäĆšÜ䊜»PhonegapšÜädevicereadyń║őń╗´╝îň«âŠś»ňťĘPhonegapňÉäńެš╗äń╗ÂreadyŠâůňćÁńŞőŔžŽňĆĹ´╝îńŞÇŔłČŔ»┤ŠŁąň║öŔ»ąŠś»ňťĘjquery document readyń╣őňÉÄ´╝îńŻćŔ┐ÖńŞĄŔÇůń╣őÚŚ┤Š▓튝ëň┐ůšäšÜäňůłňÉÄÚí║ň║ĆńżŁŔÁľ´╝îŠëÇń╗ąňŽéŠ×ťÚťÇŔŽüŠťëńŞĄŔÇůÚâŻreadyšÜäŠâůňćÁńŞőŠëŹŔâŻŔžŽňĆĹšÜäÚÇ╗ŔżĹ´╝îňĆ»ń╗ąÚççšöĘń╗ąńŞőŠľ╣Šíł´╝Ü
var jqReady = $.Deferred(),pgReady = $.Deferred();
// jq page is ready
$(document).bind("ready", jqReady.resolve);
// phonegap ready
document.addEventListener("deviceready", pgReady.resolve, false);
// all ready
$.when(jqReady, pgReady).then(function () {
console.log("jq and phonegap all ready");
});
3´╝ëŔç¬ňŐĘň«îŠłÉš╗äń╗ŠťëńެšČČńŞëŠľ╣š╗äń╗Š»öŔżâňąŻšÜäŠĆÉńżŤń║ćJQMŔç¬ňŐĘň«îŠłÉŔżôňůąšÜäšë╣ŠÇž´╝îhttps://github.com/commadelimited/autoComplete.js´╝îdocňĺîdemoÚâŻÚŁ×ňŞŞš«ÇňŹĽŠśÄń║ć´╝îńŞŹňĄÜŔ»┤ń║ć´╝ĹňĚ▓ňťĘňÉäńެň╣│ňĆ░ňüÜŔ┐çŠÁőŔ»Ľ´╝îÚŁ×ňŞŞńŞŹÚöÖ´╝îň╣ÂńŞöŔâŻňżłňąŻšÜäŔžúňć│ňłŚŔíĘŔ┐çÚĽ┐ŠëÇňŞŽŠŁąšÜäŠÇžŔâŻÚŚ«Úóś
4´╝ëňč║ń║ÄńŞŹňÉîňĄžň░ĆšÜäScreenňŐĘŠÇüÚÇéÚůŹŠáĚň╝Ć
ŔĚĘň╣│ňĆ░UIň╝ÇňĆĹň░▒ÚťÇŔŽüŔŽćšŤľňÉäšžŹńŞŹňÉîňĄžň░ĆscreenšÜädevice´╝îň╣ÂńŞöÚťÇŔŽüÚççšöĘńŞŹňÉîšÜäcss´╝îŔ┐ÖÚçîńŞŹňĄ¬ňĆ»ŔâŻńŞ║ń║ćscreenňüÜńŞŹňÉîšÜäpackage´╝îÚťÇŔŽüňťĘńŞÇńެpackageÚçîŔç¬ňŐĘÚÇéÚůŹšŤŞň║öšÜäŠáĚň╝Ć´╝îŔ┐ÖÚçîňĆ»ń╗ąšöĘňł░"media"´╝îň║čŔ»ŁńŞŹňĄÜŔ»┤´╝┤ŠÄąšťősamples´╝Ü
#sidebar ul li a {
color: #900;
text-decoration: none;
padding: 3px 0;
display: block;
}
@media all and (min-width: 1001px) {
#sidebar ul li a:after {
content: " (" attr(data-email) ")";
font-size: 11px;
font-style: italic;
color: #666;
}
}
@media all and (max-width: 1000px) and (min-width: 700px) {
#sidebar ul li a:before {
content: "Email: ";
font-style: italic;
color: #666;
}
}
@media all and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {
#sidebar ul li a {
padding-left: 21px;
background: url(../images/email.png) left center no-repeat;
}
}
Ŕ┐ÖŠáĚňÉîŠáĚšÜäÚíÁÚŁóňťĘńŞŹňÉîscreenÚçîňłćňłźšöĘńŞŹňÉîšÜäŠáĚň╝Ć´╝Ü

5´╝ëš╗čńŞÇňşŚńŻôŠśżšĄ║
ńŞ║ń║ćňťĘŠëÇŠťëň╣│ňĆ░ńŞŐÚâŻŔâŻňżłÚźśŠĽłňť░š╗čńŞÇŠśżšĄ║ňşŚńŻô´╝îňĆ»ń╗ąÚççšöĘ@Font-faceŃÇ銾╣Š│Ľň░▒Šś»ŠŐŐňşŚńŻôŠľçń╗Šöżňł░Úí╣šŤ«packageÚçî´╝îšäÂňÉÄÚÇÜŔ┐ç@Font-faceňŐáŔŻŻňşŚńŻô´╝îsamplesňŽéńŞőŠëÇšĄ║´╝Ü
@font-face {
font-family: 'blok-regular';
src: url('type/Blokletters-Potlood.eot');
src: local('Blokletters Potlood Potlood'),
local('Blokletters-Potlood'),
url('type/Blokletters-Potlood.ttf') format('truetype');
}
@font-face {
font-family: 'blok-italic';
src: url('type/Blokletters-Balpen.eot');
src: local('Blokletters Balpen Balpen'),
local('Blokletters-Balpen'),
url('type/Blokletters-Balpen.ttf') format('truetype');
}
@font-face {
font-family: 'blok-heavy';
src: url('type/Blokletters-Viltstift.eot');
src: local('Blokletters Viltstift Viltstift'),
local('Blokletters-Viltstift'),
url('type/Blokletters-Viltstift.ttf') format('truetype');
}
h1 { font-family: blok-heavy, helvetica, arial; }
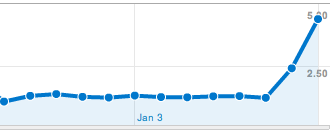
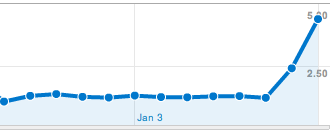
6´╝ëÚççÚŤćšöĘŠłĚńŻôڬ░ŠŹ«
ÚíÁÚŁóŠÄžňłÂňťĘň«óŠłĚšź»ňÉÄň░▒ńŞŹňâĆňťĘŠťŹňŐíšź»ÚéúŠáĚŠ»öŔżâň«╣ŠśôÚççÚŤćšöĘŠłĚńŻ┐šöĘŠâůňćÁ´╝îŔ┐ÖÚçŊÄĘŔŹÉńŻ┐šöĘgoogle-analytics´╝îńŻ┐šöĘŠľ╣Š│Ľń╣čÚŁ×ňŞŞš«ÇňŹĽ´╝îňĆ»ń╗ąňĆéŔÇâhttp://www.google.com/analytics/´╝îńŞ╗ŔŽüŠś»ń╗ąńŞőňçኺą´╝Ü
- ŔŻŻňůągoogle-analytics lib
<script type="text/javascript">
var _gaq = _gaq || [];
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
- š╗Ĺň«ÜšŤŞňů│ń║őń╗´╝îŠöÂڍ押░ŠŹ«
$('[data-role=page]').live('pageshow', function (event, ui) {
try {
_gaq.push(['_setAccount', 'YOUR_GA_ID']);
hash = location.hash;
if (hash) {
_gaq.push(['_trackPageview', hash.substr(1)]);
} else {
_gaq.push(['_trackPageview']);
}
} catch(err) {
}
});
- Ščąšťőš╗čŔ«íŠĽ░ŠŹ«

7´╝ëMobile UIŔ«żŔ«íšÜ䊝ÇńŻ│ň«×ŔĚÁ
Mobile UIŔ«żŔ«íńŞÄŠíîÚŁóšĘőň║ĆŠłľšŻĹÚíÁŠťëňżłňĄžńŞŹňÉî´╝îÚťÇŔŽüňĄÜňşŽń╣áńŞÇń║ŤŠťÇńŻ│ň«×ŔĚÁ´╝îŔ┐ÖÚçŊÄĘŔŹÉńŞĄńŞ¬ÚŁ×ňŞŞňąŻšÜäŔÁäŠ║É´╝Ü
- Apple HIG: http://developer.apple.com/library/ios/#DOCUMENTATION/UserExperience/Conceptual/MobileHIG/Introduction/Introduction.html
- Google IO
JQuery mobileŠťëń║Ťń╗┐ňłÂIOSšÜäÚúÄŠá╝´╝îňŤáŠşĄÚŁ×ňŞŞŠÄĘŔŹÉňĆéŔÇâńŞÇńŞőApple HIG´╝îÚçîÚŁóňżłš│╗š╗čňť░Ŕ«▓ňł░ňÉäšžŹŠťëňů│UIŠľ╣ÚŁóšÜäš╗ćŔŐéŃÇéňĆŽňĄľGoogle IOń╣芝ëňżłňĄÜmobile UIň╝ÇňĆĹňĆ»ń╗ąňÇčÚë┤šÜ䊝ÇńŻ│ň«×ŔĚÁ´╝îňƬńŞŹŔ┐çGoogle IOÚâŻňťĘYoububeńŞŐ´╝îÚťÇŔŽüŠëŹŔ⯚ťőŃÇé
ňłćń║źňł░´╝Ü













šŤŞňů│ŠÄĘŔŹÉ
**jQuery Mobile´╝ÜŠ×äň╗║ŔĚĘň╣│ňĆ░APPšÜäšž╗ňŐĘň║öšöĘň«×Šłśń╗úšáü** jQuery Mobile Šś»ńŞÇńެň╝║ňĄžšÜäň돚ź»ŠíćŠ×´╝îńŞôńŞ║Š×äň╗║ŔžŽň▒Ćń╝śňîľšÜäšž╗ňŐĘň║öšöĘšĘőň║ĆŔÇîŔ«żŔ«íŃÇéň«âňč║ń║Ä jQuery ň║ô´╝îŠĆÉńżŤń║ćńŞ░ň»îšÜä UI ŠÄžń╗ÂňĺîňôŹň║öň╝ĆňŞâň▒Ç´╝îńŻ┐ňżŚň╝ÇňĆĹŔÇůňĆ»ń╗ąŔŻ╗ŠŁżňłŤň╗║...
### jQuery Mobile ň╝ÇňĆĹŔĚĘň╣│ňĆ░šž╗ňŐĘň║öšöĘ #### ńŞÇŃÇüjQuery Mobile ŠŽéŔ┐░ **1.1 ŠťČňť░ň║öšöĘŔ┐śŠś»Webň║öšöĘ** ÚÜĆšŁÇšž╗ňŐĘń║ĺŔüöšŻĹšÜäňĆĹň▒Ľ´╝îň╝ÇňĆĹŔÇůÚŁóńŞ┤šŁÇńŞÇńެÚçŹŔŽüšÜäÚÇëŠőę´╝Üň║öŔ»ąň╝ÇňĆĹňÄčšöčň║öšöĘ´╝łNative App´╝ëŔ┐śŠś»Webň║öšöĘ´╝čňÄčšöčň║öšöĘ...
ň«âŠĆÉńżŤń║ćńŞÇňąŚŔžŽŠĹŞń╝śňîľšÜäUIš╗äń╗´╝îňŽéÚíÁšťëŃÇüÚíÁŔäÜŃÇüÚíÁšşżŃÇüŠ╗ĹňŁŚŃÇüŔíĘňŹĽšşë´╝îń╗ąňĆŐńŞÇšžŹÚíÁÚŁóň»╝Ŕł¬ňĺ░ŠŹ«š╗Ĺň«ÜŠť║ňłÂ´╝îńŻ┐ňżŚŔĚĘň╣│ňĆ░šÜäšž╗ňŐĘň║öšöĘň╝ÇňĆĹňĆśňżŚš«ÇňŹĽŃÇéjQuery MobilešÜäň╝║Úí╣ňťĘń║ÄňůÂň»╣ňÉäšžŹšž╗ňŐĘŔ«żňĄçšÜäňů╝ň«╣ŠÇž´╝îń╗ąňĆŐň»╣ŔžŽŠÄžń║őń╗šÜäŔë»ňąŻ...
`jQuery Mobile` ńŞôŠ│Ęń║ÄŠĆÉńżŤŔĚĘň╣│ňĆ░ŃÇüŔžŽŠĹŞňĆőňąŻšÜäUIš╗äń╗´╝îŔÇî `Bootstrap` ňłÖń╗ąňůÂňôŹň║öň╝ĆňŞâň▒ÇňĺîńŞ░ň»îšÜäŠáĚň╝Ćš╗äń╗ÂÚŚ╗ňÉŹŃÇéň░ćńŞĄŔÇůš╗ôňÉł´╝Ĺń╗ČňĆ»ń╗ąŠ×äň╗║ŠŚóňůĚŠťë `Bootstrap` ÚúÄŠá╝ňĆłňůĚŠťë `jQuery Mobile` ňŐčŔ⯊ǞšÜäšž╗ňŐĘň║öšöĘŃÇé **...
Ŕ┐ÖńެŠíćŠ×šÜäň╝║ňĄžń╣őňĄäňťĘń║ÄňůÂňĆ»Ŕç¬ÚÇéň║öšÜäŔ«żŔ«í´╝îńŻ┐ňżŚň╝ÇňĆĹŔÇůŠŚáڝǚ╝ľňćÖšë╣ň«Üń║Äň╣│ňĆ░šÜäń╗úšáüň░▒Ŕ⯊×äň╗║ŔĚĘň╣│ňĆ░šÜäšž╗ňŐĘň║öšöĘšĘőň║ĆŃÇé **1. jQuery Mobile šÜäŠáŞň┐âšë╣ŠÇž** - **ŔžŽŠÄžń╝śňîľ**: jQuery Mobile ÚÇÜŔ┐皍ĹňÉČŔžŽŠĹŞń║őń╗´╝îńŞ║šž╗ňŐĘŔ«żňĄç...
jQuery Mobile šÜäŠáŞň┐⚍«Šá犜»š«ÇňîľŔĚĘň╣│ňĆ░šÜäšž╗ňŐĘWebň╝ÇňĆĹ´╝îÚÇÜŔ┐çńŞÇňąŚš╗čńŞÇšÜäAPIňĺîCSSŠáĚň╝Ć´╝îńŻ┐ňżŚň╝ÇňĆĹŔÇůŔâŻňĄčňłŤň╗║ńŞÇŔç┤šÜäń║Ąń║ĺńŻôÚ¬î´╝áŔ«║Šś»ňťĘiOSŃÇüAndroidŔ┐śŠś»ňůÂń╗ľšž╗ňŐĘň╣│ňĆ░ńŞŐŃÇé1.4.5šëłŔ┐ŤńŞÇŠşąń╝śňîľń║ćŠÇžŔâŻňĺîňĆ»ň«ÜňłÂŠÇž´╝îń╗ąŠ╗íŔÂ│ňĄÜŠáĚ...
jQuery Mobile šÜäŠáŞň┐âšÉćň┐ÁŠś»ÔÇťWrite Less, Do MoreÔÇŁ´╝îň«âÚÇÜŔ┐çš«ÇŠ┤üšÜä API ňĺîÚóäň«Üń╣ëšÜä UI š╗äń╗´╝îš«Çňîľń║ćŔĚĘň╣│ňĆ░šÜäšž╗ňŐĘň║öšöĘň╝ÇňĆĹŃÇé **ńŞ╗ŔŽüšë╣šé╣** 1. **ňŹĽńŞÇÚíÁÚŁóŠ×Š×ä**´╝ÜjQuery Mobile ńŻ┐šöĘňŹĽńŞÇÚíÁÚŁóŠĘ튣┐´╝îň░ćňĄÜńެÚíÁÚŁóšÜä...
ŃÇŐjQuery Mobile ň╝ÇňĆĹŔ»ŽŔžú´╝ÜŠ×äň╗║ŔĚĘň╣│ňĆ░ň║öšöĘšÜäňů│Úö«ŠŐÇŠť»ŃÇő jQuery Mobile Šś»ńŞÇŠČżň╝║ňĄžšÜäň돚ź»ŠíćŠ×´╝îńŞôńŞ║šž╗ňŐĘŔ«żňĄçŔ«żŔ«í´╝îŔâŻňĄčňŞ«ňŐęň╝ÇňĆĹŔÇůň┐źÚÇčŠ×äň╗║ňôŹň║öň╝ĆŃÇüŔžŽŠĹŞňĆőňąŻšÜäŔĚĘň╣│ňĆ░ň║öšöĘšĘőň║ĆŃÇéňůŠáŞň┐âšÉćň┐ÁŠś»ŠĆÉńżŤńŞÇňąŚš╗čńŞÇšÜäŠÄąňĆú´╝îńŻ┐...
jQuery MobileŠś»ňč║ń║ÄjQueryň║ôšÜäŔŻ╗ÚçĆš║žŠíćŠ×´╝îň«âŠĆÉńżŤń║ćńŞ░ň»îšÜäUIš╗äń╗Âňĺîń║Ąń║ĺŔ«żŔ«í´╝ĘňťĘš«Çňîľšž╗ňŐĘWebň║öšöĘšÜäň╝ÇňĆĹŃÇéŔ┐ÖńެŠíćŠ×Šö»ŠîüňĄÜšžŹŔ«żňĄçňĺîŠÁĆŔžłňÖĘ´╝îňîůŠőČiOSŃÇüAndroidŃÇüBlackBerryšşëńŞ╗ŠÁüšž╗ňŐĘň╣│ňĆ░´╝îń╗ąňĆŐŠíîÚŁóŠÁĆŔžłňÖĘ´╝îň«×šÄ░ń║ćŔĚĘ...
ÚŽľňůł´╝îjQuery Mobile Šś»ńŞÇńެńŞôńŞ║ŔžŽŠĹŞŔ«żňĄçŔ«żŔ«íšÜäň돚ź»ŠíćŠ×´╝îň«âňč║ń║ÄjQueryň║ô´╝îŠĆÉńżŤń║ćńŞ░ň»îšÜäUIš╗äń╗Âňĺîń║Ąń║劼łŠ×ť´╝îňŽéň»╝Ŕł¬ŠáĆŃÇüÚíÁÚŁóňłçŠŹóŃÇüŔíĘňŹĽŠÄžń╗šşë´╝îŠ×üňĄžňť░š«Çňîľń║ćšž╗ňŐĘWebň║öšöĘšÜäň╝ÇňĆĹŃÇéŔÇîHTML5ňłÖŠś»Šľ░ńŞÇń╗úšÜäHTMLŠáçňçć´╝îň╝Ľňůąń║ć...
jQuery Mobile šÜäŠáŞň┐âŔ«żŔ«íšÉćň┐ÁŠś»ŠĆÉńżŤńŞÇŔç┤šÜäŔĚĘň╣│ňĆ░šöĘŠłĚńŻôÚ¬î´╝îŠö»ŠîüňĄÜšžŹšž╗ňŐĘŔ«żňĄçňĺîŠÁĆŔžłňÖĘ´╝îňŽé iOSŃÇüAndroidŃÇüWindows Phone šşëŃÇéň«âÚÇÜŔ┐çŔç¬ňŐĘšÜäÚíÁÚŁóňó×ň╝║ŃÇüŔžŽŠÄžňĆőňąŻšÜäš╗äń╗ÂňĺîňĆ»ň«ÜňłÂšÜäńŞ╗Úóśš│╗š╗č´╝îš«Çňîľń║ćšž╗ňŐĘ Web ň║öšöĘšÜäň╝ÇňĆĹ...
ÚŽľňůł´╝îjQuery MobilešÜäŠáŞň┐âŔ«żŔ«íšÉćň┐ÁŠś»ÔÇťProgressive EnhancementÔÇŁ´╝îňŹ│ÚÇÉŠşąňó×ň╝║´╝îň«âňůüŔ«Şň╝ÇňĆĹŔÇůňłŤň╗║ŔĚĘň╣│ňĆ░ŃÇüŔĚĘŔ«żňĄçňů╝ň«╣šÜäÚíÁÚŁó´╝îňÉŠĆÉńżŤń║ćńŞ░ň»îšÜäńŞ╗Úóśš│╗š╗č´╝îŔ«ęň╝ÇňĆĹŔÇůňĆ»ń╗ąŠá╣ŠŹ«ÚťÇŠ▒éň«ÜňłÂšČŽňÉłňôüšëîňŻóŔ▒íšÜäŔžćŔžëŠáĚň╝ĆŃÇé...
`jQuery Mobile` Šś»ńŞÇńެňč║ń║Ä `jQuery` ň║ôšÜäŔŻ╗ÚçĆš║žŃÇüŔĚĘň╣│ňĆ░šÜäŠíćŠ×´╝îńŞôńŞ║ŔžŽŠĹŞŔ«żňĄçŔ«żŔ«í´╝ĘňťĘš«Çňîľšž╗ňŐĘ Web ň╝ÇňĆĹŃÇéň«âŠĆÉńżŤń║ćńŞÇňąŚň«îŠĽ┤šÜäšöĘŠłĚšĽîÚŁó´╝łUI´╝ëš╗äń╗Âňĺîń║Ąń║ĺŠĘíň╝Ć´╝îňůüŔ«Şň╝ÇňĆĹŔÇůňłŤň╗║ňůĚŠťëÚźśň║Žń║ĺňŐĘŠÇžňĺîńŞÇŔç┤ŠÇžšÜäšž╗ňŐĘň║öšöĘ...
jQuery´╝îńŻťńŞ║ńŞÇŠČżň╣┐Š│ŤńŻ┐šöĘšÜäJavaScriptň║ô´╝îŠ×üňĄžňť░š«Çňîľń║ćDOMŠôŹńŻťŃÇüń║őń╗ÂňĄäšÉćňĺîňŐĘšö╗ňłÂńŻť´╝îŔÇîňťĘšž╗ňŐĘWebň╝ÇňĆĹÚóćňčč´╝îjQuery MobileňłÖŔ┐ŤńŞÇŠşąń╝śňîľń║ćň»╣ŔžŽŠĹŞŔ«żňĄçšÜäŠö»Šîü´╝îńŻ┐ňżŚň╝ÇňĆĹŔÇůňĆ»ń╗ąŔŻ╗ŠŁżňłŤň╗║ňôŹň║öň╝ĆŃÇüŔĚĘň╣│ňĆ░šÜ䚯ĹÚíÁň║öšöĘŃÇé...
jQuery Mobile 1.3.0 Šś»ńŞÇńެńŞôńŞ║šž╗ňŐĘŔ«żňĄçŔ«żŔ«íšÜäň돚ź»ŠíćŠ×´╝îšö▒jQueryňŤóÚśčň╝ÇňĆĹ´╝ĘňťĘš«ÇňîľŔĚĘň╣│ňĆ░šÜäšž╗ňŐĘWebň║öšöĘň╝ÇňĆĹŃÇéŔ┐ÖńެňÄőš╝ęňîů`jquery.mobile-1.3.0.zip`ňîůňÉźń║ćŠ×äň╗║šž╗ňŐĘWebň║öšöĘŠëÇڝǚÜäŠáŞň┐âš╗äń╗´╝îňîůŠőČJavaScriptň║ôŃÇüCSS...
jQuery Mobile 1.3.1Šś»ńŞôńŞ║ŔžŽŠĹŞŔ«żňĄçŔ«żŔ«íšÜäńŞÇńެň╝║ňĄžšÜäň돚ź»ŠíćŠ×´╝îň«âňůüŔ«Şň╝ÇňĆĹŔÇůň┐źÚÇčňłŤň╗║ňôŹň║öň╝ĆŃÇüŔĚĘň╣│ňĆ░šÜäšž╗ňŐĘWebšĽîÚŁó´╝áÚťÇňů│ň┐âňůĚńŻôŔ«żňĄçšÜäňĚ«ň╝éŃÇ銝Ȋľçň░ćŠĚ▒ňůąŠÄóŔ«ĘjQuery Mobile 1.3.1šÜäŠáŞň┐âšë╣ŠÇžŃÇüŔ«żŔ«íšÉćň┐Áń╗ąňĆŐňŽéńŻĽňťĘÚí╣šŤ«...
jQuery Mobile ńŞŹń╗ůń╝Üš╗ÖńŞ╗ŠÁüšž╗ňŐĘň╣│ňĆ░ňŞŽŠŁąjQueryŠáŞň┐âň║ô´╝îŔÇîńŞöń╝ÜňĆĹňŞâńŞÇńެň«îŠĽ┤š╗čńŞÇšÜäjQueryšž╗ňŐĘUIŠíćŠ×ÂŃÇéŠö»ŠîüňůĘšÉâńŞ╗ŠÁüšÜäšž╗ňŐĘň╣│ňĆ░ŃÇéjQuery Mobileň╝ÇňĆĹňŤóÚśčŔ»┤´╝ÜŔâŻň╝ÇňĆĹŔ┐ÖńެÚí╣šŤ«´╝Ĺń╗ČÚŁ×ňŞŞňů┤ňąőŃÇéšž╗ňŐĘWebňĄ¬ÚťÇŔŽüńŞÇńެŔĚĘŠÁĆŔžłňÖĘšÜä...