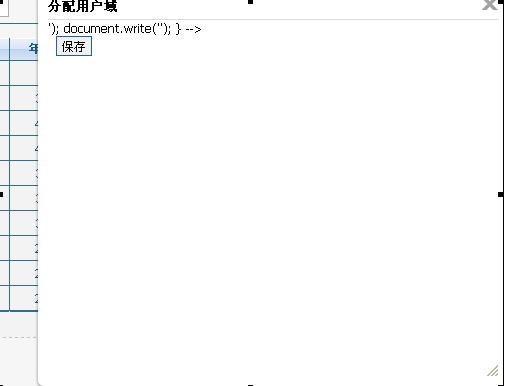
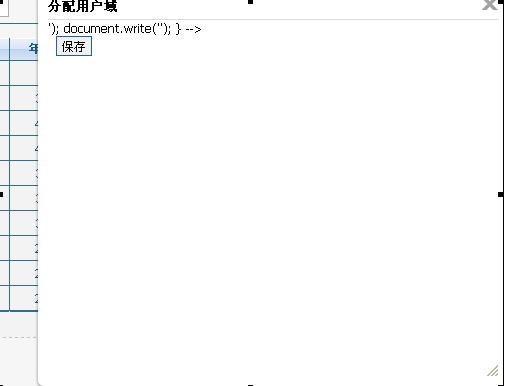
tree 在Firefox下只显示一句话:

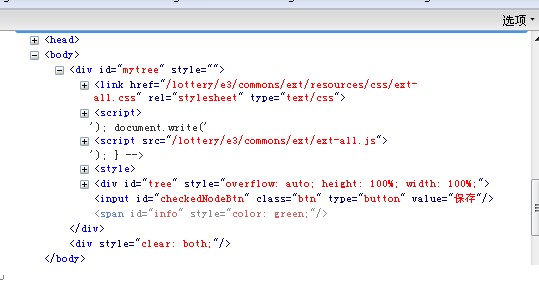
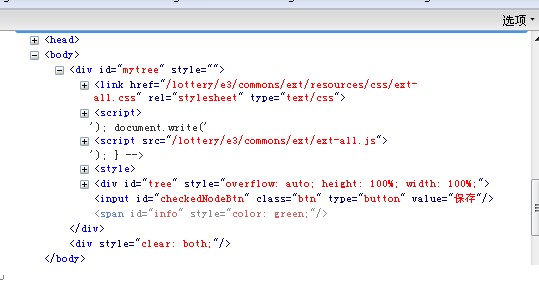
用firebug查看页面元素观察发现

两个script导入被一个<script>分隔开了,显然是document.write的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义.
查看e3 tree的源代码:
/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java
/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java
找到相关代码:
resouces.append("<script><!--").append(ENTER);
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append("document.write('<script src=""${resouceHome}/ext-all.js""></script>');").append(ENTER);
resouces.append("}").append(ENTER);
resouces.append("--></script>").append(ENTER);
这两个类都有导入代码,将其修改为:
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('""<script src=""${resouceHome}/adapter/ext/ext-base.js"""">""</script"">');").append(ENTER);
resouces.append("document.write('""<script src=""${resouceHome}/ext-all.js"""">""</script"">');").append(ENTER);
resouces.append("}").append(ENTER);
只要在<和>前加转义"" 就行了.
将编译好的类再导入e3.jar.重新部署后tree显示正常了.
e3 fix 2 bugs download e3
分享到:












相关推荐
tree 在Firefox下只显示一句话: 用firebug查看页面元素观察发现 两个script导入被一个[removed]分隔开了,显然是[removed]的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义. 查看e3 ...
E3Tree是一个专门用于生成和管理这种树状数据的控件,它支持在B/S(浏览器/服务器)和C/S(客户端/服务器)架构下工作。本文将详细介绍E3Tree的使用,包括API使用方法和Taglib的运用。 一、E3Tree概述 E3Tree控件...
在这样的应用中,E3.Tree能够一次性加载所有数据,优化了页面加载效率,提高了用户体验。 ### 系统要求 使用E3.Tree前,需要确保你的开发环境满足以下条件: 1. **Java版本**:E3.Tree通常与Java 7或更高版本兼容,...
在实际开发中,你需要根据项目需求选择合适的树型结构和配置相应的属性,同时注意版本兼容性问题,确保所有依赖库(如E3-Tree.jar、E3-TemplateEngine.jar等)的版本与E3.Tree相匹配。通过阅读E3.Tree的参考手册,...
在升级E3Tree版本时,应仔细阅读更新日志,了解可能的API变更和兼容性问题。如果存在重大更改,可能需要更新相关的代码以适应新版本。 **样例部署** E3.Tree参考手册会提供一个示例项目的部署步骤,包括如何配置...
【E3TREE说明书】 E3Tree是一种特定类型的树结构...总结,E3Tree是一种强大且灵活的数据结构,适合在多种应用场景下使用。通过理解其原理、配置和使用方法,开发者可以有效地利用E3Tree来优化数据处理和提升应用性能。
### E3Tree开发文档知识点概览 #### 一、E3Tree概述 - **定义**:E3Tree是一个专门用于构建树形用户界面(UI)的组件,适用于创建菜单、树形结构、Outlook风格的栏等场景。 - **特点**: - 部署简单:只需将相关...
E3Tree是E3平台下的一款高级树型用户界面(UI)构建组件,专为创建如菜单、树状视图及Outlook风格栏目的应用程序而设计。其核心特性在于简化树型UI的构建流程,只需将相关的JAR文件放置于项目的`WEB-INF/lib`目录下...
总的来说,"e3tree"可能是一个用于创建、管理和操作树形数据结构的工具,它结合了Java编程语言,可能与Eclipse开发环境紧密集成,提供了丰富的功能来支持数据的存储、检索和显示。其背后的设计和实现涉及到计算机...
6. **兼容性与浏览器支持**:列出E3.tree支持的浏览器和最低版本要求,以及在不同环境下可能遇到的问题和解决方案。 7. **错误处理与调试**:介绍如何定位和解决E3.tree使用过程中遇到的错误。 8. **插件开发**:...
E3.ID、E3.Resource和E3.Calendar等组件,在整个E3团队的努力下,这些组件日趋成熟。 为了让更多人了解,认识并在项目中去使用E3,E3首席讲师熊春历经3个多月的不懈努力,编 写完<<E3开发指南>>.现在这个版本对E3.Tree...
E3表格树形控件(E3 Table Tree)是一种在Web应用中常见的数据展示组件,它结合了表格和树状结构的特点,使用户能够以更直观的方式查看和操作层次化数据。在Java Web开发中,"war"文件是Web应用程序的归档文件,通常...
标题中的“e3.tree 1.5”指的是一个软件组件或框架的新版本发布,它可能是一个用于构建用户界面,特别是树形结构展示的库。"1.5"是它的版本号,通常意味着对前一版本的功能增强、性能优化或者bug修复。关键词"很好,...
### AB E3及E3 Plus综合保护器知识点详解 #### 一、产品概述 ##### 1.1 简介 AB E3及E3 Plus综合保护器是针对电动机和驱动系统的保护设备,旨在通过先进的监测技术和智能算法提供全方位的保护。E3系列适用于各种...
这款插件的核心功能是引入了RVM(Realistic Visualization Module,真实感可视化模块)的颜色系统,为用户提供了更加丰富和精确的颜色设置选项,同时修复了负实体显示的问题,使得在复杂的三维环境中,模型的色彩...
根据提供的信息,我们可以总结出以下关于“E3 plus 中文用户手册”的关键知识点: ### 一、产品概述 - **E3 Plus** 是一款由 **Allen-Bradley**(艾伦-布拉德利)生产的断路器产品。 - **E3 Plus** 的设计主要面向...
e3必备,使用e3 必备的包,包括了e3 table,の tree