http://hi.baidu.com/%5Follie/blog/item/8ffb66fa96b1b51da9d3116f.html
 
еЙНйЭҐеЈ≤зїПжККеИЧи°®,еИЖй°µ,еИ†йЩ§з≠ЙйГ®еИЖиѓіеЃМдЇЖ,ињЩйЗМеЖНжККеИЫеїЇеТМдњЃжФєиѓіиѓі,еЯЇжЬђзЪДеКЯиГље∞±еЈЃдЄНе§ЪдЇЖ.
еИЫеїЇ
еЬ®ињЩйЗМ,еИЫеїЇеТМдњЃжФєиАЕжШѓзФ®DialogзЪД嚥еЉПжЭ•еБЪзЪД,й¶ЦеЕИеИЩйЬАи¶БеИЫеїЇзЫЄеЇФзЪДDIV:
<!-- add div -->
    <div id="a-addInstance-dlg" style="visibility:hidden;">
¬†¬†¬†¬†¬†¬†¬† <div class="x-dlg-hd">жЈїеК†жЭГйЩР</div>
        <div class="x-dlg-bd">
            <div id="a-addInstance-inner" class="x-layout-inactive-content">
                <div id="a-addInstance-form"></div>
            </div>
        </div>       
    </div>
дєЛеРОе∞±жШѓеЬ®ињЩдЄ™DIVйЗМеИЫеїЇFormдЇЖ,зЫіжО•зФ®ExtзЪДFormзїДдїґ:
createNewForm : function() {       
                this.name_tf = new Ext.form.TextField({
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† fieldLabel : 'еРНзІ∞',
                    name : 'name',
                    allowBlank : false
                });
                this.description_tf = new Ext.form.TextField({
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† fieldLabel : 'жППињ∞',
                    name : 'description'
                });
                this.addForm = new Ext.form.Form({
                    labelAlign : 'right',
                    url : '/wit/add.shtml'
                });
                this.addForm.column({
                    width : 430,
                    labelWidth : 120,
                    style : 'margin-left : 8px; margin-top : 8px;'
                });
                this.addForm.fieldset(
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† {id : 'desc', legend : 'иѓЈе°ЂеЖЩе≠ЧжЃµеАЉ'},
                    Grid.name_tf,
                    Grid.description_tf
                );
                this.addForm.applyIfToFields({ width : 255 });
                this.addForm.render('a-addInstance-form');
                this.addForm.end();
            }
дєЛеРОеИЂењШдЇЖеЬ®еК†иљљзЪДжЧґеАЩи∞ГзФ®ињЩдЄ™жЦєж≥Х:
this.createNewForm();
Formз™ЧдљУеЃЪдєЙеЃМ,зО∞еЬ®еПѓдї•е§ДзРЖеЙНйЭҐиѓізЪДињЗйВ£дЄ™еИЫеїЇжМЙйТЃзЪДдЇЛдїґдЇЖ,еЬ®ињЩйЗМдЇЛдїґе§ДзРЖзЪДжЦєж≥ХеРНдЄЇdoAdd:
doAdd : function() {
                if (!Grid.addInstanceDlg) {
                    Grid.addInstanceDlg = Grid.createNewDialog('a-addInstance-dlg');
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† Grid.addInstanceDlg.addButton('йЗНзљЃ', Grid.resetForm, Grid.addInstanceDlg);
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† Grid.addInstanceDlg.addButton('дњЭе≠Ш', Grid.saveNewForm, Grid.addInstanceDlg);
                    var layout = Grid.addInstanceDlg.getLayout();
                    layout.beginUpdate();
                    var t = new Ext.ContentPanel('a-addInstance-inner', {title : 'create account'});
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† layout.add('center', new Ext.ContentPanel('a-addInstance-inner', {title : 'жЈїеК†жЭГйЩР'}));
                    layout.endUpdate();           
                }                   
                Grid.addInstanceDlg.show();           
            }
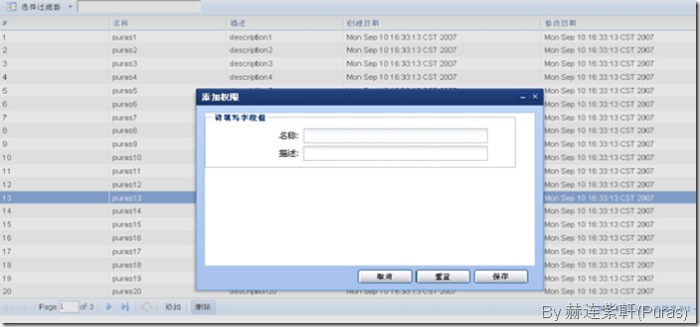
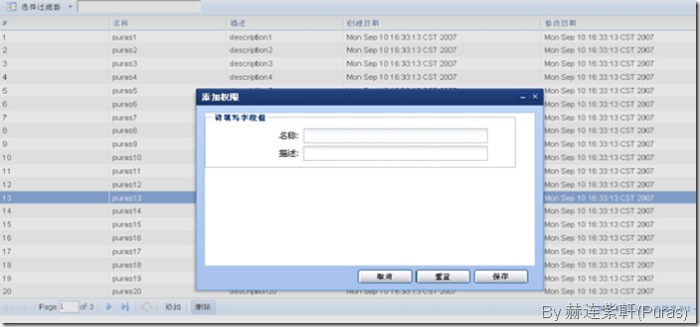
й¶ЦеЕИзФ®Grid.createNewDialogеИЫеїЇдЄАдЄ™LayoutDialog,дєЛеРОеЖНжККжЈїеК†йЗМзЪДзЙєжЬЙзЪДжМЙйТЃеК†дЄКеОї,зДґеРОжЫіжЦ∞дЄАдЄЛDialogзЪДеЄГе±А,жККеЃГжШЊз§ЇеЗЇжЭ•,ињЩжЧґе∞±еПѓдї•зЬЛеИ∞жЈїеК†зЪДз™ЧдљУдЇЖ:

еСµ,з™ЧдљУеБЪзЪДеЊИйЪЊзЬЛ,еЫ†дЄЇеП™жШѓдЄЇдЇЖеЃЮзО∞еКЯиГљ,ж≤°жЬЙеЬ®ињЩжЦєдЊњдЄЛдїАдєИеКЯе§Ђ.
Grid.createNewDialogзФ®дЇОеИЫеїЇеТМдњЃжФєжЧґеИЫеїЇеѓєиѓЭж°Ж,дї£з†Бе¶ВдЄЛ:
createNewDialog : function(title) {
                var newDialog = new Ext.LayoutDialog(title, {
                    modal : true,
                    autoTabs : true,
                    proxyDrag : true,
                    resizable : false,
                    width : 480,
                    height : 302,
                    shadow : true,
                    center : {
                        autoScroll : true,
                        tabPosition : 'top',
                        closeOnTab : true,
                        closeOnTab : true,
                        alwaysShowTabs : false
                    }
                });
                newDialog.addKeyListener(27, newDialog.hide, newDialog);
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† newDialog.addButton('еПЦжґИ', function() { newDialog.hide(); } );
                return newDialog;           
            }
е¶В
жЮЬжЈїеК†жИРеКЯ,еИЩиЗ™еК®еЕ≥йЧ≠ињЩдЄ™Dialog,еєґйЗНжЦ∞еК†иљљеИЧи°®,е¶ВжЮЬжЈїеʆ姱賕,еП™жШѓзЃАеНХзЪДеЉєеЗЇдЄАдЄ™еѓєиѓЭж°Ж,жПР积姱賕,еЕґеЃЮињЩйЗМеПѓдї•еБЪзЪДжЫідЇЇжАІеМЦдЄАдЇЫ,еПѓдї•еЬ®жЬН
еК°еЩ®зЂѓдЉ†еЫЮйФЩиѓѓзЪДеОЯеЫ†,жѓФе¶ВжЯРе≠ЧжЃµжЬЙйЧЃйҐШ,еПѓдї•зЇҐиЙ≤жШЊз§ЇеЗЇеЕґиЊУеЕ•ж°Жз≠Йз≠Й.ињЩйЗМжЬНеК°зЂѓињФеЫЮзЪДJSONжХ∞жНЃдЄОеИ†йЩ§ињФеЫЮзЪДдЄАж†Ј.
е§ДзРЖдї£з†Бе¶ВдЄЛ:
saveNewForm : function() {
                if (Grid.addForm.isValid()) {
                    Grid.addForm.submit({
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† waitMsg : 'ж≠£еЬ®дњЭе≠ШжХ∞жНЃ...',
                        reset : true,
                        failure : function(form, action) {
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† Ext.MessageBox.alert('еПЛжГЕжПРз§Ї', action.result.info);
                        },
                        success : function(form, action) {
                            Grid.addInstanceDlg.hide();
                            Grid.ds.reload();
                        }
                    });
                } else {
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† Ext.MessageBox.alert('йФЩиѓѓ', 'е≠ЧжЃµе°ЂеЖЩдЄНж≠£з°Ѓ!');
                    Grid.name_tf.focus();
                }
            }
дњЃжФє
дњЃжФєеИЩеТМеИЫеїЇеЈЃдЄНе§ЪдЇЖ,дЄНеРМзЪДжЬЙдЄ§зВє,дЄАжШѓдЇЛдїґжШѓеЬ®еИЧи°®зЪДи°МдЄКеПМеЗї,жЭ•иІ¶еПСдЇЛдїґ,еЉєеЗЇдњЃжФєеѓєиѓЭж°Ж,еП¶дЄАдЄ™еИЩжШѓйЬАи¶БеЬ®жШЊз§ЇеѓєиѓЭж°ЖзЪДеРМжЧґ,жККжЙАи¶БдњЃжФєзЪДиЃ∞ељХзЪДжХ∞жНЃеК†иљљињЫжЭ•.
й¶ЦеЕИеЬ®еИЧи°®еК†дЄКдЇЛдїґжНХжНЙ:
this.grid.on('rowdblclick', this.onRowDbClick, this);   
дЄЛйЭҐеИЩжШѓе§ДзРЖињЩдЄ™дЇЛдїґзЪДдї£з†Б:
onRowDbClick : function(grid, rowIndex, e) {
                var selectId = this.ds.data.items[rowIndex].id;
                var roleData = new Ext.data.Store({
                    proxy : new Ext.data.HttpProxy({url : '/wit/edit.shtml?id=' + selectId}),
                    reader : new Ext.data.JsonReader({}, ['id', 'name', 'description']),
                    remoteSort : false
                });
                roleData.on('load', function() {
                    Grid.updateId = roleData.getAt(0).data['id'];
                    Grid.name_show.setValue(roleData.getAt(0).data['name']);
                    Grid.description_show.setValue(roleData.getAt(0).data['description']);
                    if (!Grid.updateInstanceDlg) {
                        Grid.updateInstanceDlg = Grid.createNewDialog('a-updateInstance-dlg');
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† Grid.updateInstanceDlg.addButton('дњЭе≠Ш', Grid.saveUpdateForm, Grid.updateInstanceDlg);
                        var layout = Grid.updateInstanceDlg.getLayout();
                        layout.beginUpdate();
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† layout.add('center', new Ext.ContentPanel('a-updateInstance-inner', {title : 'дњЃжФєжЭГйЩР'}));
                        layout.endUpdate();
                    }
                    Grid.updateInstanceDlg.show();
                });
                roleData.load();
            }
ињЩйЗМеБЪдЇЖдЄ§дїґдЇЛ,дЄАдЄ™жШѓжККжђ≤дњЃжФєзЪДжХ∞жНЃеК†иљљеИ∞жЬђеЬ∞, жЬНеК°зЂѓињФеЫЮзЪДжХ∞жНЃзїУжЮДдЄЇ:
([{"id":"12","description":"test role 12","name":"puras 12"}])
дЄАдЄ™жШѓе∞ЖжХ∞жНЃзљЃеЕ•Formз™ЧдљУзЪДе≠ЧжЃµдЄ≠,еєґе∞ЖDialogжШЊз§ЇеЗЇжЭ•.дњЃжФєзЪДFormдЄОеИЫеїЇзЪДзЫЄдЉЉ:
createEditForm : function() {
                this.name_show = new Ext.form.TextField({
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† fieldLabel : 'еРНзІ∞',
                    name : 'name',
                    allowBlank : false
                });
                this.description_show = new Ext.form.TextField({
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† fieldLabel : 'еРНзІ∞',
                    name : 'description'
                });
                this.editForm = new Ext.form.Form({
                    labelAlign : 'right',
                    url : '/wit/edit_ok.shtml'
                });
                this.editForm.column({width : 430, labelWidth : 120, style : 'margin-left : 8px; margin-top : 8px;'});
                this.editForm.fieldset(
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† {legend : 'иѓЈжЫіжЦ∞е≠ЧжЃµеАЉ'},
                    Grid.name_show,
                    Grid.description_show
                );
                this.editForm.applyIfToFields({width : 255});
                this.editForm.render('a-updateInstance-form');
                this.editForm.end();
            }
ињЩдЄ™FormеѓєеЇФзЪДDivдЄЇ:
<!-- update div -->
    <div id="a-updateInstance-dlg" style="visibility:hidden;">
¬†¬†¬†¬†¬†¬†¬† <div class="x-dlg-hd">дњЃжФєжЭГйЩР</div>
        <div class="x-dlg-bd">
            <div id="a-updateInstance-inner" class="x-layout-inactive-content">
                <div id="a-updateInstance-form"></div>
            </div>
        </div>
    </div>
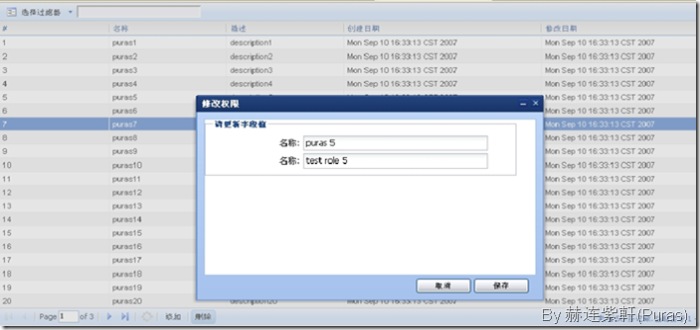
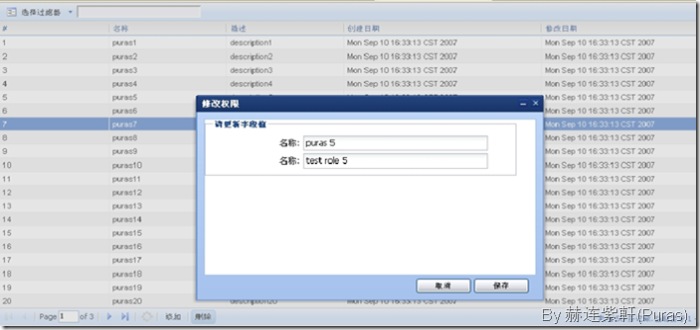
еПМеЗїжЯРжЭ°иЃ∞ељХ,еИЩдЉЪеЉєеЗЇдњЃжФєDialogдЇЖ,е§Іж¶ВзЪДж†Је≠Ре¶ВдЄЛ:

дњЃжФєзЪДе§ДзРЖдЇЛдїґдЄОжЈїеК†з±їдЉЉ,йЬАи¶Бж≥®жДПзЪДеЬ∞жЦєе∞±жШѓIDжШѓжАОдєИдЉ†ињЗеОїзЪД:
saveUpdateForm : function() {
                if (Grid.editForm.isValid()) {
                    Grid.editForm.submit({
                        params : { id : Grid.updateId},
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† waitMsg : 'ж≠£еЬ®жЫіжЦ∞жХ∞жНЃ...',
                        reset : false,
                        failure : function(form, action) {
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† Ext.MessageBox.alert('еПЛжГЕжПРз§Ї', action.result.info);
                            },
                        success : function(form, action) {
                            Grid.updateInstanceDlg.hide();
                            Grid.ds.reload();
                        }
                    });                   
                } else {
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† Ext.MessageBox.alert('йФЩиѓѓ', 'е≠ЧжЃµе°ЂеЖЩдЄНж≠£з°Ѓ!');
                }
            }
еИ∞ж≠§е∞±OverеХ¶,еИЧи°®,жЈї,еИ†,жФєйГљOKдЇЖ.еЬ®ж≤°жЬЙеБЪзЪДжЧґеАЩ,жАїжШѓжДЯиІЙжЙЊдЄНеИ∞еЕ•еП£зВє,еБЪеЃМдєЛеРОжЙНеПСзО∞,еОЯжЭ•иЗ™еЈ±жЛЕењГзЪДйЧЃйҐШ,йГљдЄНжШѓйЧЃйҐШ,еУИ,жГ≥жГ≥,ињШжШѓжМЇзЃАеНХзЪД.
дљЬиАЕ:puras
еИЖдЇЂеИ∞пЉЪ












зЫЄеЕ≥жО®иНР
жЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНе¶ВдљХдљњзФ®ExtзЪДGridгАБFormеТМDialogзїДдїґжЭ•еЃЮзО∞еИЖй°µеИЧи°®гАБеИЫеїЇгАБдњЃжФєеТМеИ†йЩ§еКЯиГљгАВ 1. **Ext GridзїДдїґ**пЉЪGridжШѓExtзЪДж†ЄењГзїДдїґдєЛдЄАпЉМзФ®дЇОе±Хз§ЇжХ∞жНЃеИЧи°®гАВеЃГеПѓдї•иљїжЭЊеЬ∞еЃЮзО∞жХ∞жНЃзЪДеИЖй°µгАБжОТеЇПгАБињЗжї§з≠ЙеКЯиГљгАВ...
еЬ®AndroidеЉАеПСдЄ≠пЉМDialog...жАїзЪДжЭ•иѓіпЉМAndroid DialogжШѓдЄОзФ®жИЈдЇ§дЇТзЪДйЗНи¶БеЈ•еЕЈпЉМзРЖиІ£еєґзЖЯзїГдљњзФ®еРДзІНDialogеПѓдї•еЄЃеК©жПРеНЗеЇФзФ®зЪДзФ®жИЈдљУй™МгАВйАЪињЗз≥їзїЯжПРдЊЫзЪДDialogеТМиЗ™еЃЪдєЙDialogпЉМеЉАеПСиАЕеПѓдї•ж†єжНЃеЇФзФ®еЬЇжЩѓйАЙжЛ©жЬАйАВеРИзЪДжЦєж°ИгАВ
жЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНе¶ВдљХдљњзФ®зЇѓ JavaScript жЭ•еИЫеїЇдЄАдЄ™еКЯиГљеЃМе§ЗзЪД Dialog ж®°еЭЧпЉМдї•еПКжґЙеПКеИ∞зЪДзЫЄеЕ≥зЯ•иѓЖзВєгАВ й¶ЦеЕИпЉМ`lhgdialog` жЦЗдїґеПѓиГљжШѓеЃЮзО∞ Dialog зЪДж†ЄењГеЇУпЉМиАМ `lhgcore.js` еПѓиГљжШѓиѓ•еЇУзЪДеЯЇз°АзїДдїґжИЦж†ЄењГеКЯиГљж®°еЭЧгАВињЩ...
ињЩдЄ™вАЬAndroidйЂШзЇІеЇФзФ®жЇРз†Б-иЗ™еЃЪдєЙеИЧи°®йАЙжЛ©DialogпЉМйАВзФ®зљСзїЬиѓЈж±ВжХ∞жНЃ.zipвАЭжЦЗдїґжПРдЊЫдЇЖдЄАдЄ™еЃЮдЊЛпЉМе±Хз§ЇдЇЖе¶ВдљХеИЫеїЇдЄАдЄ™еПѓдї•еК†иљљзљСзїЬжХ∞жНЃеєґе±Хз§ЇеЬ®еИЧи°®дЄ≠зЪДиЗ™еЃЪдєЙDialogгАВдЄЛйЭҐе∞Жиѓ¶зїЖйШРињ∞зЫЄеЕ≥зЯ•иѓЖзВєпЉЪ 1. **иЗ™еЃЪдєЙDialog*...
dialogеЉєж°ЖдЄКеЃЮзО∞дЄЛжЛЙеИЧи°®еКЯиГљпЉМжЬЙдЇМзЇІеЕ≥иБФиПЬеНХйАЙй°єеКЯиГљExpandableListViewDemo-master йАЪињЗиЃЊзљЃе±ЮжАІпЉМеПѓеЃЮзО∞еП™жШЊз§ЇдЄАдЄ™GroupзЪДе≠РиПЬеНХ , жШЊз§ЇеЕ®йГ®GroupзЪДе≠РиПЬеНХ гАВйЬАи¶БиЗ™еЈ±иЃЊзљЃе∞±еПѓдї•дЇЖгАВ
жИСдїђзїПеЄЄдЉЪйЬАи¶БеЬ®AndroidзХМйЭҐдЄКеЉєеЗЇдЄАдЇЫеѓєиѓЭж°Ж жѓФе¶В胥йЧЃзФ®жИЈжИЦиАЕиЃ©зФ®жИЈйАЙжЛ© еЕ≥дЇОAndroid DialogзЪДдљњзФ®жЦєж≥Х еЈ≤зїПжЬЙеЊИе§ЪblogеБЪеЗЇдЇЖиѓ¶зїЖзЪДдїЛзїНпЉИжѓФе¶ВеНЪеЃҐпЉЪ7зІН嚥еЉПзЪДAndroid DialogдљњзФ®дЄЊдЊЛпЉЙ дљЖжШѓеП™жШѓзїЩеЗЇдЇЖеИЫеїЇеРДзІН...
еЬ®ITи°МдЄЪдЄ≠пЉМ`Ext.ux.Upload.Dialog`жШѓдЄАдЄ™зФ®дЇОExt JSж°ЖжЮґзЪДзђђдЄЙжЦєзїДдїґпЉМеЃГжЙ©е±ХдЇЖж†ЗеЗЖзЪДеѓєиѓЭж°ЖпЉИDialogпЉЙеКЯиГљпЉМжПРдЊЫдЇЖжЦЗдїґдЄКдЉ†зЪДиГљеКЫгАВињЩдЄ™зїДдїґйАЪ媪襀зФ®дЇОWebеЇФзФ®з®ЛеЇПпЉМдї•дЊњзФ®жИЈеПѓдї•жЦєдЊњеЬ∞еРСжЬНеК°еЩ®дЄКдЉ†жЦЗдїґгАВдЄЛйЭҐ...
2. **дљњзФ®ExtзЪДGrid, Form, DialogжЭ•еЃЮзО∞еИЖй°µеИЧи°®гАБеИЫеїЇгАБдњЃжФєгАБеИ†йЩ§еКЯиГљ**пЉЪ - GridпЉЪе±Хз§ЇжХ∞жНЃпЉМжФѓжМБеИЖй°µгАБжОТеЇПгАБйАЙжЛ©и°Мз≠ЙжУНдљЬгАВ - FormпЉЪзФ®дЇОжХ∞жНЃиЊУеЕ•еТМзЉЦиЊСпЉМеПѓдї•еМЕеРЂеРДзІНи°®еНХе≠ЧжЃµпЉМе¶ВжЦЗжЬђж°ЖгАБе§НйАЙж°ЖгАБдЄЛжЛЙж°Жз≠Й...
жЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНе¶ВдљХдљњзФ®иЗ™еЃЪдєЙDialogжЭ•еЃЮзО∞ињЩж†ЈзЪДеКЯиГљпЉМзЙєеИЂйТИеѓєеИЭжђ°дљњзФ®APPзЪДзФ®жИЈпЉМйАЪињЗеНКйАПжШОиТЩзЙИйЂШдЇЃзЫЃж†ЗеєґйЕНдї•иѓіжШОжЦЗе≠ЧжИЦеЫЊзЙЗпЉМжПРеНЗзФ®жИЈдљУй™МгАВ й¶ЦеЕИпЉМжИСдїђи¶БжШОзЩљDialogеЬ®AndroidдЄ≠зЪДиІТиЙ≤гАВDialogжШѓдЄАзІНиљїйЗПзЇІзЪД...
йАЪињЗ`Ext.grid.GridPanel`еИЫеїЇи°®ж†ЉпЉМиЃЊзљЃ`store`жЭ•зїСеЃЪжХ∞жНЃпЉМеИ©зФ®`columns`еЃЪдєЙеИЧйЕНзљЃгАВж≠§е§ЦпЉМињШеПѓдї•еЃЮзО∞и°МйАЙжЛ©гАБи°МзЉЦиЊСгАБи°МжЛЦжФЊз≠ЙеКЯиГљпЉМжПРеНЗзФ®жИЈдљУй™МгАВ 2. и°®еНХпЉИFormпЉЙпЉЪEXT3.0зЪДи°®еНХзїДдїґеЕБиЃЄеЉАеПСиАЕеИЫеїЇе§НжЭВзЪД...
еИЫеїЇи°®ж†ЉдЄїи¶БйАЪињЗ`Ext.grid.Panel`з±їжЭ•еЃМжИРпЉМйЬАи¶БйЕНзљЃ`columns`е±ЮжАІжЭ•еЃЪдєЙи°®ж†ЉзЪДеИЧпЉМ`store`е±ЮжАІжЭ•зїСеЃЪжХ∞жНЃжЇРгАВ #### и°®ж†ЉжХ∞жНЃзЪДжЮДйА† жХ∞жНЃйАЪеЄЄе≠ШеВ®еЬ®`Ext.data.Store`еѓєи±°дЄ≠пЉМеПѓдї•дљњзФ®`fields`йЕНзљЃжХ∞жНЃзїУжЮДпЉМ`data`...
еЬ®ж†ЗйҐШвАЬдљњзФ®DialogеЃЮзО∞дїОй°µйЭҐй°ґйГ®еЉєеЗЇз±їдЉЉжРЬ糥зЪДеѓєиѓЭж°ЖвАЭдЄ≠пЉМжИСдїђи¶БжОҐиЃ®зЪДжШѓе¶ВдљХеИЫеїЇдЄАдЄ™дїОе±ПеєХй°ґйГ®жїСеЗЇзЪДеѓєиѓЭж°ЖпЉМж®°жЛЯеЄЄиІБзЪДжРЬ糥еКЯиГљгАВињЩзІНжХИжЮЬеЬ®иЃЄе§ЪеЇФзФ®з®ЛеЇПдЄ≠йГљиГљзЬЛеИ∞пЉМеЃГжПРдЊЫдЇЖзЃАжіБдЄФдЄНдЄ≠жЦ≠зФ®жИЈдљУй™МзЪДжЦєеЉПжЭ•...
жАїзїУпЉМеИЫеїЇиЗ™еЃЪдєЙDialogжґЙеПКеЄГе±АиЃЊиЃ°гАБDialogFragmentзЪДеЃЮзО∞гАБдЇЛдїґзЫСеРђеТМеПѓиГљзЪДжЙ©е±ХеКЯиГљгАВзРЖиІ£жЇРз†БеТМдљњзФ®еЈ•еЕЈиГље§ЯеЄЃеК©еЉАеПСиАЕжЫіе•љеЬ∞жОМжОІDialogзЪДеИЫеїЇињЗз®ЛпЉМдїОиАМжПРдЊЫжЫіеК†дЄ™жАІеМЦеТМйЂШжХИзЪДзФ®жИЈдЇ§дЇТдљУй™МгАВйАЪињЗдЄНжЦ≠еЃЮиЈµеТМ...
ињЩйЗМеПѓдї•дљњзФ®з±їдЉЉдЇОдєЛеЙНиЗ™еЃЪдєЙDialogзЪДжЦєж≥ХпЉМдљЖйЬАи¶Би∞ГжХіеЄГе±Адї•йАВеЇФеЕ®е±ПжШЊз§ЇпЉМеєґдЄФеПѓиГљйЬАи¶БжЈїеК†жїСеК®жЙЛеКњжЭ•еЃЮзО∞еЫЊзЙЗзЪДеЈ¶еП≥жїСеК®еИЗжНҐгАВе¶ВжЮЬдљњзФ®жЦ∞зЪДActivityпЉМеПѓдї•дЉ†йАТеЫЊзЙЗURLеИ∞жЦ∞ActivityпЉМзДґеРОеЬ®жЦ∞ActivityдЄ≠еК†иљљеЫЊзЙЗ...
жЬђжЦЗе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХеЃЮзО∞дЄАдЄ™иЗ™еЃЪдєЙDialogжЭ•е±Хз§ЇListViewпЉМеєґдЄФеЕБиЃЄзФ®жИЈйАЪињЗйХњжМЙжЭ•еИ†йЩ§ListViewдЄ≠зЪДitemжХ∞жНЃгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БеИЫеїЇиЗ™еЃЪдєЙDialogзЪДеЄГе±АжЦЗдїґгАВеЬ®res/layoutзЫЃељХдЄЛеИЫеїЇдЄАдЄ™жЦ∞зЪДXMLжЦЗдїґпЉМдЊЛе¶В`dialog_...
дЄЇдЇЖеЃЮзО∞жЙУеН∞DialogзЪДеКЯиГљпЉМжИСдїђдЄНиГљзЫіжО•дљњзФ®жµПиІИеЩ®зЪД`window.print()`пЉМеЫ†дЄЇињЩдЉЪжЙУеН∞жХідЄ™й°µйЭҐпЉМиАМжИСдїђеП™еЄМжЬЫжЙУеН∞DialogеЖЕзЪДеЖЕеЃєгАВдЄЇж≠§пЉМжИСдїђеПѓдї•йЗЗзФ®дї•дЄЛз≠ЦзХ•пЉЪ 1. е∞ЖDialogеЖЕеЃєеЕЛйЪЖеИ∞дЄАдЄ™жЦ∞зЪДйЪРиЧПIFrameдЄ≠гАВ 2. ...
jQuery Dialog жШѓдЄАдЄ™йЭЮеЄЄжµБи°МзЪДJavaScriptеЇУпЉМеЃГдЄЇзљСй°µжПРдЊЫдЇЖдЄАзІНдЉШйЫЕзЪДжЦєеЉПжЭ•еИЫеїЇеЉєеЗЇеЉПеѓєиѓЭж°ЖгАВињЩдЄ™жПТдїґжШѓеЯЇдЇОjQueryж°ЖжЮґжЮДеїЇзЪДпЉМдЄїи¶БзФ®дЇОеИЫеїЇж®°жАБжИЦйЭЮж®°жАБзЪДз™ЧеП£пЉМйАЪеЄЄзФ®дЇОжШЊз§Їи≠¶еСКгАБз°ЃиЃ§дњ°жБѓжИЦиАЕдљЬдЄЇзФ®жИЈдЇ§дЇТзЪД...
еЬ®AndroidеЇФзФ®еЉАеПСдЄ≠пЉМ...зїЉдЄКжЙАињ∞пЉМ"дїњQQеИЧи°®еПѓжКШеП†+иЗ™еЃЪдєЙDialogзїУеРИ"жШѓAndroidеЉАеПСдЄ≠зЪДдЄАдЄ™йЗНи¶БеЃЮиЈµпЉМеЃГжґЙеПКеИ∞дЇЖжХ∞жНЃзїСеЃЪгАБзФ®жИЈдЇ§дЇТгАБеК®зФїжХИжЮЬдї•еПКжАІиГљдЉШеМЦз≠Йе§ЪдЄ™жЦєйЭҐпЉМеЉАеПСиАЕйЬАи¶БзїЉеРИињРзФ®е§ЪзІНжКАжЬѓжЭ•еЃЮзО∞ињЩдЄАеКЯиГљгАВ
2. дљњзФ®зђђдЄЙжЦєеЇУпЉЪдЊЛе¶В`androidx.core.widget.TintEditText`еЇУпЉМеЃГжПРдЊЫдЇЖдЄАзІНжЫізБµжіїзЪДжЦєеЉПжЭ•жОІеИґDialogзЪДдљНзљЃгАВ еЬ®еОЛзЉ©еМЕжЦЗдїґ`MyDialog`дЄ≠пЉМеПѓиГљеМЕеРЂдЇЖдЄАдЄ™з§ЇдЊЛй°єзЫЃпЉМе±Хз§ЇдЇЖе¶ВдљХеЃЮзО∞дЄКињ∞иЗ™еЃЪдєЙDialogж†ЈеЉПеТМдљНзљЃзЪД...