<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>JavaScript 时钟</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<body onload="showTime()">
<canvas id="drawing" width="320" height="240"> Your browser does not support the canvas element.</canvas>
</body>
<script type="text/javascript">
function currentClock(){
var dt = new Date();
var ctx = document.getElementById("drawing").getContext("2d");
ctx.save();
ctx.clearRect(0,0,300,300); // clear canvas
ctx.translate(150, 150);
//转换画布的用户坐标系统。 添加画布的偏移量
ctx.scale(0.5,0.5);
//标注画布的用户坐标系统。 画布当前矩阵的缩放因子。
/** 添加绘制文字 **/
ctx.font = "bold 20px Arial";
ctx.fillStyle = "#D40000";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.fillText("Js时钟", 0, -60);
ctx.stroke();
ctx.rotate(-Math.PI/2);
//旋转画布
ctx.strokeStyle = "black";
ctx.fillStyle = "white";
ctx.lineWidth = 8;
ctx.lineCap = "round";
ctx.stroke();
//小时刻度
ctx.save();
for(var i=0; i < 12; i++){
ctx.beginPath();
//Math.PI/6 为弧度,即由角度转换弧度,由Math.PI/180。大指针之间为30度,故再乘30.
ctx.rotate(Math.PI/6);
ctx.moveTo(100, 0);
ctx.lineTo(120, 0);
ctx.stroke();
}
ctx.restore();
//分钟刻度
ctx.save();
ctx.lineWidth = 5;
for(var i=0; i < 60; i++){
if(i%5!=0){
ctx.beginPath();
ctx.moveTo(117, 0);
ctx.lineTo(120, 0);
ctx.stroke();
}
ctx.rotate(Math.PI/30);
}
ctx.restore();
var hours = dt.getHours();
var minutes = dt.getMinutes();
var seconds = dt.getSeconds();
hours = hours > 12 ? hours - 12 : hours;
ctx.fillStyle = "black";
ctx.save();
/**
* 以小时移动弧度为基准
* Math.PI/6 为一小时所经过的弧度; Math.PI/360为一分钟,时针所经过的弧度;Math.PI/21600 为一秒钟,时针所经过的弧度
* (Math.PI/180) * 30 (Math.PI/180)*(30/360)*6 (Math.PI/180)*(30/(360*60))*6
*/
//时针指向 <!-- 以分钟移动弧度为基准 -->
ctx.rotate( (Math.PI/6) * hours + (Math.PI/360) * minutes + (Math.PI/21600) * seconds );
ctx.beginPath();
ctx.moveTo(-20, 0);
ctx.lineTo(80, 0);
ctx.stroke();
ctx.restore();
//分针指向
ctx.save();
ctx.rotate( (Math.PI/30) * minutes + (Math.PI/1800) * seconds );
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(-28, 0);
ctx.lineTo(110, 0);
ctx.stroke();
ctx.restore();
//秒针指向
ctx.save();
ctx.rotate( (Math.PI/30) * seconds );
ctx.strokeStyle = "#D40000";
ctx.fillStyle = "#D40000";
ctx.beginPath();
ctx.moveTo(-30, 0);
ctx.lineTo(83, 0);
ctx.stroke();
//添加中心圆点
ctx.beginPath();
ctx.arc(0, 0, 10, 0, Math.PI * 2, true);
ctx.fill();
/** 添加秒针尖的圆开始 **/
ctx.beginPath();
ctx.arc(95, 0, 10, 0, Math.PI * 2, true);
ctx.stroke();
ctx.fillStyle = "#555";
ctx.arc(0, 0, 1, 0, Math.PI * 2, true);
ctx.fill();
/** 添加秒针尖的圆结束 **/
ctx.restore();
// 添加最外层圆
ctx.beginPath();
ctx.lineWidth = "14";
ctx.strokeStyle = "#03515d";
ctx.arc(0, 0, 140, 0, Math.PI * 2, true);
ctx.stroke();
ctx.restore();
}
function showTime(){
currentClock();
setTimeout(showTime, 1000);
}
</script>
</html>
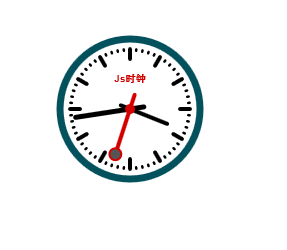
效果如下:

分享到:




相关推荐
而ClockPicker是基于JavaScript的一个时间选择器插件,它允许用户通过一个模拟时钟来选择时间,提高了时间输入的直观性和准确性。ClockPicker通常被用于需要用户输入特定时间的表单,比如预约系统、会议安排等场景。...
11. **中国航天事业发展**:从神舟五号至九号,中国实现了载人航天的历史性突破,如杨利伟成为首位进入太空的中国航天员,刘洋则成为首位进入太空的中国女性。 12. **世界航天史**:尤里·加加林是首位完成载人太空...
用WKB近似方法建立了表达三维地形重力波拖曳的解析Non-Boussinesq扰动模型, 其中在大Richardson数条件下给出了(静力和非静力模型的)重力波拖曳及其地表扰动气压的二阶表达式通过针对经典的理想化三维圆钟型山体的...
★利用圆钟周围的12个按钮可快速启动配置好的程序。 ★很酷的圆形时钟,可完全自定义,自动隐藏,可换背景,提供两钟风格界面按钮。 ★数字钟,显示已运行时间,自动隐藏,自定义颜色、大小、背景等。 ★实用的整点...
编钟通常是由一系列大小不同的扁圆钟组成,这些钟按音调的高低顺序排列并悬挂在特制的架子上。演奏时,通过敲击不同大小的钟来产生各种音调,从而演奏出完整的乐曲。 ### 曾侯乙编钟 #### 历史背景 曾侯乙编钟是在...
5. 圆周角的概念:圆钟上的时针、分针和秒针走一圈分别是360度,360度代表一个完整的周角。1分钟时针转过的角度是360度除以60,即6度;5分钟则是30度。 6. 线段、平行线和垂直线的识别:图中展示了线段的计数、平行...