- 浏览: 957477 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (383)
- JSP 自定义标签实现 (1)
- JSP (2)
- javascript (161)
- JAVA (100)
- HTML (26)
- jQuery (11)
- J2EE (1)
- Log4J (1)
- HTML5 (6)
- DB2 (2)
- Spring (14)
- 浏览器兼容 (1)
- JavaMail (1)
- JAVA(转载) (1)
- freemarker (1)
- 项目管理 (1)
- 项目架构学习 (1)
- Oracle (11)
- 开源项目 (2)
- 网络编程 (4)
- C (1)
- C++ (0)
- Xpath (1)
- 待写 (10)
- JXL (1)
- XML (1)
- JNDI (2)
- POI (8)
- Struts2 (3)
- 异常解决方法 (1)
- Sql Server (2)
- windows (2)
- SqlServer (1)
- 前端 (1)
- 正则表达式 (2)
- 浏览器兼容问题 (2)
- 转载 (25)
- css (11)
- svn (5)
- 工程构建 (1)
- 好用的网站 (1)
- sql (3)
- chrome V8 (1)
- javacript 报表 (1)
- FusionCharts (1)
- eclipse (2)
- tomcat (4)
- hibernate (2)
- 硬件 (1)
- 杂烩 (1)
- Linux (1)
- ubuntu (1)
- 设计模式 (2)
- 缓存 (1)
- 数据库 (1)
- JVM (2)
- DOM4j (1)
- 其他 (1)
- JACOB (1)
- extjs (3)
- ligerUi (1)
- 在线HTML编辑器 (1)
- API (1)
- OpenOffice (1)
- webservice (1)
- json (1)
- 百度map (1)
- NodeJs (1)
- greeplum jdbc spring (1)
- easyui (1)
- hightchart (1)
- 游戏 (1)
- HttpClient (1)
- 正则 (1)
- canvas (4)
- HTML5,javascript,canvas (0)
最新评论
-
changelo:
缺少了秦皇岛市
中国省,市,区 json数据 -
yurui829:
解析配置行那等号前后有可能有空格,改为如下比较好:String ...
java 读取.ini配置文件工具类 -
贝塔ZQ:
poi生成excel文档,感觉蛮复杂的,可以试试用pageof ...
POI生成excel带下拉 -
langke93:
我发现greenplum 通过jdbc insert性能很差, ...
jdbc 配置连接greeplum数据,spring配置连接greeplum数据(简单配置学习) -
zhutulang:
哪有收邮件???
Spring 邮件接收发送实例
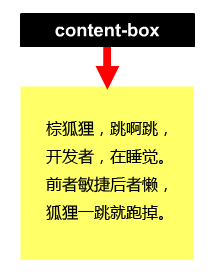
三个盒子假设现在有个容器,容器里面有些内容,虽然我们看不见,但是这些内容的外面是有一个盒子的,这个盒子就是
content-box。
//zxx:这里的英文原文是:”The quick brown fox jumped over the lazy web developer. “,而实际上,这里的英文也不是最原始的,是作者从”The quick brown fox jumped over the lazy dog! “这句话改编而来的,至于这里的原话实际上没有什么特殊的意思,只是这句话包含了英文中全部的26个字母。这里,我按照字面意思整个了打油诗。
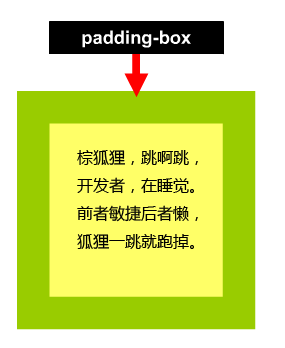
现在,如果我们给容器的每个边上增加
padding,我们将会得到一个新的盒子,即padding-box。
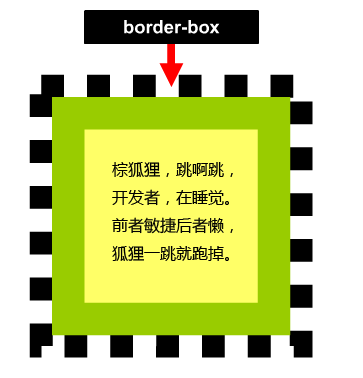
如果我们给容器的每个边边框上边框(这里断句如下:每个边边 框上 边框)。我们将会迎来第三个盒子——
border-box。
这三个盒子用来确定背景图片的落脚之处,以何种尺寸显示,以及哪个地方要修剪。
后面会专门花口水讲这三个盒子,但是,眼下,先揭开
background-position以及background-repeat羞涩的面纱。background-position
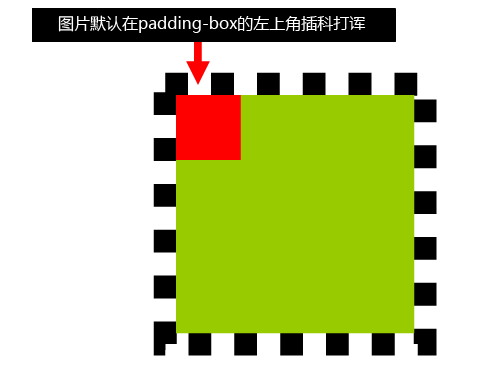
默认情况下,背景图片(background images)是在
padding-box的左上角落脚安家的。如下图:
我们可以使用
background-position属性改变默认的位置。
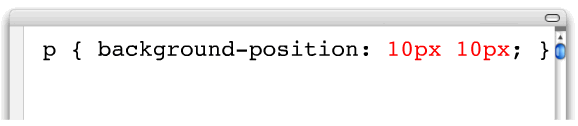
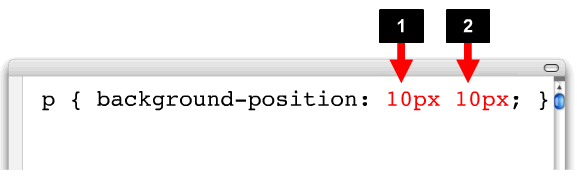
在CSS2.1中,我们可以使用两个值来决定背景图片相对于元素的位置。

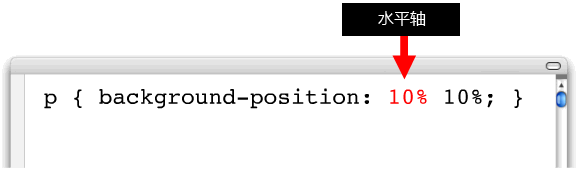
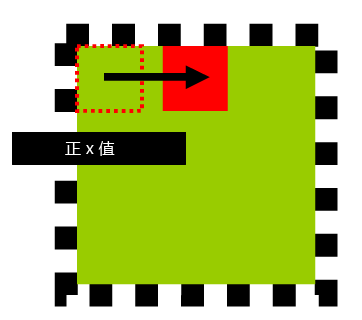
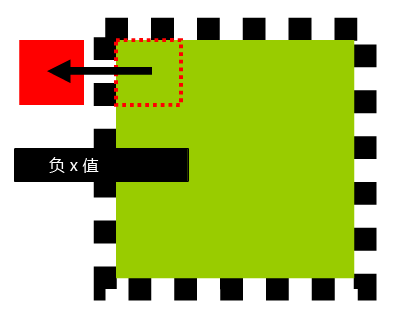
其中第一个值决定了水平位置:

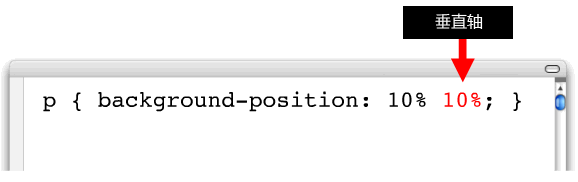
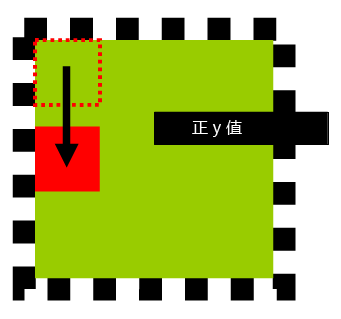
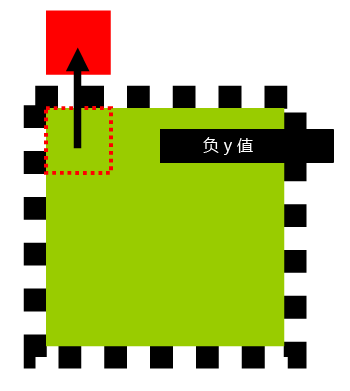
第二个值决定了垂直位置:

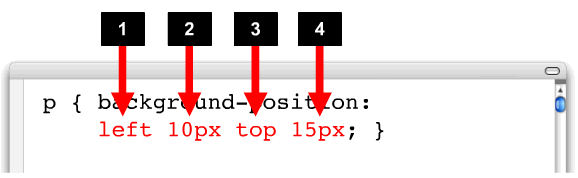
在CSS3中,我们可以给
background-position属性指定高达4个值。
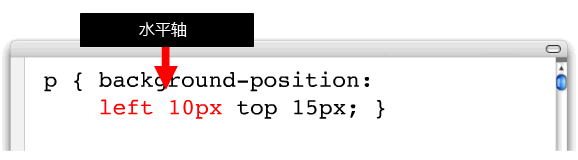
开始的两个值代表了水平轴:

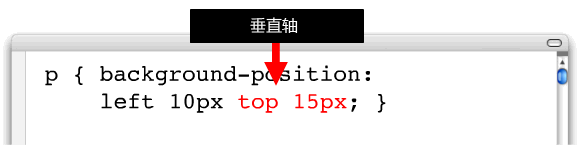
后面的两个值代码垂直轴:

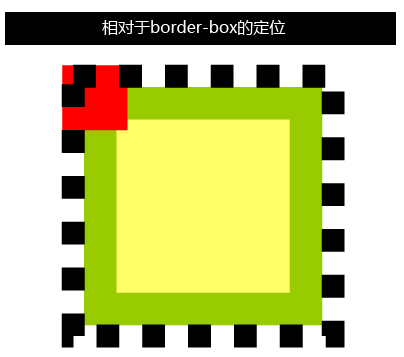
这是很强大的“装备”升级,这意味着我们可以相对于上下左右任意一个角落定位,而不是之前的只能相对于左上角定位。
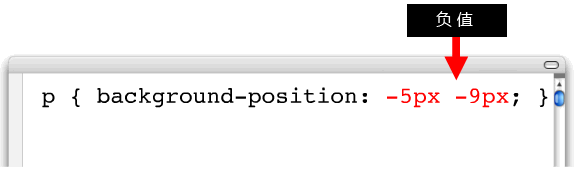
正值和负值
我们可以使用正值决定背景图片的位置,也可以使用负值。

正值所产生的效果是把背景图片往右下方移动——元素背景区域内部。


负值产生的效用是把背景图片往左上方向移动——元素背景区域外面。


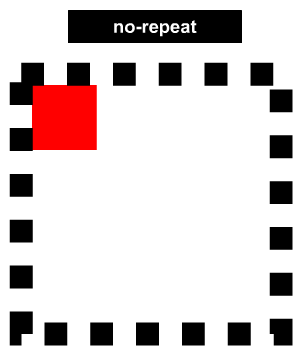
background-repeat
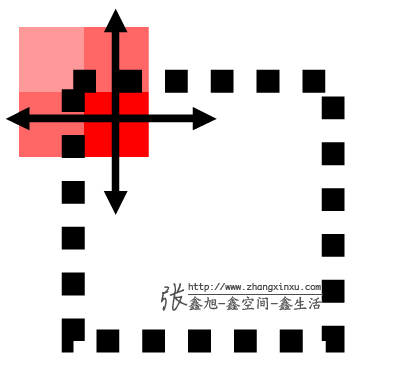
默认情况下,背景图片会沿着x轴,y轴重复。同样的,是起始于
padding-box的左上角。尽管背景图片平铺起始于padding-box左上角,但是其从各个方向朝外面平铺,包括border区域。
在CSS2.1中,我们可以使用四个不同的关键字改变平铺的行为,如下:
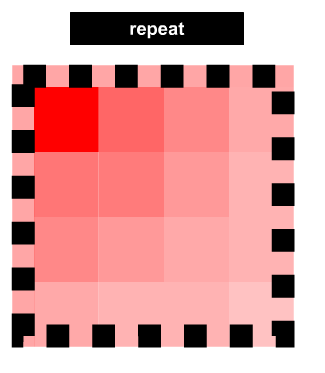
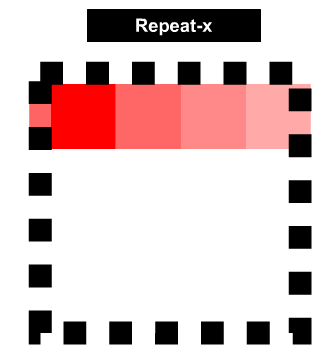
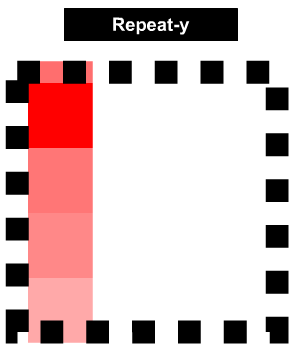
repeatrepeat-xrepeat-yno-repeat




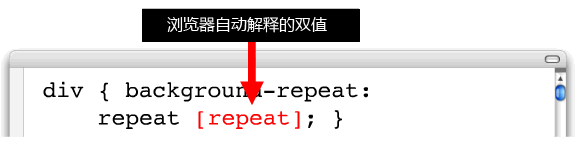
repeat repeat?
在CSS3中,我们定义repeat的时候可以使用两个值代替一个值。

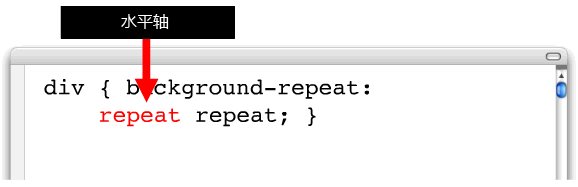
其中第一个值代表水平轴:

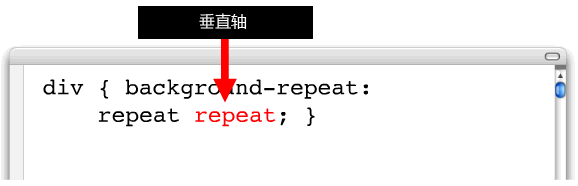
第二个repeat表示垂直轴:

如果我们只使用一个值,浏览器会自动解释成两个值。这就保证了background-repeat属性向后兼容。

使用”sapce”和”round”
CSS3允许我们使用background-repeat属性两个新值:space和round。其兼容性如下表:
| Firefox 3.6, Firefox 4 |  |
 |
| Safari 4, Safari 5 |  |
 |
| Chrome 10 |  |
 |
| IE6, IE7, IE8 |  |
 |
| IE9 |  |
 |
| Opera 10, Opera 11 |  |
 |
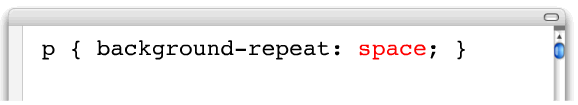
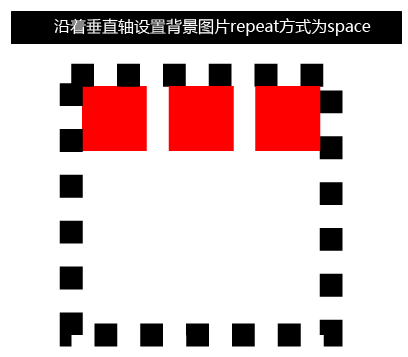
space值的功效可以简单理解为图片的两端对齐平铺,多出来的空间用空白代替:

呈现效果大致如下:

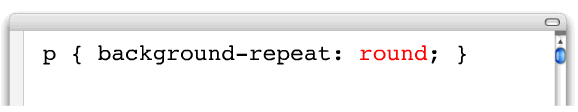
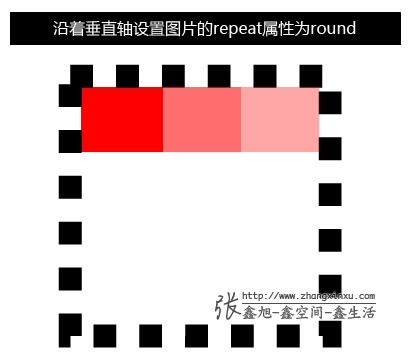
round属性的效果也可以说是两端对齐,但其多出来空间通过自身的拉伸来填充。

呈现效果大致如下:

不过需要注意的是使用这种方法图片可能会被拉伸或扭曲。这些新值让我们在布局背景图片的时候更灵活了。例如我们可以使用两个值来定义不同的垂直和水平行为:

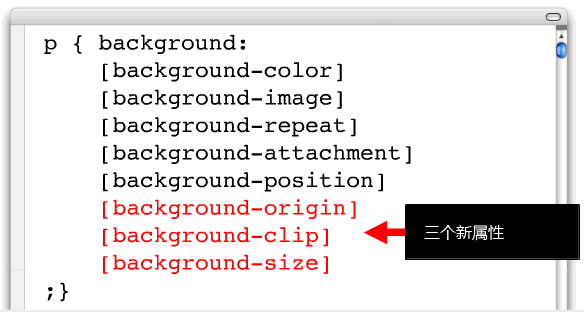
三个新属性
在CSS3中我们可以使用三个全新的属性,如下:
background-originbackground-clipbackground-size
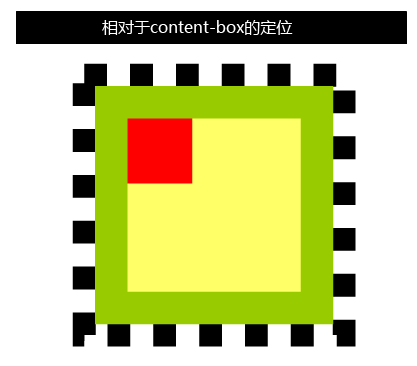
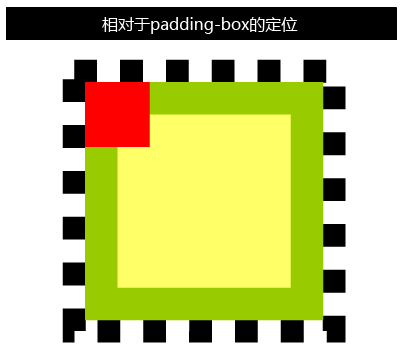
background-origin
关于CSS3 background-origin基础知识以及效果demo可以参见这里。background-origin是用来决定背景图片定位在哪个盒子中。我们可以使用background-origin属性的三个值进行背景图片的定位,它们是:content-box、padding-box以及border-box。



兼容性如下表:
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
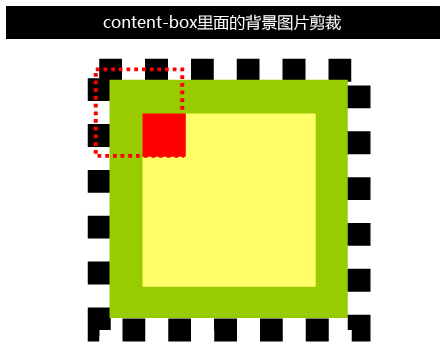
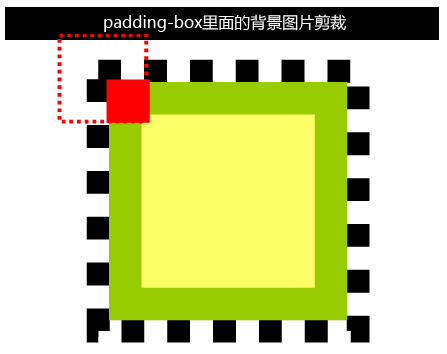
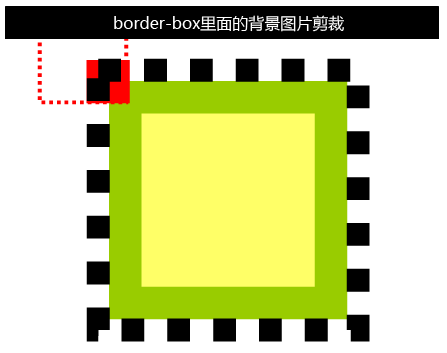
background-clip
关于CSS3 background-clip基础知识以及效果demo可以参见这里。background-clip属性是用来决定在背景区域中背景图片剪裁的位置。其支持三个值,为:content-box、padding-box以及border-box。



兼容性如下表:
| Firefox 3.6 | 见下面的备注说明 |
| Firefox 4 |  |
| Safari 4, Safari 5 | -webkit-background-clip |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
备注说明:Firefox 1.0 ~Firefox 3.6支持老的解析:border和padding,但是并不支持content以及后来的content-box值。
background-size
关于CSS3 background-size基础知识以及效果demo可以参见这里。
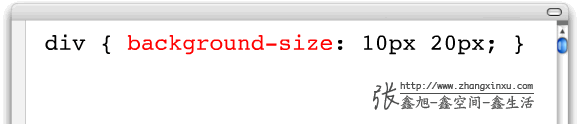
在CSS2.1中,我们是没有办法控制背景图片的大小的。然而,在CSS3中允许我们使用background-size属性来控制背景图片的大小。例如:

我们可以使用长度值或是百分比,或者是两个新的关键字:contain和cover。
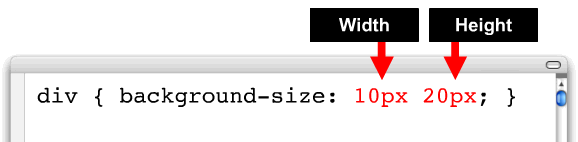
例如上图中的第一个值表示宽度,第二个值表示高度,如下示意:

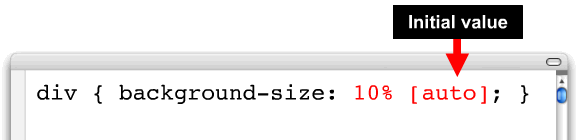
如果只设置了一个值,那么第二个值会自动用初始值”auto“代替,如下图:

“contain“值的效用是按比例将图片缩放到最大尺寸以使其高宽都在背景区域里面,其主要用在背景图片比容器大的情况下。需注意使用该值图片可能有扭曲。
div { background-size: contain; }

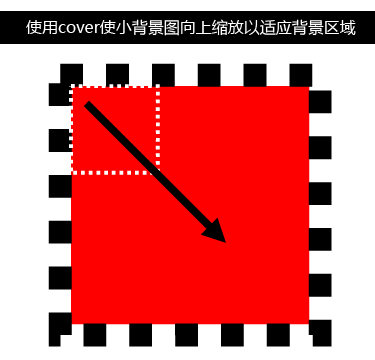
“cover“值的效用是按比例将图片缩放到最小尺寸以使其完整覆盖背景区域,其主要用在背景图片比容器小的情况下。需注意使用该值图片可能有扭曲。
div { background-size: cover; }

background-size兼容性如下表:
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
属性的缩写
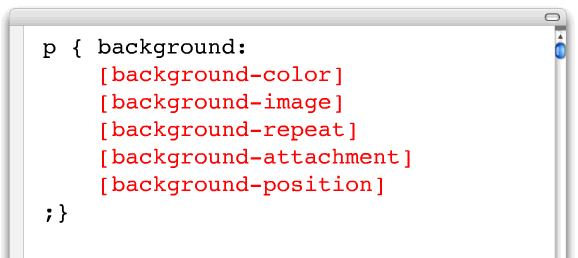
有些CSS属性可以让我们合并书写,这样就不用太多行的声明。而background属性允许我们使用一条规则设置所有单独的背景属性。CSS2.1中解析:

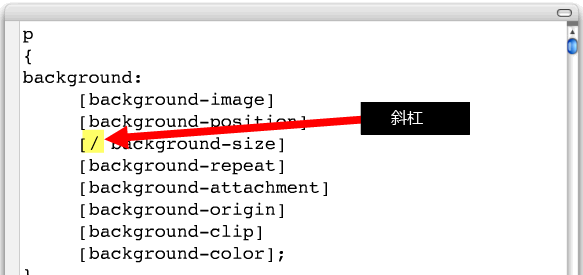
CSS3中解析为:

理解初始值
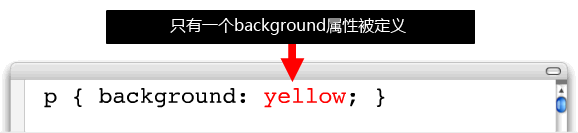
如果你想使用缩写属性,你需要理解知道初始值。因为这些值有些可以应用,而有些可以当做打酱油的。当我们使用一个缩写的时候,没有必要定义所有的background属性,例如:

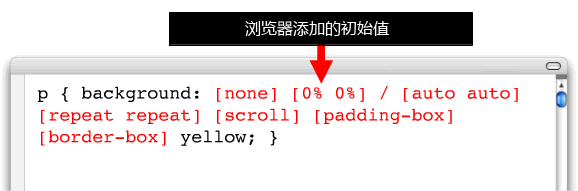
浏览器会自动添加我们实际上不需要的初始值:

具体这些初始值参见下表:
| background-color | transparent |
| background-image | none |
| background-repeat | repeat |
| background-attachment | scroll |
| background-position | 0% 0% |
| background-origin | padding-box |
| background-clip | border-box |
| background-size | auto |
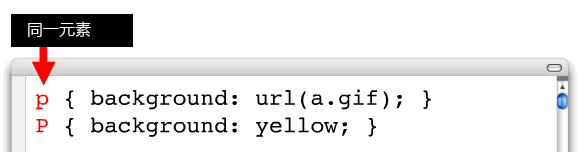
当我们对同一个元素应用两个background规则的时候会发现有一个是不起作用的。

原因见下图:

现在,让我们谈论最激动人心的CSS3 backgrounds部分
多背景(Multiple backgrounds)
在CSS2.1中,任何HTML元素只能添加一张背景图片,然而,在CSS3中,我们可以给任意元素添加N张背景图片,关于该特性的基础知识及效果demo可以参见这里。该特性兼容性如下表:
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
一般写法
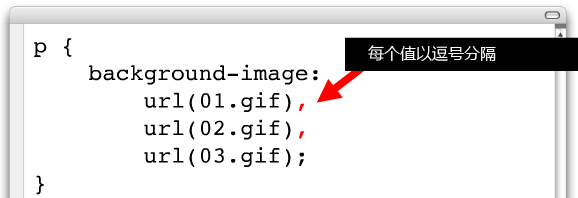
CSS3允许我们给任意的background属性添加多个以逗号分隔的属性值,如下:

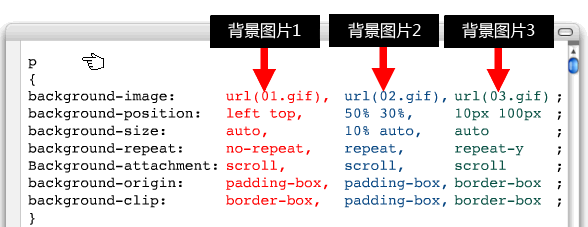
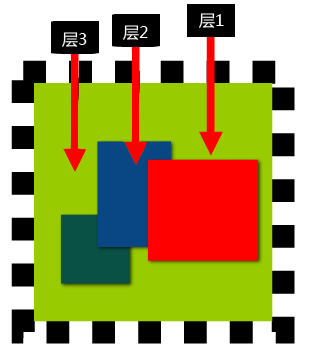
下面显示的是三张背景图更具体的例子:

每个图片的大小,定位,平铺都是根据其他背景属性想对应的值。如果逗号分隔的值比背景图片层要少,浏览器会拿使用过的列表中的值来充数来使分隔的值数目足够。背景图片以层的形式显示 – 第一个在其他之上。列表中的第一个图片是离用户最近的,而下一个图片会被渲染到第一个之后,以此类推。

所有的元素只能定义一个背景颜色,background-color所在的层被赋予为最底层,称之为“终极层(final layer)”。background-color层在所有的background-image层之下。
缩写
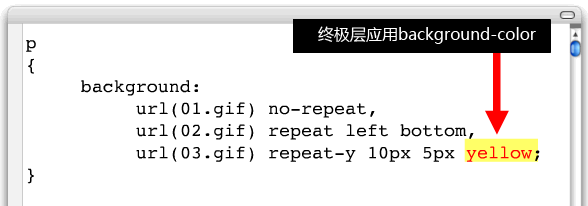
所有的这些背景属性都可以合并成单独的一行缩写。多背景图的缩写规则与单背景图是一致的,然后中间用逗号隔开。如下代码:
p {
background:
url (01.gif) no-repeat, /*图片1*/
url (02.gif) repeat left bottom, /*图片2*/
url (03.gif) repeat-y 10px 5px /*图片3*/
}
与一般写法中一样,每个背景图片都是以层的形式显示,第一个在其他之上。
background-color和Multiple backgrounds
只有最底层,即所谓的“终极层”可以设置background-color,background-color只有设置在“终极层”上才能在让所有背景图显示。如果background-color值被添加到其他杂七杂八的层(不是“终极层”)上,那么整个规则将不会显示。background-color只能应用在终极层上,如下:

添加背景颜色比较安全的做法是使用独立的background-color声明,如下:

关于一些复杂缩写
如果你想书写更为复杂的缩写,你需要注意一些浏览器的怪癖。//zxx:跳过一些理论下全部正确的属性缩写图,直接展示提出问题的那张图

如果完整按照上图的写法,在Safari 5, Firefox 4, Chrome 10下会有两个问题。一是这些浏览器不认识缩写规则中前斜杠,如果有这玩意,这些浏览器会直接忽视整个声明;而是这些浏览器不认识缩写规则中两个盒子值(origin和clip)的使用,如果有这玩意,这些浏览器会直接忽视整个声明。
因此,就目前而言,缩写最好用在不太复杂的声明上。但是如果你想包含全部的7个属性,还是使用一般写法代替为妙。
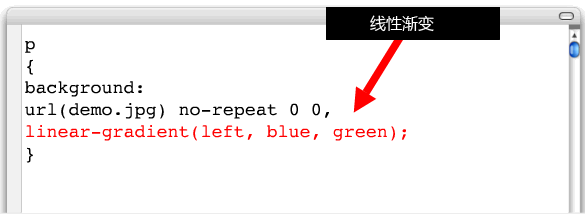
Multiple backgrounds和渐变
要有这种意识:渐变是一种代码生成的图片。他们可以使用url()值来代替。这就意味着你可以在多背景中使用渐变,例如下面展示:

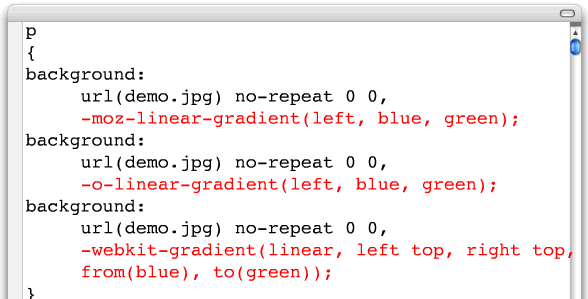
Multiple backgrounds和指定前缀扩展
如果你在多背景中添加前缀属性会怎样的?浏览器会无视其不认识的CSS,因而,这里整行声明都不起作用。私有的前缀属性只能被特定的浏览器识别,我们不能再同一个声明中添加浏览器私有前缀,因为浏览器会忽视整个声明,这就意味着我们不得不为每个特定的前缀属性写个background属性。所有其他的背景图片都必须包含在每一个声明中。例如:

发表评论
-
javascript 汉字转拼音
2014-09-16 12:57 3075<html> <head> ... -
javascript 将HTML转为 word,pdf 等(ie)
2014-08-18 12:26 3740/** * @author wsf html转换工具 ... -
java HTML2PDF HTML2DOC THML2Image 后台屏幕截图
2014-08-15 11:22 1314网上找的,下载学习吧。 -
javascript操作Excel
2014-07-21 15:08 1378/* * 默认转换实现函数,如果需要其他功能,需自行扩展 ... -
javascript循环性能比较(转)
2014-06-27 09:33 1340var chars = '0123456789abcdef' ... -
javascript ----- Promise模式
2014-04-24 13:45 856http://blog.segmentfault.com/am ... -
javascript base64编解码
2014-04-17 13:24 1138/** * @author wsf Base64 enc ... -
再谈IE的浏览器模式和文档模式
2013-11-13 13:04 529以前在 “IE8兼容视图(IE7 mode)与独立IE7的 ... -
用 javascript 判断 IE 版本号
2013-10-30 14:12 909今天一个项目中需要判断IE版本号,又因为 jQuery 2. ... -
2012-04-05 16:07 Ext列表展现--普通排序sortable--全局排序remoteSort(EXTJS 全局排序问题)
2013-08-30 15:53 2269关于Ext的排序问题,� ... -
DIV的内容自动换行
2013-08-26 13:19 1260word-break:break-all和word-wrap: ... -
JavaScript(JS)记住用户名和密码 (应该自己写个通用的组件)
2013-08-18 22:15 1448//coder:LinQifo 2007.11.5 & ... -
超强js博客值得学习!!!
2013-08-16 09:54 2183再读ecmascript 摘要: 这几天,又花了点 ... -
最牛 javascript 判断 IE 版本号方法
2013-08-12 13:50 918var _IE = (function(){ ... -
javascript导出excel(可以导出表格线)
2013-08-05 09:29 2295<html> <head> ... -
Javascript模块化编程(三):require.js的用法
2013-07-30 12:43 874这个系列的第一部分和 ... -
Javascript模块化编程(二):AMD规范
2013-07-30 12:42 954这个系列的第一部分介绍了 Javascript 模块的基本写 ... -
Javascript模块化编程(一):模块的写法
2013-07-30 12:41 990随着网站逐渐变成"互联网应用程序",嵌 ... -
Java高手论道:你还在用if else吗?
2013-07-08 23:06 15411Java高手论道:你还在用if else吗? 面向过程 ... -
Oracle 执行sql文件
2013-03-31 21:05 1324原文地址:http://blog.csdn.net/jgch ...





相关推荐
**定义**:IE盒子模型是早期Internet Explorer浏览器所使用的模型,与标准W3C盒子模型相比,IE盒子模型将边框和内边距也计算在元素的宽度和高度之内。 **组成**: - 同标准W3C盒子模型,同样包括content、padding、...
CSS 盒子模型是指浏览器对网页中的各个元素(图片、段落、单元格等)进行排列和定位的模式。只有很好地掌握了盒子模型以及其中每个元素的用法,才能真正地控制好页面中的各个元素。本节主要介绍盒子模型的基本概念,...
CSS 盒子模型结构剖析 CSS 盒子模型结构是 div+css 技术的基础组成部分,它主要解决了传统的 table 表格嵌套问题。盒子模型可以看成是网页的一个区块,也可以看成是大区块中的一个“区块元素”。既然是区块,...
默认情况下,现代浏览器使用标准盒子模型,其中元素的总宽度和高度由内容宽度+边框+内边距+外边距组成。而在IE6及以下版本中,元素宽度仅包含内容宽度和边框,不包括内边距。 **3. 盒子模型的属性设置** 通过CSS,...
**CSS盒子模型详解** 在网页设计与开发中,CSS(层叠样式表)扮演着至关重要的角色,其中CSS盒子模型是理解布局和元素尺寸计算的关键概念。本资料将深入探讨CSS盒子模型,帮助你掌握这一核心知识。 **一、基本概念...
IE盒子模型最初是在Internet Explorer浏览器中实现的一种非标准盒子模型,后来被CSS3规范化。其特点如下: - **宽度与高度**:`width` 和 `height` 属性包含了内容区域、填充和边框的尺寸之和。 - **填充与边框**:...
默认情况下,浏览器使用W3C标准盒子模型,即`width`和`height`属性指的是内容区的尺寸。但也可以通过`box-sizing`属性改变盒子模型,将其设置为`border-box`,使得`width`和`height`包含内边距和边框。 接下来,...
CSS盒子模型是网页布局的基础,它是CSS(Cascading Style Sheets)中用于描述网页元素在屏幕上如何显示的关键概念。在CSS中,每个元素都可以被看作一个矩形的盒子,包含内容区、内边距、边框和外边距四部分,这四个...
此外,需要注意的是,不同浏览器对盒子模型的理解略有差异。IE6及更早版本采用了不同的盒子模型(称为"怪异模式"),其中元素的宽度和高度会包含内边距和边框。为了避免这种兼容性问题,可以使用`box-sizing`属性来...
* 盒子模型的介绍:浏览器在渲染网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为“盒子” * 盒子模型的应用:可以用于设置盒子的边框、内边距、外边距等样式 边框、内边距、外边距 边框、内...
- **兼容性**: 使用CSS盒子模型布局的网页通常具有更好的跨浏览器兼容性,能够适应不同设备和屏幕尺寸的显示需求。 #### 三、理解CSS盒子模型 为了更好地理解CSS盒子模型,我们可以将其与现实生活中的盒子作类比:...
由于历史原因,不同浏览器对于盒子模型的支持不尽相同,这可能导致页面在不同浏览器中的显示效果存在差异。为了确保页面在各种浏览器中的兼容性,可以采用以下几种方法: 1. **使用CSS Reset** - CSS Reset是一种...
在网页设计和开发中,"盒子模型"是一个至关重要的概念,它构成了HTML元素布局的基础。...在压缩包"盒子模型.zip"中,可能包含了更深入的关于盒子模型的实例、代码示例或教程,帮助学习者更好地理解和掌握这一关键概念。
总结来说,理解W3C盒子模型和IE盒子模型对于创建响应式、跨浏览器兼容的网页至关重要。选择合适的盒子模型并正确使用`box-sizing`属性,可以帮助开发者精确控制元素的尺寸和布局,避免不必要的样式冲突。在现代网页...
此外,使用CSS盒子模型进行布局可以实现代码的简洁性和可维护性,使网页在不同设备和浏览器上具有更好的兼容性,比如在PDA等移动设备上也能正常显示。 **结构与表现的分离** 在CSS布局中,另一个关键理念是结构与...
为了跨浏览器兼容,开发者通常会使用`box-sizing`属性来指定元素应该使用哪种盒子模型。`box-sizing: border-box;`使得元素的总宽度和高度包括内容、内边距和边框,而`box-sizing: content-box;`则是默认的W3C标准...
本文通过配图详细解释了CSS盒子模型,并提供了一个具体的几何题来帮助理解各个部分的宽度计算。 首先,我们来看水平方向的宽度计算。以题目中的例子为例: 1. `a` 是body元素的左外边距,由于设置为0,所以`a`的值...
这种计算方式在不同浏览器间可能有所差异,有两种盒子模型:W3C标准盒模型和IE盒模型(quirks模式)。W3C标准盒模型中,元素的宽度和高度仅包含内容区域,不包括内边距和边框,而在IE盒模型中,元素的宽度和高度包含...
"CSS盒子模型、浮动及定位" CSS盒子模型是指将HTML页面中的布局元素看作是一个矩形的盒子,一个CSS盒子从外到内可以分成四个部分:margin(外边距),border(边框),padding(内边距),content(内容)。盒子的...