标准化设计解决方案 - 标记语言和样式手册
Web Standards Solutions The Markup and Style Handbook
Part 1: Get Down With Markup 从标记语法谈起
Chapter 7 锚点
HTML中的链接,正确的说法应该称作"锚点",它不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具.让链接对象接近焦点.在这一章里,我们将看到四种不同的锚点做法,说明每个方法的优点,也会介绍title属性如何能提升链接的易用性,另外也将使用CSS为链接设计样式.
在需要指定到页面的特定部分时,标记锚点是最佳的方法
这是在设计网站时经常遇到的情况,你想链接到某个页面的特定部分,可是使用者正在阅读的可能是在另外的一个页面,接下来讨论的四种方法之中任选一种都能让你达成目标.
在示例中,假设我们打算链接到同一个页面中的特定标题:
方法A:空洞的名称
<p><a href="#oranges">About Oranges</a></p>
...一些文字...
<a name="oranges"></a>
<h2>Oranges Are Tasty</h2>
...更多文字...
使用一个内容空白的锚点标签再配上name属性,标记特定的链接点,或许这是你熟悉的方法,在标题前放一个内容空白的<a>,并且连向它(使用#符号,后面加上name属性的值),就能让我们连到页面的特定部分了,当页面包含了很长需要滚动的项目清单时,我们能通过这个方法十分方便的连到特定的项目.
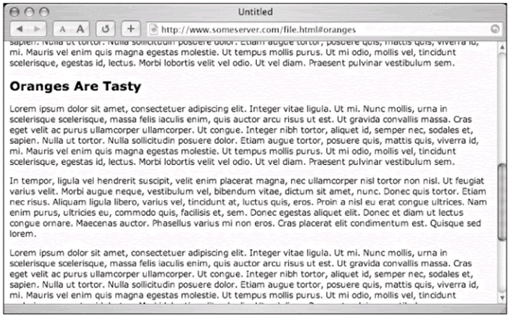
图7-1显示了点击"About Oranges"链接之后的结果,也就是跳到我们标识<a name="oranges"></a>的地方,正好在标题上面.

图7-1.点击连上具体锚点链接的示例
效果不错,但是浪费一个内容空白的标签来标识链接位置有点不合语义,方法B能改进这点.
方法B:全部在名称之内
<p><a href="#oranges">About Oranges</a></p>
...一些文字...
<h2><a name="oranges">Oranges Are Tasty</a></h2>
...更多文字...
与方法A一样,我们仍然使用<a>标签配上name属性,但这次我们把它包在我想要链接的标题外面,这么做看起来的确比较符合语义,在方法A里头,我们的连接对象是...恩,什么都没有,但是在方法B里,我们不仅说明了这段文字是标题标签的一部分,同时也是这个页面的连接锚点之一.
小心<a>的全局样式
如果使用了方法B的话,有个地方必须要注意.如果你为所有的<a>元素指定了全局的CSS样式的话(颜色,文字大小,文字装饰等等),这些样式就会覆盖你为<h2>元素指定的样式.会发生这种情况的原因是,在这个例子里头,<a>标签是位于包围它的<h2>标签之内的子元素.
举例来说,假如你的CSS内有类似这样的声明:
a{
color:green;
font-weight:bold;
text-decoration:underline;
}
方法B配上这段CSS就会让标题与其他页面内的<a>一样变成绿色,粗体,加上下划线,或许与你期望的<h2>样式不同.
我们能使用<a>的:link伪类以避免这种现象(同时也能获得其他好处),在本章稍后的"技巧延伸"中会详细讨论.
更丰富的名称属性
使用方法B(以及方法A)的好处之一,就是name属性可以处理更丰富的锚点名称,具体来说,就是能在名称之内使用符号
举例来说,如果使用方法B的话,你可以这么做(在此é代表符号"e"):
<p><a href="#resumé">My Resumé</a></p>
...一些文字...
<h2><a name="resumé">Dan's Resumé</a></h2>
...更多文字...
在处理不属于英文字母的字符时,这个功能十分重要.
但是还有几个方法值得一提,下面这个方法完全不需要使用<a>设定锚点,让我们看看方法C.
分享到:











相关推荐
HTML建立锚点和超链接.ppt
HTML5锚点链接
html页面锚点跳转
首先,`<a>`标签是HTML中用于创建链接的基本元素,它通常与`href`属性一起使用,指向其他网页或文档。然而,当`href`属性值以`#`开头时,它就变成了一个内部链接,也称为锚点链接。这种链接可以用于页面内的导航,...
在网页设计中,创建一个可以链接到页面内部特定部分的链接是一种常见的...通过本文的介绍,你应该对如何在HTML中创建内部链接有了深入的理解。在实际应用中,不断实践和探索,你会发现锚点在网页设计中的更多可能性。
标题涉及的知识点主要集中在“未正确配置NSA PCC锚点优先级”导致的问题,以及如何解决这个问题。在5G网络中,非独立组网(NSA)是初期部署的一个重要选项,它依赖于4G(LTE)网络作为控制面的锚点。PCC(Packet ...
1. 锚点定义:锚点是HTML中的`<a>`标签的一种特殊用法,通过`name`或`id`属性创建,如`<a name="section1"></a>`或`<div id="section1"></div>`。 2. 跳转链接:要链接到锚点,链接的`href`属性应包含#号后跟锚点的...
在HTML中,锚点是通过`<a>`标签的`href`属性设置为"#锚点名"来定义的。例如,`<a href="#section1">Section 1</a>`,当用户点击这个链接时,浏览器会尝试跳转到页面内名为`#section1`的位置。如果没有这样的位置,...
标题提及的问题是“未正确配置NSA PCC锚点优先级导致终端无法占用NR锚点问题”,这主要涉及到4G到5G NSA(Non-Standalone)网络架构中的切换和接入策略。NSA模式下,5G NR(New Radio)网络依赖4G LTE作为控制面的...
在网页设计中,锚点(Anchor)是一种非常实用的功能,它允许用户通过点击链接直接跳转到同一页面的特定位置。然而,有时我们可能会遇到“锚点无法链接”或者“锚点没反应”的问题,这通常与页面加载顺序和JavaScript...
台湾地图锚点
1. 创建HTML锚点链接:首先,在HTML中设置锚点链接,例如`跳转到段落1</a>`。 2. 监听点击事件:使用JavaScript(例如jQuery或者其他库)监听这些锚点链接的点击事件,防止浏览器默认的跳转行为。 ```javascript $...
本篇将详细讲解如何在微信小程序环境中运用超级链接(超链接)和锚点(Anchor)来实现这一功能。 首先,我们需要了解超链接和锚点的基本概念。超链接是网页中的一个元素,点击后可以跳转到其他页面或者同一页面的...
正确地使用锚点链接,不仅可以优化信息检索,还能提升用户在页面内的导航体验,这对于任何商业网站来说都是至关重要的。因此,作为HTML开发者,熟练掌握锚点链接的创建和应用是必不可少的技能。
HTML中的“锚点”是一种特殊的标签,它允许用户在网页内部进行快速跳转。当页面内容较多时,利用锚点可以创建一个目录,用户点击目录中的某一项便可以迅速定位到页面的特定位置。锚点通过“a”元素实现,使用“name...
4. **锚点链接**:锚点链接是HTML中的`<a>`元素与`href`属性结合使用,用于在同一页内跳转到特定的位置。例如,`<a href="#section1">Section 1</a>`,点击链接后页面会滚动到id为`section1`的元素所在的位置。 5. ...
当在浏览器地址栏输入一个带有锚点的URL时,浏览器会尝试跳转到页面中id属性与URL中的锚点相对应的元素位置。如果找不到匹配的id,页面通常不会跳转,但URL地址会变化。如果是在当前页面中,除了URL地址变化外,页面...
本篇将聚焦于网页设计中的三种基本链接类型:超链接、锚点链接和邮件链接。 超链接是网页间导航的基础,它允许用户从一个页面跳转到另一个页面。在HTML中,我们使用`<a>`标签来创建超链接。其基本结构如下: ```...
在jQuery中,你可以监听锚点链接的点击事件,然后使用`$("html, body").animate()`方法平滑滚动到对应的锚点位置,而不是立即跳转。 示例代码: ```javascript $('a[href^="#"]').on('click', function(e) { e....
首先,锚点是HTML中标签的一个特性,通过设置name属性来创建一个可被其他链接引用的定位点。例如: ```html <a name="section1"></a> ``` 这里的`#section1`就是我们所说的锚点ID,它定义了一个名为"section1"的...