- 浏览: 642612 次
- 性别:

- 来自: 杭州
-

文章分类
最新评论
-
luo_ganlin:
别的不多说,点个赞!
关于Android隐式启动Activity -
IWSo:
谢楼主!研究了好久,原来是这样!
android中如何让LinearLayout实现点击时背景图片切换 -
fantao005x:
粘帖的不错
android中如何让listview的内容全部显示出来 -
learner576539763:
Android_gqs 写道请问博主,Viewstub 可实现 ...
android中ViewStub使用 -
goontosoon:
抄的什么啊,狗屁不通
对ContentProvider中getType(Uri uri)
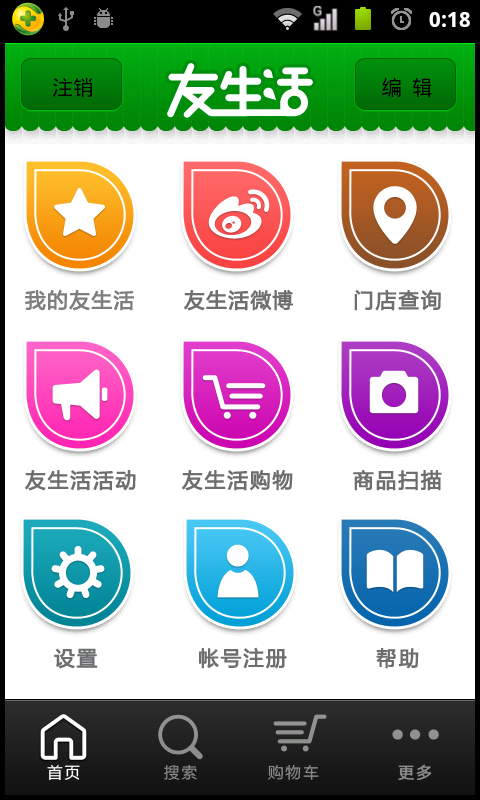
首先说明的是,我们做APP开发,Tab分页不管是顶部还是底部,都是必不可少的,网上也有太多太多的实现方式了,我在这里总结一下:
第一种方式: TabHost原始方式:(链接另一篇文章)
这里实现的是底部菜单:
布局文件:(我们通过RelativeLayout 可以把TabWidget定位在底部)
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="3dp" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1" >
</FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@android:id/tabcontent"
android:background="@drawable/tabbar_bg" />
</RelativeLayout>
</TabHost>
在这里我们将说明一下:之前我是获取到TabWidget的view试图及内部icon和title,然后控制实现其效果,但是我们也可以用另外一种方式,也就是我们调用TabHost.TabSpec 的setIndicator(View view);这个方法,我们可以定制显示的view,
代码片段:
/***
* 创建footerview
*/
public void createFooterView() {
tabHost = getTabHost(); // The activity TabHost
view = new TabView(this, R.drawable.tabbar_icon_home,
R.drawable.tabbar_icon_home);
// view.setBackgroundDrawable(this.getResources().getDrawable(R.drawable.selecttabbackground));
intent = new Intent(MainActivity.this, HomeActivity.class);
spec = tabHost.newTabSpec("num1").setIndicator(view).setContent(intent);
tabHost.addTab(spec);
view = new TabView(this, R.drawable.tabbar_icon_search,
R.drawable.tabbar_icon_search);
intent = new Intent(MainActivity.this, HomeActivity.class);
spec = tabHost.newTabSpec("num3").setIndicator(view).setContent(intent);
tabHost.addTab(spec);
view = new TabView(this, R.drawable.tabbar_icon_cart,
R.drawable.tabbar_icon_cart);
intent = new Intent(MainActivity.this, HomeActivity.class);
spec = tabHost.newTabSpec("num4").setIndicator(view).setContent(intent);
tabHost.addTab(spec);
view = new TabView(this, R.drawable.tabbar_icon_more,
R.drawable.tabbar_icon_more);
intent = new Intent(MainActivity.this, HomeActivity.class);
spec = tabHost.newTabSpec("num2").setIndicator(view).setContent(intent);
tabHost.addTab(spec);
}
class TabView extends LinearLayout {
ImageView imageView;
public TabView(Context c, int drawable, int drawableselec) {
super(c);
imageView = new ImageView(c);
// 可以定制点击后状态
StateListDrawable listDrawable = new StateListDrawable();
// 未选
listDrawable.addState(SELECTED_STATE_SET, this.getResources()
.getDrawable(drawableselec));
// 选择
listDrawable.addState(ENABLED_STATE_SET, this.getResources()
.getDrawable(drawable));
imageView.setImageDrawable(listDrawable);// 引用 StateListDrawable
imageView.setBackgroundColor(Color.TRANSPARENT);
setGravity(Gravity.CENTER);
addView(imageView);
}
}
这样我们就实现想要的效果了.(建议使用这种方法)如果我是图标和文字分开的,我们也可以用(RadioButton代替,也许大家都不陌生,一会我简单介绍下)

第二种方法:GridView+ActivityGroup (图片 ,文字)
(为了省事,我把上下tab分页整理到一个demo里面了.)
这个的布局文件我就不显示了,因为比较简单,我们还是来看代码吧.
代码片段:
/***
* 适配器
*
* @author Administrator
*
*/
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private ImageTextButton[] imgItems;
private int selResId;
/***
*
* @param c
* @param picIds
* @param titles
* @param width
* @param height
* @param selResId
*/
public ImageAdapter(Context c, int[] picIds, String titles[], int width,
int height, int selResId) {
mContext = c;
this.selResId = selResId;
imgItems = new ImageTextButton[picIds.length];
for (int i = 0; i < picIds.length; i++) {
imgItems[i] = new ImageTextButton(mContext);
imgItems[i]
.setLayoutParams(new GridView.LayoutParams(width, height));// 设置ImageView宽高
imgItems[i].setPadding(2, 2, 2, 2);
// 显示图片与文本
imgItems[i].setImageResource(picIds[i], titles[i]);
}
}
@Override
public int getCount() {
return imgItems.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
/***
* 设置选中后的效果
*/
public void SetFocus(int index) {
for (int i = 0; i < imgItems.length; i++) {
// 先把所有设为最初状态
if (i != index) {
imgItems[i].setBackgroundResource(0);// 回到最初样式
}
}
// 选中设置
imgItems[index].setBackgroundResource(selResId);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageTextButton imageView;
if (convertView == null) {
imageView = imgItems[position];
} else {
imageView = (ImageTextButton) convertView;
}
return imageView;
}
}
在这里我们用到了自定义控件,其实就是把imageview 和textview 整到一起了,/***
* 自定义控件(图片文字)
*/
public class ImageTextButton extends LinearLayout {
private ImageView button = null;
private TextView text = null;
private Context context;
public ImageTextButton(Context context) {
this(context, null);
this.context = context;
}
public ImageTextButton(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.imagetextbutton, this,
true);
button = (ImageView) this.findViewById(R.id.button);
text = (TextView) this.findViewById(R.id.btnText);
text.setSingleLine(true);
}
public void setImageResource(int image_id, String title) {
Bitmap bitmap = BitmapFactory.decodeResource(context.getResources(),
image_id);
button.setBackgroundDrawable(new BitmapDrawable(bitmap));
text.setText(title);
}
public void setImageBitmap(Bitmap bitmap) {
if (button != null)
button.setImageBitmap(bitmap);
}
public void setBackgroundDrawable(Drawable drawable, int Width, int Hdight) {
if (button != null) {
button.setBackgroundDrawable(drawable);
button.setMinimumHeight(Hdight);
button.setMinimumWidth(Width);
}
}
public void setText(String title) {
if (text != null)
text.setText(title);
}
public void setText(int ResID) {
if (text != null)
text.setText(ResID);
}
public void setWidth(int width) {
button.setMaxWidth(width);
}
public void setHeight(int height) {
button.setMaxHeight(height);
}
}
我们只需要在oncreate中调用即可:@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Navigation_Top_Bar = (GridView) this
.findViewById(R.id.Navigation_Top_Bar);
Navigation_Buttom_Bar = (GridView) this
.findViewById(R.id.Navigation_Buttom_Bar);
// 获取显示宽度
int width = this.getWindowManager().getDefaultDisplay().getWidth()
/ topbar_image_array.length;
topImgAdapter1 = new ImageAdapter(this, topbar_image_array, titles,
width, 100, R.drawable.cover);
Init(Navigation_Top_Bar, topImgAdapter1);
ButtomImgAdapter2 = new ImageAdapter(this, topbar_image_array, titles,
width, 100, R.drawable.cover);
Init(Navigation_Buttom_Bar, ButtomImgAdapter2);
}
这个实现起来有点复杂,不过用习惯了会觉得别有一翻风味的.我之前就一直用这个方法.在这里我要说明一点:
imgItems[i].setLayoutParams(new GridView.LayoutParams(width, height));// 设置ImageView宽高
其他的都是细节上的问题,我想你们看过都会ok的.
效果图:



(怎么样,效果还不错吧。就是实现起来有点负责,不过习惯就好.)
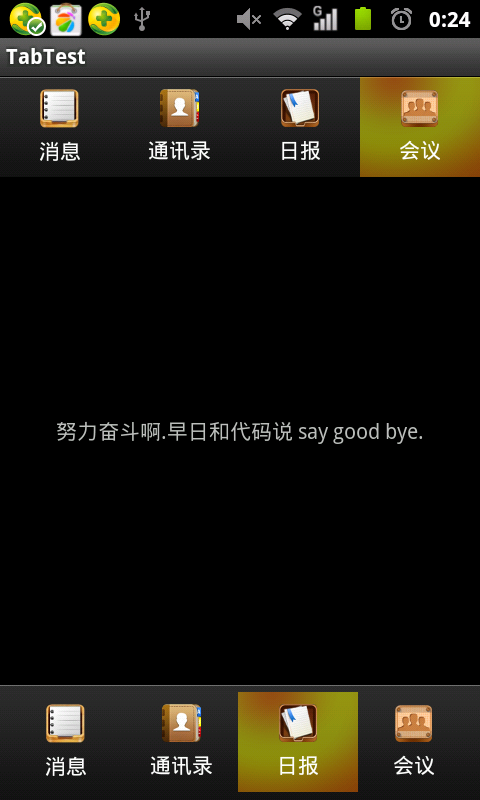
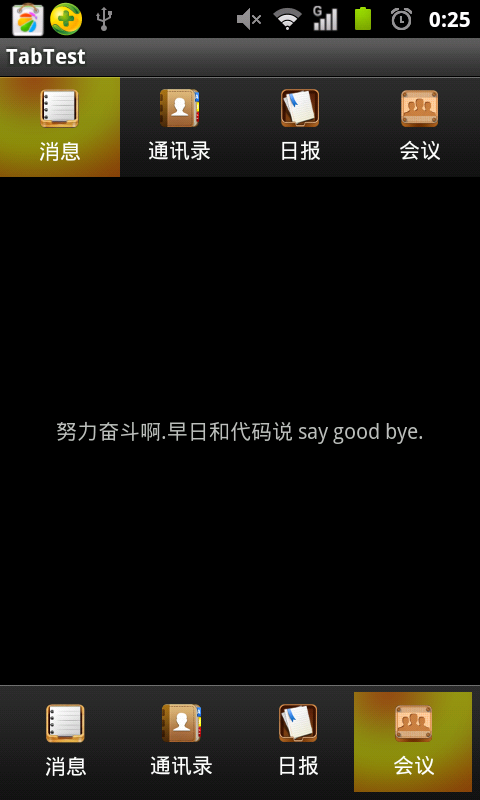
第三种方法:ActivityGroup+一些TextView布局.(在这里我们自定实现动态滚动效果)
详情请查看前面一片文章:android 分页Title栏滑块效果--ActionBar(模拟网易 腾讯等动态效果)
分页Tab的实现方法和上面方法类是,都是运用ActivityGroup的性质,而上面是通过GridView生成,而我们这边是我们自定义View控件实现.
这里我主要说一下怎样实现ActionBar:
代码片段:
/***
* 自定义控件
*
* @author zhangjia
*
* 在这里我要说明一点 我们在创建RectF矩形的时候,
*
* 参照物原点是所在"父控件的左上角".
*
*/
public class ActionBar extends LinearLayout implements OnClickListener {
private ImageView tv1;
private ImageView tv2;
private ImageView tv3;
private ImageView tv4;
private Paint paint;// 画笔
private RectF curRectF;// draw当前bar
private RectF tarRectF;// draw被点击bar
private final int space_x = 0;// 相当于pading.
private final int space_y = 0;// 相当于pading
private final double step = 32;// 速度step.
public ActionBar(Context context) {
super(context);
}
/***
* 构造方法
*
* @param context
* @param attrs
*/
public ActionBar(Context context, AttributeSet attrs) {
super(context, attrs);
setWillNotDraw(false);
LayoutInflater.from(context).inflate(R.layout.action_bar, this, true);
paint = new Paint();
paint.setAntiAlias(true);
tv1 = (ImageView) findViewById(R.id.tv1);
tv2 = (ImageView) findViewById(R.id.tv2);
tv3 = (ImageView) findViewById(R.id.tv3);
tv4 = (ImageView) findViewById(R.id.tv4);
tv1.setOnClickListener(this);
tv2.setOnClickListener(this);
tv3.setOnClickListener(this);
tv4.setOnClickListener(this);
curRectF = null;
tarRectF = null;
}
/***
* invalidate():调用这个方法会执行onDraw()方法,但是前提是:自己把invalidate()方法执行结束在进行执行.
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);
paint.setColor(Color.RED);
// 如果当前curRectF=null,也就是第一次访问,则默认为draw第一个bar
if (curRectF == null)
curRectF = new RectF(tv1.getLeft() + space_x, tv1.getTop()
+ space_y, tv1.getRight() - space_x, tv1.getBottom()
- space_y);
// 第一次方位tarRectF=null,默认为draw
if (tarRectF == null)
tarRectF = new RectF(tv1.getLeft() + space_x, tv1.getTop()
+ space_y, tv1.getRight() - space_x, tv1.getBottom()
- space_y);
/***
* 作用:如果在这个范围内则,以这个为最终位置,(不明的白的话,你可以把这个注释运行下你就知道why了.)
*/
if (Math.abs(curRectF.left - tarRectF.left) < step) {
curRectF.left = tarRectF.left;
curRectF.right = tarRectF.right;
}
/***
* 说明目标在当前的左侧,需要向左移动(每次矩形移动step,则进行invalidate(),从新进行移动...)
*/
if (curRectF.left > tarRectF.left) {
curRectF.left -= step;
curRectF.right -= step;
invalidate();// 继续刷新,从而实现滑动效果,每次step32.
}
/***
* 说明目标在当前的右侧,需要向右移动(每次矩形移动step,则进行invalidate(),从新进行移动...)
*/
else if (curRectF.left < tarRectF.left) {
curRectF.left += step;
curRectF.right += step;
invalidate();
}
// canvas.drawRect(curRectF, paint);
// 参数,矩形,弧度,画笔
canvas.drawRoundRect(curRectF, 5, 5, paint);
}
/****
* 这里要记录目标矩形的坐标
*/
@Override
public void onClick(View v) {
tarRectF.left = v.getLeft() + space_x;
tarRectF.right = v.getRight() - space_x;
invalidate();// 刷新
System.out.println("tarRectF.top=" + tarRectF.top + ",v.getTop()="
+ v.getTop() + ", v.getBottom()" + v.getBottom());
}
}
上面已经讲的很详细了,就不啰嗦了.效果图:


大致就这么多了。
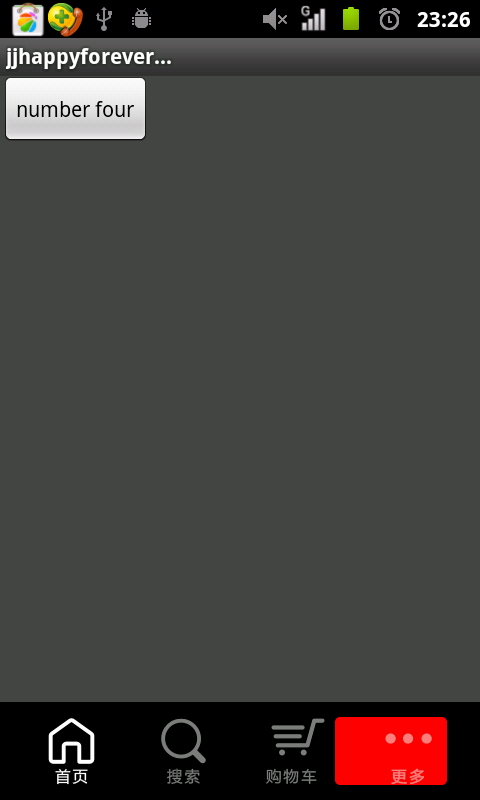
额外:还有一点就是有的会用到RadioButton这个控件,其实就是对其进行了一些调整,这里我简单说明一下应用:
可以取消button样式,用android:drawableTop显示图片,从而达到想要的效果.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/maintab_toolbar_bg"
android:gravity="center"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@drawable/home_btn_bg"
android:button="@null"
android:drawableTop="@drawable/icon_1_n"
android:gravity="center"
android:paddingTop="5dp"
android:text="首页"
android:textSize="12sp" />
<RadioButton
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/home_btn_bg"
android:button="@null"
android:drawableTop="@drawable/icon_2_n"
android:gravity="center"
android:paddingTop="5dp"
android:text="短信"
android:textSize="12sp" />
<RadioButton
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/home_btn_bg"
android:button="@null"
android:drawableTop="@drawable/icon_3_n"
android:gravity="center"
android:paddingTop="5dp"
android:text="联系人"
android:textSize="12sp" />
<RadioButton
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/home_btn_bg"
android:button="@null"
android:drawableTop="@drawable/icon_4_n"
android:gravity="center"
android:paddingTop="5dp"
android:text="搜索"
android:textSize="12sp" />
</RadioGroup>
</RelativeLayout>
这里我们还需要selector.xml 实现点击效果.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/home_btn_bg_s" android:state_enabled="true" android:state_focused="true" android:state_pressed="false"/>
<item android:drawable="@drawable/home_btn_bg_s" android:state_enabled="true" android:state_pressed="true"/>
<item android:drawable="@drawable/home_btn_bg_d" android:state_checked="true" android:state_enabled="true"/>
</selector>
示例图:

发表评论
-
EditText软键盘弹出问题解决
2013-02-26 23:10 1496当带有EditView的activity第一次进入时,第一 ... -
android中获取系统相关属性adb
2012-11-15 14:41 22181.查看系统相关属性可以通过: adb shell ... -
Android使用Intent传递复杂参数及复杂参数列表
2012-11-05 17:29 1658刚开始一直纠结于Intent只能put像int, ... -
解决P6200/P6800扩展卡第三方软件不可写的BUG
2012-11-05 17:01 1055从XDA看来的步骤:1. Using a root-e ... -
android 中跟actionbar相关的属性
2012-10-25 17:07 2501android:uiOptions 这个属性用于设置A ... -
source insight使用快捷键
2012-10-25 10:59 1586F5指定行号,实现行跳转,在遇到编译错误的时候,能特 ... -
android中推出应用比较有效率的方法
2012-10-11 16:57 1178添加一个全局变量作为程序退出的标记(boolean类型) ... -
declare-styleable的使用
2012-10-09 13:59 1203declare-styleable的使用 decl ... -
android程序安全的建议
2012-09-29 14:58 5343如果保证自己的� ... -
Java自带的线程池ThreadPoolExecutor详细介绍说明和实例应用
2012-09-29 14:45 1094从 Java 5 开始,Java 提供了自己的线程池。线 ... -
android应用检测更新代码
2012-09-24 17:40 1883JAVA代码: UpdateManager.java ... -
adb命令详解
2012-09-19 15:04 2925Android adb的常用命令略解 Androi ... -
android中屏蔽其它系统按钮的dialog
2012-09-18 10:13 1666public class MyProgress ... -
如何给Scrollview里内容截屏并生成bitmap,注意:Scrollview里面内容较多有滚动了
2012-09-18 10:07 1659使用for循环递归累加其内部的子控件的高度: p ... -
wakelock的使用
2012-09-17 11:44 10114PowerManager.WakerLock是我分析St ... -
启动另外一个apk
2012-09-14 13:16 914这篇博文主要是获取其他apk程序的启动的主intent, ... -
android中全屏的方法
2012-09-14 13:04 9941.直接代码编写 @Override ... -
android:installLocation简析
2012-09-12 15:25 1141在Froyo(android 2.2,API Le ... -
外部apk启动启动另外一个apk
2012-09-06 17:54 1072public class TestingBroadc ... -
listview如何实现圆角
2012-09-05 17:32 1956首先呢,我们还是看几个示图:(这是360推出的一款天气预 ...






相关推荐
**动画系统**在Android中分为几个类别: 1. **Tween Animation**,视图动画,通过连续的图像变换(如平移、缩放、旋转、透明)来创建动画效果。尽管直观易用,但这些变换并未真正改变View的属性。 2. **Frame ...
通过设置`DrawerLayout`,可以轻松实现从屏幕边缘滑出的菜单效果。 7. **自定义ViewGroup**: 如果上述方法不能满足需求,可以自定义一个`ViewGroup`来实现更复杂的行为。重写`onMeasure()`、`onLayout()`以及触摸...
2. Menu系统:Menu在Android中分为多种类型,包括OptionsMenu、SubMenu和Context Menu。Options Menu通常在屏幕顶部显示,最多显示6个子项。B选项描述正确。C选项表示MenuItem的获取方式也是正确的。D选项指出即使未...
1. 渐变动画:渐变动画在Android中分为颜色渐变和形状渐变。颜色渐变通常用于背景色的平滑过渡,可以通过ColorDrawable或GradientDrawable来实现。形状渐变则涉及图形边框、填充颜色的渐变,适用于按钮、进度条等...
Tripple Farm:Match 3 Combination Game Complete Project 合成小镇三消Unity合成消除游戏项目游戏插件模版C# 支持Unity2020.3.4或更高 您知道像三合镇这样的著名益智游戏,并且您想制作一个自己的游戏。就是这样。这个包正好适合您。 这是一个完整的项目,您可以在零分钟内将其上传到 appstore 或 googleplay 商店。 基本规则: 3个或以上相同的道具可以匹配升级为新的道具。动物如果被困住,也可以合并。 羽毛: -移动(android/ios)就绪。 - 包含所有源代码。 -超过 12 座建筑/军团需要升级。 -三种特殊物品可以提供帮助。 - 三个不同的主题(场景和动物) -unity iap 支持 -Unity UI -广告位已准备好 -包含详细文档
内容概要:本文档是一份针对Java初学者的基础测试题,分为不定项选择题、简答题和编程题三大部分。选择题涵盖标识符、数组初始化、面向对象概念、运算符优先级、循环结构、对象行为、变量命名规则、基本
内容概要:本文详细介绍了如何利用MATLAB进行机器人运动学、动力学以及轨迹规划的建模与仿真。首先,通过具体的代码实例展示了正运动学和逆运动学的实现方法,包括使用DH参数建立机械臂模型、计算末端位姿以及求解关节角度。接着,讨论了雅克比矩阵的应用及其在速度控制中的重要性,并解释了如何检测和处理奇异位形。然后,深入探讨了动力学建模的方法,如使用拉格朗日方程和符号工具箱自动生成动力学方程。此外,还介绍了多种轨迹规划技术,包括抛物线插值和五次多项式插值,确保路径平滑性和可控性。最后,提供了常见仿真问题的解决方案,强调了在实际工程项目中需要注意的关键点。 适合人群:对机器人控制感兴趣的初学者、希望深入了解机器人运动学和动力学的学生及研究人员、从事机器人开发的技术人员。 使用场景及目标:① 学习如何使用MATLAB进行机器人运动学、动力学建模;② 掌握不同类型的轨迹规划方法及其应用场景;③ 解决仿真过程中遇到的各种问题,提高仿真的稳定性和准确性。 其他说明:文中提供的代码片段可以直接用于实验和教学,帮助读者更好地理解和掌握相关概念和技术。同时,针对实际应用中的挑战提出了实用的建议,有助于提升项目的成功率。
包括:源程序工程文件、Proteus仿真工程文件、配套技术手册等 1、采用51/52单片机作为主控芯片; 2、发送机:18B20测温、开关模拟灯光,发送数据; 3、接收机:接受数据、12864液晶显示;
内容概要:本文探讨了在微电网优化中如何处理风光能源的不确定性,特别是通过引入机会约束和概率序列的方法。首先介绍了风光能源的随机性和波动性带来的挑战,然后详细解释了机会约束的概念,即在一定概率水平下放松约束条件,从而提高模型灵活性。接着讨论了概率序列的应用,它通过对历史数据分析生成多个可能的风光发电场景及其概率,以此为基础构建优化模型的目标函数和约束条件。文中提供了具体的Matlab代码示例,演示了如何利用CPLEX求解器解决此类优化问题,并强调了参数选择、模型构建、约束添加以及求解过程中应注意的技术细节。此外,还提到了一些实用技巧,如通过调整MIP gap提升求解效率,使用K-means聚类减少场景数量以降低计算复杂度等。 适合人群:从事电力系统研究、微电网设计与运营的专业人士,尤其是那些对风光不确定性建模感兴趣的研究者和技术人员。 使用场景及目标:适用于需要评估和优化含有大量间歇性可再生能源接入的微电网系统,旨在提高系统的经济性和稳定性,确保在面对风光出力波动时仍能维持正常运作。 其他说明:文中提到的方法不仅有助于学术研究,也可应用于实际工程项目中,帮助工程师们制定更为稳健的微电网调度计划。同时,文中提供的代码片段可供读者参考并应用于类似的问题情境中。
linux之用户管理教程.md
内容概要:本文详细介绍了如何利用组态王和西门子S7-200 PLC构建六层或八层电梯控制系统。首先进行合理的IO地址分配,明确输入输出信号的功能及其对应的物理地址。接着深入解析了PLC源代码的关键部分,涵盖初始化、呼叫处理、电梯运行逻辑和平层处理等方面。此外,提供了组态王源代码用于实现动画仿真,展示了电梯轿厢的画面创建及动画连接方法。最后附上了详细的电气原理图和布局图,帮助理解和实施整个系统架构。 适合人群:从事工业自动化控制领域的工程师和技术人员,尤其是对PLC编程和人机界面开发感兴趣的从业者。 使用场景及目标:适用于教学培训、工程项目实践以及研究开发等场合。旨在为相关人员提供一个完整的电梯控制系统设计方案,便于他们掌握PLC编程技巧、熟悉组态软件的应用,并能够独立完成类似项目的开发。 其他说明:文中不仅包含了理论知识讲解,还分享了许多实际操作经验,如解决编码器丢脉冲的问题、优化平层停车精度的方法等。同时强调了安全性和可靠性方面的考虑,例如设置了多重保护机制以确保系统稳定运行。
在工业生产和设备运行过程中,滚动轴承故障、变压器油气故障等领域的数据分类与故障诊断至关重要。准确的数据分类与故障诊断能够及时发现设备潜在问题,避免故障恶化导致的生产事故与经济损失。LSTM能够捕获时序信息,马尔可夫场(MTF)能够一维信号转换为二维特征图,并结合CNN学习空间特征,MTF-1D-2D-CNN-LSTM-Attention模型通过将一维时序信号和二维图像融合,融合不同模态优势,并引入多头自注意力机制提高泛化能力,为数据分类与故障诊断提供了新的思路。实验结果表明,该模型在分类准确率、鲁棒性和泛化能力方面具有显著优势。多模态融合算法凭借其创新点和实验验证的有效性,在滚动轴承故障、变压器油气故障等领域展现出广阔的应用前景,有望推动相关领域故障诊断技术的进一步发展。 关键词:多模态融合;故障诊断;马尔可夫场;卷积神经网络;长短期记忆神经网络 适用平台:Matlab2023版本及以上。实验硬件设备配置如下:选用高性能计算机,搭载i7处理器,以确保数据处理和模型训练的高效性;配备16GB的内存,满足大规模数据加载和模型运算过程中的内存需求;使用高性能显卡,提供强大的并行计算能力,加速深度学习模型的训练过程。实验参数的选择依据多方面因素确定。
内容概要:本文档提供了一个面试模拟的指导框架,旨在为用户提供一个真实的面试体验。文档中的面试官名为Elian,被设定为性格温和冷静且思路清晰的形象,其主要职责是根据用户提供的简历信息和应聘岗位要求,进行一对一的模拟面试。面试官将逐一提出问题,确保每次只提一个问题,并等待候选人的回答结束后再继续下一个问题。面试官需要深入了解应聘岗位的具体要求,包括但不限于业务理解、行业知识、具体技能、专业背景以及项目经历等方面,从而全面评估候选人是否符合岗位需求。此外,文档强调了面试官应在用户主动发起提问后才开始回答,若用户未提供简历,面试官应首先邀请用户提供简历或描述应聘岗位; 适用人群:即将参加面试的求职者,特别是希望提前熟悉面试流程、提升面试技巧的人士; 使用场景及目标:①帮助求职者熟悉面试流程,提高应对实际面试的信心;②通过模拟面试,让求职者能够更好地展示自己的优势,发现自身不足之处并加以改进; 其他说明:此文档为文本格式,用户可以根据文档内容与面试官Elian进行互动,以达到最佳的模拟效果。在整个模拟过程中,用户应尽量真实地回答每一个问题,以便获得最贴近实际情况的反馈。
招聘技巧HR必看如何进行网络招聘和电话邀约.ppt
内容概要:本文详细介绍了利用三菱PLC(特别是FX系列)和组态王软件构建3x3书架式堆垛式立体库的方法。首先阐述了IO分配的原则,明确了输入输出信号的功能,如仓位检测、堆垛机运动控制等。接着深入解析了梯形图编程的具体实现,包括基本的左右移动控制、复杂的自动寻址逻辑,以及确保安全性的限位保护措施。还展示了接线图和原理图的作用,强调了正确的电气连接方式。最后讲解了组态王的画面设计技巧,通过图形化界面实现对立体库的操作和监控。 适用人群:从事自动化仓储系统设计、安装、调试的技术人员,尤其是熟悉三菱PLC和组态王的工程师。 使用场景及目标:适用于需要提高仓库空间利用率的小型仓储环境,旨在帮助技术人员掌握从硬件选型、电路设计到软件编程的全流程技能,最终实现高效稳定的自动化仓储管理。 其他说明:文中提供了多个实用的编程技巧和注意事项,如避免常见错误、优化性能参数等,有助于减少实际应用中的故障率并提升系统的可靠性。
内容概要:本文详细探讨了利用COMSOL进行电弧放电现象的模拟,重点在于采用磁流体方程(MHD)来耦合电磁、热流体和电路等多个物理场。文中介绍了关键的数学模型如磁流体动力学方程、热传导方程以及电路方程,并讨论了求解过程中遇到的技术难题,包括参数敏感性、求解器选择、网格划分等问题。此外,作者分享了许多实践经验,比如如何处理不同物理场之间的相互作用,怎样避免数值不稳定性和提高计算效率。 适用人群:适用于从事电弧放电研究的专业人士,尤其是那些希望通过数值模拟深入了解电弧行为并应用于实际工程项目的人群。 使用场景及目标:①帮助研究人员更好地理解和预测电弧放电过程中的各种物理现象;②为工程师提供优化电气设备设计的方法论支持;③指导使用者正确配置COMSOL软件的相关参数以确保高效稳定的仿真结果。 其他说明:尽管存在较高的计算复杂度和技术挑战,成功的电弧放电仿真能够显著提升对这一重要物理过程的认识水平,并促进相关领域的技术创新和发展。
内容概要:本文详细介绍了如何利用粒子群优化算法(PSO)改进极限学习机(KELM),以提升其在多维输入单维输出数据处理任务中的性能。首先简述了KELM的工作原理及其快速训练的特点,接着深入探讨了PSO算法的机制,包括粒子的速度和位置更新规则。然后展示了如何将PSO应用于优化KELM的关键参数,如输入权值和隐含层偏置,并提供了具体的Python代码实现。通过对模拟数据和实际数据集的实验对比,证明了PSO优化后的KELM在预测精度上有显著提升,尤其是在处理复杂数据时表现出色。 适合人群:对机器学习尤其是深度学习有一定了解的研究人员和技术爱好者,以及从事数据分析工作的专业人士。 使用场景及目标:适用于需要高效处理多维输入单维输出数据的任务,如时间序列预测、回归分析等。主要目标是通过优化模型参数,提高预测准确性并减少人工调参的时间成本。 其他说明:文中不仅给出了详细的理论解释,还附上了完整的代码示例,便于读者理解和实践。此外,还讨论了一些实用技巧,如参数选择、数据预处理等,有助于解决实际应用中的常见问题。
内容概要:本文介绍了利用粒子群算法(PSO)解决微网优化调度问题的方法。主要内容涵盖微网系统的组成(风力、光伏、储能、燃气轮机、柴油机)、需求响应机制、储能SOC约束处理及粒子群算法的具体实现。文中详细描述了目标函数的设计,包括发电成本、启停成本、需求响应惩罚项和SOC连续性惩罚项的计算方法。同时,阐述了粒子群算法的核心迭代逻辑及其参数调整策略,如惯性权重的线性递减策略。此外,还讨论了代码调试过程中遇到的问题及解决方案,并展示了仿真结果,证明了模型的有效性和优越性。 适合人群:从事电力系统优化、智能算法应用的研究人员和技术人员,特别是对微网调度感兴趣的读者。 使用场景及目标:适用于研究和开发微网优化调度系统,旨在提高供电稳定性的同时降低成本。具体应用场景包括但不限于分布式能源管理、工业园区能源调度等。目标是通过合理的调度策略,使微网系统在满足需求响应的前提下,实现经济效益最大化。 其他说明:本文提供的Matlab程序具有良好的模块化设计,便于扩展和维护。建议读者在理解和掌握基本原理的基础上,结合实际情况进行改进和创新。
KUKA机器人相关资料
基于多智能体的高层建筑分阶段火灾疏散仿 真及策略研究.pdf