上一篇介绍了Openfire开源聊天IM服务器的安装:http://www.cnblogs.com/hoojo/archive/2012/05/17/2506769.html
这篇文章介绍Jwchat的安装和配置
首先Jwchat的配置和安装需要具备的环境:
Tomcat 5.0.28+/Tomcat 6
JDK 1.6+
Openfire 3.7.1
1、 下载jwchat工程文件
下载站点:http://blog.jwchat.org/jwchat/download/
Zip下载:http://downloads.sourceforge.net/jwchat/jwchat-1.0.zip?use_mirror=
2、 下载完成后,将jwchat-1.0.zip解压到你的tomcat的webapps目录,将jwchat-1.0命名为jwchat,如果不这样的话,可能会出现错误,如Authorization failed。至少这样会方便你访问jwchat工程。
然后将index.html.zh_CN等这样带有*.后缀.zh_CN的这样的文件的.zh_CN都删掉,进行重命名。.zh_CN是表示中文版的,当然你也可以直接将*.后缀.后缀的文件进行重命名,那样就是默认的英文版的了。
批量命名工具类:
package com.hoo.util;
import java.io.File;
/**
* <b>function:</b> 文件命名工具类
* @author hoojo
* @createDate 2012-5-14 下午01:58:14
* @file FileRenameUtils.java
* @package com.hoo.util
* @blog http://blog.csdn.net/IBM_hoojo
* @email hoojo_@126.com
* @version 1.0
*/
public abstract class FileRenameUtils {
private final static String FILE_PATH = "D:\\apache-tomcat-6.0.33\\webapps\\jwchat";
/**
* <b>function:</b> 将指定目录下的文件的type类型的文件,进行重命名,命名后的文件将去掉type
* <p>example: 如果type = html; index.html.html -> index.html</p>
* <p>example: 如果type = zh_CN; index.html.zh_CN -> index.html</p>
* @author hoojo
* @createDate 2012-5-16 下午02:16:48
* @param path
* @param type
*/
public static void rename(String path, String type) {
if (path == null || "".equals(path)) {
path = FILE_PATH;
}
File dir = new File(path);
File[] list = dir.listFiles();
for (File file : list) {
String name = file.getName();
String[] s = name.split("\\.");
if (s.length == 3 && type.equals(s[2])) {
System.out.println(s[0] + "--" + s[1] + "--" + s[2]);
file.renameTo(new File(path + "/" + s[0] + "." + s[1]));
}
}
}
public static void main(String[] args) {
FileRenameUtils.rename("D:\\apache-tomcat-6.0.33\\webapps\\jwchat", "zh_CN");
}
}
3、 下载JabberHTTPBind这个包,因为直接下载的jwchat没有WEB-INF、web.xml是无法运行的。
JabberHTTPBind是jwchat进行http bind通信的一种方式,它可以让jwchat和openfire进行链接通信。
站点:http://blog.jwchat.org/jhb/
下载地址:http://blog.jwchat.org/download/JabberHTTPBind-1.1.1.zip
JabberHTTPBind会依赖xalan的library库
下载站点:http://xml.apache.org/xalan-j/downloads.html
下载目录:http://labs.renren.com/apache-mirror/xml/xalan-j/
4、 下载完成后,将JabberHTTPBind的zip解压出来的WEB-INF、META-INF一并放到刚才的jwchat目录中,并且将刚才下载的xalan的xalan.jar,serializer.jar, xercesImpl.jar, xml-apis.jar放到webapps\jwchat\WEB-INF\lib目录下即可。
5、 修改jwchat目录中的相关配置
修改config.js文件
var BACKENDS =
[
{
……
},
{
……
},
{
name:"Open Relay",
description:"HTTP Binding backend that allows connecting to any jabber server",
httpbase:"/JHB/", /* 修改这里为:/jwchat/JHB/ */
type:"binding",
default_server: SITENAME
},
{
……
}
];
修改WEB-INF目录下的web.xml文件
<servlet-mapping>
<servlet-name>Jabber HTTP Binding Servlet</servlet-name>
<url-pattern>/</url-pattern>
url-pattern修改为:/JHB/
<!-- 这里的修改主页是对应上面的config.js,如果config.js的httpbase配置是/jwchat/,那这里的就不用修改了 -->
</servlet-mapping>
6、 启动tomcat后,访问http://localhost:8080/jwchat/
如果登录出现Service unavailable这个问题,那么会有以下几种情况:
A、 表明服务器不可用,可能是openfire服务器没有启动,
B、 webapps\jwchat \config.js的配置有问题,如var SITENAME = "localhost";和openfire服务器地址没有对应
C、 伴随出现:Exception in thread "Thread-34" javax.xml.transform.TransformerFactoryConfigurationError: Provider org.apache.xalan.processor.TransformerFactoryImpl not found异常,可能是tomcat版本低于tomcat6或是jwchat缺少相应的jar包,如缺少xml的serializer.jar、xalan.jar、xercesImpl.jar、xml-apis.jar
D、 如果在满足了c步骤,有添加jra包还出现Exception in thread "Thread-34" javax.xml.transform.TransformerFactoryConfigurationError: Provider org.apache.xalan.processor.TransformerFactoryImpl not found异常,建议删除tomcat/work目录下的缓存,然后重启tomcat试试
7、 如果登录出现Authorization failed验证失败,那么有以下几种可能的情况:
A、 用户没有注册
B、 openfire的证书(C:\Program Files\openfire\resources\security)没有安装到相应的jdk的C:\Program Files\Java\jre6\lib\security目录下
如果出现这种异常信息:javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building failed也表明是安全证书的问题;
关于解决ssl验证,网上有人说在jsjac.js中的if(this.has_sasl) 这行前面加上this.has_sasl = false;来取消ssl安全证书的验证。
C、 如果你的工程名称不是jwchat,建议把它修改成jwchat并且修改config.xml的相关链接的配置(httpbase)
D、 还有可能是你当前的用户没有注册,这个时候你可以注册一个用户或是在openfire控制台的用户组中添加一个用户,然后再等了看看是否存在这个问题。
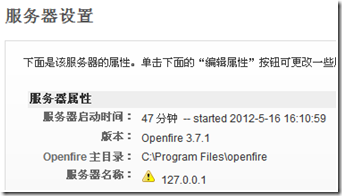
8、 修改服务器名称
点击服务器à服务器管理器à编辑属性 修改服务器名称

修改后的服务器名称

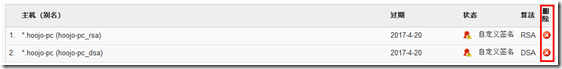
出现叹号,我们要删除安全证书,点击服务器à服务器设置à服务器安全证书删掉这里的证书。

删除后,在当前页面会出现提示,然后按照提示点击相应的链接,重启服务器,然后登陆,再生成证书

生成证书需要点时间,然后生成完成后,手动重启openfire服务器,再次登陆发现警告没有了。

9、 在服务器端增加配置
xmpp.httpbind.client.requests.polling = 0
xmpp.httpbind.client.requests.wait = 10
作者:hoojo
出处:
http://www.cnblogs.com/hoojo/archive/2012/05/17/2506845.html
blog:
http://blog.csdn.net/IBM_hoojo本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
分享到:



相关推荐
(切记如果你的openfire服务器名称为127.0.0.1,访问jwchat时浏览器输入127.0.0.1,如果输入localhost则会报Authorization failed),我就是因为这个问题烦恼了很长一段时间。 <报错修改> 1.如果报Service ...
嵌入式八股文面试题库资料知识宝典-华为的面试试题.zip
训练导控系统设计.pdf
嵌入式八股文面试题库资料知识宝典-网络编程.zip
人脸转正GAN模型的高效压缩.pdf
少儿编程scratch项目源代码文件案例素材-几何冲刺 转瞬即逝.zip
少儿编程scratch项目源代码文件案例素材-鸡蛋.zip
嵌入式系统_USB设备枚举与HID通信_CH559单片机USB主机键盘鼠标复合设备控制_基于CH559单片机的USB主机模式设备枚举与键盘鼠标数据收发系统支持复合设备识别与HID
嵌入式八股文面试题库资料知识宝典-linux常见面试题.zip
面向智慧工地的压力机在线数据的预警应用开发.pdf
基于Unity3D的鱼类运动行为可视化研究.pdf
少儿编程scratch项目源代码文件案例素材-霍格沃茨魔法学校.zip
少儿编程scratch项目源代码文件案例素材-金币冲刺.zip
内容概要:本文深入探讨了HarmonyOS编译构建子系统的作用及其技术细节。作为鸿蒙操作系统背后的关键技术之一,编译构建子系统通过GN和Ninja工具实现了高效的源代码到机器代码的转换,确保了系统的稳定性和性能优化。该系统不仅支持多系统版本构建、芯片厂商定制,还具备强大的调试与维护能力。其高效编译速度、灵活性和可扩展性使其在华为设备和其他智能终端中发挥了重要作用。文章还比较了HarmonyOS编译构建子系统与安卓和iOS编译系统的异同,并展望了其未来的发展趋势和技术演进方向。; 适合人群:对操作系统底层技术感兴趣的开发者、工程师和技术爱好者。; 使用场景及目标:①了解HarmonyOS编译构建子系统的基本概念和工作原理;②掌握其在不同设备上的应用和优化策略;③对比HarmonyOS与安卓、iOS编译系统的差异;④探索其未来发展方向和技术演进路径。; 其他说明:本文详细介绍了HarmonyOS编译构建子系统的架构设计、核心功能和实际应用案例,强调了其在万物互联时代的重要性和潜力。阅读时建议重点关注编译构建子系统的独特优势及其对鸿蒙生态系统的深远影响。
嵌入式八股文面试题库资料知识宝典-奇虎360 2015校园招聘C++研发工程师笔试题.zip
嵌入式八股文面试题库资料知识宝典-腾讯2014校园招聘C语言笔试题(附答案).zip
双种群变异策略改进RWCE算法优化换热网络.pdf
内容概要:本文详细介绍了基于瞬时无功功率理论的三电平有源电力滤波器(APF)仿真研究。主要内容涵盖并联型APF的工作原理、三相三电平NPC结构、谐波检测方法(ipiq)、双闭环控制策略(电压外环+电流内环PI控制)以及SVPWM矢量调制技术。仿真结果显示,在APF投入前后,电网电流THD从21.9%降至3.77%,显著提高了电能质量。 适用人群:从事电力系统研究、电力电子技术开发的专业人士,尤其是对有源电力滤波器及其仿真感兴趣的工程师和技术人员。 使用场景及目标:适用于需要解决电力系统中谐波污染和无功补偿问题的研究项目。目标是通过仿真验证APF的有效性和可行性,优化电力系统的电能质量。 其他说明:文中提到的仿真模型涉及多个关键模块,如三相交流电压模块、非线性负载、信号采集模块、LC滤波器模块等,这些模块的设计和协同工作对于实现良好的谐波抑制和无功补偿至关重要。
内容概要:本文探讨了在工业自动化和物联网交汇背景下,构建OPC DA转MQTT网关软件的需求及其具体实现方法。文中详细介绍了如何利用Python编程语言及相关库(如OpenOPC用于读取OPC DA数据,paho-mqtt用于MQTT消息传递),完成从OPC DA数据解析、格式转换到最终通过MQTT协议发布数据的关键步骤。此外,还讨论了针对不良网络环境下数据传输优化措施以及后续测试验证过程。 适合人群:从事工业自动化系统集成、物联网项目开发的技术人员,特别是那些希望提升跨协议数据交换能力的专业人士。 使用场景及目标:适用于需要在不同通信协议间建立高效稳定的数据通道的应用场合,比如制造业生产线监控、远程设备管理等。主要目的是克服传统有线网络限制,实现在不稳定无线网络条件下仍能保持良好性能的数据传输。 其他说明:文中提供了具体的代码片段帮助理解整个流程,并强调了实际部署过程中可能遇到的问题及解决方案。
基于C#实现的检测小说章节的重复、缺失、广告等功能+源码+项目文档,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用,详情见md文档 基于C#实现的检测小说章节的重复、缺失、广告等功能+源码+项目文档,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用,详情见md文档~ 基于C#实现的检测小说章节的重复、缺失、广告等功能+源码+项目文档,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用,详情见md文档 基于C#实现的检测小说章节的重复、缺失、广告等功能+源码+项目文档,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用,详情见md文档 基于C#实现的检测小说章节的重复、缺失、广告等功能+源码+项目文档,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用,详情见md文档 基于C#实现的检测小说章节的重复、缺失、广告等功能+源码+项目文档,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用,详情见md文档