- µĄÅĶ¦ł: 29295 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: õĖŖµĄĘ
-

µ£ĆĶ┐æĶ«┐Õ«ó µø┤ÕżÜĶ«┐Õ«ó>>
µ¢ćń½ĀÕłåń▒╗
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 0)
- µłæńÜäķŚ«ńŁö ( 0)
ÕŁśµĪŻÕłåń▒╗
- 2013-11 ( 2)
- 2013-10 ( 4)
- 2012-11 ( 1)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
ASIHTTPRequestÕ»╣CFNetwork APIĶ┐øĶĪīõ║åÕ░üĶŻģ’╝īÕ╣ČõĖöõĮ┐ńö©ĶĄĘµØźķØ×ÕĖĖń«ĆÕŹĢ’╝īńö©Objective-Cń╝¢ÕåÖ’╝īÕÅ»õ╗źÕŠłÕźĮńÜäÕ║öńö©Õ£©Mac OS Xń│╗ń╗¤ÕÆīiOSÕ╣│ÕÅ░ńÜäÕ║öńö©ń©ŗÕ║ÅõĖŁŃĆéASIHTTPRequestķĆéńö©õ║ÄÕ¤║µ£¼ńÜäHTTPĶ»Ęµ▒é’╝īÕÆīÕ¤║õ║ÄRESTńÜäµ£ŹÕŖĪõ╣ŗķŚ┤ńÜäõ║żõ║ÆŃĆé
┬Ā
ASIHTTPRequestÕŖ¤ĶāĮÕŠłÕ╝║Õż¦’╝īõĖ╗Ķ”üńē╣Ķē▓Õ”éõĖŗ’╝Ü
l ķĆÜĶ┐ćń«ĆÕŹĢńÜäµÄźÕÅŻ’╝īÕŹ│ÕŻիīµłÉÕÉæµ£ŹÕŖĪń½»µÅÉõ║żµĢ░µŹ«ÕÆīõ╗ĵ£ŹÕŖĪń½»ĶÄĘÕÅ¢µĢ░µŹ«ńÜäÕĘźõĮ£l õĖŗĶĮĮńÜäµĢ░µŹ«’╝īÕÅ»ÕŁśÕé©Õł░ÕåģÕŁśõĖŁµł¢ńø┤µÄźÕŁśÕé©Õł░ńŻüńøśõĖŁl ĶāĮõĖŖõ╝Āµ£¼Õ£░µ¢ćõ╗ČÕł░µ£ŹÕŖĪń½»l ÕÅ»õ╗źµ¢╣õŠ┐ńÜäĶ«┐ķŚ«ÕÆīµōŹõĮ£Ķ»Ęµ▒éÕÆīĶ┐öÕø×ńÜäHttpÕż┤õ┐Īµü»l ÕÅ»õ╗źĶÄĘÕÅ¢Õł░õĖŖõ╝Āµł¢õĖŗĶĮĮńÜäĶ┐øÕ║”õ┐Īµü»’╝īõĖ║Õ║öńö©ń©ŗÕ║ŵÅÉõŠøµø┤ÕźĮńÜäõĮōķ¬īl µö»µīüõĖŖõ╝Āµł¢õĖŗĶĮĮķś¤ÕłŚ’╝īÕ╣ČõĖöÕÅ»ĶÄĘÕÅ¢ķś¤ÕłŚńÜäĶ┐øÕ║”õ┐Īµü»l µö»µīüÕ¤║µ£¼ŃĆüµæśĶ”üÕÆīNTLMĶ║½õ╗ĮĶ«żĶ»ü’╝īÕ£©ÕÉīõĖĆõ╝ÜĶ»ØõĖŁµÄłµØāÕćŁĶ»üõ╝ÜĶć¬ÕŖ©ń╗┤µīü’╝īÕ╣ČõĖöÕÅ»õ╗źÕŁśÕé©Õ£©Keychain’╝łMacÕÆīiOSµōŹõĮ£ń│╗ń╗¤ńÜäÕ»åńĀüń«ĪńÉåń│╗ń╗¤’╝ēõĖŁl µö»µīüCookiel ÕĮōÕ║öńö©’╝łiOS 4+’╝ēÕ£©ÕÉÄÕÅ░Ķ┐ÉĶĪīµŚČ’╝īĶ»Ęµ▒éÕÅ»õ╗źń╗¦ń╗ŁĶ┐ÉĶĪīl µö»µīüGZIPÕÄŗń╝®µĢ░µŹ«l ÕåģńĮ«ńÜäASIDownloadCacheń▒╗’╝īÕÅ»õ╗źń╝ōÕŁśĶ»Ęµ▒éĶ┐öÕø×ńÜäµĢ░µŹ«’╝īĶ┐ÖµĀĘÕŹ│õĮ┐µ▓Īµ£ēńĮæń╗£õ╣¤ÕÅ»õ╗źĶ┐öÕø×ÕĘ▓ń╗Åń╝ōÕŁśńÜäµĢ░µŹ«ń╗ōµ×£l ASIWebPageRequest ŌĆōÕÅ»õ╗źõĖŗĶĮĮÕ«īµĢ┤ńÜäńĮæķĪĄ’╝īÕīģµŗ¼ÕīģÕɽńÜäńĮæķĪĄŃĆüµĀĘÕ╝ÅĶĪ©ŃĆüĶäܵ£¼ńŁēĶĄäµ║ɵ¢ćõ╗Č’╝īÕ╣ȵśŠńż║Õ£©UIWebView /WebViewõĖŁŃĆéõ╗╗µäÅÕż¦Õ░ÅńÜäķĪĄķØóķāĮÕÅ»õ╗źµŚĀķÖɵ£¤ń╝ōÕŁś’╝īĶ┐ÖµĀĘÕŹ│õĮ┐µ▓Īµ£ēńĮæń╗£õ╣¤ÕÅ»õ╗źń”╗ń║┐µĄÅĶ¦łl µö»µīüÕ«óµłĘń½»Ķ»üõ╣”l µö»µīüķĆÜĶ┐ćõ╗ŻńÉåÕÅæĶĄĘHttpĶ»Ęµ▒él µö»µīüÕĖ”Õ«ĮķÖÉÕłČŃĆéÕ£©iOSÕ╣│ÕÅ░’╝īÕÅ»õ╗źµĀ╣µŹ«ÕĮōÕēŹńĮæń╗£µāģÕåĄµØźĶć¬ÕŖ©Õå│իܵś»ÕÉ”ķÖÉÕłČÕĖ”Õ«Į’╝īõŠŗÕ”éÕĮōõĮ┐ńö©WWAN(GPRS/Edge/3G)ńĮæń╗£µŚČķÖÉÕłČ’╝īĶĆīÕĮōõĮ┐ńö©WIFIµŚČõĖŹÕüÜõ╗╗õĮĢķÖÉÕłČl µö»µīüµ¢Łńé╣ń╗Łõ╝Āl µö»µīüÕÉīµŁźÕÆīÕ╝鵣źĶ»Ęµ▒é┬Ā
1) µĘ╗ÕŖĀµ¢ćõ╗Č┬Ā
ÕŠĆõĖĆõĖ¬XcodeķĪ╣ńø«õĖŁµĘ╗ÕŖĀń¼¼õĖēµ¢╣ń▒╗Õ║ōµ¢ćõ╗Č’╝īµ£ēõĖżń¦Źµ¢╣Õ╝Å’╝Ü
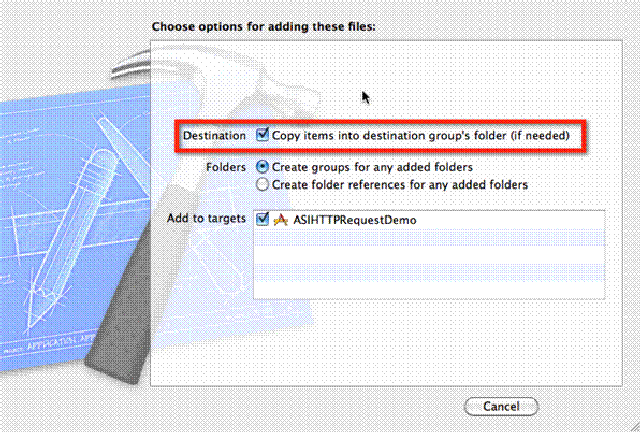
1. ń¼¼õĖĆń¦Źµ¢╣Õ╝Å’╝īÕ£©FinderõĖŁµēōÕ╝Ćķ£ĆĶ”üµĘ╗ÕŖĀÕł░µ¢ćõ╗ȵł¢µ¢ćõ╗ČÕż╣’╝īÕ£©XcodeõĖŁµēōÕ╝ĆĶ”üµĘ╗ÕŖĀµ¢ćõ╗ČńÜäķĪ╣ńø«’╝īńäČÕÉÄķĆēõĖŁĶ”üµĘ╗ÕŖĀńÜäµ¢ćõ╗ȵł¢µ¢ćõ╗ČÕż╣’╝īÕ░åÕ«āõ╗ÄFinderõĖŁµŗ¢Õł░XcodeõĖŁ’╝īńäČÕÉÄķćŖµöŠŃĆéÕ£©Õ╝╣Õć║ńÜäÕ»╣Ķ»ØµĪåõĖŁ’╝īÕ”éµ×£µ¢ćõ╗ČÕĘ▓ń╗ŵŗĘĶ┤ØÕł░õ║åķĪ╣ńø«µ¢ćõ╗Čńø«ÕĮĢõĖŁ’╝īÕłÖõĖŹķ£ĆĶ”üķĆēõĖŁŌĆ£Copy itemsŌĆØńÜäÕżŹķĆēµĪå’╝øÕ”éµ×£µ¢ćõ╗ȵ▓Īµ£ēµŗĘĶ┤ØÕł░ķĪ╣ńø«µ¢ćõ╗Čńø«ÕĮĢ’╝īÕ░▒ķ£ĆĶ”üķĆēõĖŁŌĆ£Copy itemsŌĆØńÜäÕżŹķĆēµĪå’╝īĶ┐ÖµĀĘXcodeõ╝ÜĶć¬ÕŖ©µŖŖµ¢ćõ╗ČÕżŹÕłČÕł░ķĪ╣ńø«µ¢ćõ╗Čńø«ÕĮĢõĖŗŃĆéÕ”éõĖŗÕøŠµēĆńż║’╝Ü

2. ń¼¼õ║īń¦Źµ¢╣Õ╝Å’╝īÕ£©XcodeõĖŁ’╝īÕ£©Ķ”üµĘ╗ÕŖĀµ¢ćõ╗ČńÜäÕłåń╗äõĖŗńé╣ÕÅ│ķö«’╝īķĆēõĖŁŌĆ£Add Files to ŌĆ£My ProjectŌĆØŌĆ”ŌĆØĶÅ£ÕŹĢ’╝īÕ£©Õ╝╣Õć║ńÜäµ¢ćõ╗ȵĄÅĶ¦łÕ»╣Ķ»ØµĪåõĖŁķĆēõĖŁĶ”üµĘ╗ÕŖĀÕł░µ¢ćõ╗ȵł¢µ¢ćõ╗ČÕż╣ŃĆéÕ”éµ×£Ķ”üµĘ╗ÕŖĀµ¢ćõ╗ČÕĘ▓ń╗ŵŗĘĶ┤ØÕł░õ║åķĪ╣ńø«µ¢ćõ╗Čńø«ÕĮĢõĖŁ’╝īÕłÖõĖŹķ£ĆĶ”üķĆēõĖŁŌĆ£Copy itemsŌĆØńÜäÕżŹķĆēµĪå’╝øÕ”éµ×£µ¢ćõ╗ȵ▓Īµ£ēµŗĘĶ┤ØÕł░ķĪ╣ńø«µ¢ćõ╗Čńø«ÕĮĢ’╝īÕ░▒ķ£ĆĶ”üķĆēõĖŁŌĆ£Copy itemsŌĆØńÜäÕżŹķĆēµĪå’╝īĶ┐ÖµĀĘXcodeõ╝ÜĶć¬ÕŖ©µŖŖµ¢ćõ╗ČÕżŹÕłČÕł░ķĪ╣ńø«µ¢ćõ╗Čńø«ÕĮĢõĖŗŃĆéÕ”éõĖŗÕøŠµēĆńż║’╝Ü

µĀ╣µŹ«õĖŖķØóńÜäĶ»┤µśÄ’╝īµĘ╗ÕŖĀASIHTTPRequestńøĖÕģ│µ¢ćõ╗ČÕł░XcodeķĪ╣ńø«õĖŁ’╝īµēĆķ£Ćµ¢ćõ╗ČÕłŚĶĪ©Õ”éõĖŗ’╝Ü
ASIHTTPRequestConfig.h
ASIHTTPRequestDelegate.h
ASIProgressDelegate.h
ASICacheDelegate.h
ASIHTTPRequest.h
ASIHTTPRequest.m
ASIDataCompressor.h
ASIDataCompressor.m
ASIDataDecompressor.h
ASIDataDecompressor.m
ASIFormDataRequest.h
ASIInputStream.h
ASIInputStream.m
ASIFormDataRequest.m
ASINetworkQueue.h
ASINetworkQueue.m
ASIDownloadCache.h
ASIDownloadCache.m
ASIAuthenticationDialog.h
ASIAuthenticationDialog.m
Reachability.h (Õ£©µ║ÉńĀüńÜä External/Reachability ńø«ÕĮĢõĖŗ)
Reachability.m (Õ£©µ║ÉńĀüńÜä External/Reachability ńø«ÕĮĢõĖŗ)
2) ķōŠµÄźńøĖÕģ│ń▒╗Õ║ō1. ķĆēõĖŁķĪ╣ńø«
2. ķĆēõĖŁńø«µĀć
3. ĶĘ│ĶĮ¼Õł░ŌĆ£Build PhasesŌĆصĀćńŁŠ
4. Õ▒ĢÕ╝ĆŌĆ£Link Binary With LibrariesŌĆØÕłåń╗ä
5. ńé╣Õć╗ŌĆ£+ŌĆصĘ╗ÕŖĀń▒╗Õ║ō
Õ”éõĖŗÕøŠµēĆńż║’╝Ü
6. õ╗ÄÕłŚĶĪ©õĖŁķĆēµŗ®CFNetwork.framework’╝īńäČÕÉÄńé╣Õć╗ŌĆ£AddŌĆصīēķÆ«ŃĆé
7. µīēńģ¦õĖŖõĖƵŁźńøĖÕÉīńÜäµ¢╣µ│ĢµĘ╗ÕŖĀ’╝ÜSystemConfiguration.framework, MobileCoreServices.framework,CoreGraphics.frameworkÕÆīlibz.1.2.3.dylibĶ┐ÖÕćĀõĖ¬ń▒╗Õ║ōŃĆé
8. µĘ╗ÕŖĀÕ«īÕÉÄ’╝īÕÅ»õ╗źÕ░åµĘ╗ÕŖĀÕźĮńÜäõĖĆĶĄĘń▒╗Õ║ōµŗ¢Õł░XcodeķĪ╣ńø«ńÜäFrameworksńø«ÕĮĢõĖŗ
Õ£©õĮ┐ńö©ASIHTTPRequestõ╣ŗÕēŹ’╝īĶ»ĘńĪ«Ķ«żÕĘ▓ń╗ŵŁŻńĪ«Õ«ēĶŻģ’╝īńäČÕÉÄÕ£©ķ£ĆĶ”üÕ║öńö©Õ«āńÜäõ╗ŻńĀüµ¢ćõ╗ČÕż┤ķā©’╝īÕŖĀÕģź’╝Ü
#import ŌĆ£ASIHTTPRequest.hŌĆØ
Ķ┐ÖµĀĘÕ░▒ÕÅ»õ╗źÕ£©õ╗ŻńĀüõĖŁõĮ┐ńö©ASIHTTPRequestńøĖÕģ│ńÜäń▒╗ŃĆé
ÕÉīµŁźµäÅõĖ║ńØĆń║┐ń©ŗķś╗ÕĪ×’╝īÕ£©õĖ╗ń║┐ń©ŗõĖŁõĮ┐ńö©µŁżµ¢╣µ│Ģõ╝ÜõĮ┐Õ║öńö©HangõĮÅĶĆīõĖŹÕōŹÕ║öõ╗╗õĮĢńö©µłĘõ║ŗõ╗ČŃĆéµēĆõ╗ź’╝īÕ£©Õ║öńö©ń©ŗÕ║ÅĶ«ŠĶ«ĪµŚČ’╝īÕż¦ÕżÜĶó½ńö©Õ£©õĖōķŚ©ńÜäÕŁÉń║┐ń©ŗÕó×ÕŖĀńö©µłĘõĮōķ¬ī’╝īµł¢ńö©Õ╝鵣źĶ»Ęµ▒éõ╗Żµø┐’╝łõĖŗķØóõ╝ÜĶ«▓Õł░’╝ēŃĆé
a, ńö©requestWithURLÕ┐½µŹĘµ¢╣µ│ĢĶÄĘÕÅ¢ASIHTTPRequestńÜäõĖĆõĖ¬Õ«×õŠŗ
b, startSynchronous µ¢╣µ│ĢÕÉ»ÕŖ©ÕÉīµŁźĶ«┐ķŚ«’╝ī
c, ńö▒õ║ĵś»ÕÉīµŁźĶ»Ęµ▒é’╝īµ▓Īµ£ēÕ¤║õ║Äõ║ŗõ╗ČńÜäÕø×Ķ░āµ¢╣µ│Ģ’╝īµēĆõ╗źõ╗ÄrequestńÜäerrorÕ▒׵ƦĶÄĘÕÅ¢ķöÖĶ»»õ┐Īµü»ŃĆé
d, responseString’╝īõĖ║Ķ»Ęµ▒éńÜäĶ┐öÕø×NSStringõ┐Īµü»ŃĆé
Õ╝鵣źĶ»Ęµ▒éńÜäÕźĮÕżäµś»õĖŹķś╗ÕĪ×ÕĮōÕēŹń║┐ń©ŗ’╝īõĮåńøĖÕ»╣õ║ÄÕÉīµŁźĶ»Ęµ▒éńĢźõĖ║ÕżŹµØé’╝īĶć│Õ░æĶ”üµĘ╗ÕŖĀõĖżõĖ¬Õø×Ķ░āµ¢╣µ│ĢµØźĶÄĘÕÅ¢Õ╝鵣źõ║ŗõ╗ČŃĆé
õĖŗķØóÕ╝鵣źĶ»Ęµ▒éõ╗ŻńĀüÕ«īµłÉõĖŖķØóÕÉīµĀĘńÜäõĖĆõ╗Čõ║ŗµāģ’╝Ü
a’╝īõĖÄõĖŖķØóõĖŹÕÉīńÜäÕ£░µ¢╣µś»µīćÕ«Üõ║åõĖĆõĖ¬ "delegate"’╝īÕ╣Čńö©startAsynchronousµØźÕÉ»ÕŖ©ńĮæń╗£Ķ»Ęµ▒éŃĆé
b’╝īÕ£©Ķ┐ÖķćīÕ«×ńÄ░õ║åõĖżõĖ¬delegateńÜäµ¢╣µ│Ģ’╝īÕĮōµĢ░µŹ«Ķ»Ęµ▒鵳ÉÕŖ¤µŚČõ╝ÜĶ░āńö©requestFinished’╝īĶ»Ęµ▒éÕż▒Ķ┤źµŚČ’╝łÕ”éńĮæń╗£ķŚ«ķ󜵳¢µ£ŹÕŖĪÕÖ©Õåģķā©ķöÖĶ»»’╝ēõ╝ÜĶ░āńö©requestFailedŃĆé
µÅÉõŠøõ║åõĖĆõĖ¬Õ»╣Õ╝鵣źĶ»Ęµ▒éµø┤ÕŖĀń▓ŠÕćåõĖ░Õ»īńÜäµÄ¦ÕłČŃĆé
Õ”é’╝īÕÅ»õ╗źĶ«ŠńĮ«Õ£©ķś¤ÕłŚõĖŁ’╝īÕÉīµŁźĶ»Ęµ▒éńÜäĶ┐׵ğµĢ░ŃĆéÕŠĆķś¤ÕłŚķćīµĘ╗ÕŖĀńÜäĶ»Ęµ▒éÕ«×õŠŗµĢ░Õż¦õ║ÄmaxConcurrentOperationCountµŚČ’╝īĶ»Ęµ▒éÕ«×õŠŗÕ░åĶó½ńĮ«õĖ║ńŁēÕŠģ’╝īńø┤Õł░ÕēŹķØóĶć│Õ░æµ£ēõĖĆõĖ¬Ķ»Ęµ▒éÕ«īµłÉÕ╣ČÕć║ÕłŚµēŹĶó½µöŠÕł░ķś¤ÕłŚķćīµē¦ĶĪīŃĆé
õ╣¤ķĆéńö©õ║ÄÕĮōµłæõ╗¼µ£ēÕżÜõĖ¬Ķ»Ęµ▒éķ£Ćµ▒éµīēķĪ║Õ║ŵē¦ĶĪīńÜ䵌ČÕĆÖ’╝łÕÅ»ĶāĮµś»õĖÜÕŖĪõĖŖńÜäķ£ĆĶ”ü’╝īõ╣¤ÕÅ»ĶāĮµś»ĶĮ»õ╗ČõĖŖńÜäĶ░āõ╝ś’╝ē’╝īõ╗ģõ╗ģķ£ĆĶ”üµŖŖmaxConcurrentOperationCountĶ«ŠõĖ║ŌĆ£1ŌĆØŃĆé
ÕłøÕ╗║NSOperationQueue’╝īĶ┐ÖõĖ¬Cocoaµ×ȵ×äńÜäµē¦ĶĪīõ╗╗ÕŖĪ’╝łNSOperation’╝ēńÜäõ╗╗ÕŖĪķś¤ÕłŚŃĆ鵳æõ╗¼ķĆÜĶ┐ćASIHTTPRequest.hńÜäµ║ÉńĀüÕÅ»õ╗źń£ŗÕł░’╝īµŁżń▒╗µ£¼Ķ║½Õ░▒µś»õĖĆõĖ¬NSOperationńÜäÕŁÉń▒╗ŃĆéõ╣¤Õ░▒µś»Ķ»┤Õ«āÕÅ»õ╗źńø┤µÄźĶó½µöŠÕł░"õ╗╗ÕŖĪķś¤ÕłŚ"õĖŁ’╝īÕ╣ČĶó½µē¦ĶĪīŃĆéõĖŖķØóńÜäõ╗ŻńĀüķś¤õ║åķś¤ÕłŚńÜäÕłøÕ╗║õĖĵĘ╗ÕŖĀµōŹõĮ£Õż¢’╝īÕģČÕ«āõ╗ŻńĀüõĖÄõĖŖõĖĆõŠŗõĖƵĀĘŃĆé
Ķ»Ęµ▒éķś¤ÕłŚõĖŖõĖŗµ¢ća’╝īÕÅ»õ╗źĶ«ŠńĮ«õĖĆõĖ¬õĖŖõĖŗµ¢ć’╝łuserInfo’╝ēÕł░requestÕ»╣Ķ▒ĪõĖŁ’╝īÕĮōĶ»Ęµ▒éÕōŹÕ║öÕ«īÕÉÄÕÅ»õ╗źķĆÜĶ┐ćĶ«┐ķŚ«requestÕ»╣Ķ▒ĪńÜäuserInfoĶÄĘÕÅ¢ķćīķØóńÜäõ┐Īµü»
b’╝īõĖ║µ»ÅõĖĆõĖ¬Ķ»Ęµ▒éÕ«×õŠŗĶ«ŠńĮ«õĖŹÕÉīńÜäsetDidFinishSelector / setDidFailSelectorńÜäÕø×Ķ░āµ¢╣µ│Ģ
c’╝īÕŁÉń▒╗Õī¢ASIHTTPRequest’╝īķćŹÕåÖrequestFinished: õĖÄ failWithProblem:µ¢╣µ│Ģ
µÅÉõŠøńÜäµø┤ÕżÜńÜäÕø×Ķ░āµ¢╣µ│ĢÕ”éõĖŗ’╝Ü
a’╝īrequestDidStartSelector’╝īĶ»Ęµ▒éÕÅæĶĄĘµŚČõ╝ÜĶ░āµŁżµ¢╣µ│Ģ’╝īõĮĀÕÅ»õ╗źÕ£©µŁżµ¢╣µ│ĢõĖŁĶʤµŹ«õĖÜÕŖĪķĆēµŗ®µĆ¦ńÜäĶ«ŠńĮ«requestÕ»╣Ķ▒ĪńÜädeleagetŃĆé
b’╝īrequestDidReceiveResponseHeadersSelector’╝īÕĮōµÄźÕÅŚÕ«īÕōŹÕ║öńÜäHeaderÕÉÄĶ«ŠĶ«ĪµŁżµ¢╣µ│Ģ’╝īĶ┐ÖõĖ¬Õ»╣õĖŗĶĮĮÕż¦µĢ░µŹ«ńÜ䵌ČÕĆÖńøĖÕĮōµ£ēńö©’╝īõĮĀÕÅ»õ╗źÕ£©µ¢╣µ│ĢķćīÕüܵø┤ÕżÜõĖÜÕŖĪõĖŖńÜäÕżäńÉåŃĆé
c’╝īrequestDidFinishSelector’╝īĶ»Ęµ▒éÕ╣ČÕōŹÕ║öµłÉÕŖ¤Õ«īµłÉµŚČĶ░āńö©µŁżµ¢╣µ│Ģ
d’╝īrequestDidFailSelector’╝īĶ»Ęµ▒éÕż▒Ķ┤ź
e’╝īqueueDidFinishSelector’╝īµĢ┤õĖ¬ķś¤ÕłŚķćīńÜäµēƵ£ēĶ»Ęµ▒éķāĮń╗ōµØ¤µŚČĶ░āńö©µŁżµ¢╣µ│ĢŃĆé
ķ╗śĶ«żµāģÕåĄõĖŗ’╝īķś¤ÕłŚõĖŁńÜäõĖĆõĖ¬Ķ»Ęµ▒éÕ”éµ×£Õż▒Ķ┤ź’╝īÕ«āõ╝ÜÕÅ¢µČłµēƵ£ēµ£¬Õ«īµłÉńÜäĶ»Ęµ▒éŃĆéÕÅ»õ╗źĶ«ŠńĮ«[ queue setShouldCancelAllRequestsOnFailure:NO ]µØźõ┐« µŁŻŃĆé
ķ”¢Õģł’╝īÕÉīµŁźĶ»Ęµ▒鵜»õĖŹĶāĮÕÅ¢µČłńÜäŃĆé
Õģȵ¼Ī’╝īõĖŹń«Īµś»ķś¤ÕłŚĶ»Ęµ▒é’╝īĶ┐śµś»ń«ĆÕŹĢńÜäÕ╝鵣źĶ»Ęµ▒é’╝īÕģ©ķā©Ķ░āńö©[ request cancel ]µØźÕÅ¢µČłĶ»Ęµ▒éŃĆé
Õ”éµ×£õĖŹµā│Ķ░āńö©delegateµ¢╣µ│Ģ’╝īÕłÖĶ«ŠńĮ«’╝Ü[ request clearDelegatesAndCancel];
ķś¤ÕłŚĶ»Ęµ▒éõĖŁķ£ĆĶ”üµ│©µäÅńÜ䵜»’╝īÕ”éµ×£õĮĀÕÅ¢µČłõ║åõĖĆõĖ¬Ķ»Ęµ▒é’╝īķś¤ÕłŚõ╝ÜĶć¬ÕŖ©ÕÅ¢µČłÕģČÕ«āµēƵ£ēĶ»Ęµ▒éŃĆé
Õ”éµ×£ÕŬµā│ÕÅ¢µČłõĖĆõĖ¬Ķ»Ęµ▒é’╝īÕÅ»õ╗źĶ«ŠńĮ«ķś¤ÕłŚ’╝Ü[ queue setShouldCancelAllRequestsOnFailure:NO ];
Õ”éµ×£µā│µśÄńĪ«ÕÅ¢µČłµēƵ£ēĶ»Ęµ▒é’╝Ü[ queue cancelAllOperations ];
requestÕ╣ȵ▓Īµ£ēretainõĮĀńÜädelegate’╝īµēĆõ╗źÕ£©µ▓Īµ£ēĶ»Ęµ▒éÕ«īńÜ䵌ČÕĆÖķćŖµöŠõ║åµŁżdelegate’╝īķ£ĆĶ”üÕ£©deallocµ¢╣µ│ĢķćīÕģłÕÅ¢µČłµēƵ£ēĶ»Ęµ▒é’╝īÕåŹķćŖµöŠĶ»Ęµ▒éÕ«×õŠŗ’╝īÕ”é’╝Ü
ASIFormDataRequest ’╝īµ©Īµŗ¤ FormĶĪ©ÕŹĢµÅÉõ║ż’╝īÕģȵÅÉõ║żµĀ╝Õ╝ÅõĖÄ Headerõ╝ÜĶć¬ÕŖ©Ķ»åÕł½ŃĆé
µ▓Īµ£ēµ¢ćõ╗Č’╝Üapplication/x-www-form-urlencoded
µ£ēµ¢ćõ╗Č’╝Ümultipart/form-data
Õ”éµ×£Ķ”üÕÅæķĆüĶć¬Õ«Üõ╣ēµĢ░µŹ«’╝Ü
ķĆÜĶ┐ćĶ«ŠńĮ«requestńÜäsetDownloadDestinationPath’╝īÕÅ»õ╗źĶ«ŠńĮ«õĖŗĶĮĮµ¢ćõ╗Čńö©ńÜäõĖŗĶĮĮńø«µĀćńø«ÕĮĢŃĆé
ķ”¢Õģł’╝īõĖŗĶĮĮĶ┐ćń©ŗµ¢ćõ╗Čõ╝Üõ┐ØÕŁśÕ£©temporaryFileDownloadPathńø«ÕĮĢõĖŗŃĆéÕ”éµ×£õĖŗĶĮĮÕ«īµłÉõ╝ÜÕüÜõ╗źõĖŗõ║ŗµāģ’╝Ü
1’╝īÕ”éµ×£µĢ░µŹ«µś»ÕÄŗń╝®ńÜä’╝īĶ┐øĶĪīĶ¦ŻÕÄŗ’╝īÕ╣ȵŖŖµ¢ćõ╗ȵöŠÕ£©downloadDestinationPathńø«ÕĮĢõĖŁ’╝īõĖ┤µŚČµ¢ćõ╗ČĶó½ÕłĀķÖż
2’╝īÕ”éµ×£õĖŗĶĮĮÕż▒Ķ┤ź’╝īõĖ┤µŚČµ¢ćõ╗ČĶó½ńø┤µÄźń¦╗Õł░downloadDestinationPathńø«ÕĮĢ’╝īÕ╣ȵø┐µŹóÕÉīÕÉŹµ¢ćõ╗ČŃĆé
Õ”éµ×£õĮĀµā│ĶÄĘÕÅ¢õĖŗĶĮĮõĖŁńÜäµēƵ£ēµĢ░µŹ«’╝īÕÅ»õ╗źÕ«×ńÄ░delegateõĖŁńÜärequest:didReceiveData:µ¢╣µ│ĢŃĆéõĮåÕ”éµ×£õĮĀÕ«×ńÄ░õ║åĶ┐ÖõĖ¬µ¢╣µ│Ģ’╝īrequestÕ£©õĖŗĶĮĮÕ«īÕÉÄ’╝īrequestÕ╣ČõĖŹµŖŖµ¢ćõ╗ȵöŠÕ£©downloadDestinationPathõĖŁ’╝īķ£ĆĶ”üµēŗÕĘźÕżäńÉåŃĆé
ĶÄĘÕÅ¢ÕōŹÕ║öõ┐Īµü»õ┐Īµü»’╝Üstatus , header, responseEncoding
µ£ēõĖżõĖ¬Õø×Ķ░āµ¢╣µ│ĢÕÅ»õ╗źĶÄĘÕÅ¢Ķ»Ęµ▒éĶ┐øÕ║”’╝ī
1’╝īdownloadProgressDelegate’╝īÕÅ»õ╗źĶÄĘÕÅ¢õĖŗĶĮĮĶ┐øÕ║”
2’╝īuploadProgressDelegate’╝īÕÅ»õ╗źĶÄĘÕÅ¢õĖŖõ╝ĀĶ┐øÕ║”
Õ”éµ×£CookieÕŁśÕ£©ńÜäĶ»Ø’╝īõ╝ܵŖŖĶ┐Öõ║øõ┐Īµü»µöŠÕ£©NSHTTPCookieStorageÕ«╣ÕÖ©õĖŁÕģ▒õ║½’╝īÕ╣ČõŠøõĖŗµ¼ĪõĮ┐ńö©ŃĆé
õĮĀÕÅ»õ╗źńö©[ ASIHTTPRequest setSessionCookies:nil ] ; µĖģń®║µēƵ£ēCookiesŃĆé
ÕĮōńäČ’╝īõĮĀõ╣¤ÕÅ»õ╗źÕÅ¢µČłķ╗śĶ«żńÜäCookieńŁ¢ńĢź’╝īĶĆīõĮ┐Ķć¬Õ«Üõ╣ēńÜäCookie’╝Ü
0.94õ╗źÕÉĵö»µīüÕż¦µ¢ćõ╗ČńÜäµ¢Łńé╣õĖŗĶĮĮ’╝īÕŬķ£ĆĶ”üĶ«ŠńĮ«’╝Ü
[ request setAllowResumeForFileDownloads:YES ];
[ request setDownloadDestinationPath:downloadPath ];
Õ░▒ÕÅ»õ╗źõ║åŃĆé
ASIHTTPRequestõ╝ÜĶć¬ÕŖ©õ┐ØÕŁśĶ«┐ķŚ«Ķ┐ćńÜä’╝Ą’╝▓’╝¼õ┐Īµü»’╝īÕ╣ČÕżćõ╣ŗÕÉÄńö©ŃĆéÕ£©õ╗źõĖŗÕćĀõĖ¬Õ£║µÖ»ķØ×ÕĖĖµ£ēńö©’╝Ü
1’╝īÕĮōµ▓Īµ£ēńĮæń╗£Ķ┐׵ğńÜ䵌ČÕĆÖŃĆé
2’╝īÕĘ▓õĖŗĶĮĮńÜäµĢ░µŹ«ÕåŹµ¼ĪĶ»Ęµ▒鵌Ȓ╝īõ╗ģÕĮōÕ«āõĖĵ£¼Õ£░ńēłµ£¼õĖŹµĀʵŚČµēŹĶ┐øĶĪīõĖŗĶĮĮŃĆé
Õ«āÕ»╣GetĶ»Ęµ▒éńÜäÕōŹÕ║öµĢ░µŹ«Ķ┐øĶĪīń╝ōÕŁś’╝łĶó½ń╝ōÕŁśńÜäµĢ░µŹ«Õ┐ģķ£Ćµś»µłÉÕŖ¤ńÜä200Ķ»Ęµ▒é’╝ē’╝Ü
ÕĮōĶ«ŠńĮ«ń╝ōÕŁśńŁ¢ńĢźÕÉÄ’╝īµēƵ£ēńÜäĶ»Ęµ▒éķāĮĶó½Ķć¬ÕŖ©ńÜäń╝ōÕŁśĶĄĘµØźŃĆé
ÕÅ”Õż¢’╝īÕ”éµ×£õ╗ģõ╗ģÕĖīµ£øµ¤Éµ¼ĪĶ»Ęµ▒éõĮ┐ńö©ń╝ōÕŁśµōŹõĮ£’╝īõ╣¤ÕÅ»õ╗źĶ┐ÖµĀĘõĮ┐ńö©’╝Ü
õ╗ģõ╗ģķ£ĆĶ”üÕłøÕ╗║õĖŹÕÉīńÜäASIDownloadCache’╝īÕ╣ČĶ«ŠńĮ«ń╝ōÕŁśµēĆõĮ┐ńö©ńÜäĶĘ»ÕŠä’╝īÕ╣ČĶ«ŠńĮ«Õł░ķ£ĆĶ”üõĮ┐ńö©ńÜärequestÕ«×õŠŗõĖŁ’╝Ü
ń╝ōÕŁśńŁ¢ńĢźµś»µłæõ╗¼µÄ¦ÕłČń╝ōÕŁśĶĪīõĖ║ńÜäõĖ╗Ķ”üµ¢╣Õ╝Å’╝īÕ”é’╝Üõ╗Ćõ╣łµŚČÕĆÖĶ┐øĶĪīń╝ōÕŁś’╝īń╝ōÕŁśµĢ░µŹ«ńÜäÕł®ńö©µ¢╣Õ╝ÅŃĆé
õ╗źõĖŗµś»ńŁ¢ńĢźÕÅ»ķĆēÕłŚĶĪ©’╝łÕÅ»ń╗äÕÉłõĮ┐ńö©’╝ē’╝Ü
õĮĀÕÅ»õ╗źĶ«ŠńĮ«ń╝ōÕŁśńÜäµĢ░µŹ«ķ£ĆĶ”üõ┐ØÕŁśÕżÜķĢ┐µŚČķŚ┤’╝īASIHTTPRequestµÅÉõŠøõ║åõĖżń¦ŹńŁ¢ńĢź’╝Ü
a’╝īASICacheForSessionDurationCacheStoragePolicy’╝īķ╗śĶ«żńŁ¢ńĢź’╝īÕ¤║õ║ÄsessionńÜäń╝ōÕŁśµĢ░µŹ«ÕŁśÕé©ŃĆéÕĮōõĖŗµ¼ĪĶ┐ÉĶĪīµł¢[ASIHTTPRequest clearSession]µŚČ’╝īń╝ōÕŁśÕ░åÕż▒µĢłŃĆé
b’╝īASICachePermanentlyCacheStoragePolicy’╝īµŖŖń╝ōÕŁśµĢ░µŹ«µ░Ėõ╣ģõ┐ØÕŁśÕ£©µ£¼Õ£░’╝ī
Õ”é’╝Ü
ÕÅ”Õż¢’╝īõ╣¤ÕÅ»õ╗źõĮ┐ńö©clearCachedResponsesForStoragePolicyµØźµĖģń®║µīćÕ«ÜńŁ¢ńĢźõĖŗńÜäń╝ōÕŁśµĢ░µŹ«ŃĆé
ń╝ōÕŁśÕģČÕ«āńē╣µĆ¦Ķ«ŠńĮ«µś»ÕÉ”µīēµ£ŹÕŖĪÕÖ©Õ£©HeaderķćīµīćÕ«ÜńÜ䵜»ÕÉ”ÕÅ»Ķó½ń╝ōÕŁśµł¢Ķ┐ćµ£¤ńŁ¢ńĢźĶ┐øĶĪīń╝ōÕŁś’╝Ü
Ķ«ŠńĮ«requestń╝ōÕŁśńÜäµ£ēµĢłµŚČķŚ┤:
ÕÅ»õ╗źÕłżµ¢ŁµĢ░µŹ«µś»ÕÉ”õ╗Äń╝ōÕŁśĶ»╗ÕÅ¢’╝Ü
Ķ«ŠńĮ«ń╝ōÕŁśµēĆõĮ┐ńö©ńÜäĶĘ»ÕŠä’╝Ü
ÕŬĶ”üń«ĆÕŹĢńÜäÕ«×ńÄ░ASICacheDelegateµÄźÕÅŻÕ░▒ÕÅ»õ╗źĶó½ńö©µØźõĮ┐ńö©ŃĆé
õĮ┐ńö©õ╗ŻńÉåĶ»Ęµ▒éķ╗śĶ«żńÜäµāģÕåĄõĖŗ’╝īASIHTTPRequestõ╝ÜõĮ┐ńö©Ķó½Ķ«ŠńĮ«ńÜäķ╗śĶ«żõ╗ŻńÉåŃĆéõĮåõĮĀõ╣¤ÕÅ»õ╗źµēŗÕŖ©õ┐«µö╣httpõ╗ŻńÉå’╝Ü
iOS4õĖŁ’╝īÕĮōÕ║öńö©ÕÉÄÕÅ░Ķ┐ÉĶĪīµŚČõ╗ŹńäČĶ»Ęµ▒éµĢ░µŹ«’╝Ü
µś»ÕÉ”µ£ēńĮæń╗£Ķ»Ęµ▒é’╝Ü
µś»ÕÉ”µśŠńż║ńĮæń╗£Ķ»Ęµ▒éõ┐Īµü»Õ£©status barõĖŖ’╝Ü
Ķ«ŠńĮ«Ķ»Ęµ▒éĶČģµŚČµŚČ’╝īĶ«ŠńĮ«ķćŹĶ»ĢńÜäµ¼ĪµĢ░’╝Ü
KeepAliveńÜäµö»µīü’╝Ü
- 2012-08-27 13:20
- µĄÅĶ¦ł 2481
- Ķ»äĶ«║(0)
- Õłåń▒╗:ń¦╗ÕŖ©Õ╝ĆÕÅæ
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
IOSÕ╝ĆÕÅæ ÕżÜń║┐ń©ŗ õĖĆ
2013-11-19 11:46 527ÕĤµ¢ć’╝Ühttp://blog.csdn.net/develo ... -
IOS ÕŁ”õ╣Ā Key-value coding
2013-11-19 10:56 859ÕĤµ¢ć’╝Ühttp://blog.csdn.net/develo ... -
IOS block dispatch_queue
2012-11-05 15:04 956ńĀöń®Čõ║å3Õż®ńÜäblockõĮ┐ńö©’╝īõ╗ŖÕż®ń╗łõ║ÄÕåÖÕć║õ║åĶć¬ÕĘ▒ńÜäń¼¼õĖĆõĖ¬b ... -
socketń╝¢ń©ŗ Ķ»”Ķ¦Ż
2012-08-28 08:57 1137┬Ā ┬Ā ┬Ā ┬Ā Õ»╣TCP/IPŃĆüUDPŃ ... -
õ╗ŖÕż®ń£ŗõ║åpsńÜäń«Ćõ╗ŗ’╝īÕå│Õ«ÜõĖĆÕ«ÜĶ”üµŖŖÕ«āń╗ÖÕŁ”õ╝Ü’╝īķ”¢Õģłõ║åĶ¦ŻõĖĆõĖŗÕ¤║ńĪĆń¤źĶ»å
2012-08-22 00:01 8041.õĮŹÕøŠÕøŠÕāÅńÜäµ”éÕ┐Ą õĮŹÕøŠÕøŠÕāÅõĮ┐ńö©ÕāÅń┤ĀµØźĶĪ©ńż║ÕøŠÕāÅ’╝īÕøĀµŁżõ╣¤ ... -
SDWebImageõĮ┐ńö©’╝īÕøŠńēćÕŖĀĶĮĮÕÆīń╝ōÕŁś
2012-07-04 11:44 2463SDWebImageµēśń«ĪÕ£©githubõĖŖŃĆéhttps:/ ... -
coredata ńÉåĶ¦Ż
2012-06-15 13:08 1425ŌĆŗµś©Õż®Õ╝ĆÕ¦ŗĶ«żń£¤ńÜäń£ŗcoredatańÜäńö©µ│Ģ’╝īõ╗ŖÕż®ń╗łõ║ĵśÄńÖĮńÜäÕģČõĖŁńÜä ... -
#ifndefŃĆü#defŃĆü#endifĶ»┤µśÄ
2012-06-13 13:43 915┬Ā ┬Ā õĮĀµēĆķüćÕł░ńÜäĶ┐ÖÕćĀõĖ¬Õ ... -
ios µĢ░µŹ«ÕŁśÕé©ńÜäÕøøń¦ŹÕĖĖńö©µ¢╣Õ╝ÅNSKeyedArchiver/NSUserDefaults/Writ
2012-06-13 10:49 1399OK’╝īõ╗ŖÕż®Himiõ╗ŗń╗ŹµĖĖµłÅÕ ... -
AVAudioPlayer ķ¤│ķóæµÆŁµöŠÕÖ© õĮ┐ńö© µĢÖń©ŗ
2012-06-05 14:33 1266┬ĀIOSõĖŁµ£ēõĖēń¦ŹµÆŁµöŠķ¤│ķóæńÜäµ¢╣Õ╝Å’╝ÜAVAudioPlaye ... -
õĮ┐ńö©iOSµēŗÕŖ┐UIGestureRecognizer
2012-06-05 10:10 1271UIKitõĖŁÕīģÕɽõ║åUIGestureRecognizer ... -
NSAutoReleasePool
2012-05-28 14:40 804ÕźĮĶ«░µĆ¦õĖŹÕ”éńāéÕŹÜÕ«ó. õ╗ŖÕż®ķ£ĆĶ”üĶ«░ÕĮĢńÜ䵜»Õģ│õ║ÄNSAutoR ... -
NSLocalizedString Õ«×ńÄ░ÕøĮķÖģÕī¢
2012-05-28 11:23 905ŌĆŗõĖĆŃĆüĶÄĘÕÅ¢ń│╗ń╗¤µēƵö»µīüńÜäÕøĮķÖģÕī¢õ┐Īµü» Õ£©ÕøĮķÖģÕī¢õ╣ŗÕēŹ,õĮĀÕÅ»õ╗źÕ£©ip ... -
Ķć¬Õ«Üõ╣ē UIColor baseView ńłČń▒╗ÕŁÉń▒╗µ¢╣µ│ĢÕÉŹ õĖŹĶāĮķćŹÕżŹ
2012-05-24 11:04 890ÕĤµØźµś»ÕøĀõĖ║µ¢╣µ│ĢÕÉŹÕŁŚķćŹÕżŹõ║å’╝īÕøĀõĖ║baseviewńÜäµ¢╣µ│ĢÕÉŹÕÆī ... -
AndroidÕøŠńēćÕżäńÉå’╝łMatrix,ColorMatrix’╝ē
2012-05-22 09:24 892Õ£©ń╝¢ń©ŗõĖŁµ£ēµŚČÕĆÖķ£ĆĶ”üÕ ... -
objectForKeyõĖÄvalueForKeyÕ£©NSDictionaryõĖŁńÜäÕĘ«Õ╝é
2012-05-18 15:38 839õ╗Ä NSDictionary ÕÅ¢ÕĆ╝ńÜ䵌ČÕĆÖµ£ēõĖżõĖ¬µ¢╣µ│Ģ’╝īob ... -
symbol(s) not found for architexture i386 ĶĘ»ÕŠäķöÖĶ»»
2012-05-16 09:55 1607µś©Õż®Ķ┐ÖõĖ¬ķöÖĶ»»ÕÅłÕć║ńÄ░õ ... -
symbol(s) not found for architexture i386 µŖźķöÖ
2012-05-15 18:40 786µłæķØĀÕĢŖ’╝īõ╗ŖÕż®õĖŗÕŹłÕć║ńÄ░õ║åõĖ¬Ķ┐ÖõĖ¬ķöÖĶ»»’╝īµēŠõ║åÕźĮÕżÜĶĄäµ¢Ö’╝īÕÅæńÄ░Ķ«®µĘ╗ÕŖĀli ... -
symbol(s) not found for architexture i386 µŖźķöÖ
2012-05-15 18:40 0µłæķØĀÕĢŖ’╝īõ╗ŖÕż®õĖŗÕŹłÕć║ńÄ░õ║åõĖ¬Ķ┐ÖõĖ¬ķöÖĶ»»’╝īµēŠõ║åÕźĮÕżÜĶĄäµ¢Ö’╝īÕÅæńÄ░Ķ«®µĘ╗ÕŖĀli ... -
µÄ©ķĆü Ķ»üõ╣” Ķüöµ£║Ķ░āĶ»Ģ
2012-05-15 15:16 872Ķüöµ£║Ķ░āĶ»ĢÕć║ńÄ░ķŚ«ķóś’╝īĶ ...






ńøĖÕģ│µÄ©ĶŹÉ
### iOS ASIHttpRequest Ķ»Ęµ▒éHTTPSĶ»”Ķ¦Ż #### õĖĆŃĆüµ”éĶ┐░ Õ£©iOSÕ╝ĆÕÅæõĖŁ’╝īõĖ║õ║åõ┐ØķÜ£µĢ░µŹ«õ╝ĀĶŠōńÜäÕ«ēÕģ©µĆ¦’╝īń╗ÅÕĖĖķ£ĆĶ”üõĮ┐ńö©HTTPSÕŹÅĶ««µØźĶ┐øĶĪīńĮæń╗£ķĆÜõ┐ĪŃĆéĶĆīASIHttpRequestõĮ£õĖ║õĖƵ¼ŠķØ×ÕĖĖÕ«×ńö©õĖöń«ĆÕŹĢńÜäHTTPĶ»Ęµ▒éÕ║ō’╝īÕ£©ÕżäńÉåHTTPSĶ»Ęµ▒鵌Čõ╣¤...
ASIHTTPRequestµś»iOSÕ╝ĆÕÅæõĖŁõĖƵ¼ŠķØ×ÕĖĖĶæŚÕÉŹńÜäńĮæń╗£Ķ»Ęµ▒éÕ║ō’╝īÕ«āńö▒Sam SoffesÕ╝ĆÕÅæÕ╣ČÕ£©GitHubõĖŖÕ╝Ƶ║ÉŃĆéĶ┐ÖõĖ¬Õ║ōÕ£©iOSÕ╝ĆÕÅæńÜ䵌®µ£¤ķśČµ«ĄķØ×ÕĖĖµĄüĶĪī’╝īÕøĀõĖ║Õ«āńÜ䵜ōńö©µĆ¦ÕÆīÕ╝║Õż¦ńÜäÕŖ¤ĶāĮ’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕż¤Õ┐½ķƤŃĆüµ¢╣õŠ┐Õ£░Õ«×ńÄ░HTTPĶ»Ęµ▒éŃĆéÕ░Įń«ĪApple...
### ASIHTTPRequestĶ»”Ķ¦Ż #### õĖĆŃĆüASIHTTPRequestń«Ćõ╗ŗ ASIHTTPRequestµś»Objective-CõĖŁńÜäõĖƵ¼ŠÕ╝║Õż¦ĶĆīµśōńö©ńÜäHTTPĶ»Ęµ▒éÕżäńÉåÕ║ō’╝īńē╣Õł½ķĆéńö©õ║ÄiOSÕÆīOS XÕ║öńö©ńÜäńĮæń╗£ķĆÜõ┐ĪŃĆéÕ«āµÅÉõŠøõ║åõĖ░Õ»īńÜäÕŖ¤ĶāĮ’╝īÕīģµŗ¼õĮåõĖŹķÖÉõ║ÄÕ╝鵣źĶ»Ęµ▒éŃĆüķś¤ÕłŚ...
õĮ┐ńö© iOS SDK õĖŁńÜä HTTP ńĮæń╗£Ķ»Ęµ▒é API’╝īńøĖÕĮōńÜäÕżŹµØé’╝īĶ░āńö©ÕŠłń╣üńÉÉ’╝īASIHTTPRequest Õ░▒µś»õĖĆõĖ¬Õ»╣ CFNetwork API Ķ┐øĶĪīõ║åÕ░üĶŻģ’╝īÕ╣ČõĖöõĮ┐ńö©ĶĄĘµØźķØ×ÕĖĖń«ĆÕŹĢńÜäõĖĆÕźŚ API’╝īÕż¢ÕÅĘ ŌĆ£HTTPń╗łń╗ōĶĆģŌĆØ’╝īńö© Objective-C ń╝¢ÕåÖ’╝īĶ┐ÉĶĪīµĢłńÄćÕŠłķ½ś...
ASIHTTPRequestµś»ńö▒Sam SoffesÕ╝ĆÕÅæńÜäõĖĆõĖ¬Õ╝║Õż¦ńÜäHTTPĶ»Ęµ▒éÕ║ō’╝īÕ«āõĖ║iOSÕÆīMac OS XµÅÉõŠøõ║åń«ĆÕŹĢµśōńö©ńÜäµÄźÕÅŻµØźÕżäńÉåHTTPĶ»Ęµ▒éŃĆéńøĖÕ»╣õ║Äńø┤µÄźõĮ┐ńö©CFNetwork API’╝īASIHTTPRequestĶ┐øĶĪīõ║åÕ░üĶŻģ’╝īÕćÅÕ░æõ║åÕ╝ĆÕÅæĶĆģńÜäÕĘźõĮ£ķćÅ’╝īÕÉīµŚČõ╣¤µÅÉõŠøõ║åµø┤...
- ASIHTTPRequestµś»õĖƵ¼ŠķØ×ÕĖĖµĄüĶĪīńÜäiOSńĮæń╗£Ķ»Ęµ▒éÕ║ō’╝īÕ«āń«ĆÕī¢õ║åHTTPĶ»Ęµ▒éńÜäÕżäńÉåĶ┐ćń©ŗ’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµø┤µ¢╣õŠ┐Õ£░Ķ┐øĶĪīńĮæń╗£ķĆÜõ┐ĪŃĆé - ASIÕ║ōńÜäõĖ╗Ķ”üńē╣ńé╣Õīģµŗ¼’╝Ü - µö»µīüGETŃĆüPOSTńŁēÕżÜń¦ŹHTTPĶ»Ęµ▒éµ¢╣Õ╝ÅŃĆé - µö»µīüõĖŖõ╝Āµ¢ćõ╗ČŃĆüĶ«ŠńĮ«Ķ»Ęµ▒é...
### ASIHTTPRequestõĮ┐ńö©µīćÕŹŚń¤źĶ»åńé╣Ķ»”Ķ¦Ż #### õĖĆŃĆüµ”éĶ┐░õĖÄĶāīµÖ» ASIHTTPRequestµś»iOSÕ╝ĆÕÅæõĖŁõĖĆõĖ¬µĄüĶĪīńÜäń¼¼õĖēµ¢╣ńĮæń╗£Ķ»Ęµ▒éÕ║ō’╝īÕģČĶ«ŠĶ«Īńø«µĀ浜»õĖ║õ║åń«ĆÕī¢HTTPĶ»Ęµ▒éńÜäÕżäńÉåĶ┐ćń©ŗ’╝īµÅÉõŠøõ║åõĖĆõĖ¬ńø┤Ķ¦éõĖöÕŖ¤ĶāĮõĖ░Õ»īńÜäAPI’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕż¤...
µĆ╗õ╣ŗ’╝īASIHTTPRequestõĖ║iOSÕÆīMacÕ╝ĆÕÅæĶĆģµÅÉõŠøõ║åõĖĆÕźŚÕ╝║Õż¦õĖöµśōńö©ńÜäńĮæń╗£Ķ»Ęµ▒éÕĘźÕģĘ’╝īµ×üÕż¦Õ£░ń«ĆÕī¢õ║åńĮæń╗£ń╝¢ń©ŗńÜäÕĘźõĮ£’╝īµś»Ķ«ĖÕżÜiOSÕ║öńö©Õ╝ĆÕÅæõĖŁńÜäķ”¢ķĆēÕ║ōŃĆéńäČĶĆī’╝īķ£ĆĶ”üµ│©µäÅńÜ䵜»’╝īĶÖĮńäČASIHTTPRequestÕ£©Ķ┐ćÕÄ╗ķØ×ÕĖĖµĄüĶĪī’╝īõĮåķÜÅńØĆAppleµÄ©Õć║µø┤...
ASIHTTPRequestńÜäĶ»”ń╗åõ╗ŗń╗ŹĶ┐śÕīģµŗ¼ ÕÉīµŁź Õ╝鵣ź ń╝ōÕŁś Ķ»Ęµ▒éńĮæń╗£µĢ░µŹ«õĖÄõ╝ĀĶŠōµĢ░µŹ«
### iOSÕĖĖńö©Õ╝Ƶ║ÉÕ║ōĶ»”Ķ¦Ż #### õĖĆŃĆüńĮæń╗£Ķ»Ęµ▒é’╝ÜHTTPÕżäńÉå **1.1 AFNetworking** - **ń«Ćõ╗ŗ**’╝ÜAFNetworking µś»õĖĆõĖ¬ķØ×ÕĖĖµĄüĶĪīńÜä iOS ÕÆī Mac ńĮæń╗£ķĆÜõ┐ĪÕ║ō’╝īÕ«āÕ¤║õ║Ä `NSURLConnection` ÕÆī `NSURLSession` µ×äÕ╗║’╝īµÅÉõŠøõ║åń«ĆÕŹĢµśōńö©...
### ASIHTTPRequestõĮ┐ńö©µīćÕŹŚń¤źĶ»åńé╣Ķ»”Ķ¦Ż #### õĖĆŃĆüµ”éĶ┐░õĖÄĶāīµÖ» ASIHTTPRequestµś»Objective-CõĖŗńÜäõĖƵ¼ŠµĄüĶĪīńÜäńĮæń╗£Ķ»Ęµ▒éÕ║ō’╝īõĖ╗Ķ”üńö©õ║ÄiOSÕÆīOS XÕ╣│ÕÅ░õĖŖńÜäHTTPĶ»Ęµ▒éÕżäńÉåŃĆéÕ«āń«ĆÕī¢õ║åńĮæń╗£Ķ»Ęµ▒éńÜäĶ┐ćń©ŗ’╝īµÅÉõŠøõ║åÕÉīµŁźÕÆīÕ╝鵣źĶ»Ęµ▒éńÜä...
ŃĆŖIphoneÕøóĶ┤Łõ┐Īµü»Õ«óµłĘń½»’╝ÜKissXMLŃĆüASIHttpRequestõĖÄAQGridViewńÜäÕ║öńö©Ķ»”Ķ¦ŻŃĆŗ Õ£©iOSÕ╝ĆÕÅæķóåÕ¤¤’╝īµ×äÕ╗║õĖƵ¼Šķ½śµĢłõĖöÕŖ¤ĶāĮÕ«īÕ¢äńÜäiPhoneÕøóĶ┤Łõ┐Īµü»Õ«óµłĘń½»µś»õĖĆķĪ╣µŖƵ£»µīæµłśŃĆéµ£¼ķĪ╣ńø«ÕĘ¦Õ”ÖÕ£░ń╗ōÕÉłõ║åKissXMLŃĆüASIHttpRequestÕÆī...
ŃĆɵ¢»ÕØ”ń”Å2011ń¦ŗÕŁŻiOS5õĮ£õĖÜ2Ķ»”Ķ¦ŻŃĆæ Õ£©2011Õ╣┤ń¦ŗÕŁŻ’╝īµ¢»ÕØ”ń”ÅÕż¦ÕŁ”Õ╝ĆĶ«Šõ║åõĖĆķŚ©Õģ│õ║ÄiOSÕ╝ĆÕÅæńÜäĶ»Šń©ŗ’╝īÕģČõĖŁńÜäń¼¼õ║īõ╗ĮõĮ£õĖÜ’╝łAssignment2’╝ēµŚ©Õ£©µĘ▒Õī¢ÕŁ”ńö¤Õ»╣iOS 5 SDKńÜäńÉåĶ¦ŻõĖÄÕ║öńö©ŃĆéĶ┐Öõ╗ĮõĮ£õĖܵȥńø¢õ║åõĖĆń│╗ÕłŚńÜäķćŹĶ”üń¤źĶ»åńé╣’╝īÕīģµŗ¼...
iOSķØóĶ»ĢĶ”üµ▒éµČĄńø¢õ║åõĖĆń│╗ÕłŚńÜäµŖƵ£»ńé╣ÕÆīÕ«×ĶĘĄń╗Åķ¬ī’╝īõ╗źõĖŗµś»Ķ┐Öõ║øĶ”üµ▒éńÜäÕģ│ķö«ń¤źĶ»åńé╣Ķ»”Ķ¦Ż’╝Ü 1. **MVCµ©ĪÕ╝Å**’╝ÜModel-View-Controllerµś»iOSÕ╝ĆÕÅæõĖŁńÜäÕ¤║ńĪĆĶ«ŠĶ«Īµ©ĪÕ╝Å’╝īńö©õ║ÄÕłåń”╗µĢ░µŹ«µ©ĪÕ×ŗŃĆüĶ¦åÕøŠÕ▒Ģńż║ÕÆīµÄ¦ÕłČÕÖ©ķĆ╗ĶŠæŃĆé 2. **Socketń╝¢ń©ŗ**...
ŃĆÉń¤źĶ»åńé╣Ķ»”Ķ¦ŻŃĆæ Õ£©iOSń¦╗ÕŖ©Õ╝ĆÕÅæõĖŁ’╝īń¼¼õĖēµ¢╣Õ║ōńÜäõĮ┐ńö©µ×üÕż¦Õ£░õĖ░Õ»īõ║åÕ╝ĆÕÅæĶĆģńÜäÕĘźÕģĘń«▒’╝īµÅÉķ½śõ║åÕ╝ĆÕÅæµĢłńÄćŃĆéµ£¼ķóśµČēÕÅŖÕł░ńÜäń¼¼õĖēµ¢╣Õ║ōõĖ╗Ķ”üµś»Cocos2DÕÆīASIHTTPRequest’╝īÕ«āõ╗¼ÕłåÕł½ńö©õ║ĵĖĖµłÅÕ╝ĆÕÅæÕÆīńĮæń╗£Ķ»Ęµ▒éŃĆé 1. Cocos2D - ÕØɵĀćÕĤńé╣’╝Ü...
### iOSµŖōÕīģÕĘźÕģĘńÜäõĮ┐ńö©µ¢╣µ│ĢĶ»”Ķ¦Ż #### õĖĆŃĆüÕēŹĶ©Ć Õ£©ń¦╗ÕŖ©Õ║öńö©Õ╝ĆÕÅæõĖĵĄŗĶ»ĢĶ┐ćń©ŗõĖŁ’╝īµŖōÕīģµś»õĖĆķĪ╣ķØ×ÕĖĖķćŹĶ”üńÜäµŖĆĶāĮŃĆéÕ«āÕÅ»õ╗źÕĖ«ÕŖ®µłæõ╗¼õ║åĶ¦ŻÕ║öńö©ń©ŗÕ║ÅÕ£©ńĮæń╗£Õ▒éķØóõĖŖńÜäĶĪīõĖ║’╝īõ╗ÄĶĆīµø┤ÕźĮÕ£░õ╝śÕī¢µĆ¦ĶāĮŃĆüĶ¦ŻÕå│ńĮæń╗£ķĆÜõ┐ĪõĖŁńÜäķŚ«ķóśŃĆéµ£¼µ¢ćÕ░åĶ»”ń╗å...