--感受mvc
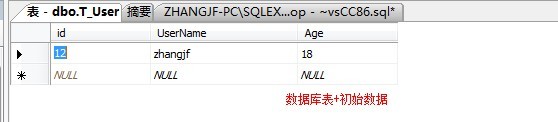
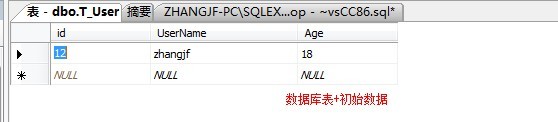
1、数据库表+初始数据

2、ADO.NET EF +MVC2
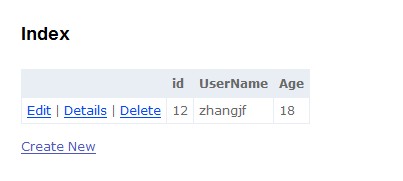
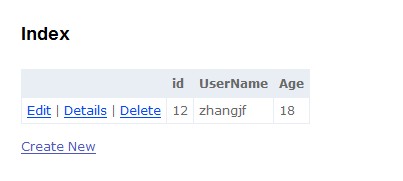
显示数据列表
UserController.cs
ZJFEntities db = new ZJFEntities();
public ActionResult Index() //新建试图-->选择强类型-->选择List
{
//取出 UserInfo 表里 的所有数据传递到前台 的IEnumbale接口集合
//传递强类型数据
ViewData.Model = db.UserInfo.AsEnumerable<UserInfo>();
return View();//亦可 return View(db.UserInfo.AsEnumerable<UserInfo>());
}
public ActionResult Create()
{
return View();
}
//
// POST: /User/Create
[HttpPost]
//获取post表单提交过来的数据
public ActionResult Create(UserInfo userinfo) //FormCollection
{
try
{
UserInfo adduser = new UserInfo();
adduser.UserName = userinfo.UserName;
adduser.Age=userinfo.Age;
db.UserInfo.AddObject(adduser);
db.SaveChanges();
//同步到数据库中
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//UserName--和View中传递的参数名称要一致【约定优于配置】
public ActionResult CheckUserName(string UserName)
//也可以返回JsonResult-->ajax验证用户名是否存在 返回 json格式的数据
{
bool flag = false;
var checkusername=(from u in db.UserInfo
where u.UserName == UserName
select u.UserName).Count();
//查看该UserName的个数【检测数据库表是否有该用户】
if (checkusername<= 0)
{
flag = true;
}
return Json(flag, JsonRequestBehavior.AllowGet); //返回json数据
}
}
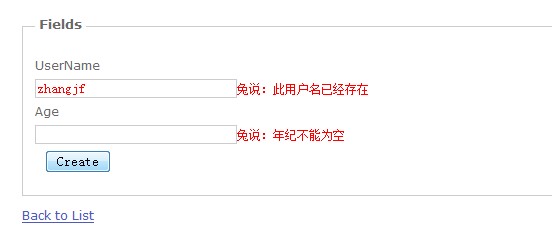
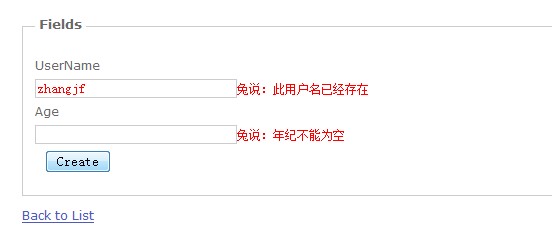
3、view 前端校验
<script src="../../Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#form1").validate({
rules: {
UserName: {
required: true,
minlength: 5,
remote: "/User/CheckUserName"
},
Age: {
required: true,
maxlength: 3
}
},
messages: {
UserName: {
required: "兔说:请输入用户名!",
minlength: "兔说:长度不能小于5位!",
remote: "兔说:此用户名已经存在"
},
Age:{
required: "兔说:年纪不能为空",
maxlength: "兔说:个数必须小于3"
}
}
});
});
</script>
<% Html.EnableClientValidation(); %>
<% using (Html.BeginForm("create", "user", FormMethod.Post, new { id = "form1" }))
{%>
<%: Html.ValidationSummary(true)%>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.UserName)%>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.UserName)%>
<%: Html.ValidationMessageFor(model => model.UserName)%>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Age)%>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Age)%>
<%: Html.ValidationMessageFor(model => model.Age)%>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
4、后台校验
//让目标类和当前类共享元数据信息
[MetadataType(typeof(UserValidate))]
public partial class UserInfo
{
}
public class UserValidate
{
//目标类里的所有属性都可以在下面进行校验规则定义
[Required(ErrorMessage = "*")]
public int id { get; set; }
[Required(ErrorMessage = "* 名字不能为空")]
public string UserName { get; set; }
}
[Range(10,130)]
[Required(ErrorMessage="*必填项")]
public int Id { get; set; }
[StringLength(10,ErrorMessage="*<10")]
public string Content { get; set; }
[RegularExpression(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$")]
]
public string B{ get; set; }
5、结果
-- 01:初始数据

---------------------------02 mvc 使用ajax 用户名是否存在----------------------------

-----------------------03数据验证-------------------------

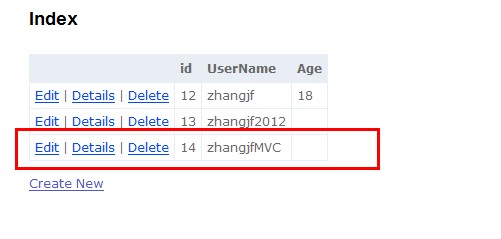
---------------------------04 mvc 输入有效数据-------------------------

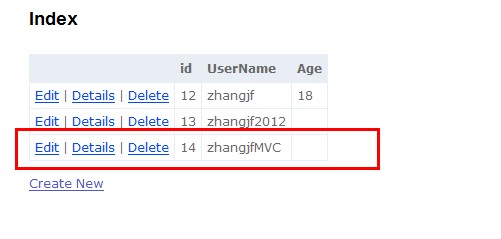
----------------------------05显示列表------------------------------------------

更多详细信息请查看
java教程网 http://www.itchm.com/forum-59-1.html
分享到:














相关推荐
6 dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 7 number:true 必须输入合法的数字(负数,小数)。 8 digits:true 必须输入整数。 9 creditcard: 必须...
总的来说,这个压缩包提供了实现中文表单验证所需的全部资源,包括jQuery库、jQuery Validate插件以及中文错误消息文件,使得开发者能够方便地为网页表单添加功能强大且易于理解的验证机制,提高用户体验。
总的来说,jQuery.validate是JavaScript开发中不可或缺的工具,它简化了表单验证的过程,提高了代码的可读性和维护性。通过深入理解和灵活运用,开发者可以创建出高效且用户友好的表单验证机制。
**jQuery + Validate 表单验证** 在Web应用中,用户输入的数据验证是非常关键的一个环节,它确保了数据的完整性和准确性。jQuery Validate插件是基于jQuery库的一个强大且灵活的表单验证工具,大大简化了前端验证的...
接下来,我们将深入探讨jQuery Validate的使用方法、核心概念以及如何结合其他脚本文件实现自定义验证。 首先,`jquery.js`是jQuery的核心库,它是jQuery Validate的基础,没有它,我们无法使用jQuery Validate。...
在IT行业中,前端开发是构建动态网页应用的关键环节,而jQuery和AJAX是其中不可或缺的工具。本篇文章将深入探讨如何使用jQuery与AJAX技术来实现一个简单的用户名验证功能,以此来确保用户输入的用户名的独特性。这个...
在本项目中,`jquery validate` 插件用于表单验证,它可以轻松地对用户输入进行实时验证,确保数据的完整性和准确性。 项目中的例子展示了如何使用SSM框架进行数据查询和添加。通常,这会涉及到以下几个步骤: 1. ...
在项目中使用jQuery Validate插件,首先需要下载并引入jQuery库和jQuery Validate插件的JavaScript文件。通常,它们会包含在`validate.js`或`jquery.validate.min.js`这样的文件中。在HTML文件中,通过`<script>`...
它将Maven作为项目构建工具,Spring MVC作为后端控制器框架,而Hibernate Validate则负责服务端的数据验证。下面我们将深入探讨这些技术以及它们在项目中的应用。 **Maven**: Maven是一款强大的Java项目管理工具,...
2. **初始化验证**:使用`jQuery`选择器找到需要验证的表单元素,并调用`.validate()`方法,配置相应的验证规则。例如,对于密码字段,可能有`required`(必填)、`minlength`(最小长度)和自定义的正则表达式规则...
《jQuery Validate验证手册》是针对JavaScript库jQuery的一个插件,主要功能是提供强大的表单验证功能,帮助开发者创建用户友好的、功能丰富的交互式表单。这个插件基于jQuery库,利用JavaScript的强大功能,简化了...
在本文中,我们将深入探讨如何利用jQuery Validate来创建自定义验证样式。 首先,我们从标题"jquery validate 验证自定义样式"开始。jQuery Validate插件默认提供了一些基本的样式,但这些样式可能不能满足所有设计...
这里总结了jquery_validate控件的基本用法、自定义验证方法及验证成功后的逻辑,自认为已经够用了,希望和大家分享一下
本资源“jquery.validate+jquery.form.rar”是结合了两个重要的jQuery插件:jQuery Validate和jQuery Form,用于增强HTML表单的验证和异步提交功能。 jQuery Validate插件是用于客户端验证的工具,它允许开发者轻松...
### jQuery验证框架内置验证方法validate #### 一、概述 jQuery验证框架,即`jquery.validate.js`,是一款非常实用的JavaScript库,它为Web开发者提供了简单而强大的客户端表单验证功能。通过使用此插件,可以轻松...
通过以上介绍,我们可以看出 jQuery Validate 框架的强大之处,它提供了丰富的验证功能,允许开发者根据项目需求进行高度自定义,从而实现个性化的表单验证。在实际开发中,结合 CSS 和 JavaScript,可以打造出美观...
下面我们将详细探讨jQuery AJAX以及如何实现无刷验证。 1. **jQuery AJAX 基础**: jQuery 的 AJAX 方法提供了一种简单的方式来创建异步HTTP请求。主要的方法有 `$.ajax()`、`$.get()`、`$.post()` 和 `$.getJSON...
《jQuery Validate验证框架详解与JS应用》 在Web开发中,表单验证是不可或缺的一环,它确保用户输入的数据符合预设的规则,避免无效数据的提交,提高用户体验。jQuery Validate是一个强大的验证插件,它简化了...
### CKEditor无法验证的解决方案(js验证+jQuery Validate验证) #### 问题背景 在实际项目开发过程中,我们经常需要使用富文本编辑器来增强用户体验。CKEditor是一款非常强大的富文本编辑器,它提供了丰富的功能...
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来...