MVVM的全称是Model View ViewModel,这种架构模式最初是由微软的MartinFowler作为微软软件的展现层设计模式的规范提出,它是MVC模式的衍生物,MVVM模式的关注点在能够支持事件驱动的UI开发平台,例如HTML5,[2][3] WindowsPresentation Foundation (WPF), Silverlight 和 t ZK framework,Adobe Flex。
对这种模式的实现,大部分都是通过在view层声明数据绑定来和其他层分离的,这样就方便了前端开发人员和后端开发人员 的分工,前端开发人员在html标签中写对viewmodel的绑定数据,model和viewmodel是后端开发人员通过开发应用的逻辑来维护这两层。
最近几年,mvvm模式在javascript中开始有人实现,目前比较成熟的框架有KnockoutJS, Kendo MVVM和Knockback.js,下面我们就以KnockoutJS为例看下MVVM模式中个部分的具体职责和实例代码,同时理解使用这种模式开发的优点和缺点。
Model
同其他的mv*家族成员一样,Model代表特定领域的数据或者应用所需的数据,一个典型的特定领域的数据如用户信息【用户名,头像,email,电话】,或者一首音乐的信息【歌曲名,发行年份,专辑】;
Model仅仅关注数据信息,不关心任何行为;她不格式化数据或者影响数据在浏览器中的展现,这些不是他的职责;格式化数据是view层的任务,同时业务逻辑层被封装在viewmodel中,用来和model进行交互。
在Model层做的一个比较意外的行为是对数据的验证,比如当用户输入email的时候,判断email的格式是否正确。
在KnockoutJS中,Model基本是按照上面的定义来实现的,但是会有通过ajax调用服务器服务来进行读写Model数据。

View
View是指应用中和用户直接交互的部分,他是一个交互式的UI来表示ViewModel的状态,View被认为是主动的,而不是被动的?这句话的意思是说被动的View在应用中不关心model的领域,model的领域在controller中维护;MVVM的主动式的View包含数据绑定,事件和需要理解model和viewmodel的行为,尽管这些行为可以和属性对应,view仍然需要响应viewmodel的事件,同时View不负责控制状态。
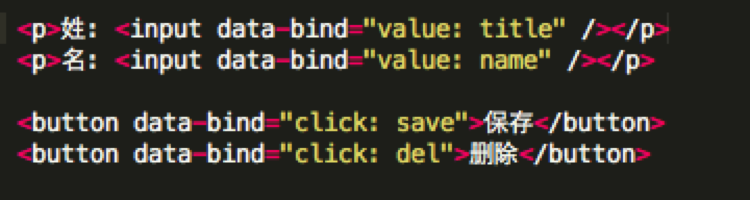
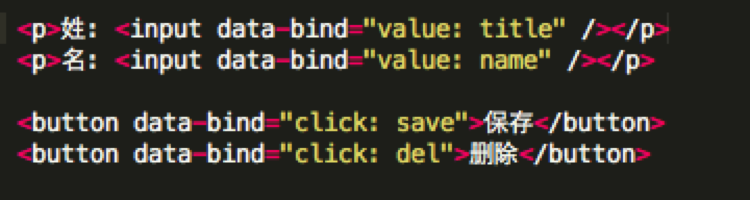
KnockoutJS的view层就是一个简单的html文档,它里面会有关联到viewmodel的数据声明,同时KnockoutJS的view层显示从ViewModel中获取的数据,传递命令给viewmodel,并且更新viewmodel改变的状态。

ViewModel
可以认为ViewModel是一个专门用于数据转换的Controller,它可以把Model中的信息转换为View中的信息,同时从View专递命令给Model;
从这个意义上来说,ViewModel看上去更像一个Model,但是它控制着View的很多显示逻辑,同时ViewModel也暴漏一些方法用来维护view的状态,根据View的行为和事件来更新model;
综上,ViewModel位于UI层的后面,暴漏数据给View,可以认为是View层的数据和行为的源;
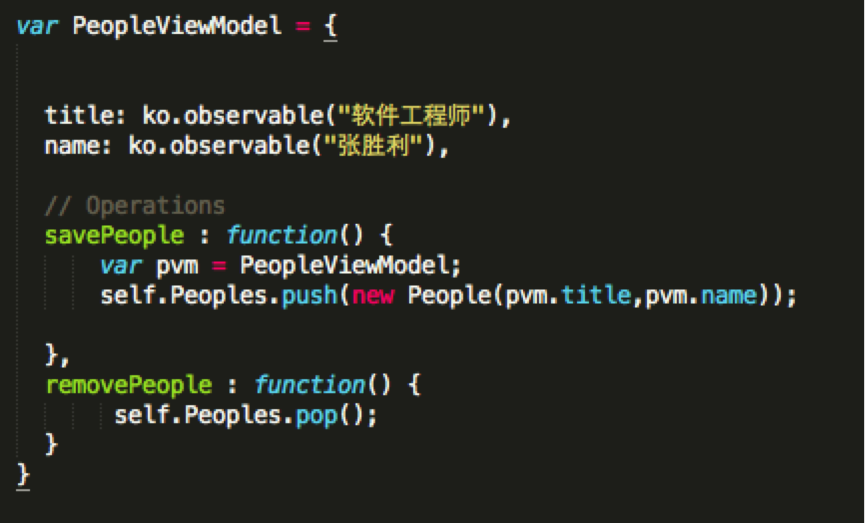
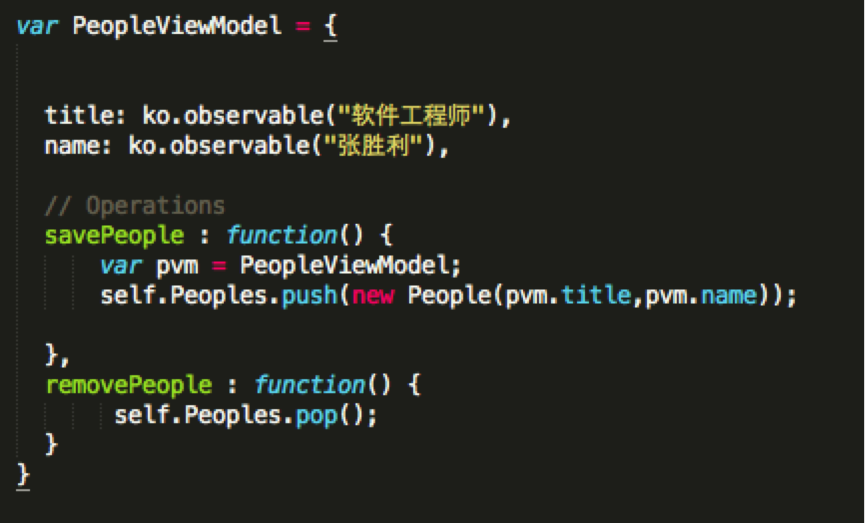
KnockoutJS把ViewModel解释为数据的展现和表现在UI上的行为,他不是ui需要持久化的数据模型,但是他可以持有用户存储的数据;Knockout的 ViewModels是采用javascript对象实现的,不用关心html标签,这种抽象的方法可以使它们的实现保持简单。

优点:
- MVVM使并行开发更加容易,使前端开发和后端开发人员互不影响。
- 抽象化View层,减少了代码中的业务逻辑
- ViewModel比事件驱动更容易测试
- ViewModel的测试不用关心uI的自动化和交互
缺点:
- 对于简单的ui,使用MVVM有点太重
- 声明式的数据绑定不利于调试,因为命令式的代码可以和容易的设置断点,这种模式就不利于设置这样的断点
- 在不挑剔(non-trivial)的应用里数据绑定可以创建大量的簿记(book-keeping)。你也不想结束于绑定比被绑定的对象更复杂的情况。
- 在大的应用中,在获取大量的概要(generalization)前很难设计视图-模型层
在
上一篇文章中我们了解了mvc的开发的模式,这两种开发有什么不同呢,我们会在下篇文章中做一个具体的分析。
更多详细信息请查看
java教程网 http://www.itchm.com/forum-59-1.html
分享到:











相关推荐
在MVVM模式中,Model并不直接与View交互,而是通过ViewModel进行通信。 2. **View(视图)** View是用户看到和与之交互的界面。在JavaScript中,这通常指的是HTML或其现代版本如HTML5。视图通常由一系列元素组成,...
《JavaScript设计与开发新思维》深入讲解了几种常用的JavaScript设计模式,包括模块模式、工厂模式、单例模式、观察者模式等,帮助开发者理解如何组织代码结构,提高代码的可读性和可扩展性。此外,书中还讨论了现代...
此外,高阶函数、map/reduce、filter和sort等方法为处理数组提供了便利,闭包能够帮助我们理解JavaScript中变量的作用域,而箭头函数则为书写更简洁的函数提供了语法糖。 JavaScript中的标准对象,如Date和RegExp,...
本篇文章将深入探讨如何手写实现Vue中的MVVM原理,帮助你更深入理解这个框架的工作机制。 MVVM模式源于微软的WPF(Windows Presentation Foundation)框架,它的主要目的是在视图(View)和模型(Model)之间建立一...
Windows 8 MVVM模式揭秘涵盖了C#和JavaScript的实践,为开发者提供了深入理解这一模式在Windows 8应用开发中的应用。通过学习和掌握MVVM,开发者能够更好地构建高效、可维护的Windows 8应用程序,充分利用平台提供的...
通过阅读和学习这个项目,你将能深入理解MVVM模式的工作原理,并且能够动手实践,构建自己的框架,这对于提升你的JavaScript开发技能和理解现代前端框架非常有帮助。 总之,实现一个简易的MVVM框架是一个很好的学习...
在 "sanic+mvvm开发案例" 中,我们可以期待看到如何将后端的 Sanic 与前端的 Vue.js 结合,利用 MVVM 架构构建一个完整的Web应用。 1. **Sanic框架基础**: - **安装**:Sanic可以通过pip进行安装,`pip install ...
在MVVM模式中,“模型”(Model)代表应用的数据和业务逻辑;“视图”(View)是用户看到并与之交互的界面;“视图模型”(ViewModel)则是模型和视图之间的桥梁,它负责将数据转换为视图可以显示的形式,并处理视图...
在MVVM模式中,主要涉及三个核心组件: 1. **Model(模型)**:代表应用程序的数据模型层,通常包含业务对象和数据处理逻辑。开发者可以使用JSON对象或其他数据结构来定义模型,它独立于视图和视图模型,可与后端...
本篇文章将详细探讨"前端MVVM组件化框架"这一主题,重点关注JavaScript开发中的框架应用。 首先,我们要理解MVVM模式的核心概念。MVVM是由微软的WPF(Windows Presentation Foundation)引入的一种设计模式,它在...
**MVVM(Model-View-ViewModel)架构**是一种在软件开发中广泛使用的UI设计模式,尤其在移动应用和Web开发领域。它源自经典的MVC(Model-View-Controller)模式,但通过引入ViewModel层,更好地解耦了视图和模型,...
总的来说,理解并掌握MVVM架构以及如何在JavaScript(特别是TypeScript)中实现它,对于提升前端开发效率和代码质量具有重要意义。通过熟练运用MVVM和TypeScript,开发者能够构建出更健壮、可维护的前端应用。
MVVM(Model-View-ViewModel)是一种软件设计模式,常用于构建用户界面,特别是在Web应用中。它将数据模型(Model)、视图(View)和视图模型(ViewModel)分离,使得开发人员可以专注于业务逻辑的实现,而UI部分则...
在现代前端开发中,MVVM(Model-View-ViewModel)模式已经成为构建用户界面的主流选择之一。它通过数据绑定和依赖注入等技术,使得开发者能更专注于业务逻辑,而无需过多关注DOM操作。本篇文章将深入探讨一个名为"DX...
MVVM(Model-View-ViewModel)是一种设计模式,广泛应用于Web前端开发,特别是在构建大型、复杂的单页应用(SPA)时。该模式源自经典的MVC(Model-View-Controller),但更注重解耦视图(View)和业务逻辑(Model)...
MVVM模式是前端开发中非常重要的一个概念,尤其是在Vue.js这类现代JavaScript框架中被广泛应用。本文详细讲解了Vue中的MVVM模式,以及它如何实现数据和视图的双向绑定,以及这种模式带来的好处。 首先,MVVM模式是...
JavaScript前端开发中的MVC(Model-View-Controller)和MVVM(Model-View-ViewModel)是两种常见的设计模式,它们分别用于构建可维护性高、结构清晰的Web应用程序。MVC模式最早由Trygve Reenskaug在Smalltalk-80中...
MVVM(Model-View-ViewModel)是一种软件设计模式,广泛应用于前端开发,尤其是在JavaScript中。它源自于经典的MVC(Model-View-Controller)模式,但对开发者来说,MVVM更加专注于视图与模型的绑定,降低了视图和...
这个压缩包中的源代码旨在帮助开发者理解和掌握如何在实际开发中应用MVVM模式,以及如何与ASP.NET框架相结合。 MVVM模式是一种软件架构设计模式,它在Web开发中被广泛应用,特别是在JavaScript和前端框架如Angular...
MVVM(Model-View-ViewModel)是Vue.js的核心设计模式,它简化了前端开发过程,使得数据绑定和事件处理变得极其简单。本文将深入剖析Vue的实现原理,并引导你一步步自己动手实现一个简单的MVVM框架。 ### MVVM模式...