原文发表在:http://tech.it168.com/a2012/0719/1374/000001374361.shtml
本人作品,转载请注明出处
HTML5 现在的发展相当迅速,越来越多的浏览器开始支持HTML5的新特性,也涌现出越来越多的基于HTML5的App应用,毫无疑问,作为web开发者,必须了解和懂得HTML5的相关特性,因为它很大程度上是今后web开发中的趋势。在本文中,列举了在对HTML5编码开发过程中,一些值得开发者注意的最佳实践方法,这些方法将提高开发者的开发效率和改善开发质量。
1) 使用模板生成器

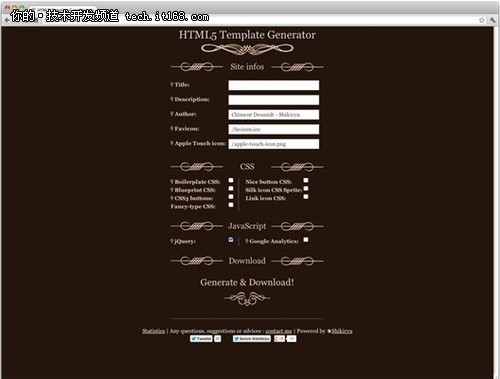
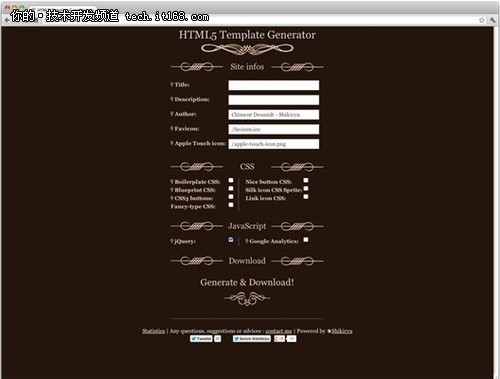
当我们开始着手编写HTML5页面时,可以使用一些已有的模板生成器去生成一些HTML5模板,这样就可以避免开发者都是从头开始徒手编写HTML5代码。使用这些HTML5模板生成器的步骤其实都是很简单的:一般来说,只需要填写一些表单的基本选项,然后点生成的按钮就可以生成一个基本的HTML5基本模板了,现在也有不少优秀的HTML5模板生成器,推荐的是下面的两个:SwitchTOHtml5(地址:http://switchtohtml5.com/)和Shikiryu generator,
(地址:http://shikiryu.com/html5/ )。而如果需要更高级复杂的生成功能的话,推荐的是使用HTML5 Boilerplate这个模板生成器生成,地址为:
http://html5boilerplate.com/ ,HTML5 Boilerplate 的核心是用于帮助开发 HTML5 站点和应用程序的组件,包括:
Modernizr,一个小型实用程序库,支持在 Windows® Internet Explorer® 中设置新的 HTML5 元素样式,并协助在所有浏览器中进行 HTML5/CSS3 特性检测。如果您正在使用 HTML5 进行开发且需要支持 Internet Explorer 版本 9 之前的浏览器版本,那么这个库(或者我稍后将解释的一个替代选项)将是您的项目必不可少的一个组件。
构建于 HTML5 Doctor Reset 之上的一个 CSS 起始文件,包含几个智能默认值和增强。
内置 HTML5 语法,以及一些新的语义元素,用于构成您文档的骨架。
2) 使用Cheat sheet备忘录

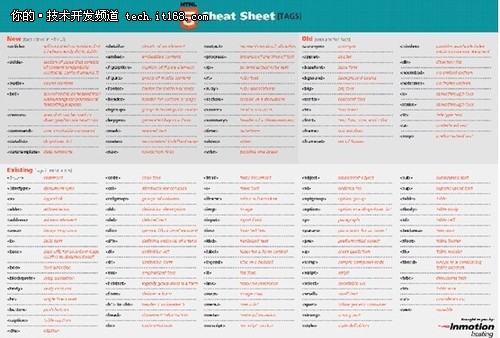
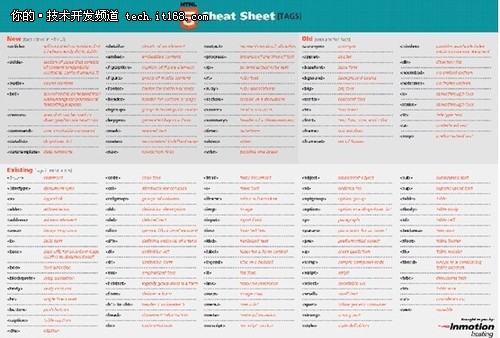
由于HTML5还在迅速的发展,因此会不断出现很多新的特性,一般的开发者有的时候很难都记得所有这些新的特性,因此最好的办法是使用cheat sheet(备忘录)的方法去查阅这些新特性和用法,下面推荐一个不错的备忘录(上图是其中的一张截图),地址是:http://www.inmotionhosting.com/infographics/html5-cheat-sheet/ ,其中分别有几张备忘录,详细介绍了HTML5中各标签和事件属性,支持的浏览器等详细说明。
3) 关注兼容性问题

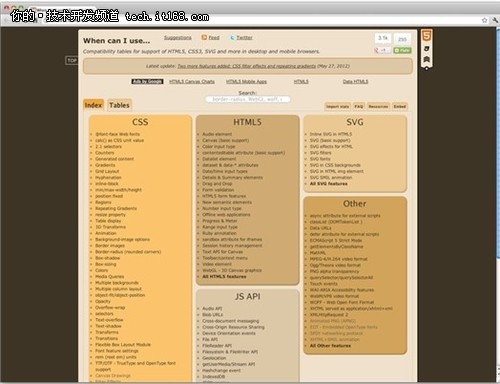
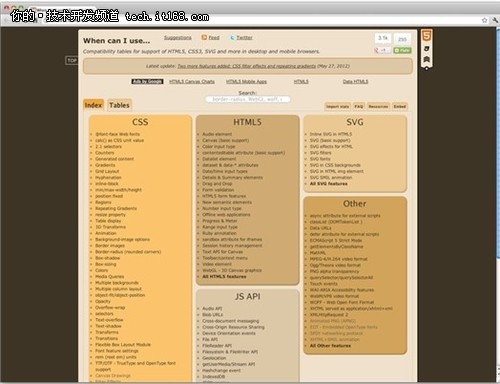
由于HTML5是新的技术,但是开发者依然不能忘记的是,各大浏览器厂商对其的支持还是不一样的,比如微软的IE就跟其他厂商的很不同,这就要求开发者在使用新的特性时,要注意考虑是否需要在各大浏览器中取得平衡,比如考虑用户群使用的浏览器类型。这里推荐使用http://caniuse.com/这个网站去查看HTML5各个属性或者事件在各浏览器中的兼容情况(上图为其截图),这个网站的特色在于能让开发者一目了然地看到CSS,SVG和Javascript在HTML5中的各项用法以及以表格的形式对比了各浏览器对HTML5标准的支持情况,十分详细,值得参考。
4)针对旧版本IE的兼容考虑
不得不说,大部分的WEB前端开发者都十分讨厌IE,但有的时候,还是得考虑下旧的IE版本,这个时候就需要一些技巧了,在IE 8以及以下的版本,如果要使用一些HTML5的特性,而不让IE报错,可以使用如下的脚本:
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
要注意的是,以上脚本只能让旧版本的IE对新的HTML5特性不报错,但不一定能承诺让所有HTML5新特性都能兼容运行。此外,可以使用一个不错的html5 框架:modernizr(下载地址在:http://modernizr.com/),它是一个能最大限度在各浏览器中运行HTML5 CSS3的框架,使用方法也很简单,下载后,将其脚本放在每个HTML页中的head部分引入就可以了,如果某一HTML5新特性被正在使用的浏览器支持,则会自动启用,如果不支持,则会以前缀“no_”的形式被引入以示区别。
5) 正确使用元素
在HTML5之前,开发者需要在页面中使用大量的缺乏语义的标签,比如使用
等,这将让HTML5变得难以理解(特别是对搜索引擎来说),为此,HTML5引入了大量的新的标签元素,比如header,footer,article,section,aside,nav等等,但开发者要注意正确使用它们,比如下面是一种正确的使用方法:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<header>
...
</header>
<div role="main">
...
</div>
<footer>
...
</footer>
</body>
</html>
6) 校验写好的HTML5代码

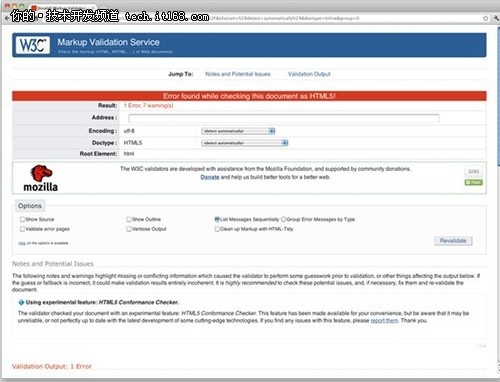
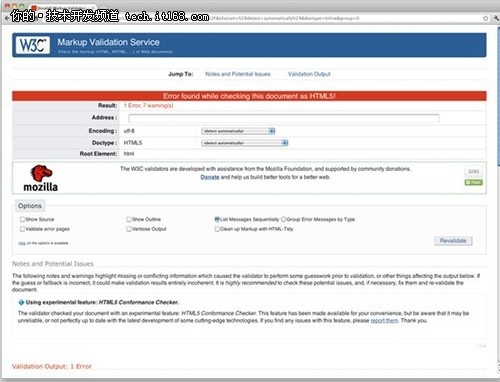
在完成HTML5编码工作后,必须对编码工作进行确认,以校验HTML5编码中是否有正确的语义。除了使用专门的支持HTML5的编辑工具外(比如Visual Studio 2010,Dreamweaver CS 5等),还可以使用如上图所示的W3C的校验工具进行,地址为:http://validator.w3.org/
分享到:














相关推荐
《Java Web应用开发与实践范例》是一本深入探讨Java Web技术的专业书籍,旨在帮助开发者理解和掌握在实际项目中如何运用这些技术。由于"描述"中提到"里面没有五六章代码",我们可以推断该书可能在第五章和第六章涉及...
《Flask Web开发:基于Python的Web应用开发实战》是一本深入浅出的教程,旨在帮助读者掌握使用Python的Flask框架构建Web应用程序的技术。Flask是一个轻量级的Web服务器网关接口(WSGI)Web应用框架,以其灵活性、...
- **Web应用功能限制**:在HTML4时代,开发者在开发Web应用时面临诸多限制,例如本地数据存储、多线程访问、地理位置信息获取等。HTML5通过一系列新特性和API,极大地提升了Web应用的功能性和用户体验。 #### 2. ...
Java Web开发实践教程是一门深度探索Java在Web领域应用的课程,旨在帮助学习者掌握从基础到高级的Java Web开发技术。...课程可能还会涵盖测试、性能优化、安全等方面,确保学员能够独立完成复杂的Web应用开发任务。
Web应用开发的工具和组件: ***CoreMVC是构建Web应用的核心框架,它将Web应用分为模型、视图和控制器三个主要部分。 2. 负载均衡器(如Nginx)用于分配客户端请求到多个服务器,以提高系统的可用性和伸缩性。 3. ...
Web应用安全开发规范是针对当前互联网环境中Web应用面临的安全威胁而制定的一套详细的指导原则。随着Web技术的快速发展,黑客攻击手段不断升级,Web安全问题变得尤为重要。许多开发者由于缺乏安全意识,导致开发出的...
在Web应用开发中,HTTP协议是客户端和服务器间通信的基础。了解其工作原理、请求方法(GET、POST等)以及状态码(200、400、500等)对于调试和优化应用至关重要。此外,AJAX(异步JavaScript和XML)技术使得页面无需...
《Web应用开发规范》是一份旨在提升Web应用开发质量和效率的重要文档,它涵盖了从文件编码格式到具体编程实践的多个方面。以下是对其中关键知识点的详细解释: 1. **文件编码格式**:在Web开发中,文件编码格式通常...
综上所述,ASP.NET Web应用程序开发是一个涉及广泛技术和工具的领域,涵盖从设计、编码、测试到部署的全过程,旨在帮助开发者构建高效、安全且具有高度可伸缩性的Web应用。通过学习和掌握这些知识点,开发人员能够在...
在WEB应用开发课程中,源码是学习和理解编程逻辑的关键。这里提供的两个程序1.1(index.html)和程序1.2(register.html)是基础的HTML文件,它们展示了如何构建一个简单的网页布局以及用户注册表单。 1. **HTML...
6. **Web开发流程**:书中可能还涉及了Web应用的开发流程,从需求分析、系统设计、编码实现到测试和部署的整个过程,以及如何使用版本控制工具如Git进行团队协作。 7. **实战项目**:为了帮助读者更好地理解和应用...
ASP.NET Web应用系统项目开发是基于微软的.NET框架构建高效、安全且可伸缩的Web应用程序的方法。在本文中,我们将深入探讨ASP.NET Web应用系统的各个关键知识点,以及如何通过项目开发来提升技能。 首先,ASP.NET是...
1. **内置HTML编码**:FreetextBox的核心功能是对用户输入的HTML标签进行编码,将可能的恶意代码转化为纯文本,阻止其在页面上执行。这样可以有效地防止XSS攻击,保护网站免受注入式攻击。 2. **丰富的文本格式化...
《WEB应用与开发》是高等教育中一门重要的课程,主要涵盖了Web技术的基础理论、网页制作、动态网站开发以及Web服务的相关知识。这份试卷及答案来自湖南城市学院,为学生提供了全面复习和自我检测的机会。以下是对...
在本Java Web开发实践教程的第十二章源码中,我们深入探讨了Web应用程序的构建、部署和优化,尤其关注了Java技术的应用。这个章节涵盖了多个关键知识点,旨在帮助开发者提高其在实际项目中的能力。 首先,Java Web...
在PHP Web应用开发入门体验中,首先我们要理解的是Web应用的核心技术,这包括HTML、CSS和JavaScript。HTML是构建网页的基础,用于定义网页结构;CSS则负责网页的样式设计,让网页具有美观的视觉效果;JavaScript是...
《GIS for Web应用开发之道》是由Scott Davis撰写的一本专著,主要面向Web开发者,深入浅出地探讨了如何在Web环境中构建地理信息系统(GIS)应用程序。这本书不仅讲解了GIS的基础理论,还提供了实践指导,涵盖了从...
【开发调试WEB应用实例】是关于使用MyEclipse进行WEB应用程序开发和调试的实践教程。...通过这个实例,开发者可以熟悉MyEclipse作为IDE在开发Web应用时的各种功能和操作,为后续更复杂的Web应用开发奠定基础。
通过学习和实践这个主题,开发者可以掌握构建Web GIS应用的基本技能,利用ArcGIS API for JavaScript的强大功能,创造具有丰富地理信息和交互性的Web应用。无论是简单的地图展示,还是复杂的地理分析,都可以在这个...