原文地址:http://www.zhangxinxu.com/wordpress/?p=616
一、相关demo
二、简介与说明
- 此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此方法,因为加载会比较慢。
- 原插件CSS不太合理,使用浮动,故无法方便实现左右方向的定位,且未清除浮动,在中文修改版中我对其进行了优化,使其支持text-align的定位。
- 对原js文件注释进行了中文翻译,demo页面也是汉化了的,demo页面的js与原demo有一些出入,但核心不变。
三、使用方法
跟一般的jQuery插件一样,此插件使用也很简单便捷。方法是pagination
,例如$("#page").pagination(100);
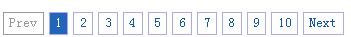
,这里的100参数是必须的,表示显示项目的总个数,这是最简单的使用,得到的显示如下:

还有一点值得一提的是分页列表需要放在class类为pagination的标签内,您可以使用text-align属性控制分页居中显示还是居右显示。
回调函数一般用来装载对应分页显示的内容,具体参见demo源文件。
四、参数
参数名
描述
参数值
| maxentries |
总条目数 |
必选参数,整数 |
| items_per_page |
每页显示的条目数 |
可选参数,默认是10 |
| num_display_entries |
连续分页主体部分显示的分页条目数 |
可选参数,默认是10 |
| current_page |
当前选中的页面 |
可选参数,默认是0,表示第1页 |
| num_edge_entries |
两侧显示的首尾分页的条目数 |
可选参数,默认是0 |
| link_to |
分页的链接 |
字符串,可选参数,默认是"#" |
| prev_text |
“前一页”分页按钮上显示的文字 |
字符串参数,可选,默认是"Prev" |
| next_text |
“下一页”分页按钮上显示的文字 |
字符串参数,可选,默认是"Next" |
| ellipse_text |
省略的页数用什么文字表示 |
可选字符串参数,默认是"…" |
| prev_show_always |
是否显示“前一页”分页按钮 |
布尔型,可选参数,默认为true,即显示“前一页”按钮 |
| next_show_always |
是否显示“下一页”分页按钮 |
布尔型,可选参数,默认为true,即显示“下一页”按钮 |
| callback |
回调函数 |
默认无执行效果 |
五、使用举例
例如下面的使用代码:
$("#Pagination").pagination(56, {
num_edge_entries: 2,
num_display_entries: 4,
callback: pageselectCallback,
items_per_page:1
});
这段代码表示的含义是:总共有56(maxentries)个列表项,首尾两侧分页显示2(num_edge_entries)个,连续分页主体数
目显示4(num_display_entries)个,回调函数为pageselectCallback(callback),每页显示的列表项为
1(items_per_page)。您可以对照参数表修改配置这里的参数。
六、关于demo的一些说明
总共有三个demo,第一个demo就是个静态的数据,直接写在HTML上;第二个使用Ajax加载HTML数据,然后进行分页显示;第三个demo可以动态修改一些参数观察对应的分页效果。
所有demo页面的js注释我都改为了中文标注,难点在于回调函数,demo中回调函数有两个参数,一个是page_index,另一个是jq,前
一个表示您当前点击的那个分页的页数索引值,后一个参数表示装载容器。这里的页数索引值是关键,我们要根据这个索引值找到对应的(例如)HTML元素,然
后再指定的容器中显示出来,demo中提供了装载单元素以及多元素的方法,相信不会有太大问题。

分享到:










相关推荐
**jQuery分页插件**是Web开发中常用的一种工具,用于在大量数据中实现高效的页面导航,提升用户体验。本资源包含一个演示说明,使得理解和应用变得更加直观和简单。以下将详细解析jQuery分页插件的核心知识点及其...
首先,我们需要选择一个适合的jQuery分页插件。有许多开源的选项可供选择,例如jQuery Pagination Plugin、jQuery UI Paginator、Bootstrap-Pagination等。这里我们以jQuery Pagination Plugin为例,这是一个简单...
本教程将详细介绍如何使用jQuery分页插件与JavaServer Pages(JSP)结合,实现一个高效的分页功能。我们将重点讨论jQuery分页插件jPagination的使用方法,以及它与JSP的集成。 首先,`jQuery`是一种轻量级的...
在本教程中,我们将深入探讨jQuery分页插件的使用方法、核心功能和优点。 首先,jQuery分页插件的工作原理是通过JavaScript库jQuery来动态加载和展示页面内容。当用户点击分页按钮时,插件会向服务器发送请求,获取...
本知识点将详细讲解如何使用jQuery分页插件实现带总数的分页代码。 首先,我们需要一个分页插件。这里提到的"jquery分页插件带总数分页代码"可能是指包含总条数显示功能的插件,例如"jQuery Pagination Plugin with...
在网页设计中,分页是不可或缺的一个元素,特别是在数据量庞大的时候,如博客、电商产品列表等场景。jQuery作为一款强大的JavaScript库,提供了丰富的插件来实现美观且易用的分页功能。以下是对"五款漂亮的jquery...
jQueryPager是一款轻量级的jQuery分页插件,它允许开发者通过Ajax无刷新的方式实现网页数据的分页加载。此插件名为`pagination`,在CSDN等技术交流平台上被广泛讨论和分享。 **1. jQuery与Ajax** jQuery是一个强大...
一个简单的jquery分页插件,支持一个页面多个分页,输入页码跳转,可自己做成不跳转页面或跳转页面的方式等
在网页开发中,数据展示往往...接着,选择一个合适的jQuery分页插件。这里我们假设已有一个名为"pagination.js"的插件文件,包含必要的分页功能。将该文件与HTML文件一同放在项目目录中,并在页面底部引入: ```html ...
总结来说,JS+jQuery分页插件通过利用jQuery库的强大功能,结合CSS样式表,可以轻松实现网页的高效分页功能,提高用户在浏览大量数据时的体验。对于前端开发者而言,理解并掌握这种插件的使用和实现原理,有助于提升...
在压缩包中的“Jquery分页显示插件备份”可能是包含了插件源码、示例文件和文档的文件,解压后可以查看具体用法和示例,以更好地理解和应用这个jQuery分页插件。 总的来说,jQuery分页插件是提升Web应用用户体验的...
本资源提供的"简单的jQuery分页插件下载.zip"包含了一个名为"jQuery.page.js"的插件文件,该插件设计简单易用,无需复杂的配置,即可在网页上实现基本的分页功能。 **jQuery.page.js的使用方法** 1. **引入jQuery...
一个好的jQuery分页插件应具备以下特性: - **自定义配置**:允许开发者设置每页显示的条目数、页码显示方式(如数字、省略号)等。 - **事件监听**:提供点击页码时触发的事件,方便扩展功能。 - **动态加载**:当...
JQuery分页插件是解决这个问题的一种高效方案,它能够帮助开发者轻松地实现动态加载和分页显示数据,提高用户体验。本篇将详细介绍这款简单轻巧的Jquery分页插件,并探讨其核心功能和应用场景。 Jquery分页插件是...
总的来说,jQuery分页插件是一个强大的工具,它能够帮助开发者轻松实现数据的分页展示。通过理解其工作原理,掌握其优势和使用方法,我们可以提高项目的用户体验,同时也提升开发效率。在实际应用中,应根据项目需求...
在这个场景中,"jquery插件-文章分页插件"是一个专门为jQuery设计的轻量级组件,用于实现文章或内容的分页功能。 首先,我们来详细了解一下jQuery插件的基本结构和工作原理。jQuery插件通常是一个函数,该函数接收...
下面我们将深入探讨jQuery分页插件Page的使用方法以及其在实际项目中的应用。 首先,`index.html`文件通常包含了一个演示如何使用Page插件的实例。HTML页面是用户与Web应用交互的前端界面,通过引入jQuery库和Page...
本项目涉及的是一个自定义的 jQuery 分页插件,用于实现数据的分页展示,提高用户体验,特别是处理大量数据时。下面将详细介绍这三个技术以及分页插件的相关知识点。 **HTML(HyperText Markup Language)** 是网页...
**jQuery分页插件pagination.js** 是一个广泛应用于网页数据分页的JavaScript库,它基于强大的jQuery框架构建,为开发者提供了高效、灵活的分页解决方案。分页是Web应用程序中常见的功能,特别是在处理大量数据时,...