在第一篇中,我介绍了ViewPager的应用以及禁用滑向下一页.
这一篇将之加工一下,模拟实现新浪里面的功能,vierpager 分页.
在新浪微博消息一栏中是这样的(注意看title):




上部分页栏可以用gridview来实现,不过为了省事在这就用textview代替了.
贴出代码:
/***
* ViewPager
*
* @author zhangjia
*
*/
public class MainActivity extends ActivityGroup implements OnClickListener {
private LinearLayout layout;// title
private ViewPager pager;
private ArrayList<View> pageViews;
private LinearLayout layout2;
private ArrayList<ImageView> imageViews;
private LinearLayout linearLayout;
private String title[] = { "one", "two", "three" };
private TextView textView;
private ArrayList<View> arrayList;// 用于装载view
private final int linerlayout_height = 80;
/***
* init title and pageview
*/
void Init() {
arrayList = new ArrayList<View>();
// 获取屏幕宽度
int width = getWindowManager().getDefaultDisplay().getWidth()
/ title.length;
for (int i = 0; i < title.length; i++) {
textView = new TextView(this);
textView.setText(title[i]);
textView.setWidth(width);
textView.setHeight(linerlayout_height - 10);
textView.setTextSize(20);
textView.setTextColor(color.black);
textView.setGravity(Gravity.CENTER);
textView.setId(i);
textView.setPadding(5, 5, 5, 5);
textView.setOnClickListener(this);
linearLayout.addView(textView);
arrayList.add(textView);
}
pageViews = new ArrayList<View>();
View view00 = getLocalActivityManager().startActivity("activity01",
new Intent(this, NullActivity.class)).getDecorView();
View view01 = getLocalActivityManager().startActivity("activity01",
new Intent(this, MainActivity1.class)).getDecorView();
View view02 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity2.class)).getDecorView();
View view03 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity3.class)).getDecorView();
View view04 = getLocalActivityManager().startActivity("activity01",
new Intent(this, NullActivity.class)).getDecorView();
pageViews.add(view00);
pageViews.add(view01);
pageViews.add(view02);
pageViews.add(view03);
pageViews.add(view04);
}
void Init_Point() {
imageViews = new ArrayList<ImageView>();
ImageView imageView;
for (int i = 0; i < pageViews.size(); i++) {
imageView = new ImageView(this);
imageView.setLayoutParams(new LayoutParams(5, 5));
imageView.setBackgroundResource(R.drawable.d1);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
layoutParams.leftMargin = 20;
layoutParams.rightMargin = 20;
layout2.addView(imageView, layoutParams);
// 第一个和最后一个让她消失
if (i == 0 || i == pageViews.size() - 1) {
imageView.setVisibility(View.GONE);
}
if (i == 1) {
imageView.setBackgroundResource(R.drawable.d2);
}
imageViews.add(imageView);
}
}
public void draw_Point(int index) {
for (int i = 1; i < imageViews.size(); i++) {
if (index == i) {
imageViews.get(i).setBackgroundResource(R.drawable.d2);
} else
imageViews.get(i).setBackgroundResource(R.drawable.d1);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("jjhappyforever...");
setContentView(R.layout.main);
pager = (ViewPager) findViewById(R.id.vp_contains);
layout2 = (LinearLayout) findViewById(R.id.iv_image);
linearLayout = (LinearLayout) findViewById(R.id.mian);
// 创建linerlayout的大小
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.FILL_PARENT));
layoutParams.height = linerlayout_height;
linearLayout.setLayoutParams(layoutParams);
Init();
Init_Point();
pager.setAdapter(new myPagerView());
arrayList.get(0).setBackgroundResource(
R.drawable.renren_sdk_pay_repair_btn_down);
pager.setCurrentItem(1);
pager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
draw_Point(arg0);// 描绘分页点,一定要写在这里.
// Toast.makeText(MainActivity.this, ""+arg0, 1000).show();
// 如果是第一屏或者是最后一屏禁止滑动,其实这里实现的是如果滑动的是第一屏则跳转至第二屏,如果是最后一屏则跳转到倒数第二屏.
if (arg0 == imageViews.size() - 1 || arg0 == 0) {
if (arg0 == 0) {
pager.setCurrentItem(arg0 + 1);// 第二屏 会再次实现该回调方法实现跳转.
imageViews.get(1).setBackgroundResource(R.drawable.d2);
} else {
pager.setCurrentItem(arg0 - 1);// 倒数第二屏
imageViews.get(arg0 - 1).setBackgroundResource(
R.drawable.d2);
}
} else {
//一定要卸载else里面,viewpager挺变态的,写在外面,(在你在最左边往左拉的时候会执行两次,最右边也是.)
setBackgroud(arg0 - 1);
Toast.makeText(MainActivity.this, "" + arg0, 1000).show();
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/***
* 对title 选项卡处理
* @param index
*/
public void setBackgroud(int index) {
for (int i = 0; i < arrayList.size(); i++) {
arrayList.get(i).setBackgroundDrawable(new BitmapDrawable());
if (i == index)
arrayList.get(index).setBackgroundResource(
R.drawable.renren_sdk_pay_repair_btn_down);
}
}
/***
* viewpager 的数据源
* @author zhangjia
*
*/
class myPagerView extends PagerAdapter {
// 显示数目
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
/***
* 获取每一个item, 类于listview中的getview
*/
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
}
/***
* 点击事件
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
case 0:
setBackgroud(0);
pager.setCurrentItem(1);
break;
case 1:
setBackgroud(1);
pager.setCurrentItem(2);
break;
case 2:
setBackgroud(2);
pager.setCurrentItem(3);
break;
default:
break;
}
}
}
上面就是所有的代码,其实看起来有点小多,不过都挺容易理解的.还有就是前面我写过一片关于viewpager的介绍,这里也就不过多讲解了.详细请下载源码看吧.
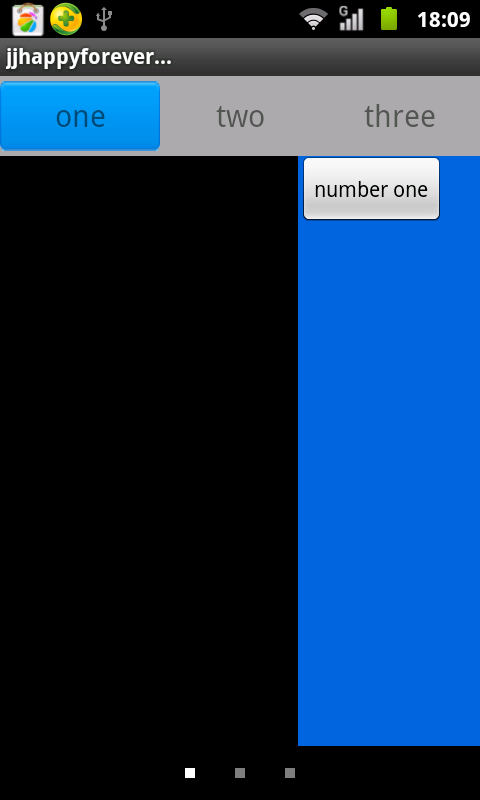
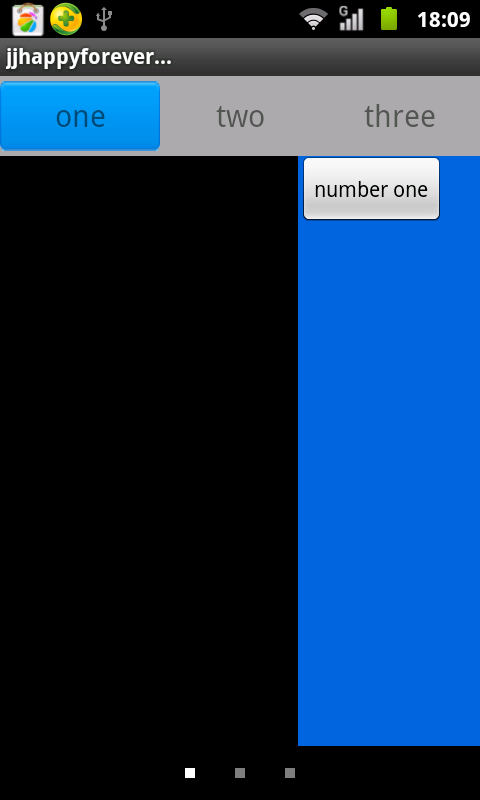
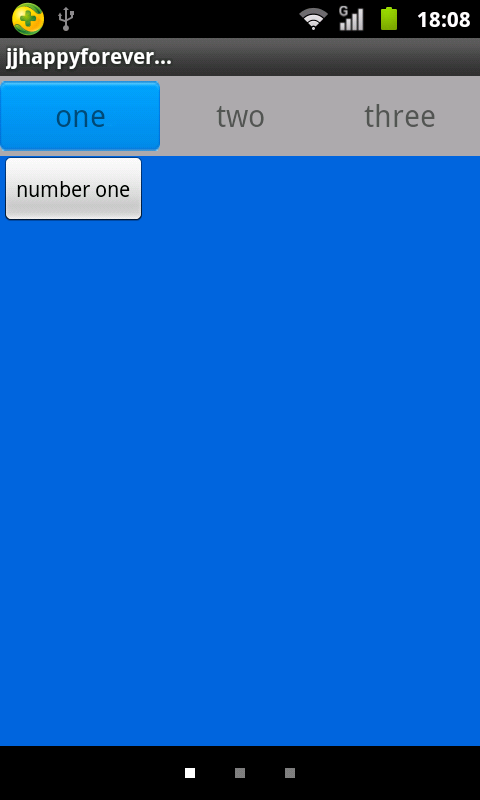
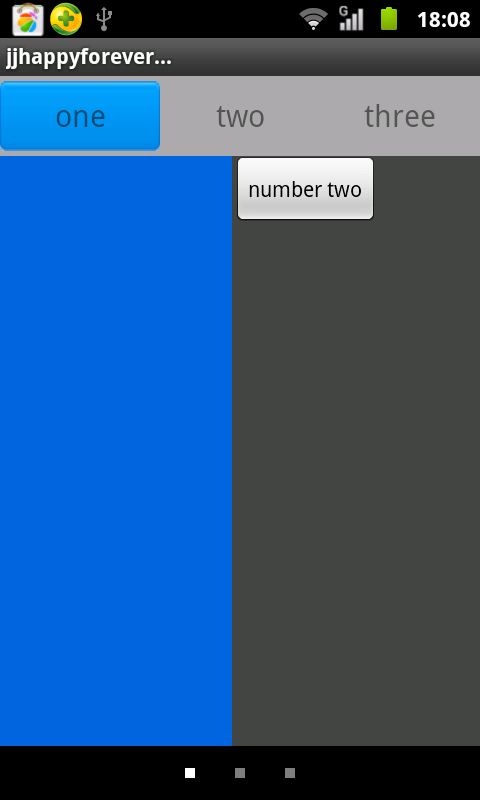
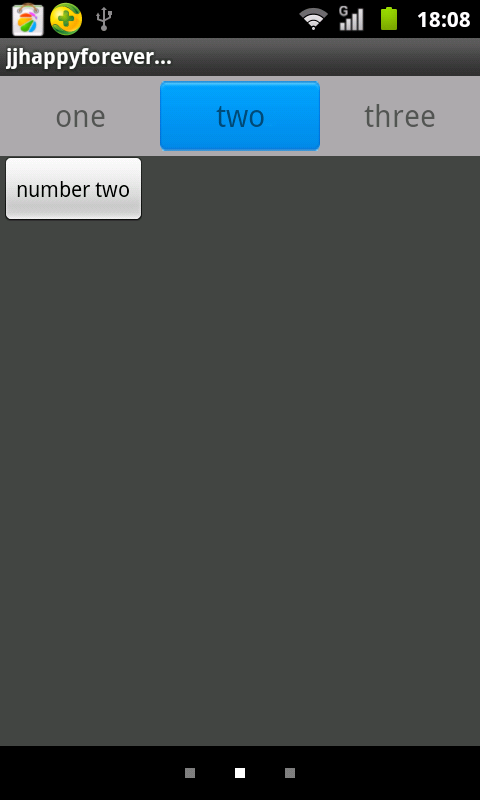
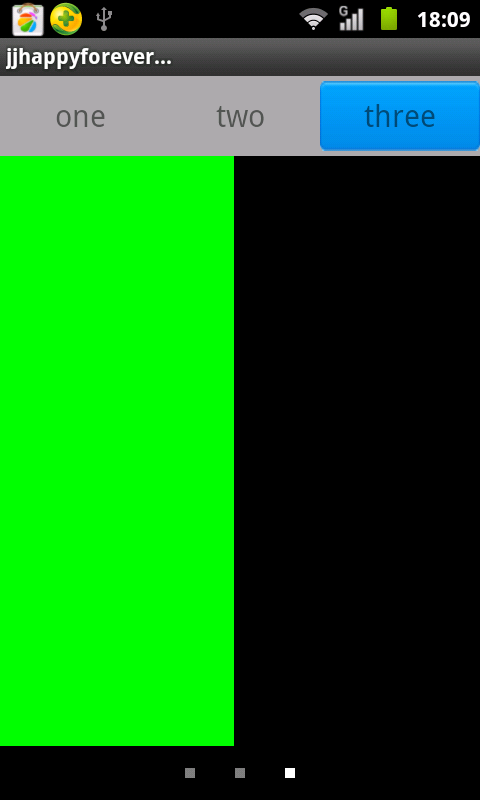
样本示例:



第一屏左垃 第一屏 滑向第二屏



第二屏 第三屏 第三屏右拉(会缩回)
源码下载
分享到:



















相关推荐
本篇将深入讲解如何在ViewPager中实现各种自定义滑动动画,以及如何优化性能并保持代码简洁。 首先,ViewPager的基本使用涉及到以下几个关键概念: 1. **PagerAdapter**:这是ViewPager的数据适配器,负责提供页面...
在Android开发中,ViewPager是一个非常重要的组件,它用于展示多个页面并允许用户通过左右滑动来切换这些页面。本项目“android viewpager滑动效果”专注于实现ViewPager的滑动动态效果,提供了预封装好的接口,使得...
Android ViewPager实现仿QQ多页面滑动切换以及动画效果
在Android开发中,`ViewPager`是一个非常常用的组件,它允许用户通过左右滑动来浏览多个页面,常用于实现Tab切换或者水平滚动的效果。`Fragment`则作为`Activity`的一部分,可以方便地在不同屏幕配置下管理界面内容...
Android listview viewpager 滑动 跳动 冲突解决 ListView中嵌套ViewPage有或者滑动手势冲突解决 blog 地址 : http://blog.csdn.net/aaawqqq/article/details/43824631
在Android开发中,`ViewPager`是一个非常常用的组件,它允许用户通过左右滑动来浏览多个页面,这种特性在实现用户引导或欢迎界面时尤为适用。本文将深入探讨如何使用`ViewPager`来创建一个滑动的用户引导欢迎页。 ...
"android viewpager 左右无限滑动"这一主题,意味着我们要创建一个可以无限制地向左或向右滑动的ViewPager实现,即用户在滑动到最后一页时,可以继续滑动到页面的起始位置,形成一种循环的效果。下面将详细介绍如何...
在Android开发中,ViewPager是一个非常常用的组件,它允许用户通过左右滑动来浏览多个页面,常用于实现轮播图、应用引导页等效果。在这个"android viewpager 无限滑动自带小圆点"的主题中,我们将深入探讨如何利用...
在Android开发中,ViewPager是一个非常常用的组件,它允许用户通过左右滑动来浏览多个页面,通常用于实现Tab切换或者图片轮播等效果。然而,在实际使用过程中,有时默认的滑动灵敏度可能并不符合我们的需求,例如,...
在Android应用开发中,`ViewPager`和`Fragment`是两个重要的组件,它们常被结合使用以实现用户界面的滑动切换效果。`ViewPager`提供了一个可以左右滑动查看多个页面的容器,而`Fragment`则作为Activity的部分内容,...
在Android开发中,ViewPager是一个非常重要的组件,常用于展示多个页面并允许用户通过左右滑动切换页面。在标题“Android ViewPager实现左右循环滑动及轮播效果”中,提到的关键技术点是使ViewPager具备循环滑动和...
在Android应用开发中,`ViewPager`是一个非常重要的组件,它允许用户通过左右滑动来浏览多个页面,这种交互方式在现代移动应用中广泛使用,比如社交媒体应用、新闻阅读器等。`ViewPager`的设计使得它可以流畅地展示...
自定义ViewPager (禁止滑动和去除切换效果) viewPager.setNoScroll(true);//禁止手动滑动
总结起来,Android App中使用ViewPager实现滑动分页的关键在于正确配置ViewPager和PagerTabStrip,以及根据需求调整其样式。此外,通过自定义ViewPager并重写触摸事件处理方法,可以灵活地控制滑动行为。这些技术...
在Android开发中,ViewPager是一个非常常用的组件,它用于展示多个Fragment或者View,并允许用户通过滑动来切换。在这个自定义的实现中,我们关注的是如何在ViewPager滑动时添加颜色渐变效果,以及如何显示相邻...
综上所述,实现“android 仿微信viewpager滑动样式”主要涉及到自定义PageTransformer、滑动监听、指示器的联动、滑动速度控制、动画效果、性能优化以及手势识别等多个方面。通过熟练掌握这些技术,开发者可以为自己...
综上所述,实现基于`ViewPager` 的下Tab滑动分页效果涉及多个步骤,包括设置`ViewPager` 和 `TabLayout`,创建和管理`Fragment`,以及自定义样式和行为。`TabActivity` 文件很可能是这个示例中的主活动,它将把这些...
在Android开发中,`ViewPager`和`Fragment`的结合使用是一种常见的实现页面滑动切换的手段,它提供了平滑的用户界面体验。本教程将详细讲解如何利用`ViewPager`和`Fragment`来实现类似微信的滑动加载数据的机制。 ...