首先我们先看一个效果:




前两个是网易的,它做的title不能拖拽,。不过点击动画效果挺不错的,有待学习啊,后面两个是搜狐的,它做的效果不错,(注意看title)可以左右拖拽的,因为比较多嘛。
下面这两个图不错,是多米音乐客户端.它可以来回切换屏幕,(重要的是没有出现向viewpager动画那么恶心状态)这个做的很棒,


现在我做的是viewpager+HorizontalScrollView 实现来回切屏,并且title可以左右拖拽.
代码片段
/***
* init view
*/
void InItView() {
pageViews = new ArrayList<View>();
View view01 = getLocalActivityManager().startActivity("activity01",
new Intent(this, MainActivity1.class)).getDecorView();
View view02 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity2.class)).getDecorView();
View view03 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity3.class)).getDecorView();
View view04 = getLocalActivityManager().startActivity("activity03",
new Intent(this, MainActivity4.class)).getDecorView();
View view05 = getLocalActivityManager().startActivity("activity04",
new Intent(this, MainActivity5.class)).getDecorView();
View view06 = getLocalActivityManager().startActivity("activity05",
new Intent(this, MainActivity6.class)).getDecorView();
pageViews.add(view01);
pageViews.add(view02);
pageViews.add(view03);
pageViews.add(view04);
pageViews.add(view05);
pageViews.add(view06);
}
/***
* init title
*/
void InItTitle() {
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
for (int i = 0; i < title.length; i++) {
RadioButton radioButton = new RadioButton(this, null,
R.style.radioButton);
radioButton.setText(title[i]);
radioButton.setTextSize(17);
radioButton.setTextColor(com.jj.viewpager.R.color.black);
radioButton.setWidth(width);
radioButton.setHeight(height);
radioButton.setGravity(Gravity.CENTER);
radioGroup.addView(radioButton);
}
}
/***
* init title
*/
void InItTitle1() {
textViews = new ArrayList<TextView>();
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
int height = 70;
for (int i = 0; i < title.length; i++) {
TextView textView = new TextView(this);
textView.setText(title[i]);
textView.setTextSize(17);
textView.setTextColor(com.jj.viewpager.R.color.black);
textView.setWidth(width);
textView.setHeight(height - 30);
textView.setGravity(Gravity.CENTER);
textView.setId(i);
textView.setOnClickListener(this);
textViews.add(textView);
// 分割线
View view = new View(this);
LinearLayout.LayoutParams layoutParams = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
layoutParams.width = 1;
layoutParams.height = height - 40;
layoutParams.gravity = Gravity.CENTER;
view.setLayoutParams(layoutParams);
view.setBackgroundColor(com.jj.viewpager.R.color.gray);
linearLayout.addView(textView);
if (i != title.length - 1) {
linearLayout.addView(view);
}
}
}
/***
* 选中效果
*/
public void setSelector(int id) {
for (int i = 0; i < title.length; i++) {
if (id == i) {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.grouplist_item_bg_normal);
textViews.get(id).setBackgroundDrawable(
new BitmapDrawable(bitmap));
textViews.get(id).setTextColor(Color.RED);
viewPager.setCurrentItem(i);
}
else {
textViews.get(i).setBackgroundDrawable(new BitmapDrawable());
textViews.get(i).setTextColor(com.jj.viewpager.R.color.black);
}
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
linearLayout = (LinearLayout) findViewById(R.id.ll_main);
viewPager = (ViewPager) findViewById(R.id.pager);
horizontalScrollView = (HorizontalScrollView) findViewById(R.id.horizontalScrollView);
InItTitle1();
setSelector(0);
InItView();
viewPager.setAdapter(new myPagerView());
viewPager.clearAnimation();
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
setSelector(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
@Override
public void onClick(View v) {
setSelector(v.getId());
}
class myPagerView extends PagerAdapter {
// 显示数目
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
/***
* 获取每一个item, 类于listview中的getview
*/
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
}
实现起来不难,主要用了HorizontalScrollView 这个实现左右拖拽功能,网上大部分都是用RadioButton实现的,可是觉得有点复杂,我们何不直接对Textview进行控制呢,
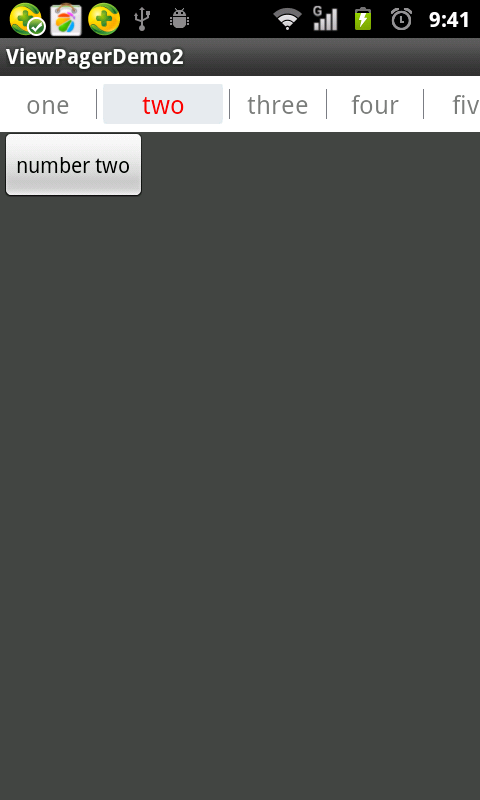
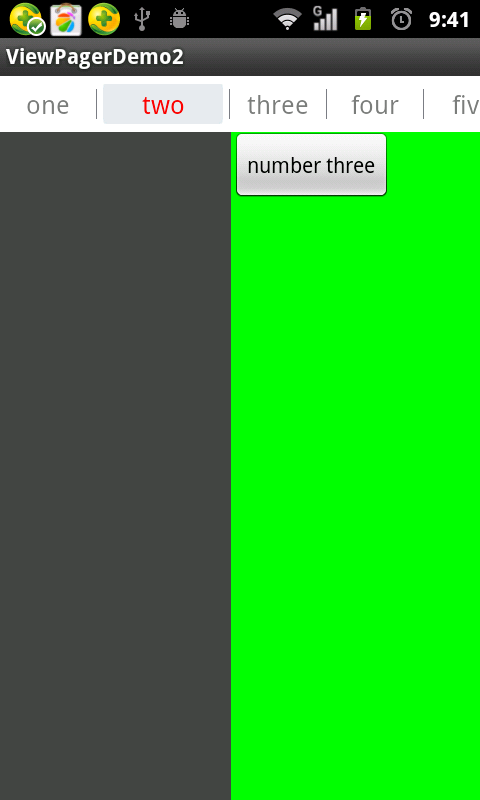
样式如下:




主要看title可以来回拖拽,主要是实现这个功能,其实很简单,看上面代码我想你一下就ok了。
现在说一下问题”首先,我们用的是viewpager来实现,滑动的时候效果很不错,可是当我们点击title切换屏幕的时候,效果就难看了,因为viewpager动画的缘故,如果由1屏-6屏,则它会动画经过2,3,4,5,效果是相当的难看,想找个方案禁止动画,可没有找到,如果知道的朋友麻烦告诉下,谢谢在先了。“ 还有就是可以拖拽的标题分页,最好和activitygroup运用.搜狐那个就很不错.实在不行重写viewpaper吧,不过有点复杂,有时间了研究下.这里对viewpager只是简单用一下,不过前面几节都讲过,禁止屏幕滑动和缩回效果等.
源码下载
分享到:



















相关推荐
在Android开发中,"ViewPaper 拖拽title分页"是一种常见的用户界面设计,它允许用户通过拖动页面标题来切换不同的内容视图。这种交互模式常见于新闻阅读、电商应用等,提供了便捷的浏览体验。下面我们将深入探讨如何...
这个压缩包文件“仿微信QQ聊天带表情可翻页带拖动缓冲.zip”提供了一个Android示例源码,帮助开发者实现这样的功能。下面我们将详细探讨其中涉及的关键知识点。 1. **自定义视图组件**: - 在Android中,为了实现...
内容概要:本文详细介绍了应用于电镀生产线的西门子S7-300 PLC控制系统的程序设计、硬件配置以及调试过程中积累的实际经验。主要内容涵盖温度控制、条码记录、行车定位、故障排查等方面的技术细节。文中展示了多个关键功能模块的具体实现方法,如PID温度控制、条码数据处理、行车定位判断等,并分享了一些实用的调试技巧和注意事项。此外,还讨论了硬件配置中的重要细节,如模块地址分配、网络拓扑设计等。 适合人群:从事自动化控制领域的工程师和技术人员,尤其是对PLC编程有一定基础的人群。 使用场景及目标:适用于需要深入了解和掌握电镀生产线自动化控制技术的专业人士。目标是帮助读者理解S7-300 PLC在电镀生产线中的具体应用,提高实际项目的开发效率和可靠性。 其他说明:文章不仅提供了详细的程序代码示例,还分享了许多来自一线的真实案例和实践经验,对于解决实际工程中的问题具有很高的参考价值。
内容概要:本文详细介绍了使用COMSOL Multiphysics进行固体超声导波的二维仿真过程。作者通过建立一个10mm×100mm的铝板模型,应用汉宁窗调制的5周期200kHz正弦激励信号,研究了超声导波在铝板中的传播特性及其模式转换现象。文中涵盖了从模型构建、材料参数设置、网格划分、边界条件设定、激励信号施加到求解设置以及结果分析的完整流程。特别强调了汉宁窗调制的作用,即减少频谱泄漏并提高信号质量。 适合人群:从事超声检测、材料科学、物理学等相关领域的研究人员和技术人员,尤其是那些希望深入了解COMSOL仿真工具及其在超声导波研究中应用的人群。 使用场景及目标:适用于需要精确模拟超声波在固体介质中传播的研究项目,旨在验证理论预测、优化实验设计、评估不同材料和结构对超声波的影响。此外,还可以用于教学目的,帮助学生掌握COMSOL软件的操作方法和超声导波的基础知识。 其他说明:文中提供了详细的参数设置指导和代码片段,有助于读者快速复现仿真过程。同时,作者分享了一些实用技巧,如如何正确设置网格大小、选择合适的窗函数等,以确保仿真结果的准确性。
离职人员分析仪表盘.xlsx
内容概要:本文详细介绍了如何利用LabVIEW搭建一个多功能的虚拟函数信号发生器及其信号分析功能。首先,文章展示了如何通过LabVIEW的前面板和程序框图创建各种常见波形(如正弦波、方波、三角波等),并深入探讨了波形生成的具体实现方法,包括三角波的周期性和斜率计算、白噪声的生成以及自定义公式的解析。接着,文章讨论了信号处理的关键技术,如自相关分析、频谱分析、积分和微分运算,并提供了具体的实现代码和注意事项。此外,文中还分享了一些实用的经验和技术细节,如避免频谱泄漏的方法、处理多频波的技术、防止内存泄漏的措施等。 适用人群:从事信号处理、电子工程、自动化控制等领域的工作技术人员,尤其是那些熟悉或希望学习LabVIEW编程的人士。 使用场景及目标:适用于实验室环境或教学环境中,用于替代传统物理信号发生器进行信号生成和分析实验。主要目标是提高信号生成和分析的灵活性和便捷性,减少对昂贵硬件设备的依赖。 其他说明:本文不仅提供了详细的代码示例,还分享了许多作者在实践中积累的经验教训,帮助读者更好地理解和应用LabVIEW进行信号处理。
线性代数
大雾至尊版V56泛滥无密码.zip
员工生日关怀方案
试用期情况跟踪表.xls
员工激励机制与技巧
员工晋升的自我评价.doc
基于51单片机protues仿真的多功能婴儿车控制器(仿真图、源代码、AD原理图) 该设计为51单片机protues仿真的多功能婴儿车控制器,实现温湿度,音乐,避障,声音监测控制; 1、温湿度检测,婴儿尿湿时会有提醒。 2、声音检测,当婴儿啼哭时也会有提醒。 3、小车避障,小车遇到障碍会后退左转。 4、音乐播放。 5、仿真图、源代码、AD原理图;
内容概要:本文档详细介绍了计算机求职笔试的内容与解答,涵盖编程语言基础、数据结构与算法、编程实践与调试、系统设计与软件工程以及综合题型与开放题五个方面。编程语言基础部分强调了语法规则、数据类型与运算符、面向对象编程的核心概念;数据结构与算法部分讲解了常见数据结构(如线性结构、树与图、哈希表)和高频算法(如排序算法、动态规划、递归与回溯);编程实践与调试部分关注编码能力和调试技巧;系统设计与软件工程部分探讨了设计模式、模块化设计、数据库与网络知识;综合题型与开放题部分则提供了场景题和逻辑思维题的示例。最后给出了备考建议,包括知识体系构建、刷题策略和模拟实战的方法。 适合人群:即将参加计算机相关职位笔试的求职者,特别是对编程语言、数据结构、算法设计有初步了解的应届毕业生或初级工程师。 使用场景及目标:①帮助求职者系统复习计算机基础知识,提升笔试通过率;②通过例题和解答加深对编程语言、数据结构、算法的理解;③提供模拟实战环境,提高时间管理和抗压能力。 阅读建议:建议按照文档提供的知识体系顺序进行系统复习,重点攻克高频题型,利用在线平台刷题练习,并结合实际项目经验进行综合应用,同时注意时间管理和抗压能力的训练。
SecureCRT安装包
物流业人才流失与紧缺现象的对策研究
招聘渠道费用仪表盘P10.pptx
内容概要:本文详细介绍了五相永磁同步电机在Simulink环境下的PI双闭环SVPWM矢量控制建模过程及其优化方法。首先阐述了五相电机相比三相电机的优势,如更小的转矩脉动和更强的容错能力。接着探讨了复杂的Simulink模型搭建,涉及电机本体模块、坐标变换模块、SVPWM模块和PI调节器模块等多个组件。文中提供了具体的Clark变换和PI调节器的代码示例,解释了双闭环控制的工作原理,并详细描述了SVPWM与十扇区划分的具体实现方式。最后展示了模型的性能表现,包括良好的波形质量和快速的动态响应特性。 适合人群:从事电机控制领域的研究人员和技术人员,尤其是对五相永磁同步电机和Simulink建模感兴趣的读者。 使用场景及目标:适用于希望深入了解五相永磁同步电机控制原理并掌握具体实现方法的研究人员和技术人员。目标是帮助读者理解五相电机的特殊性和复杂性,掌握PI双闭环SVPWM矢量控制的建模技巧,提高电机控制系统的设计水平。 其他说明:文章不仅提供了理论知识,还包括了大量的代码片段和实践经验分享,有助于读者更好地理解和应用相关技术。
员工离职交接表-模板.doc
离职率高"冰山"下的真相?你知道多少?