- 浏览: 585814 次
- 性别:

- 来自: 广州
-

文章分类
最新评论
-
JYY282:
[i][/i]
Ecshop与Shopex的比较 -
qq247890212:
我也遇见这问题了,真诡异。重新下载个猫换了就好了。 太浪费时间 ...
诡异:ClassNotFoundException: org.springframework.web.filter.CharacterEncoding
From: http://www.techotopia.com/index.php/An_iPhone_Graphics_Drawing_Tutorial_using_Quartz_2D
The iPhone Drawing Example Application
The application created in this tutorial will contain a subclassed UIView component within which the drawRect method will be overridden and used to perform a variety of 2D drawing operations.
Creating the New Project
Create the new project by launching the Xcode development environment and selecting the option to create a new project. When prompted to select a template for the application, choose the View-based Application option and name the project draw2D.
Creating the UIView Subclass
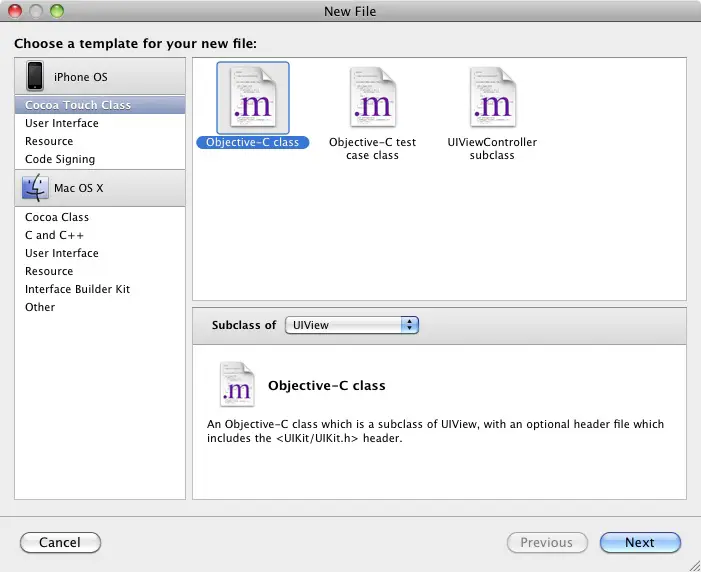
In order to draw graphics on the view it is necessary create a subclass of the UIView object and override the drawRect method. In the Groups & Files panel located on the left hand side of the main Xcode project window right click on the Classes entry and select Add -> New File.. from the resulting menu. In the New File window, select the Objective-C class icon and ensure that the Subclass of menu is set to UIView as illustrated in the following figure:
Click on the Next button and in the subsequent screen, name the class implementation file draw2D.m and select the Also create “draw2D.h” option if it is not already selected before clicking on the Finish button.
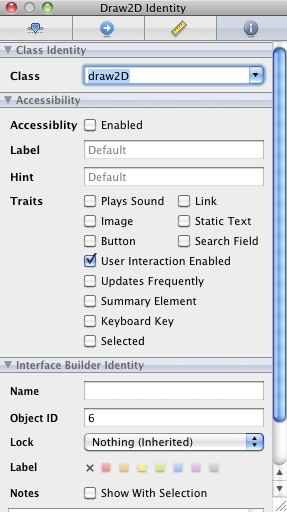
Double click on the draw2DViewController.xib file so that it loads into the Interface Builder tool and select the UIView component in the View window. Display the Identity Inspector (Tools -> Identity Inspector or press theCommand+4 key combination) and change the Class setting from UIView to our new class named draw2D:
Save the changes and exit from Interface Builder.
Locating the drawRect Method in the UIView Subclass
Now that we have subclassed our application’s UIView the next step is to implement the drawRect method in this subclass. Fortunately Xcode has already created a template of this method for us. To locate this method, select the draw2D.m file in the Groups & Files panel of the main Xcode project window and scroll down the file contents in the edit pane until the drawRect method comes into view (it should be located immediately beneath the initWithFrame method):
#import "draw2D.h"
@implementation draw2D
- (id)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
// Initialization code
}
return self;
}
- (void)drawRect:(CGRect)rect {
// Drawing code
}
.
.
@end
In the remainder of this tutorial we will modify the code in the drawRect method to perform a variety of different drawing operations.
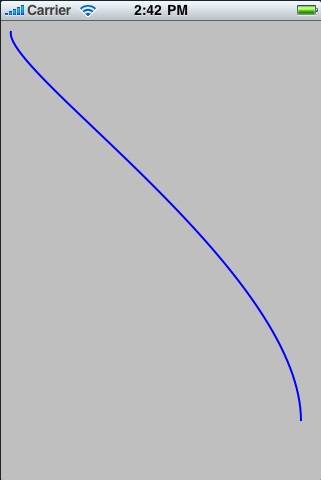
Drawing a Line
In order to draw a line on an iPhone screen using Quartz 2D we first need to obtain the graphics context for the view:
CGContextRef context = UIGraphicsGetCurrentContext();
Once the context has been obtained, the width of the line we plan to draw needs to be specified:
CGContextSetLineWidth(context, 2.0);
Next, we need to create a color reference. We can do this by specifying the RGBA components of the required color (in this case opaque blue):
CGFloat components[] = {0.0, 0.0, 1.0, 1.0};
CGColorRef color = CGColorCreate(colorspace, components);
Using the color reference and the context we can now specify that the color is to be used when drawing the line:
CGContextSetStrokeColorWithColor(context, color);
The next step is to move to the start point of the line that is going to be drawn:
CGContextMoveToPoint(context, 0, 0);
The above line of code indicates that the start point for the line is the top left hand corner of the device display. We now need to specify the end point of the line, in this case 300, 400:
CGContextAddLineToPoint(context, 300, 400);
Having defined the line width, color and path, we are ready to draw the line and release the colorspace and color reference objects:
CGContextStrokePath(context); CGColorSpaceRelease(colorspace); CGColorRelease(color);
Bringing this all together gives us a drawRect method that reads as follows:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGColorSpaceRef colorspace = CGColorSpaceCreateDeviceRGB();
CGFloat components[] = {0.0, 0.0, 1.0, 1.0};
CGColorRef color = CGColorCreate(colorspace, components);
CGContextSetStrokeColorWithColor(context, color);
CGContextMoveToPoint(context, 0, 0);
CGContextAddLineToPoint(context, 300, 400);
CGContextStrokePath(context);
CGColorSpaceRelease(colorspace);
CGColorRelease(color);
}
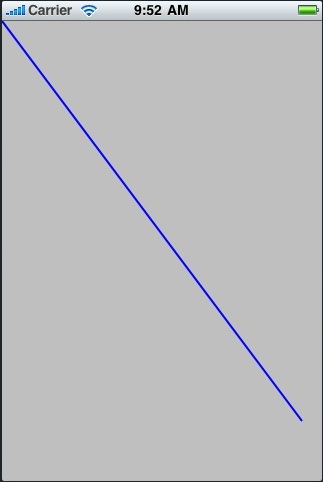
When compiled and run, the application should display as illustrated in the following figure:
Note that in the above example we manually created the colorspace and color reference. As described in Drawing iPhone 2D Graphics with Quartz colors can also be created using the UIColor class. For example, the same result as outlined above can be achieved with fewer lines of code as follows:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGContextMoveToPoint(context, 0, 0);
CGContextAddLineToPoint(context, 300, 400);
CGContextStrokePath(context);
}
Drawing Paths
As you may have noticed, in the above example we draw a single line by essentially defining the path between two points. Defining a path that comprises multiple points allows us to draw using a sequence of straight lines all connected to each other using repeated calls the CGContextAddLineToPoint() function. Non-straight lines may also be added to a shape using calls to, for example, the CGContextAddArc() function.
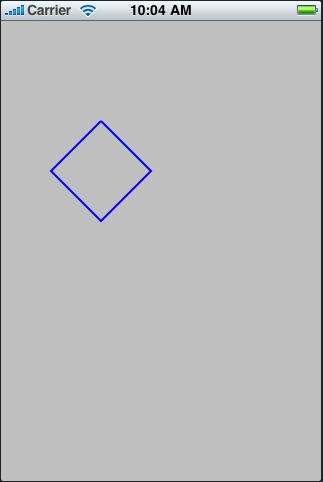
The following code draws a diamond shape:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGContextMoveToPoint(context, 100, 100);
CGContextAddLineToPoint(context, 150, 150);
CGContextAddLineToPoint(context, 100, 200);
CGContextAddLineToPoint(context, 50, 150);
CGContextAddLineToPoint(context, 100, 100);
CGContextStrokePath(context);
}
When executed, the above code should produce output that appears as follows:
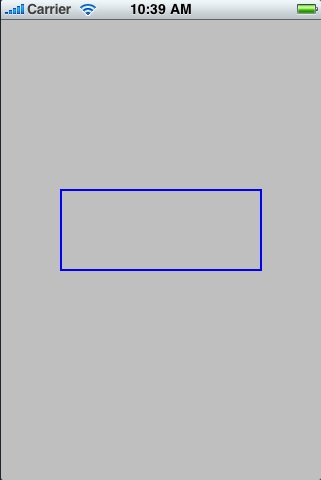
Drawing a Rectangle
Rectangles are drawn in much the same way as any other path is drawn, with the exception that the path is defined by specifying the x and y co-ordinates of the top left hand corner of the rectangle together with the rectangle’s height and width. These dimensions are stored in a CGRect structure and passed through as an argument to the CGContextAddRect function:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGRect rectangle = CGRectMake(60,170,200,80);
CGContextAddRect(context, rectangle);
CGContextStrokePath(context);
}
The above code will result in the following display when compiled and executed:
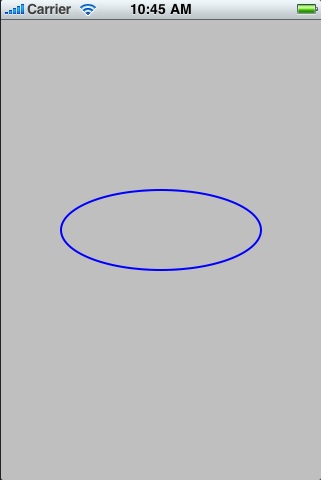
Drawing an Ellipse or Circle
Circles and ellipses are drawn by defining the rectangular area into which the shape must fit and then calling the CGContextAddEllipseInRect() function:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGRect rectangle = CGRectMake(60,170,200,80);
CGContextAddEllipseInRect(context, rectangle);
CGContextStrokePath(context);
}
When compiled, the above code will produce the following graphics:
In order to draw a circle simply define a rectangle with equal length sides (a square in other words).
Filling a Path with a Color
A path may be filled with a color using a variety of Quartz 2D API functions. Rectangular and elliptical paths may be filled using the CGContextFillRect() and CGContextFillEllipse() functions respectively. Similarly, a path may be filled using the CGContextFillPath() function. Prior to executing a fill operation, the fill color must be specified using the CGContextSetFillColorWithColor() function.
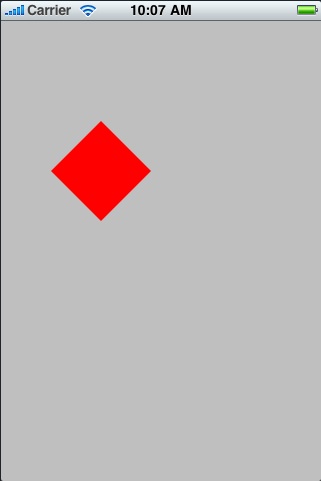
The following example defines a path and then fills it with the color red:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(context, 100, 100);
CGContextAddLineToPoint(context, 150, 150);
CGContextAddLineToPoint(context, 100, 200);
CGContextAddLineToPoint(context, 50, 150);
CGContextAddLineToPoint(context, 100, 100);
CGContextSetFillColorWithColor(context, [UIColor redColor].CGColor);
CGContextFillPath(context);
}
The above code produces the following graphics on the device or simulator display when compiled and run:
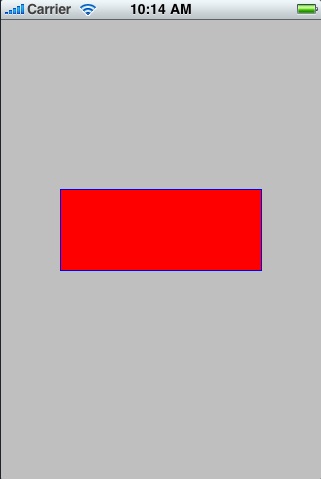
The following code draws a rectangle with a blue border and then fills the rectangular space with red:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGRect rectangle = CGRectMake(60,170,200,80);
CGContextAddRect(context, rectangle);
CGContextStrokePath(context);
CGContextSetFillColorWithColor(context, [UIColor redColor].CGColor);
CGContextFillRect(context, rectangle);
}
When added to the example application, the resulting display should appear as follows:
Drawing an Arc
An arc may be drawn by specifying two tangent points and a radius using the CGContextAddArcToPoint() function:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGContextMoveToPoint(context, 100, 100);
CGContextAddArcToPoint(context, 100,200, 300,200, 100);
CGContextStrokePath(context);
}
The above code will result in the following graphics output:
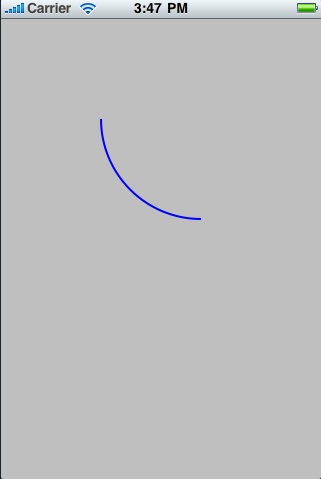
Drawing a Cubic Bézier Curve
A cubic Bézier curve may be drawn by moving to a start point and then passing two control points and an end point through to the CGContextAddCurveToPoint() function:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGContextMoveToPoint(context, 10, 10);
CGContextAddCurveToPoint(context, 0, 50, 300, 250, 300, 400);
CGContextStrokePath(context);
}
The above code will cause the following curve to be drawn when compiled and executed in our example application:
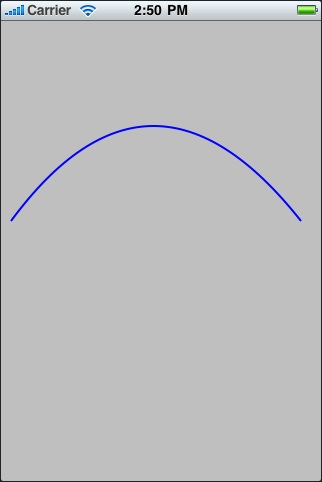
Drawing a Quadratic Bézier Curve
A quadratic Bézier curve is drawn using the CGContextAddQuadCurveToPoint() function, providing a control and end point as arguments having first moved to the start point:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 2.0);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGContextMoveToPoint(context, 10, 200);
CGContextAddQuadCurveToPoint(context, 150, 10, 300, 200);
CGContextStrokePath(context);
}
The above code, when executed, will display a curve that appears as illustrated in the following figure:
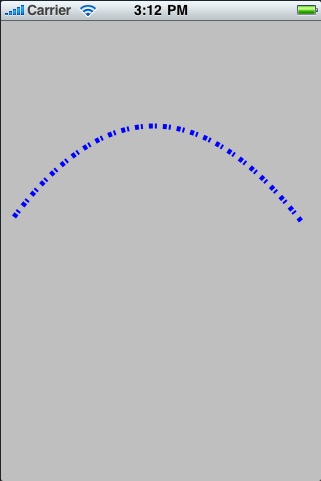
Dashed Line Drawing
So far in this chapter we have performed all our drawing with a solid line. Quartz also provides support for drawing dashed lines. This is achieved via the Quartz CGContextSetLineDash() function which takes as its arguments the following:
- context – The graphics context of the view on which the drawing is to take place
- phase - A floating point value that specifies how far into the dash pattern the line starts
- lengths – An array containing values for the lengths of the painted and unpainted sections of the line. For example an array containing 5 and 6 would cycle through 5 painted unit spaces followed 6 unpainted unit spaces.
- count – A count of the number of items in the lengths array
For example, a [2,6,4,2] lengths array applied to a curve drawing of line thickness 5.0 will appear as follows:
The corresponding drawRect code that drew the above line reads as follows:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 5.0);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGFloat dashArray[] = {2,6,4,2};
CGContextSetLineDash(context, 3, dashArray, 4);
CGContextMoveToPoint(context, 10, 200);
CGContextAddQuadCurveToPoint(context, 150, 10, 300, 200);
CGContextStrokePath(context);
}
Drawing an Image into a Graphics Context
An image may be drawn into a graphics context either by specifying the coordinates of the top left hand corner of the image (in which case the image will appear full size) or resized so that it fits into a specified rectangular area. Before we can display an image in our example application, however, that image must first be added to the project resources.
Begin by locating the desired image using the Finder and then drag and drop that image onto the Resources category of the Groups & Files panel of the Xcode main project window. Rename the image if necessary by slow double clicking on the file name so that it highlights and enters edit mode.
The following example drawRect method code displays the image full size located at 0, 0:
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
UIImage *myImage = [UIImage imageNamed:@"pumpkin.jpg"];
CGPoint imagePoint = CGPointMake(0, 0);
[myImage drawAtPoint:imagePoint];
[myImage release];
}
As is evident when the application is run, the size of the image far exceeds the available screen size:
Using the drawInRect method of the UIImage object we can scale the image to fit better on the screen:
- (void)drawRect:(CGRect)rect {
UIImage *myImage = [UIImage imageNamed:@"pumpkin.jpg"];
CGRect imageRect = CGRectMake(10, 10, 300, 400);
[myImage drawInRect:imageRect];
[myImage release];
}
This time, the entire image fits comfortably on the screen:
发表评论
-
Objective-C 与 C++ 的异同
2013-04-02 12:03 1483http://www.cnblogs.com/y041039 ... -
Cocos2D-X是全球知名的开源跨平台手机游戏引擎
2013-01-22 10:05 2771http://www.oschina.net/p/cocos ... -
iOS Keyboard 键盘高度变化 自适应
2013-01-15 15:43 3333[[NSNotificationCenter default ... -
iOS使用自定义字体
2012-11-27 12:11 12173From: http://blog.csdn.net/csy1 ... -
4 款类似 Facebook/Path 切换效果的 iOS 组件
2012-11-27 12:03 2217From: http://blog.csdn.net/lia ... -
Path 2.0的UI界面设计详细介绍
2012-11-27 11:56 1487如Path的创始人Dave Morin� ... -
史上最全的App Store邮箱列表
2012-11-27 11:51 1285From: http://roybaby.blog.51cto ... -
iOS从info.plist 获取项目的名称及版本号
2012-11-16 10:54 1696From: http://blog.sina.com.cn/s ... -
MapKit annotation drag and drop with callout info update
2012-10-13 10:38 2432http://hollowout.blogspot ... -
NSArray 或NSDictionary 调用writeToFile方法失败原因
2012-08-31 10:03 4517NSArray 或NSDictionary 调用writeTo ... -
如何让IOS应用从容地崩溃
2012-08-30 15:25 1634From: http://www.cocoachina.com ... -
iOS中判断设备系统版本
2012-08-29 17:17 31728在iOS开发中,经常要考虑系统的向下兼容,如果使用 ... -
iOS 汉字转拼音
2012-08-21 16:42 1485From: http://www.cnblogs.com/v2 ... -
iOS模拟器截图工具
2012-08-17 16:35 1688From: http://magicalboy.com/ios ... -
XCode下的iOS单元测试
2012-08-10 17:47 1187From: http://mobile.51cto.com/ ... -
AFNetworking
2012-08-08 10:54 4663AFNetworking on github: https:/ ... -
Wrapping Conventions
2012-08-01 15:54 868Wrapping Conventions ... -
Core Animation如何使显式动画结束时的值直接作用Layer
2012-08-01 14:51 3806(1)使用隐式动画会直接改变layer的属性值,如: ima ... -
How To Debug Memory Leaks with XCode and Instruments Tutoria
2012-07-31 16:30 1071From: http://www.raywenderlich. ... -
Using Properties in Objective-C Tutorial
2012-07-31 16:27 949From: http://www.raywenderlich. ...



















相关推荐
2D Mesh Tutorial using GMSH 本教程旨在展示如何使用 GMSH 开源 mesh 生成器生成 2D 网格以供 OpenFOAM 使用。由于 OpenFOAM 默认情况下仅支持 3D 网格元素,因此需要特殊步骤来创建 2D 网格。这不是 GMSH 或 Open...
8. ** 源码**:压缩包中的`COM_ATL_Tutorial_Source.zip`、`COM_ATL_Tutorial_VC_Source.zip`和`COM_ATL_Tutorial_VB_Source.zip`分别可能包含C++、Visual C++以及Visual Basic的示例代码,用于演示如何在这些环境中...
标题与描述:“Sed - An Introduction and Tutorial by Bruce Barnett” Sed,即Stream Editor(流编辑器),是一种功能强大的文本处理工具,广泛应用于Unix和类Unix系统中。它能够读取输入流,对其进行一系列预...
这个"An ffmpeg and SDL Tutorial"提供了一个学习如何结合使用这两者的基础教程。 教程中的每个文件对应一个逐步进阶的实例,从基础操作开始,逐步展示FFmpeg和SDL的集成使用。以下是这些教程文件的主要内容概述: ...
Quartz - Tutorial Lesson
这个"An ffmpeg and SDL Tutorial"教程源码包含了一系列的C语言源文件,从`tutorial01.c`到`tutorial07.c`,逐步引导学习者了解如何结合FFmpeg和SDL进行多媒体编程。 1. **FFmpeg基础知识**:首先,你需要理解...
61. Drawing iOS 10 2D Graphics with Core Graphics 62. Interface Builder Live Views and iOS 10 Embedded Frameworks 63. An iOS 10 Graphics Tutorial using Core Graphics and Core Image 64. iOS 10 ...
2D UFO Tutorial 课程网址:https://unity3d.com/cn/learn/tutorials/s/2d-ufo-tutorial
在本教程中,“Happy Holidays Tutorial using Stardust”是专为Adobe After Effects(AE)用户设计的一个节日主题的视频特效制作指南。Stardust是一款强大的3D粒子系统插件,它为AE带来了丰富的粒子动画功能,使得...
An iOS 9 Graphics Tutorial using Core Graphics and Core Image Chapter 64. Basic iOS 9 Animation using Core Animation Chapter 65. iOS 9 UIKit Dynamics – An Overview Chapter 66. An iOS 9 UIKit ...
### TELEMAC-2D指导手册相关知识点 #### 1. 引言 ##### 1.1 TELEMATC-2D软件介绍 TELEMAC-2D是TELEMAC系统中的一个关键组成部分,该系统由法国国家水力学与环境实验室(Laboratoire National d'Hydraulique et ...
An iOS 8 Graphics Tutorial using Core Graphics and Core Image Chapter 60. Basic iOS 8 Animation using Core Animation Chapter 61. iOS 8 UIKit Dynamics – An Overview Chapter 62. An iOS 8 UIKit ...
6. 游戏逻辑:"evac-city tutorial"部分,我们将会学习如何编写城市疏散的逻辑。这可能涉及到路径规划算法,如A*寻路,使角色能够避开障碍物,找到最短的疏散路线。此外,还需要处理玩家交互,如触发事件、计分系统...
AutoCAD 2016 Tutorial First Level 2D Fundamentals
《Design Compiler Tutorial Using Design Vision 2010.03》是针对Synopsys公司的集成电路设计工具Design Compiler和Design Vision的一份详细教程。这个教程旨在帮助用户深入理解这两个工具的使用,以优化数字集成...
C++ Annotations An Extensive Tutorial 英文txt 本资源转载自网络,如有侵权,请联系上传者或csdn删除 本资源转载自网络,如有侵权,请联系上传者或csdn删除
《使用ALSA音频API教程详解》 一、ALSA音频API简介 ALSA(Advanced Linux Sound Architecture)是一种在Linux系统中处理音频输入和输出的框架。它为开发人员提供了广泛的API,以便他们能够创建与音频硬件交互的...
This is Java2D tutorial. The Java2D tutorial is suitable for beginners and intermediate Java programmers.
本资源是数据挖掘中机器学习和粗糙集以及交叉验证方法的介绍,是一个非常全的数据挖掘资料
Complicated geometry is usually modeled using 3D modeling software, after which the model is saved to a file....This tutorial shows how to load, render, and unload a mesh using the following steps.