
相比于桌面应用,Web应用在本地存储方面确实显得有点力不从心。在桌面应用,你可以使用INI或者XML等文件来保存配置和数据,甚至可以使用内嵌小型
数据库的方法去保存数据,而对于网站来说,在很长的一段时间里,我们只能使用Cookies这个充满缺点但又无法替代的东西。不过随着互联网的发展,本地
存储技术也一直在发展,但始终没有出现一个能满足需求的技术,直到Web Storage的出现。
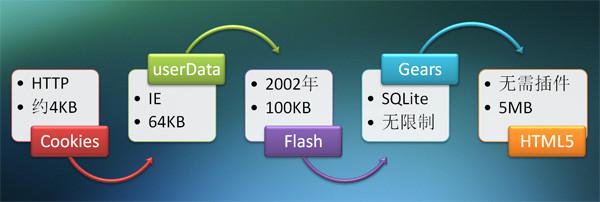
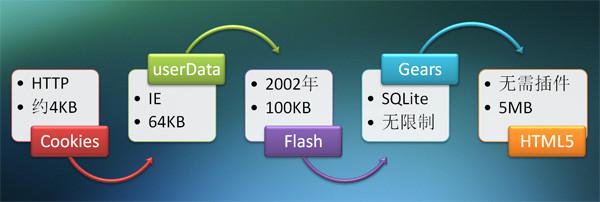
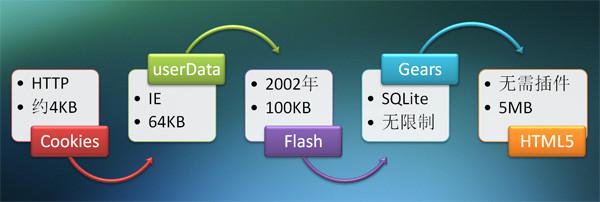
下面我们来看下一些比较常见的本地存储技术。
Cookies
这个由Netscape的前雇员Lou Montulli在1993年3月的发明的东西,至今仍然被广泛的应用在各网站上,我们用它来保存登录状态,用它来保存浏览过的商品,用它来保存购物车物品,等等。
目前cookie存在了以下几种的规范:
-
Netscape cookie草案
:是最早的cookie规范,也是RFC2109的基础。尽管如此,它与RFC2109还是有较大的差别,所以跟一些服务器有兼容上的问题。
-
RFC2109
:基于是w3c发布的第一个官方cookie规范。理论上,所有的服务器在处理版本1的cookie时,都要遵循此规范。遗憾的是,由于这个规范过于严格,很多服务器并没有正确的实现这个标准或者还是在使用Netscape的cookie草案。
-
RFC2965
:cookie规范的第二个版本,指出了RFC2109里cookie版本1的不足。RFC2965的目标是最终取代RFC2109。
想深入了解Cookie可以研究下这些规范,但这篇文章里并不会再深入进去,这里列出几个规范除了扫盲外主要是为了解释一个问题,什么是cookie?Netscape的cookie草案里是这么说的:
A server, when returning an HTTP object to a client, may
also send a piece of state information which the client will store.
Included in that state object is a description of the range of URLs for
which that state is valid. Any future HTTP requests made by the client
which fall in that range will include a transmittal of the current value
of the state object from the client back to the server. The state
object is called a cookie, for no compelling reason.
下面我们来看看浏览器,web服务器跟cookie之间的交互是怎样的:
- 当我们用浏览器访问一个网站的时候,就会想服务器发起一个请求。
- 根据请求的url和cookie本身的属性,筛选出需要发送给服务器的cookie(当然也有可能没有cookie)。
- 如果有多个cookie的话,还会决定发送的顺序。
- 把这些需要发送的cookie包含在HTTP的包头里发送给服务器。
- 然后到了应答阶段,服务器会发回一个应答包头,包头里包含了cookie信息。
- 浏览器解析这个cookie,包括名称,值,路径等元素。
- 最后,把cookie保存在本地。
至于哪些cookie会被发送到服务器端,是有一套规则的,例如域名选择、路径选择和Max-Age选择,这些都可以在RFC2109
里找到,这里就不展开了。
从上面可以看到,每次的http请求,cookie都会包含在包头里发送给服务器,这也是被开发者广为诟病的一个cookie缺点,因为这意味这每个请求
都无形中增加了流量,特别是像请求图片这些资源的时候,附带的cookie信息是完全没有必要的。所以现在很多网站图片等静态资源都会用独立的域名运作,
这样就可以单独对这些域名进行cookie设置。
除此以外,cookie还有以下影响比较大的缺点:
- 安全性问题。cookie在http请求中是明文传递的,除非使用SSL通道,不然是不宜在cookie里放置重要信息。
- 大小问题。每个cookie的大小不能超过4K。每个Domain下cookie个数根据浏览器不同也不同。
关于Cookies的一些限制问题,可以参考下Nicholas的一篇文章
:
浏览器允许的每个域名下的Cookie数:
- IE7跟IE8限制为50个。
- Firefox限制为50个。
- Opera限制30个
- Safari/WebKit没有限制,但是如果header的大小超过服务器能处理的情况下,则会出现错误。
那如果Cookie数设置超过限制的时候,各浏览器又是如何处理呢:
- Safari由于没有Cookie数的限制,所以不作讨论。
- 在IE和Opera下,将会采用LRU(The Least Recently Used)方法,自动踢掉最老的cookie以腾出空间给新的cookie。IE和Opera使用这个方法。
- Firefox就比较独特:它貌似会随机决定哪些cookie将会保留,尽管最后设置的cookie会被保留。所以在Firefox里不要超过cookie数的限制。
cookie的总大小在各浏览器中也是不同的:
- Firefox和Safari允许cookie多达4097个字节,其中4096个字节是名字和值,1个字节是=号。
- Opera允许cookie多达4096个字节,这些字节包含名字、值和=号。
- IE允许4095个字节,这些字节包含名字、值和=号。
注意这里用的字节,也就是,如果是多字节字符,自然就会占用两个字节。在所有浏览器里,如果设置的cookie大小超过限制,那么它就会被忽略或者不被设置。
从上面,我们可以看到,Cookie确实存在一些不足,但是它的一些缺点也正是它的优点,例如每个请求都会被放到包头里发送给服务器,正是这个特性我们才
能很方便的传输sessionid。Cookie的出现可谓大大推动了网页的发展,而且在未来很长的一段时间里,Cookie还会继续发挥它的作用。但是
也正是由于Cookie存在种种的不足,才会有新的本地存储技术出现的需求。
userData
userData是微软在第一次浏览器大战中的产物,属于DHTML中的一种技术。相比起Cookie,userData在每个域名下可存储达的数据提升了不少,但是具体的大小视domain的安全域而定:
Security Zone
Document Limit (KB)
Domain Limit (KB)
| Local Machine |
128 |
1024 |
| Intranet |
512 |
10240 |
| Trusted Sites |
128 |
1024 |
| Internet |
128 |
1024 |
| Restricted |
64 |
640 |
总的来说,考虑到各种情况,最安全的做法是把文件控制在64K以下。文件的数据是XML格式,保存在系统盘的某个目录下,例如在XP下(假设C为系统
盘),保存的位置为C:\Documents and Settings\用户名\UserData或C:\Documents and
Settings\用户名\Application Data\Microsoft\Internet
Explorer\UserData下,而在VISTA下则保存在C:\Users\用户名\AppData\Roaming\Microsoft
\Internet Explorer\UserData下。
userData支持IE5以上的浏览器,要使用userData,必须以一个HTML元素作为宿主。也就是说,userData并不能单独使用,而必须
依附于某个HTML标签上,并设置behavior:
XML
| <Prefix: CustomTag ID=sID STYLE="behavior
:url('#default#userData')" /> |
HTML
| <ELEMENT STYLE="behavior:url('#default#userData')" ID=sID> |
Scripting
| object.style
.behavior = "url('#default#userData')" |
| object.addBehavior
("#default#userData") |
但需要注意的是并不是所有的HTML标签都能用于userData,例如绑定userData到html、head、title或者style上进行存储时就会发生错误。
userData的数据会一直存在,直到被删除或者到过期时间。并且基于安全的考虑,一个 userData 存储区只能用于同一目录和对同一协议进行存储。
跟cookie一样,userData的数据也是没有进行加密的,所以也不建议把一些重要信息保存在里面。
userData在数据的本地储存来说,比cookie进步了不少,但是它有个致命的缺点:仅支持IE。仅凭这一点,就注定了userData并不会有太大的作为,只能用作配合其他本地存储技术兼容低版本的IE。
userData具体的使用方法这里就不深入了,详情可以参阅微软的文档
。
Local Shared Object
2002年,Adobe在Flash6中引入了一个新功能,并很不幸的获取了一个及具有迷惑性的名字:“Flash Cookies”。
但在Flash中,这个功能被称作Local Shared Objects或者LSO更为合适。
简单来说,这个技术允许Flash对象在每个域名上存储100KB的数据。
2005年,Brad Neuberg开发了一个早期的Flash到JavaScript的桥接原型接口,叫AJAX Massive Storage System(AMASS),但是受到Flash技术的种种局限。
2006年,随着Flash
8的ExternalInterface的引入,在Javascript中访问LSO变得更加简单和快速。Brad重写了AMASS并把它整合到流行的
Dojo工具框架中,取名dojox.storage。同时这个技术也允许每个域名下存储100K的数据,而超过这个限制则要增加到下一个大小等级
(1MB,10MB等),就会弹出提示让用户确认。
Adobe Flash Player不允许第三方的LSO进行跨域分享。例如,一个www.example.com的LSO不能被www.example2.com读取。然而第一方的网站可以通过专门的XML文件上的设置传送数据给第三方。
用户可以通过在Adobe网站上的全局存储设置面板禁用LSO,也可以右击Flash Player,在设置里对每个网站的设置进行调整。后面的方法也允许用户删除LSO。当然用户也可以手动或者借助第三方的软件来删除LSO。
直到版本10.1,Adobe Flash Player才支持浏览器的私隐模式
,支持的浏览器包括Chrome,Firefox,IE和Safari。
LSO解决了上面提到的Cookie的一些问题,例如大小,安全等。跟Cookie不同,LSO被保存为二进制文件(不过变量名具有可读性)。作为本地存
储的替代方案,LSO具有了不少优点,但是缺点也是明显,就是它需要安装Flash这个插件。虽然现在Flash的普及率很高,但是这种依赖插件的技术始
终不能解决问题的根源,而且为了使用这个方案,我们不得不引入额外的swf和js文件。
P.S. 本人极不喜欢Flash……
Gears
2007年,Google启动了Gears项目。Gears是一个开源的浏览器插件,目标是为浏览器提供额外的兼容功能(例如为IE提供
geolocation的API)。Gears提供了一个API用来嵌入一个基于SQLite的SQL数据库。在得到用户的允许后,Gears可以在数据
库存储没有大小限制的数据。
Gears主要有以下特点:
 |
让网页应用跟桌面进行更自然的交互。 |

|
具有完整搜索功能数据库的本地存储。 |

|
在后台运行Javascript以提供性能。 |
所以,本地存储事实上只是Gears的其中一个功能。一个嵌入式数据库对本地存储的需求来说是绰绰有余了,然而跟Flash一样,Gears只不过是一个
插件,还是一个跟Flash的普及率不可相提并论的插件。而且作为一个插件,它对浏览器的支持也是不足够的,我们看看它的浏览器支持情况:
- Firefox 1.5-3.6
- Internet Explorer 6.0-8.0
当然造成这个状况也有有原因,就是因为Gears项目已经停止更新了。
2010年,Google官方宣布逐渐放弃对Gears的支持,并把工作重点转移在HTML5上……
globalStorage
这是一个全局对象(globalStorage),它维护着各种公共的或者私有的,可以用来长时期保存数据的存储空间(例如,在多重的页面和浏览器会话之间)。目前只有Firefox 2+支持。
globalStorage不是一个Storage实例,而是一个包含StorageObsolete实例的StorageList实例。举个栗子:
- globalStorage['developer.mozilla.org'] - 在developer.mozilla.org下面所有的子域都可以通过这个存储对象来进行读和写。
- globalStorage['mozilla.org'] - 在mozilla.org域名下面的所有网页都可以通过这个存储对象来进行读和写。
- globalStorage['org'] - 在.org域名下面的所有网页都可以通过这个存储对象来进行读和写。
- globalStorage[] - 在任何域名下的任何网页都可以通过这个存储对象来进行读和写。
Firefox 2允许访问比当前文档域名层次高的存储的对象,例如在developer.mozilla.org上你可以访问mozilla.org或者org的存储对象。但是由于安全的因素在Firefox 3以上版本中则不再允许,你只能访问当前域名的存储对象。
Web Storage
鉴于以上本地存储的方案的各种不给力,一种更强力的本地存储技术的出现貌似是很顺应潮流的事情。Web Storage
被设计出来的目的就是为了提供更大,更安全,更容易使用的存储方式。
需要注意的一点:我们说到Web Storage总是认为它是HTML5的东西,事实上,它并不是HTML5规范的一部分,它有自己独立的一份规范
。
Web Storage可分为local storage和session storage。local storage提供了5MB的存储空间,而sessiong storage甚至没有限制。我们来看看local storage能为我们做什么:
- 减少网络流量
- 明显的加快显示速度
- RPC调用时缓存数据
- 在启动时加载缓存数据(加快启动速度)
- 保存临时状态
- 应用切换时状态的恢复
- 防止网络断开时的工作的丢失
local storage跟session storage除了在存储空间上不一样外,在生命周期及存储事件等特性上的表现也不一样:
![]()
![]()
可以看出,session storage只是会话级的存储,只有同一个会话的窗口或者标签页能访问它,并且会话结束数据也会同时销毁。而local storage是一种持久化的存储,就算关闭浏览器数据依然存在,并且能在多个窗口和标签页间共享数据。
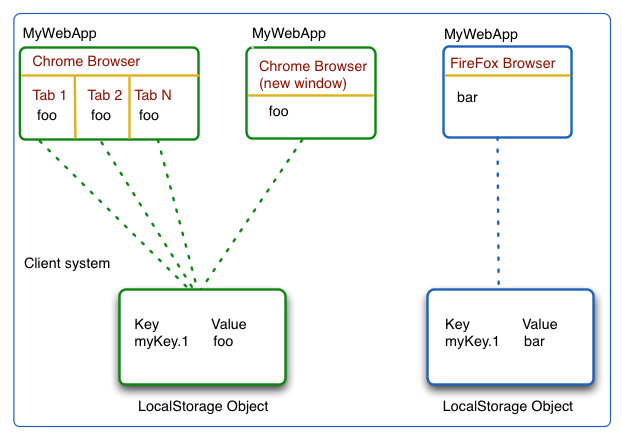
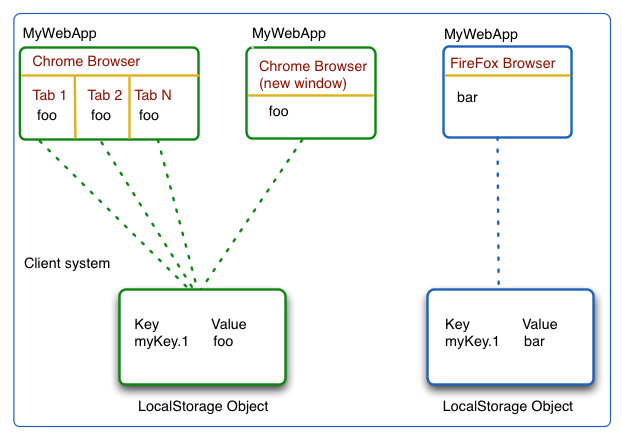
下面我们来看看local storage是怎样在浏览器中共享数据的:
每个浏览器上的每个web应用都有自己的一个LocalStorage,大小限制为5MB,并能在所有的这个浏览器上的窗口和标签页间共享。例如,假设你
在Chrome上运行MyWebApp,如果你在多个标签页和窗口上运行MyWebApp,它们共享相同的大小限制为5MB的LocalStorage数
据。如果你在其他浏览器打开相同的应用,例如Firefox,那么这个新的浏览器将会有它自己的LocalStorage供它上面的窗口和标签页进行共享。请看下面图片:

LocalStorage只能存储键值对字符串类型的数据,如果你想保存其他类型的数据,你只能在保存的时候把数据转化为字符串,然后在读取的时候再转化
回去。就像cookie一样,LocalStorage和SessionStorage可以被诸如Chrome上的Developer
Tools,Sarafi上的Web Inspector等工具检测得到。通过这些工具,用户可以移除保存的数据或者查看访问的网页保存了哪些数据。
LocalStorage并不是安全的存储,它保存的数据并不会进行加密,所有不宜保存一些敏感的数据。
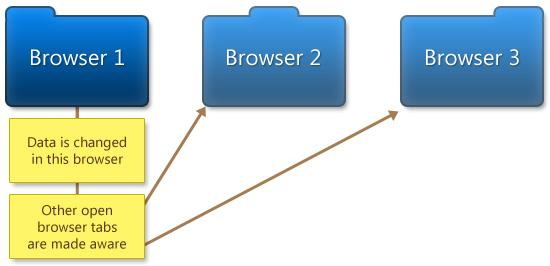
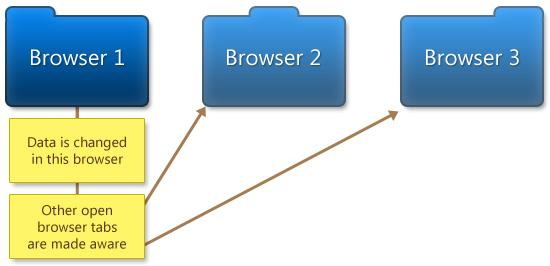
Web
Storage还有个重要特性就是Storage事件。当LocalStorage或者SessionStorage的数据被保存,修改或者删除的时候,
当前窗口或者标签页的Storage事件就会触发。触发的Storage事件对象包含了事件发生时的storage对象,URL以及变化前后的键值。需要
注意的时候,虽然规范里要求Storage事件在同一个浏览器里能被所有的窗口或者标签页触发,但是只有少数的浏览器实现了这个功能。另外,如果
storage被清空了,那么事件不会包含任何被删键值对的信息。

StorageEvent对象包含了以下的方法:
方法
描述
| getKey |
返回被修改的键。 |
| getNewValue |
返回被修改后的键值,如果值没有修改或者调用的是Storage.clear()的话,则返回null。 |
| getOldValue |
返回被修改前的键值,如果值没有修改或者调用的是Storage.clear()的话,则返回null。 |
| getStorageArea |
返回触发事件的SessionStorage或者LocalStorage对象。 |
| getURL |
触发当前存储事件的页面的url。 |
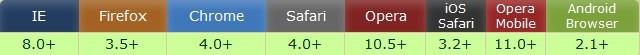
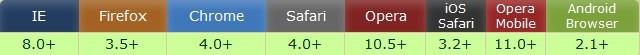
目前支持Web Storage的浏览器如下:

总结
可以看到,本地存储一直在发展着,特别是HTML5阶段的Web
Storage,已经是一个比较完善的实现。但是,HTML5的普及还遥遥无期,只有比较新的浏览器才支持Web Storage,而有的就算支持Web
Storage也不完全支持Storage事件,应此,为了兼容大部分的浏览器,就必须协同其他的本地存储技术一起使用,例如对不支持Web
Storage的浏览器,譬如IE6和IE7则使用userData,低版本的Firefox则使用globalStorage。目前已经有不少的js库
去实现这个功能,例如:store.js
, USTORE.js
, Box.js
等等。

分享到:


















相关推荐
内容概要:本文详细介绍了基于MATLAB GUI界面和卷积神经网络(CNN)的模糊车牌识别系统。该系统旨在解决现实中车牌因模糊不清导致识别困难的问题。文中阐述了整个流程的关键步骤,包括图像的模糊还原、灰度化、阈值化、边缘检测、孔洞填充、形态学操作、滤波操作、车牌定位、字符分割以及最终的字符识别。通过使用维纳滤波或最小二乘法约束滤波进行模糊还原,再利用CNN的强大特征提取能力完成字符分类。此外,还特别强调了MATLAB GUI界面的设计,使得用户能直观便捷地操作整个系统。 适合人群:对图像处理和深度学习感兴趣的科研人员、高校学生及从事相关领域的工程师。 使用场景及目标:适用于交通管理、智能停车场等领域,用于提升车牌识别的准确性和效率,特别是在面对模糊车牌时的表现。 其他说明:文中提供了部分关键代码片段作为参考,并对实验结果进行了详细的分析,展示了系统在不同环境下的表现情况及其潜在的应用前景。
嵌入式八股文面试题库资料知识宝典-计算机专业试题.zip
嵌入式八股文面试题库资料知识宝典-C and C++ normal interview_3.zip
内容概要:本文深入探讨了一款额定功率为4kW的开关磁阻电机,详细介绍了其性能参数如额定功率、转速、效率、输出转矩和脉动率等。同时,文章还展示了利用RMxprt、Maxwell 2D和3D模型对该电机进行仿真的方法和技术,通过外电路分析进一步研究其电气性能和动态响应特性。最后,文章提供了基于RMxprt模型的MATLAB仿真代码示例,帮助读者理解电机的工作原理及其性能特点。 适合人群:从事电机设计、工业自动化领域的工程师和技术人员,尤其是对开关磁阻电机感兴趣的科研工作者。 使用场景及目标:适用于希望深入了解开关磁阻电机特性和建模技术的研究人员,在新产品开发或现有产品改进时作为参考资料。 其他说明:文中提供的代码示例仅用于演示目的,实际操作时需根据所用软件的具体情况进行适当修改。
少儿编程scratch项目源代码文件案例素材-剑客冲刺.zip
少儿编程scratch项目源代码文件案例素材-几何冲刺 转瞬即逝.zip
内容概要:本文详细介绍了基于PID控制器的四象限直流电机速度驱动控制系统仿真模型及其永磁直流电机(PMDC)转速控制模型。首先阐述了PID控制器的工作原理,即通过对系统误差的比例、积分和微分运算来调整电机的驱动信号,从而实现转速的精确控制。接着讨论了如何利用PID控制器使有刷PMDC电机在四个象限中精确跟踪参考速度,并展示了仿真模型在应对快速负载扰动时的有效性和稳定性。最后,提供了Simulink仿真模型和详细的Word模型说明文档,帮助读者理解和调整PID控制器参数,以达到最佳控制效果。 适合人群:从事电力电子与电机控制领域的研究人员和技术人员,尤其是对四象限直流电机速度驱动控制系统感兴趣的读者。 使用场景及目标:适用于需要深入了解和掌握四象限直流电机速度驱动控制系统设计与实现的研究人员和技术人员。目标是在实际项目中能够运用PID控制器实现电机转速的精确控制,并提高系统的稳定性和抗干扰能力。 其他说明:文中引用了多篇相关领域的权威文献,确保了理论依据的可靠性和实用性。此外,提供的Simulink模型和Word文档有助于读者更好地理解和实践所介绍的内容。
嵌入式八股文面试题库资料知识宝典-2013年海康威视校园招聘嵌入式开发笔试题.zip
少儿编程scratch项目源代码文件案例素材-驾驶通关.zip
小区开放对周边道路通行能力影响的研究.pdf
内容概要:本文探讨了冷链物流车辆路径优化问题,特别是如何通过NSGA-2遗传算法和软硬时间窗策略来实现高效、环保和高客户满意度的路径规划。文中介绍了冷链物流的特点及其重要性,提出了软时间窗概念,允许一定的配送时间弹性,同时考虑碳排放成本,以达到绿色物流的目的。此外,还讨论了如何将客户满意度作为路径优化的重要评价标准之一。最后,通过一段简化的Python代码展示了遗传算法的应用。 适合人群:从事物流管理、冷链物流运营的专业人士,以及对遗传算法和路径优化感兴趣的科研人员和技术开发者。 使用场景及目标:适用于冷链物流企业,旨在优化配送路线,降低运营成本,减少碳排放,提升客户满意度。目标是帮助企业实现绿色、高效的物流配送系统。 其他说明:文中提供的代码仅为示意,实际应用需根据具体情况调整参数设置和模型构建。
少儿编程scratch项目源代码文件案例素材-恐怖矿井.zip
内容概要:本文详细介绍了基于STM32F030的无刷电机控制方案,重点在于高压FOC(磁场定向控制)技术和滑膜无感FOC的应用。该方案实现了过载、过欠压、堵转等多种保护机制,并提供了完整的源码、原理图和PCB设计。文中展示了关键代码片段,如滑膜观测器和电流环处理,以及保护机制的具体实现方法。此外,还提到了方案的移植要点和实际测试效果,确保系统的稳定性和高效性。 适合人群:嵌入式系统开发者、电机控制系统工程师、硬件工程师。 使用场景及目标:适用于需要高性能无刷电机控制的应用场景,如工业自动化设备、无人机、电动工具等。目标是提供一种成熟的、经过验证的无刷电机控制方案,帮助开发者快速实现并优化电机控制性能。 其他说明:提供的资料包括详细的原理图、PCB设计文件、源码及测试视频,方便开发者进行学习和应用。
基于有限体积法Godunov格式的管道泄漏检测模型研究.pdf
嵌入式八股文面试题库资料知识宝典-CC++笔试题-深圳有为(2019.2.28)1.zip
少儿编程scratch项目源代码文件案例素材-几何冲刺 V1.5.zip
Android系统开发_Linux内核配置_USB-HID设备模拟_通过root权限将Android设备转换为全功能USB键盘的项目实现_该项目需要内核支持configFS文件系统
C# WPF - LiveCharts Project
少儿编程scratch项目源代码文件案例素材-恐怖叉子 动画.zip
嵌入式八股文面试题库资料知识宝典-嵌⼊式⼯程师⾯试⾼频问题.zip