
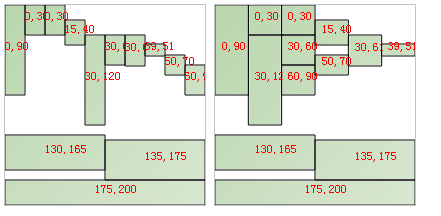
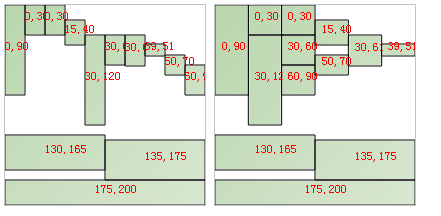
е∞ЖеЈ¶иЊєзЪДжХ∞жНЃжОТеИЧжИРеП≥иЊєзЪДжХійљРеТМеѓЖйЫЖзЪДжХ∞жНЃгАВ
 
<html> 
  <body>
    <canvas id="CanvasOri" width="200" height="200" style="border:1px solid #c3c3c3;">
      Your browser does not support the canvas element.
    </canvas>
    <canvas id="Canvas1" width="200" height="200" style="border:1px solid #c3c3c3;">
      Your browser does not support the canvas element.
    </canvas>
    <script type="text/javascript">
    var alldata = [[0, 90, -1], [0,
30, -1], [39, 51, -1], [0, 30, -1], [30, 120, -1], [30, 60, -1], [60,
90, -1], [15, 40, -1], [50, 70, -1], [30, 61, -1], [130, 165, -1], [135,
175, -1], [175, 200, -1]];
      function draw(canvas, data, bar, group) {
        var c = document.getElementById(canvas);
        var cxt = c.getContext("2d");
        cxt.fillStyle = "#BBD7AF";
        var grd = cxt.createLinearGradient(0, 0, 200, 200);
        grd.addColorStop(0, "#B9D6AD");
        grd.addColorStop(1, "#D8E7D1");
        cxt.lineWidth = 1;
        var len = data.length;
        if (group == -1) group = len;
        bar = bar / group
        for (var i = 0; i < len; i++) {
          var index = i;
          if (data[i][2] != -1) index = data[i][2];
          cxt.fillStyle = grd;
          cxt.strokeRect(bar * index, data[i][0], bar, data[i][1] - data[i][0]);
          cxt.fillRect(bar * index + 1, data[i][0] + 1, bar - 2, data[i][1] - data[i][0] - 2);
          cxt.fillStyle = "#FF0000";
          cxt.fillText(data[i][0]+","+data[i][1],bar * index + bar/2-10, data[i][0]+(data[i][1]-data[i][0])/2);
        }
      }
¬† ¬† ¬† //еЈ≤зїПжОТеЇПе•љзЪДжХ∞жНЃ
      function splitdata(data) {
        function numberorder(a, b) {
          return a[0] - b[0];
        }
        data.sort(numberorder);
        var stack = [];
        var len = data.length;
        var s = 0;
        var curmax = 0;
        for (var i = 0; i < len - 1; i++) {
          if (curmax < data[i][1]) {
            curmax = data[i][1];
          }
          if (curmax <= data[i + 1][0]) {
            stack.push(data.slice(s, i + 1));
            s = i + 1;
          }
        }
        stack.push(data.slice(s, i + 1));
        return stack;
      }
      var alldata = splitdata(alldata);
      for (var m = 0; m < alldata.length; m++) {
        var data = alldata[m];
        function numberorder(a, b) {
          return a[0] - b[0];
        }
        data.sort(numberorder);
        draw("CanvasOri", data, 200, -1);
        var k = 0;
        var len = data.length;
        for (var i = 0; i < len; i++) {
          if (data[i][2] != -1) continue;
          data[i][2] = k;
          var curmax = data[i][1];
          for (var j = i + 1; j < len; j++) {
            if (curmax <= data[j][0] && data[j][2] == -1) {
              data[j][2] = k;
              curmax = data[j][1];
            }
          }
          k++;
        }
        draw("Canvas1", data, 200, k);
        document.write("<br>--------------------<br>")
        for (var i = 0; i < len; i++) {
          document.write("<br>" + data[i][0] + " " + data[i][1] + " " + data[i][2] + "<br>");
        }
      }
    </script>
  </body>
еИЖдЇЂеИ∞пЉЪ











зЫЄеЕ≥жО®иНР
дЄЇдЇЖеЃЮзО∞жЛЦжФЊеКЯиГљпЉМеПѓдї•дљњзФ®HTML5зЪД`draggable`е±ЮжАІеТМ`dragstart`гАБ`dragover`гАБ`drop`з≠ЙдЇЛдїґгАВељУзФ®жИЈеЉАеІЛжЛЦеК®дЄАдЄ™дЇЛдїґжЧґпЉМжИСдїђйЬАи¶БиЃ∞ељХеЃГзЪДеОЯеІЛдљНзљЃеТМжЧґйЧідњ°жБѓпЉЫеЬ®жЛЦеК®ињЗз®ЛдЄ≠пЉМжЫіжЦ∞иІЖиІЙеПНй¶ИпЉЫжЬАеРОпЉМеЬ®зФ®жИЈйЗКжФЊйЉ†ж†З...
OutlookжШѓеЊЃиљѓеЕђеПЄжО®еЗЇзЪДдЄАжђЊзФµе≠РйВЃдїґгАБжЧ•еОЖгАБдїїеК°еТМиБФз≥їдЇЇзЃ°зРЖиљѓдїґпЉМеЕґзФ®жИЈзХМйЭҐиЃЊиЃ°зЃАжіБйЂШжХИпЉМжЈ±еПЧзФ®жИЈеЦЬзИ±гАВ"jspзЪДдїњoutlookзЪДjsиПЬеНХ"жШѓжМЗдљњзФ®JavaScriptжКАжЬѓеЬ®JSPпЉИJavaServer PagesпЉЙй°µйЭҐдЄКеЃЮзО∞з±їдЉЉOutlookзЪД...
жАїзЪДжЭ•иѓіпЉМдїњзЕІOutlook 2010зХМйЭҐзЪДC#еЃЮзО∞жШѓдЄАдЄ™жґЙеПКUIиЃЊиЃ°гАБжОІдїґеЄГе±АгАБдЇЛдїґе§ДзРЖгАБиЃЊиЃ°ж®°еЉПз≠Йе§ЪдЄ™жЦєйЭҐзЯ•иѓЖзЪДзїЉеРИй°єзЫЃгАВйАЪињЗињЩдЄ™й°єзЫЃпЉМеЉАеПСиАЕдЄНдїЕеПѓдї•жПРеНЗC#зЉЦз®ЛжКАиГљпЉМињШиГљжЈ±еЕ•дЇЖиІ£зФ®жИЈзХМйЭҐиЃЊиЃ°зЪДеОЯеИЩеТМеЃЮиЈµгАВ
OutlookеЫ†еЕґжЄЕжЩ∞зЪДеЄГе±АеТМйЂШжХИзЪДеКЯиГљзїДзїЗиАМе§ЗеПЧиµЮи™ЙпЉМеЫ†ж≠§еЊИе§ЪеЉАеПСиАЕе∞ЭиѓХж®°дїњеЕґзХМйЭҐиЃЊиЃ°гАВжЬђжЦЗе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХдљњзФ®C#зЉЦз®Лиѓ≠и®АеИЫеїЇдЄАдЄ™дїњOutlookзЪДWindowsз™ЧдљУпЉИWinformпЉЙзХМйЭҐгАВ й¶ЦеЕИпЉМи¶БеИЫеїЇдЄАдЄ™дїњOutlookзЪДзХМйЭҐпЉМ...
"datetime_жЧ•еОЖ_жЧґйЧі_"ињЩдЄ™ж†ЗйҐШжЪЧз§ЇдЇЖжИСдїђиЃ®иЃЇзЪДдЄїйҐШеЫізїХзЭАе¶ВдљХеЬ®еЇФзФ®з®ЛеЇПжИЦзљСзЂЩдЄ≠еЃЮзО∞дЄАдЄ™еКЯиГљйљРеЕ®дЄФзЊОиІВзЪДжЧ•еОЖжЧґйЧізїДдїґгАВ й¶ЦеЕИпЉМ`datetime.js`жЦЗдїґеЊИеПѓиГљеМЕеРЂдЇЖдЄАдЄ™JavaScriptеЇУпЉМзФ®дЇОе§ДзРЖжЧ•жЬЯеТМжЧґйЧізЪДжШЊз§ЇгАБиЃ°зЃЧ...
йАЪињЗеИЖжЮРињЩдЄ™HTMLжЦЗдїґпЉМжИСдїђеПѓдї•е≠¶дє†еИ∞HTMLеТМCSSе¶ВдљХзїУеРИиµЈжЭ•еИЫеїЇдЄАдЄ™йЭЩжАБзЪДжЧ•еОЖеЄГе±АпЉМдї•еПКеПѓиГљдљњзФ®JavaScriptжЭ•еҐЮеК†дЇ§дЇТжАІгАВдЄНињЗпЉМеЕЈдљУзЪДеЃЮзО∞зїЖиКВйЬАи¶БжЯ•зЬЛињЩдЄ™HTMLжЦЗдїґзЪДеЖЕеЃєжЙНиГљеЊЧзЯ•гАВе¶ВжЮЬдљ†иГљиЃњйЧЃеєґеИЖжЮРињЩдЄ™жЦЗдїґ...
MFCеМЕеРЂдЇЖдЄАе•ЧжОІдїґеТМж°ЖжЮґпЉМиГље§ЯеЄЃеК©еЉАеПСиАЕиљїжЭЊеЃЮзО∞е§НжЭВзЪДзФ®жИЈзХМйЭҐпЉМеМЕжЛђOutlookй£Ож†ЉзЪДеЄГе±АгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БдЇЖиІ£Outlookй£Ож†ЉзХМйЭҐзЪДдЄїи¶БеЕГзі†пЉЪ 1. **дЄїз™ЧеП£**пЉЪйАЪеЄЄеМЕеРЂе§ЪдЄ™йАЙй°єеН°жИЦз™Чж†ЉпЉМжѓПдЄ™з™Чж†ЉеѓєеЇФдЄАдЄ™еКЯиГљеМЇпЉМ...
жЧ•еОЖжОІдїґйАЪеЄЄеМЕеРЂдЄАдЄ™еПѓиІЖеМЦзЪДжЧ•еОЖеЄГе±АпЉМзФ®жИЈеПѓдї•йАЪињЗеЃГжЭ•жЯ•зЬЛжЧ•жЬЯгАБйАЙжЛ©жЧ•жЬЯжИЦиАЕиЃЊзљЃзЙєеЃЪжЧ•жЬЯзЪДдЇЛдїґгАВеЬ®жЬђдЄїйҐШдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®жЧ•еОЖжОІдїґзЪДиЃЊиЃ°гАБеКЯиГљгАБеЃЮзО∞жЦєеЉПдї•еПКеЕґеЬ®дЄНеРМеє≥еП∞зЪДеЇФзФ®гАВ 1. иЃЊиЃ°еОЯеИЩпЉЪжЧ•еОЖжОІдїґ...
еЬ® Web еЇФзФ®дЄ≠пЉМжЧ•еОЖжОІдїґжЬЙе§ЪзІНеЃЮзО∞жЦєеЉПпЉМеМЕжЛђеОЯзФЯ HTML5 зЪД `<input type="date">`пЉМJavaScript еЇУе¶В jQuery UIгАБFullCalendarпЉМдї•еПКеЯЇдЇОзО∞дї£еЙНзЂѓж°ЖжЮґе¶В ReactгАБVue жИЦ Angular зЪДзђђдЄЙжЦєжПТдїґгАВињЩдЇЫжОІдїґйАЪеЄЄжФѓжМБдї•дЄЛ...
OutlookжШѓдЄАжђЊжµБи°МзЪДзФµе≠РйВЃдїґеТМжЧ•еОЖзЃ°зРЖеЈ•еЕЈпЉМдї•еЕґжЄЕжЩ∞зЪДеЄГе±АеТМйЂШжХИзЪДзїДзїЗжЦєеЉПиАМйЧїеРНгАВеЬ®C#дЄ≠пЉМйАЪињЗWindows Presentation Foundation (WPF) жИЦ Windows Forms еЇУеПѓдї•еЃЮзО∞ињЩж†ЈзЪДзХМйЭҐй£Ож†ЉгАВ жППињ∞дЄ≠зЪДвАЬеЕЈжЬЙOutLook...
еЬ®ITйҐЖеЯЯпЉМжЧ•еОЖжПТдїґжШѓзљСй°µеЇФзФ®дЄ≠еЄЄиІБзЪДзїДдїґпЉМзЙєеИЂжШѓеЬ®дїїеК°зЃ°зРЖгАБдЇЛдїґеЃЙжОТеТМжЧґйЧіиІДеИТз≠ЙеЬЇжЩѓдЄЛгАВжЬђжЦЗе∞Жиѓ¶зїЖиІ£жЮРдЄАжђЊеЯЇдЇОBootstrapеТМjQueryзЪДжЧ•з®ЛжЧ•еОЖжПТдїґпЉМеЄЃеК©еЉАеПСиАЕжЫіе•љеЬ∞зРЖиІ£еТМеЇФзФ®ињЩз±їеЈ•еЕЈгАВ й¶ЦеЕИпЉМBootstrapжШѓдЄА...
гАКjQueryеЃЮзО∞зЪДжЧ•еОЖзЙєжХИжЇРз†БиІ£жЮРдЄОеЇФзФ®гАЛ еЬ®зљСй°µеЉАеПСдЄ≠пЉМжЧ•еОЖжПТдїґжШѓеЄЄиІБзЪДдЄАзІНдЇ§дЇТеЕГзі†пЉМзФ®дЇОжЧ•жЬЯйАЙжЛ©гАБдЇЛдїґжПРйЖТз≠ЙеЬЇжЩѓгАВjQueryдљЬдЄЇдЄАжђЊиљїйЗПзЇІзЪДJavaScriptеЇУпЉМжПРдЊЫдЇЖдЄ∞еѓМзЪДAPIеТМжПТдїґжФѓжМБпЉМдљњеЊЧеИЫеїЇеЕЈжЬЙеК®жАБжХИжЮЬзЪД...
дЊЛе¶ВпЉМеЬ®OutlookдЄ≠пЉМзФ®жИЈеПѓиГљеЄМжЬЫеЬ®йВЃдїґеИЧи°®еТМйВЃдїґйШЕиѓїеМЇеЯЯдєЛйЧіеИЖйЕНдЄНеРМзЪДз©ЇйЧіпЉМжИЦиАЕеЬ®жЧ•еОЖеТМдїїеК°еИЧи°®дєЛйЧіеИЗжНҐжЧґи∞ГжХіеЃГдїђзЪДе§Іе∞ПгАВ еЃЮзО∞ињЩж†ЈзЪДеКЯиГљйАЪеЄЄжґЙеПКJavaScriptгАБCSSеТМHTMLз≠ЙеЙНзЂѓжКАжЬѓпЉМжИЦиАЕеЬ®ж°МйЭҐеЇФзФ®дЄ≠дљњзФ®е¶В...
еЬ®еЃЮйЩЕеЇФзФ®дЄ≠пЉМеЉАеПСиАЕеПѓиГљињШйЬАи¶БиАГиЩСжЧ•еОЖзЪДеПѓиЃњйЧЃжАІгАБе§Ъиѓ≠и®АжФѓжМБгАБжЧґйЧіеМЇе§ДзРЖгАБдЄОеЕґдїЦз≥їзїЯпЉИе¶ВGoogleжЧ•еОЖжИЦOutlookпЉЙзЪДеРМж≠•з≠ЙеКЯиГљгАВеРМжЧґпЉМдЄЇдЇЖдњЭиѓБжАІиГљпЉМеЇФйБњеЕНеЬ®е§ІеЮЛжХ∞жНЃйЫЖдЄКдљњзФ®ињЗдЇОе§НжЭВзЪДеК®зФїпЉМжИЦиАЕдљњзФ®иКВжµБеТМ...
OutlookзЪДзљСй°µзЙИзХМйЭҐиЃЊиЃ°жШѓMicrosoft Office OnlineзЪДйЗНи¶БзїДжИРйГ®еИЖпЉМжПРдЊЫдЇЖзФ®жИЈеПЛе•љзЪДйВЃдїґзЃ°зРЖгАБжЧ•еОЖгАБиБФз≥їдЇЇеТМдїїеК°зЃ°зРЖеКЯиГљгАВињЩдЄ™"OutLookзЪДзљСй°µзЙИз≤ЊзЊОзХМйЭҐжЇРз†Б_дњЃжФєзЙИ"еОЛзЉ©еМЕжЦЗдїґеЊИеПѓиГљжШѓдЄЇдЇЖеЄЃеК©еЉАеПСиАЕжИЦиЃЊиЃ°еЄИ...
4. **APIйЫЖжИР**пЉЪWebжЧ•еОЖеПѓиГљдЄОGoogleжЧ•еОЖгАБMicrosoft OutlookжИЦеЕґдїЦзђђдЄЙжЦєжЧ•еОЖжЬНеК°зЪДAPIйЫЖжИРпЉМдљњзФ®жИЈиГље§ЯеРМж≠•еТМзЃ°зРЖдїЦдїђеЬ®дЄНеРМеє≥еП∞дЄКзЪДдЇЛдїґгАВ 5. **жХ∞жНЃеЇУйЫЖжИР**пЉЪдЄЇдЇЖе≠ШеВ®зФ®жИЈеИЫеїЇзЪДдЇЛдїґеТМжПРйЖТпЉМеЇФзФ®йАЪеЄЄдЉЪињЮжО•еИ∞...
йАЪињЗз†Фз©ґињЩдЇЫжЦЗдїґпЉМеЉАеПСиАЕеПѓдї•дЇЖиІ£е¶ВдљХеИЫеїЇдЄАдЄ™ж∞іеє≥жїЪеК®зЪДWeekCalendarпЉМдєЯеПѓдї•ж†єжНЃиЗ™иЇЂйЬАж±ВеѓєеЕґињЫи°МеЃЪеИґеТМжЙ©е±ХпЉМжѓФе¶ВжЈїеК†е§Ъиѓ≠и®АжФѓжМБгАБжЧ•жЬЯиМГеЫійАЙжЛ©жИЦиАЕдЄОеЕґдїЦAPIйЫЖжИРпЉМе¶ВGoogleжЧ•еОЖжИЦOutlookгАВжАїзЪДжЭ•иѓіпЉМеЃЮзО∞ињЩж†ЈзЪД...
4. **еРМж≠•еКЯиГљ**пЉЪзО∞дї£жЧ•еОЖз®ЛеЇПйАЪеЄЄжФѓжМБдЄОеЕґдїЦиЃЊе§ЗжИЦжЬНеК°пЉИе¶ВGoogleжЧ•еОЖгАБOutlookжЧ•еОЖпЉЙеРМж≠•пЉМдњЭжМБжХ∞жНЃзЪДдЄАиЗіжАІгАВ 5. **еЕ±дЇЂдЄОеНПдљЬ**пЉЪеѓєдЇОеЫҐйШЯеЈ•дљЬпЉМжЧ•еОЖз®ЛеЇПеПѓиГљеЕБиЃЄзФ®жИЈеЕ±дЇЂдїЦдїђзЪДжЧ•з®ЛпЉМдї•дЊњеЫҐйШЯжИРеСШиГљеНПи∞ГжіїеК®...
еП¶е§ЦпЉМжЧ•еОЖжОІдїґдєЯеПѓдї•дЄОзђђдЄЙжЦєжЬНеК°еѓєжО•пЉМе¶ВGoogleжЧ•еОЖгАБOutlookз≠ЙпЉМеЃЮзО∞иЈ®еє≥еП∞зЪДжХ∞жНЃеРМж≠•гАВ жАїдєЛпЉМжЧ•еОЖжОІдїґеЬ®иљѓдїґеЉАеПСдЄ≠жЙЃжЉФзЭАйЗНи¶БиІТиЙ≤пЉМеЃГдЄНдїЕйЬАи¶БеЕЈе§ЗеЯЇжЬђзЪДжЧ•жЬЯйАЙжЛ©еКЯиГљпЉМињШи¶Бж≥®йЗНзФ®жИЈдљУй™МпЉМжПРдЊЫзЊОиІВгАБзЫіиІВдЄФ...
1. **OutlookеЉПзХМйЭҐ**пЉЪињЩзІНзХМйЭҐиЃЊиЃ°йАЪеЄЄжМЗзЪДжШѓж®°дїњMicrosoft OutlookзЪДеЄГе±АеТМеКЯиГљпЉМеМЕжЛђйВЃдїґгАБжЧ•еОЖгАБдїїеК°з≠Йж®°еЭЧгАВеЃЮзО∞ињЩзІНзХМйЭҐпЉМеЉАеПСиАЕйАЪеЄЄдЉЪдљњзФ®MFCпЉИMicrosoft Foundation ClassesпЉЙеЇУпЉМеЃГжШѓVisual C++зЪДдЄАдЄ™зїДжИР...