- 浏览: 314866 次
- 性别:

- 来自: 上海
-

文章分类
- 全部博客 (243)
- Core Java (13)
- Java (12)
- Android (2)
- Lucene (3)
- J2EE (3)
- Hibernate (2)
- Jsp & Servlet (3)
- Struts2 (3)
- Spring (5)
- JSF (6)
- RichFaces (2)
- HTML & JS & DOM & CSS (87)
- browser (1)
- Ajax & A4J (2)
- Workflow (1)
- Maven (3)
- Linux (2)
- VM & VBOX (1)
- Tomcat (1)
- Cache (3)
- Others (36)
- design (1)
- PHP (1)
- Try.js (1)
- HTML5 && CSS3 && ECMAScript5 (26)
- 疯言疯语 (5)
- mongodb (2)
- Hardware Common Sence (1)
- RESTful (3)
- Nginx (2)
- web安全 (8)
- Page Design (1)
- web performance (1)
- nodejs (4)
- python (1)
最新评论
-
New_Mao_Er:
求最新的版本破解啊!!!
Omondo eclipseUML插件破解 -
konglx:
讲得仔细,谢了
全面分析 Spring 的编程式事务管理及声明式事务管理 -
cilendeng:
对所有post有效只能使用过滤器
说说Tomcat的Server.xml的URIEncoding=‘UTF-8’配置 -
jiulingchen:
mark了,灰常感谢!
JAVA中最方便的Unicode转换方法 -
anlaetion:
这算法可以有
js 字符串搜索算法
最近换了新工作,搬了新家,换了新室友,一切都在重新开始。因为家里网还没装好,工作之余上网都得去网吧,所以园子最近比较少上了,可是博客可不能断,就为一口气,坚持就是胜利。好吧,叨叨完了,下面开始正文...
写这篇文章的目的何在:
1.本人还算喜欢看书,JavaScript的相关书看过一些,书本上总能看见对JavaScript类似的评语或者评价 - “JavaScript调试困难”。可是事实却是随着互联网行业的的飞速发展,JavaScript调试难的问题已不像早年那样麻烦了,这里先不说各种IDE对JavaScript强力的支持,刚好因为工作需要,需要调试产品在主流浏览器中兼容问题,所以乘机做了点功课,来为大伙介绍这个在前端开发过程中异常给力的工具。
2.第一次已介绍一款软件为目的写文章,希望大家看完文章能有收获。而且说到底这个也是一个工具,大家如果有用过更好的调试工具也欢迎推广一下,大家好才是真的好,哈哈。
3.这款工具本人已经使用快两年时间了,在实际工作确实得到不少帮助,所以虽然已有介绍此工具的文章,还是决定自己写一篇,让更多的朋友了解这个工具。
4.这个月对本人来说是一个崭新的开始,新的生活,新的工作,新的环境...上个月发生了太多太多事情,好事坏事烦心事,感觉一切都很漫长,不过坚持过后更加坚定自己努力的决心,自己强大起来才是硬道理。
5.文章的前部分介绍工具的具体细节,后部分介绍工具的使用技巧和具体的方法,针对个人需求选择阅读。
6.欢迎转载,不过请注明出处,谢谢。
Fiddler是啥?
百度百科里是这样介绍它的 - “Fiddler是一个web调试代理。它能够记录所有客户端和服务器间的http请求,允许你监视,设置断点,甚至修改输入输出数据,fiddler包含了一个强大的基于事件脚本的子系统,并且能够使用.net框架语言扩展。”
所以无论你是从事什么开发,哪种语言,只要你想了解HTTP,这个工具就值得你去了解,而且更重要的一点,这个工具是免费的。
Fiddler就是以代理服务器的方式,监听系统的网络数据流动。
启动Fiddler后,所发生的网络数据流通过Fiddler进行中转,就可以看到HTTP/HTTPS数据流的信息,我们就可以通过对这些信息加以分析。Fiddler还提供了清除IE缓存、请求构造器、文本转换工具等等一系列工具,对前端开发工作很有价值。
Fiddler的安装与下载:
Fiddler下载地址:http://www.fiddler2.com/fiddler2/
假如你是早期的XP版本的系统在安装的过程中会提示你下载.net framework 2.0或以上版本 。安装过程很简单,就不介绍了。
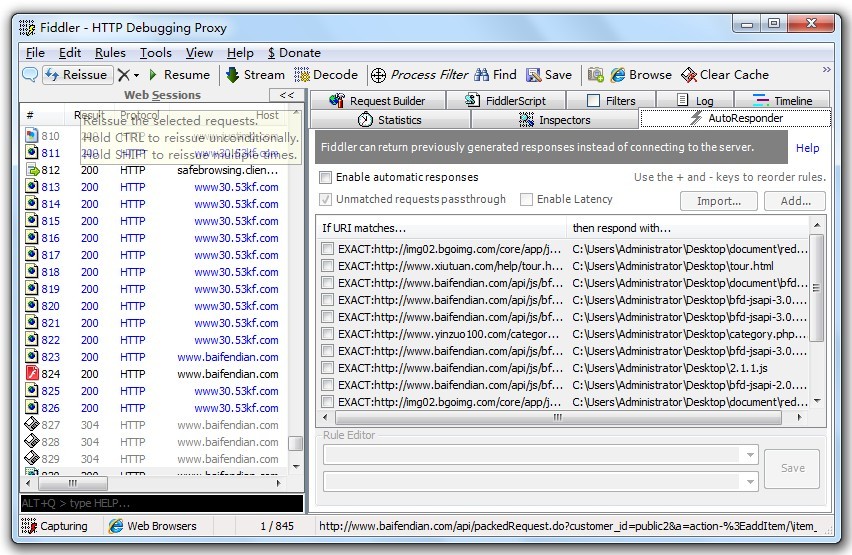
Fiddler的使用界面和功能介绍:
监听开关 - 只有两种状态,用的时候就开着,不用就让丫休息。capturing表示捕捉状态
监听类型 - 四种状态分别对应 监听所有请求;监听浏览器请求,监听非浏览器请求,和全部隐藏(Hide All)
命令行 - 就不作介绍了,难者不会,会者不难。我就属于前者,悲剧呀...
请求列表 - 请求列表的信息分别有 结果(Result),协议(Protocol),主机名(Host),网页地址(URL),内容大小(Body),缓存(Caching),响应的HTTP内容类型(Content-Type),请求所运行的程序(Process),注释(Comments),自定义(Custom)
请求相关信息 - 右边这一大片都是数据流的相关信息的查看器,这些查看器提供很多查看形式,可以查看数据流的内容。
Fiddler请求列表的icon对应具体的数据类型和状态,其含义是:
![]()
Fiddler请求相关信息对应的主要功能:
工具最右方的是请求相关信息的查看器,提供了数据多方面的查看方式。想了解?看图片。
统计资料信息(Statistics)

强大的检查器(Inspectors) - 功能很多,等待你慢慢挖掘。


时间轴(Timeline)

自动回复器(autoResponder) - 一会就是介绍它的具体使用方法

说说我在工作中为什么使用Fiddler,如何使用Fiddler。
前端工程师在工作中总会有那么一些要求,要求书写的代码具有优良的兼容性,要求考虑代码的高性能,要求方法要面向对象,要求...前端工程师总是和浏览器兼容有很多不得不说的事。
条件1:在我们前端工程师开发的工作中,要调试服务器上某个HTML/CSS/JavaScript文件。一般情况下,我们都是将文件直接进行修改,然后重新发布再去做验证,这样就容易影响到测试环境或者生成环境的稳定性。更好的做法是,我们在本地开发环境中直接修改文件并进行验证,然后发布到测试环境,这样能保证测试环境的稳定,可是又比较繁琐。
条件2:现在我的情况是需要调试上线产品的浏览器兼容性问题,且我没有本地环境或者生成环境去测试。假如有Bug发生在Firefox或者Chrome这种有控制台支持调试的浏览器下一切都好说,可是假如bug只发生在遨游,TT,世界之窗,搜狗...这种的没有调试功能的浏览器下,而且你还碰见了我目前的情况,那么如果没有Fiddler这种工具,只能说这就是一场灾难。
Fiddler工具可以修改HTTP数据的特性,我们就非常便捷地基于生产环境修改并验证,确认后再发布。
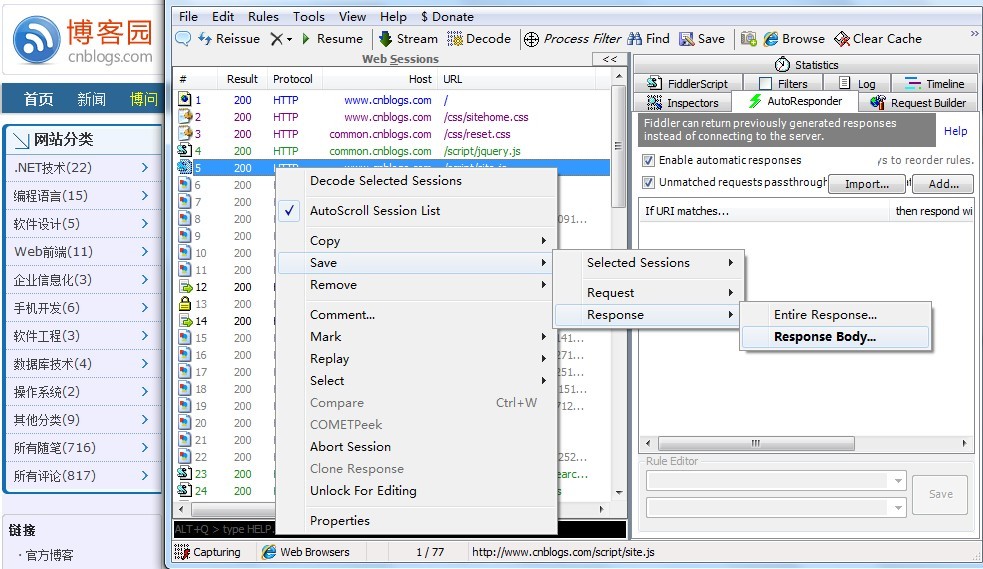
第一步,先定位调试文件且下载。假设发现页面中的某个文件有问题(HTML/CSS/JavaScript都行),那么我们需要做的是就把他先下载到本地(如果本地有这个本地那么可以跳过此步骤),下载到本地的文件偶尔会有乱码的情况,建议你先清理浏览器缓存或者调整注册表(Fiddler2中文乱码问题)。使用细节如下:

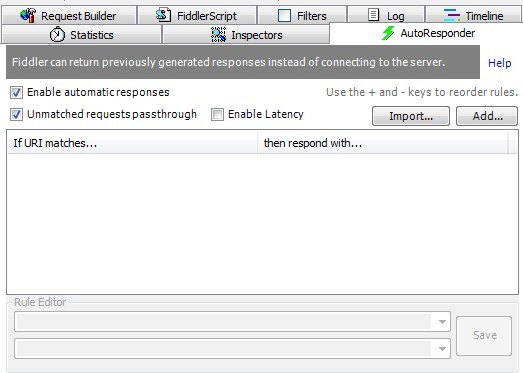
第二步,Fiddler - autoResponder出场,开启此功能。打开AutoResponder标签设置。可以看到界面上有三个选择框,第一个的作用是开启或禁用自动重定向功能,我们就可以在下面添加重定向规则了;第二个选择框被勾上时,不匹配的请求可以通过,不影响那些没满足我们处理条件的请求。

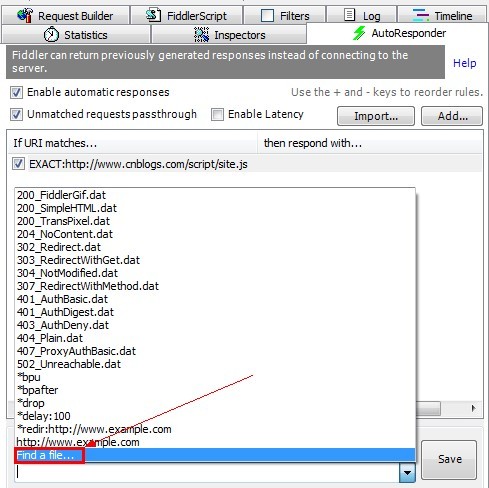
第三步,创建重定向规则,将目标是这个js的HTTP请求重定向到本地文件。选中刚刚定位的文件,通过“Add…”按钮增加规则,也可以直接拖动过来。

第四步,选择本地刚刚保存的文件或者替换的文件,作为替换这个请求的内容。

第五步,你调试或者不调试,它就在那里 - 只会请求你本地的选择的那个文件。所以,想怎么修改都随便你了。刷新页面,就可以看见这个alert了。

总结:虽然介绍时一共分为5个步骤,其实只要用习惯了很随意就可以调试了。快速前端调试其实很简单,你说类。
如果觉得这篇文章还算用心,请劳驾点右下角的推荐。如果有更好的软件,欢迎留言分享。谢谢。^_^
最后提前祝大伙国庆快乐,工作顺利,学习进步。
发表评论
-
循环数组的逻辑怎么写
2015-03-23 10:24 655应用场景这样的: var imgUrls = [ ... -
发布`代码生成器`
2014-11-17 00:45 600闲话不说,直接上地址 npm: https://www. ... -
MutationObserver
2014-10-27 15:29 1112MutationObserver MutationObse ... -
a simple mvvm library - bird
2014-10-09 18:26 738see here:https://github.com/i ... -
遍历dom tree是一件相当耗时的事情
2014-09-23 01:15 806遍历dom tree是一件相当耗时的事情,尤其是在遍历的同时 ... -
今天再讲下js里的继承
2014-09-18 00:27 706js的继承说简单也很简单,请看: function ... -
Text 类型
2014-09-05 18:52 860文本节点由Text类型表� ... -
JavaScript插入动态脚本
2014-09-05 18:47 662动态脚本指的是在页面加载时不存在,但将来的某一时刻通过修改该 ... -
innerHTML插入<style>元素
2014-09-05 18:37 1176通过innerHTML写入<style>元素没 ... -
CSS实现相对浏览器窗口定位彻底研究
2014-09-05 18:33 3744Web Developer / Designer 经常需要将 ... -
JavaScript插入动态样式
2014-09-05 18:07 623能够把CSS样式包含到HTML页面中的元素有两个。其中,& ... -
再理解jQuery;delete原型属性
2014-05-13 22:05 1884以前用jQuery的时候曾粗略看了它的源码,但却不求甚解。 ... -
javascript &&和||
2012-07-23 00:38 709一直以为 && 和 || ... -
undefined 和 void 0 的区别
2012-07-20 11:15 710在读backbone源码时看见这么一段代码: if ( ... -
说说我的web前端之路,分享些前端的好书
2012-07-16 14:38 801WEB前端研发工程师,在国内算是一个朝阳职业,这个领域没 ... -
JavaScript实现 页面滚动图片加载
2012-07-16 14:29 702又到了这个月的博客时间了,原计划是打算在这个月做一个的功 ... -
JavaScript 操作 Cookie
2012-07-16 11:18 698从事web开发也有些日� ... -
Javascript定义类(class)的三种方法
2012-07-12 12:35 596程序员们做了很多探索,研究如何用Javascript模拟”类” ... -
服务端解决跨源共享
2012-06-21 10:18 4528跨源资源共享是web开发领域中一个非常有趣的话题,互联网 ... -
利用CORS实现跨域请求
2012-06-21 10:12 1871跨域请求一直是网页编程中的一个难题,在过去,绝大多数人都 ...





相关推荐
Fiddler前端开发值得拥有 Fiddler是一个功能强大的Web调试代理,能够记录所有客户端和服务器间的HTTP请求,允许用户监视、设置断点、甚至修改输入输出数据。Fiddler包含了一个强大的基于事件脚本的子系统,并且能够...
Python库`fiddler_cli`是一个用于前端开发和测试的重要工具,版本号为0.2.3.1,适用于Python 3环境。...无论是在前端开发、后端接口调试,还是在自动化测试领域,`fiddler_cli`都是一个值得学习和掌握的工具。
**Fiddler2** 是一款强大的网络调试工具,由 Telerik 公司开发,主要用于捕获、分析和修改 ...无论是初学者还是经验丰富的开发者,Fiddler2 都是一个值得信赖的工具,它能够显著提高工作效率,加深对网络交互的理解。
这款工具是免费的,并且开源,由Telerik公司开发,广泛应用于前端和后端的调试工作。 Fiddler的工作原理是通过在客户端与服务器之间设置一个代理,捕获所有通过HTTP和HTTPS协议的网络请求。它不仅显示请求和响应的...
- **Web开发**:开发者可以通过Fiddler检查前端发送的数据是否正确,或者分析服务器返回的错误信息。 - **移动应用测试**:Fiddler支持代理设置,可以捕获和调试移动设备通过WiFi发送的网络请求。 - **安全审计**:...
Fiddler Everywhere 1.6.0是一款强大的网络调试工具,尤其对于前端开发者和网络技术人员来说,它是不可或缺的辅助软件。这款软件以其易用性和全面的功能,使得网络请求的监控、分析和调试变得简单高效。 首先,我们...
Fiddler是一款强大的网络封包分析软件,尤其在Web开发领域中被广泛使用。它能够捕获HTTP/HTTPS协议的网络通信数据,帮助开发者、测试人员和安全专家理解应用程序如何与服务器进行交互,从而定位问题、调试代码或者...
无论你是从事什么开发,哪种语言,只要你想更深入的了解HTTP,这个工具就值得你去了解,它对前端开发工作是很有价值的。 Fiddler官方网站及下载可以在[http://www.fiddler2.com/fiddler2/]找到,安装过程很简单,...
在Web前端开发中,找错是程序员必须要面对的一个重要环节,它关系到前端页面的性能和用户体验。本篇内容将从多个方面探讨Web前端开发中的找错思路,包括前端页面的客户端代码错误、动态网页的数据源错误、浏览器端和...
传统意义上的H5性能测试多集中于PC端,常用工具如Firebug、Fiddler和HttpWatch等,它们能够有效地辅助开发者进行性能测试与分析。然而,在移动互联网迅速发展的今天,如何在Android设备上对H5应用进行高效、准确的...
MeanFiddler是一款开源的.NET框架,专门设计用于构建RESTful风格的数据服务。REST(Representational State Transfer...对于希望在.NET环境中构建REST服务的开发者来说,Mean Fiddler是一个值得研究和使用的开源工具。
标题中的“一个很有用的Firefox和IE插件”指的是由支付宝UED团队的鸽子同学开发的一款跨浏览器的前端开发辅助工具。这款插件允许开发者快速编辑网页代码、创建Demo页面,以及有效地处理CSS Sprite,同时还能与...
无论是前端开发人员、网络管理员还是测试工程师,都可以通过这款工具提升工作效率,确保网站在各种环境下都能提供优秀的用户体验。 总的来说,HTTPWatch Professional是IE浏览器用户的理想选择,它以其全面的监控、...
解决这些问题可能需要结合网络抓包工具(如Fiddler或Charles)、浏览器插件(如Chrome DevTools)以及对HTTP协议和前端开发的深入理解。 总的来说,"小米抢购js代码反混淆(java+js实现)"是一个涉及JavaScript解析...
值得注意的是,这些事件是直接在平台的本机输入队列中生成的,而不是像常规的AWT事件那样发送到事件队列。 使用`Robot`进行爬虫开发的优点在于它可以模拟用户的真实行为,如点击按钮、填写表单、滚动页面等,这对于...
这种技术通常用于分析和学习他人的代码实现,或者进行二次开发。然而,值得注意的是,未经许可对他人小程序进行反编译可能涉及侵犯知识产权,因此在实际操作时应遵守相关法律法规。 "小程序反编译脚本2.zip"是一个...
在现代Web开发中,jQuery作为一个轻量级、高效的JavaScript库,被广泛用于简化DOM操作、事件处理、动画效果以及Ajax交互。而Windows Communication Foundation(WCF)是.NET框架下的一种全面的服务模型,能够创建...