- 浏览: 3581924 次
- 性别:

- 来自: 杭州
-

文章分类
- 全部博客 (1491)
- Hibernate (28)
- spring (37)
- struts2 (19)
- jsp (12)
- servlet (2)
- mysql (24)
- tomcat (3)
- weblogic (1)
- ajax (36)
- jquery (47)
- html (43)
- JS (32)
- ibatis (0)
- DWR (3)
- EXTJS (43)
- Linux (15)
- Maven (3)
- python (8)
- 其他 (8)
- JAVASE (6)
- java javase string (0)
- JAVA 语法 (3)
- juddiv3 (15)
- Mule (1)
- jquery easyui (2)
- mule esb (1)
- java (644)
- log4j (4)
- weka (12)
- android (257)
- web services (4)
- PHP (1)
- 算法 (18)
- 数据结构 算法 (7)
- 数据挖掘 (4)
- 期刊 (6)
- 面试 (5)
- C++ (1)
- 论文 (10)
- 工作 (1)
- 数据结构 (6)
- JAVA配置 (1)
- JAVA垃圾回收 (2)
- SVM (13)
- web st (1)
- jvm (7)
- weka libsvm (1)
- weka屈伟 (1)
- job (2)
- 排序 算法 面试 (3)
- spss (2)
- 搜索引擎 (6)
- java 爬虫 (6)
- 分布式 (1)
- data ming (1)
- eclipse (6)
- 正则表达式 (1)
- 分词器 (2)
- 张孝祥 (1)
- solr (3)
- nutch (1)
- 爬虫 (4)
- lucene (3)
- 狗日的腾讯 (1)
- 我的收藏网址 (13)
- 网络 (1)
- java 数据结构 (22)
- ACM (7)
- jboss (0)
- 大纸 (10)
- maven2 (0)
- elipse (0)
- SVN使用 (2)
- office (1)
- .net (14)
- extjs4 (2)
- zhaopin (0)
- C (2)
- spring mvc (5)
- JPA (9)
- iphone (3)
- css (3)
- 前端框架 (2)
- jui (1)
- dwz (1)
- joomla (1)
- im (1)
- web (2)
- 1 (0)
- 移动UI (1)
- java (1)
- jsoup (1)
- 管理模板 (2)
- javajava (1)
- kali (7)
- 单片机 (1)
- 嵌入式 (1)
- mybatis (2)
- layui (7)
- asp (12)
- asp.net (1)
- sql (1)
- c# (4)
- andorid (1)
- 地价 (1)
- yihuo (1)
- oracle (1)
最新评论
-
endual:
https://blog.csdn.net/chenxbxh2 ...
IE6 bug -
ice86rain:
你好,ES跑起来了吗?我的在tomcat启动时卡在这里Hibe ...
ES架构技术介绍 -
TopLongMan:
...
java public ,protect,friendly,private的方法权限(转) -
贝塔ZQ:
java实现操作word中的表格内容,用插件实现的话,可以试试 ...
java 读取 doc poi读取word中的表格(转) -
ysj570440569:
Maven多模块spring + springMVC + JP ...
Spring+SpringMVC+JPA
Android实现左右滑动指引效果
本文介绍Android中实现左右滑动的指引效果。
关于左右滑动效果,我在以前的一篇博文中提到过,有兴趣的朋友可以查看:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2349827.html
如果想实现带渐显按钮的左右滑动效果,请访问博文:http://www.cnblogs.com/hanyonglu/archive/2012/02/13/2350171.html
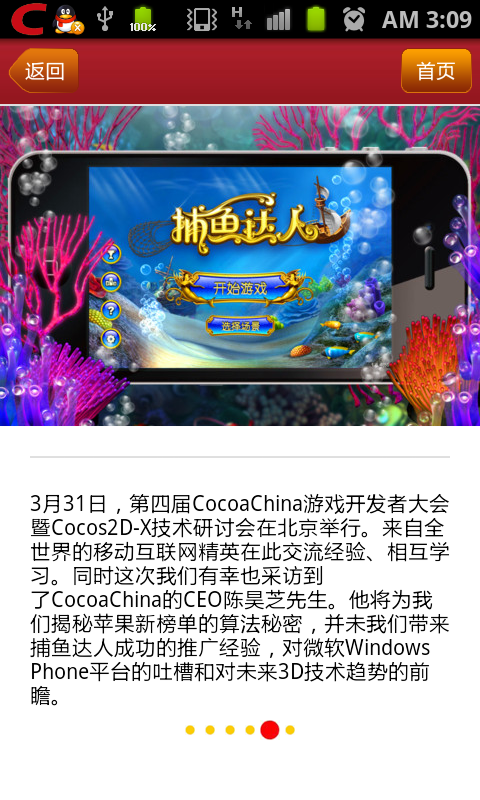
本文的目的是要实现左右滑动的指引效果。那么什么是指引效果呢?现在的应用为了有更好的用户体验,一般会在应用开始显示一些指引帮助页面,使用户能更好的理解应用的功能,甚至是一些新闻阅读器会把一些头条新闻以指引效果的形式显示。说个最基本的,就是我们的手机主屏幕就是这种效果。
下面我们就开始实现我们的左右滑动指引效果。为了大家更好的理解,我们先看下实现效果,如下图所示:






在这里,我们需要用到google提到的一个包——android-support-v4.jar,这个包包含了一些非常有用的类,其中就是ViewPager类来实现页面之间的切换操作,关于android-support-v4.jar的详细信息,大家可以访问google官方网站:http://developer.android.com/sdk/compatibility-library.html
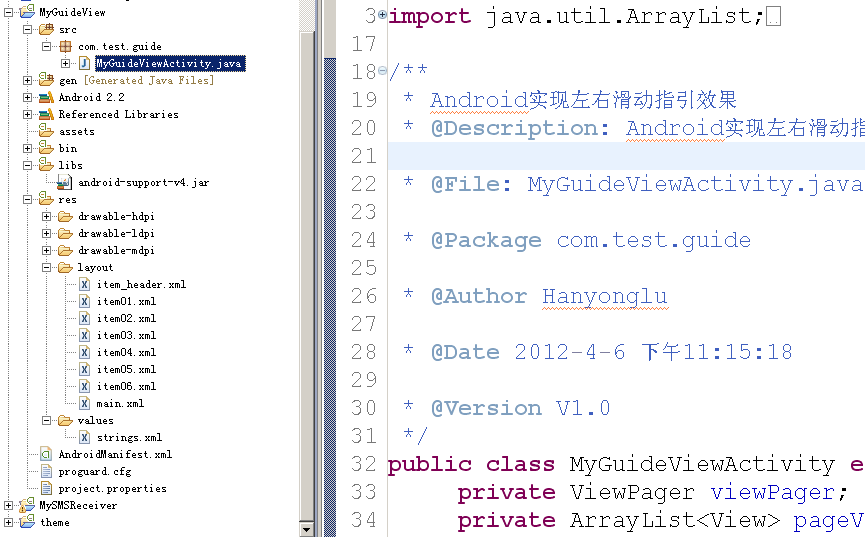
首先我们先看下项目结构:

在上图项目结构中,我们需要首先引入android-support-v4.jar包。下面让我们看一下代码实现。
核心实现代码如下所示:
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
/**
* Android实现左右滑动指引效果
* @Description: Android实现左右滑动指引效果
* @File: MyGuideViewActivity.java
* @Package com.test.guide
* @Author Hanyonglu
* @Date 2012-4-6 下午11:15:18
* @Version V1.0
*/
public class MyGuideViewActivity extends Activity {
private ViewPager viewPager;
private ArrayList<View> pageViews;
private ImageView imageView;
private ImageView[] imageViews;
// 包裹滑动图片LinearLayout
private ViewGroup main;
// 包裹小圆点的LinearLayout
private ViewGroup group;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置无标题窗口
requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
pageViews = new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.item05, null));
pageViews.add(inflater.inflate(R.layout.item06, null));
pageViews.add(inflater.inflate(R.layout.item01, null));
pageViews.add(inflater.inflate(R.layout.item02, null));
pageViews.add(inflater.inflate(R.layout.item03, null));
pageViews.add(inflater.inflate(R.layout.item04, null));
imageViews = new ImageView[pageViews.size()];
main = (ViewGroup)inflater.inflate(R.layout.main, null);
group = (ViewGroup)main.findViewById(R.id.viewGroup);
viewPager = (ViewPager)main.findViewById(R.id.guidePages);
for (int i = 0; i < pageViews.size(); i++) {
imageView = new ImageView(MyGuideViewActivity.this);
imageView.setLayoutParams(new LayoutParams(20,20));
imageView.setPadding(20, 0, 20, 0);
imageViews[i] = imageView;
if (i == 0) {
//默认选中第一张图片
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
group.addView(imageViews[i]);
}
setContentView(main);
viewPager.setAdapter(new GuidePageAdapter());
viewPager.setOnPageChangeListener(new GuidePageChangeListener());
}
// 指引页面数据适配器
class GuidePageAdapter extends PagerAdapter {
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
@Override
public Object instantiateItem(View arg0, int arg1) {
// TODO Auto-generated method stub
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
// 指引页面更改事件监听器
class GuidePageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused);
if (arg0 != i) {
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}
在以前的示例中,我们实现左右滑动效果时通常使用ViewFlipper来实现,在这个示例中我使用的Google的android-support-v4.jar中的ViewPager类实现。在这里,我创建了6个页面布局,也就是6个页面之间的切换。首先需要把这个6个布局页面加入到集合中以方便操作,如下代码:
LayoutInflater inflater = getLayoutInflater(); pageViews = new ArrayList<View>(); pageViews.add(inflater.inflate(R.layout.item05, null)); pageViews.add(inflater.inflate(R.layout.item06, null)); pageViews.add(inflater.inflate(R.layout.item01, null)); pageViews.add(inflater.inflate(R.layout.item02, null)); pageViews.add(inflater.inflate(R.layout.item03, null)); pageViews.add(inflater.inflate(R.layout.item04, null));
有几个布局页面就有几个圆点图片,如下代码:
imageViews = new ImageView[pageViews.size()];
通过for循环设置圆点图片的布局,如下代码:
for (int i = 0; i < pageViews.size(); i++) { imageView = new ImageView(MyGuideViewActivity.this); imageView.setLayoutParams(new LayoutParams(20,20)); imageView.setPadding(20, 0, 20, 0); imageViews[i] = imageView; if (i == 0) { //默认选中第一张图片 imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused); } else { imageViews[i].setBackgroundResource(R.drawable.page_indicator); } group.addView(imageViews[i]); }
然后再为ViewPager设置数据适配器和页面切换事件监听器,如下代码:
viewPager.setAdapter(new GuidePageAdapter()); viewPager.setOnPageChangeListener(new GuidePageChangeListener());
在指引页面数据适配器中要在回调函数中控制好页面的初始化及销毁操作等,具体看上面的代码。
在指引页面更改事件监听器(GuidePageChangeListener)中要确保在切换页面时下面的圆点图片也跟着改变,如下代码:
@Override public void onPageSelected(int arg0) { for (int i = 0; i < imageViews.length; i++) { imageViews[arg0].setBackgroundResource(R.drawable.page_indicator_focused); if (arg0 != i) { imageViews[i].setBackgroundResource(R.drawable.page_indicator); } } }
下面是布局界面的代码,item.xml代码如下:
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/divider_horizontal_line">
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/feature_guide_0" >
</ImageView>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/bg" >
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="30px"
android:layout_marginBottom="30px"
android:layout_marginLeft="30px"
android:layout_marginRight="30px"
android:background="@drawable/divider_horizontal_line" >
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:paddingLeft="30px"
android:paddingRight="30px"
android:text="@string/text1" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
在最上方的导航是一个单独的布局,通过include标签引用。
<include android:id="@+id/item_header" layout="@layout/item_header" />
以上便是在Android中实现左右滑动指引效果的步骤,当然还可以使用其它的方法来实现这种效果,有兴趣的朋友可以去网上查找相关资料,这里不再详述。
最后,希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/04/07/2435589.html 谢谢。
示例下载:点击下载
完毕。^_^
发表评论
-
android离线
2019-11-04 21:25 309https://www.jianshu.com/p/fdfc4 ... -
android 异步更新
2015-07-11 22:42 1510http://www.apkbus.com/forum.php ... -
仿微米
2015-06-26 10:22 0http://www.javaapk.com/source/4 ... -
仿微信
2015-06-26 10:21 1924http://www.javaapk.com/source/1 ... -
网易客户端
2015-06-26 10:20 1612http://www.javaapk.com/source/4 ... -
仿朋友圈
2015-06-26 10:18 1707http://www.javaapk.com/source/8 ... -
仿朋友圈
2015-06-26 10:13 1844http://www.eoeandroid.com/threa ... -
全国ABC查询
2015-06-26 10:07 1384IM 功能 环信云 信息统计 Umeng 分享Umeng 更新 ... -
android 判断网络
2015-06-25 16:00 1274http://www.cnblogs.com/renqingp ... -
android 多彩表格
2015-05-31 16:06 1485http://blog.csdn.net/conowen/ar ... -
android socket
2015-05-31 16:01 1652http://blog.csdn.net/conowen/ar ... -
微信播放语音3
2015-02-25 12:00 1441http://download.csdn.net/detail ... -
微信语音播放2
2015-02-25 11:57 1375http://download.csdn.net/detail ... -
微信语音播放
2015-02-25 11:56 1724http://www.apkbus.com/android-1 ... -
超强的资料整合
2015-01-05 11:04 1230http://zz563143188.iteye.com/bl ... -
最强开发资源平台大合集
2015-01-04 14:50 1893程序员代码应用开发平 ... -
Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
2014-09-04 15:45 1388http://blog.csdn.net/vipzjyno1/ ... -
android应用推广
2014-09-03 23:25 1322应用推广不必愁,有米� ... -
android 图片异步加载
2014-09-03 16:47 1140http://www.csdn.net/article/201 ... -
android hander的使用
2014-09-02 23:46 1369http://www.cnblogs.com/xiaoran1 ...







相关推荐
在Android开发中,实现左右滑动的指引效果是一种常见的用户引导功能,主要用于向初次使用应用的用户介绍关键操作或功能。这种效果通常采用 ViewPager 或者 RecyclerView 结合自定义动画来实现,让页面在用户的手势下...
实现左右滑动的指引效果。那么什么是指引效果呢?现在的应用为了有更好的用户体验,一般会在应用开始显示一些指引帮助页面,使用户能更好的理解应用的功能,甚至是一些新闻阅读器会把一些头条新闻以指引效果的形式...
总结来说,实现Android中的左右滑动指引效果,既可以通过利用现有的组件如ViewPager,也可以通过自定义ViewGroup进行深度定制。无论哪种方式,都需要对Android的触摸事件处理和动画系统有深入理解。`MyGuideView`...
在Android开发中,局部图片滑动指引效果是一种常见的用户引导设计,它可以帮助用户更好地理解和使用应用中的特定功能。本文将详细介绍如何在Android中实现这样的效果,同时也会涉及到按钮的动画切换效果,为用户提供...
"Android中实现代码控制图片滑动指引效果以及图片原点之间的距离" Android 中实现代码控制图片滑动指引效果以及图片原点之间的距离是 Android 开发中一个常见的功能,特别是在新闻客户端中。该功能可以实现图片滑动...
在Android开发中,实现左右滑动切换视图并显示箭头提示的功能,通常涉及到ViewFlipper组件和手势识别。ViewFlipper是Android提供的一种布局容器,它可以用来展示多个子视图,并通过动画效果进行切换。在这个场景下,...
本教程将深入探讨如何实现`ViewPager`的局部滑动指引效果以及`ScrollView`的弹性异步加载功能,以创建类似掌中新浪主页的视觉效果。 首先,我们来讲解`ViewPager`的局部滑动指引效果。`ViewPager`主要用于展示多个...
总结来说,实现Android局部图片滑动指引效果的关键在于正确使用和配置ViewPager及其事件监听器,以及解决与ScrollView的滑动冲突。通过自定义ScrollView子类并重写`onInterceptTouchEvent`方法,我们可以创建出一个...
今天发布本文的原因是应一个网友要求,就是实现局部的图片滑动指引效果。这种效果一般是在新闻客户端上比较常见,其功能是: 1、顶部单张图片左右拖拉滑动; 2、带指引; 3、仅滑动顶部单张图片,不滑动页面,...
4. **滑动指引**: 滑动指引通常通过手势检测和自定义视图来实现。例如,可以监听滑动手势,当用户达到一定的滑动阈值时,显示指向下一个或上一个项目的指示箭头,同时配合平滑的视图滑动动画。 5. **响应式布局**: ...
Android实现左右滑动指引效果主文件为MyGuideViewActivity.java,在底部按钮菜单中增加监听事件,给功能列表Listview填充数据,获取主界面UI所有所用到的对象,菜单内添加有测试数据。 运行环境:Java/Eclipse
在Android中,我们可以使用自定义视图或者现有的库如`Material Design`的`BottomSheet`来实现蒙版效果。 1. **创建自定义蒙版** - 使用`Canvas`和`Paint`绘制一个矩形,设置透明度来实现半透明效果。 - 将蒙版...
高质量的客户端引导动画效果,高仿500px客户端欢迎页面。 主要实现,通过ViewPager加载每一个fragment....这样所以page在滑动过程中不会重新创建,每一个fragment切换的时候通过HKTransformer动画实现效果。
本文将深入探讨如何在Android中实现这种“android蒙版(启动引导)”的效果。 首先,我们要了解蒙版的基本概念。蒙版在视觉设计中是指一种覆盖在图像或界面元素上的半透明层,通过改变其透明度来突出或隐藏部分区域...
android-support-v4.jar 是 Android 兼容性包 (Compatibility package),开发者可以将它作为静态库放进 Android 应用程序中进行编译,这样可以让一个在 Android 4.0 上开发的应用可以在 API...实现左右滑动的指引效果。
2. 实现页面滑动逻辑:使用ViewPager绑定引导页面的Fragment,实现左右滑动切换。 3. 添加过渡动画:通过Transition API或自定义动画,提升引导的视觉效果。 4. 存储状态:使用SharedPreferences或数据库保存用户...