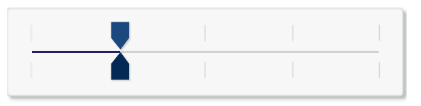
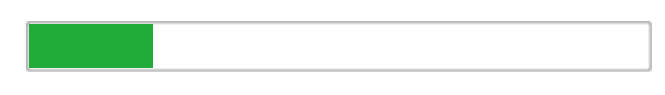
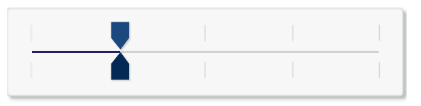
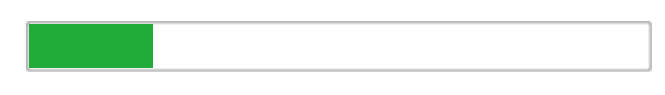
最近在项目中使用到了seekbar和progressbar,且必须按照设计要求来进行设置,如下图。要实现这个效果就必须对这两个控件进行自定义。
一,SeekBar
一开始要实现这个效果参考网上的自定义方法根本无法达到这个效果,没办法只能投机取巧了。
1,背景刻度的图片我是用了一个ImageView,然后在ImageView上放一个SeekBar。因为是个定制的平板应用,分辨率是限定的1280*768,所以我使用的是AbsoluteLayout这样ImageView和SeekBar的位置和大小都是固定的了,估计在其他布局中这样使用会有问题。
2,在布局文件中的代码如下:
3,自定义滑块,在drawable文件中加入自定义的xml文件。
4,自定义进度条的颜色,同样在drawable中加入自定义需要的xml文件。
5,设置滑块的位置,也就是当滑动滑块后只能让其停在刻度上,要现实这个效果我采用的方法是当滑块停止的时候判断当前的值,比如第二个刻度是25,这里在0到25中去个中间数比如13,也就是当滑块滑到大于13小于25到50的中间数时就setProgress(25),这样就设定在25的位置也就是第二个刻度位置。后面的以此类推。seekbar的事件中有个OnStopTrackingTouch,代码如下:
对于ProgressBar的设置同样是采用一个ImageView为背景(外围的黑框),在ImageView上放一个ProgressBar控件,然后自定义进度条的颜色。只是在调整它们之间的位置和大小的时候比较费时点,不管怎样已经达到了想要的效果。


分享到:










相关推荐
- 为每个SeekBar设置初始值、最大值以及自定义颜色和长度。 - 添加OnSeekBarChangeListener监听器,处理滑动事件,确保滑块始终在有效范围内,并同步更新另一个滑块的位置。 - 可以考虑增加对滑块间距的控制,以...
本文将深入探讨如何自定义Seekbar、Progressbar以及SwitchButton这三种常用的Android控件,并介绍如何通过XML文件来修改它们的外观,如边缘角度和点击样式。 ### Seekbar 自定义 Seekbar在Android中用于展示进度,...
在布局 XML 文件中,将 SeekBar 的 progressDrawable 和 thumb 属性设置为自定义 drawable。 4. 重写 onDraw(): 如果需要更复杂的自定义效果,可以重写 SeekBar 的 onDraw() 方法,直接在画布上绘制进度条和滑块。...
5. **自定义样式**:除了行为上的自定义,我们还可以通过自定义样式来改变SeekBar的外观,例如修改thumb的颜色、大小,进度条的宽度和颜色,以及分割线的样式等。 6. **测试与优化**:完成以上步骤后,进行充分的...
- `android:thumb`: 设置滑块的图像资源,可以自定义形状和样式。 - `android:progressDrawable`: 设置进度条的背景图片,可以定制条纹效果、颜色等。 - `android:min`: 设置最小进度值,默认为0。 - `android:...
首先,在布局XML文件中添加SeekBar,通过`android:id`属性为其设置唯一标识,`android:max`定义最大值,`android:progress`设置初始进度。 ```xml <SeekBar android:id="@+id/seekBar" android:layout_width=...
在某些应用场景中,我们可能需要对Seekbar进行自定义,以便实现更复杂的功能,比如显示自定义的进度值或者在滑动时显示实时的进度值。本文将详细讲解如何实现Android中可拖动的Seekbar自定义进度值。 首先,我们...
2. **自定义绘制**:自定义SeekBar往往涉及到对滑块(thumb)和进度条(progress)的样式进行修改。开发者可能通过重写onDraw()方法,利用Canvas来绘制个性化的滑块形状、颜色、大小以及进度条的动画效果。 3. **...
Seekbar 在 Android 中继承自 ProgressBar,具有一个滑块(thumb)和两个轨道(track)。自定义 Seekbar 的样式主要涉及以下四个方面: 1. **Thumb(滑块)**: 滑块是Seekbar上可以移动的小圆点,用于表示当前选择...
4. **样式与定制**:除了可以使用ProgressBar的定制方式外,SeekBar还可以通过`android:thumb`属性设置滑块的样式,以及通过`android:progressBackgroundTint`等属性改变背景色。 **三、应用场景** 1. **加载指示*...
这个自定义Seekbar控件提供了超越原生Seekbar的可能性,通过定制它的外观和行为,开发者可以为应用创造出更吸引人的用户界面。无论是为了实现特定的设计概念,还是优化用户体验,自定义控件都是Android开发者不可或...
1. **样式定制**:可以修改SeekBar的轨道和滑块的外观。这可以通过XML中的`android:thumb`和`android:progressDrawable`属性来实现。例如,可以创建自定义的drawable资源文件来设置不同的颜色、形状等。 2. **触摸...
我们可以设置它的颜色、大小、进度值以及是否显示拇指(即滑块)。为了实现带有气泡的签到组件,我们需要添加额外的元素和逻辑。 1. **自定义气泡视图**: 我们需要创建一个新的View或者使用现有的BubbleView库,...
- 通过使用 LayerDrawable,我们可以创建一个包含背景轨道和滑块的资源,然后将其设置为 Seekbar 的 drawable。 - 在代码中,可以使用 setThumb() 和 setProgressDrawable() 方法设置自定义的滑块和轨道图像。 - ...
SeekBar在绘制时会计算滑块与进度条之间的距离,以及在触摸事件中如何将屏幕坐标转换为进度值。这涉及到`getMax()`,`getProgress()`,`getThumbOffset()`等方法的计算。 7. **动画效果**: 当用户快速滑动或通过...
在 XML 布局文件中,可以通过 `<SeekBar>` 标签来创建一个 SeekBar,并通过 `android:max` 设置最大值,`android:progress` 设置初始进度,`android:thumb` 定义滑块的外观。 2. 添加刻度 要为 SeekBar 添加刻度,...
SeekBar 是 Android 的一个继承自 ProgressBar 的组件,提供了一个可拖动的滑块来改变进度。它的基本用法是在布局 XML 文件中声明 SeekBar 控件,并在 Java 代码中通过 findViewById() 方法找到该控件,然后设置相应...
- `android:thumb`:设置滑块的图像资源,可以自定义样式。 - `android:indeterminate`:如果设为true,SeekBar将以不确定模式显示,即不断滚动,通常用于加载状态。 - `android:indeterminateDrawable`:不确定...
5. **属性设置**:为了让用户能自定义Seekbar的外观,可以添加一些公开的setter方法,如设置进度条宽度、颜色、滑块大小等。 6. **布局文件中使用**:在XML布局文件中,将CustomSeekBar作为View添加,并通过属性...