新版:
控件简介:
在一个图片域以以下的效果轮流显示多张图片,每张图片可以设置不同的链接地址。(样式设置和视图状态管理符合官方控件使用习惯。)
| 0 | : | 矩形收缩转换。 |
| 1 | : | 矩形扩张转换。 |
| 2 | : | 圆形收缩转换。 |
| 3 | : | 圆形扩张转换。 |
| 4 | : | 向上擦除。 |
| 5 | : | 向下擦除。 |
| 6 | : | 向右擦除。 |
| 7 | : | 向左擦除。 |
| 8 | : | 纵向百叶窗转换。 |
| 9 | : | 横向百叶窗转换。 |
| 10 | : | 国际象棋棋盘横向转换。 |
| 11 | : | 国际象棋棋盘纵向转换。 |
| 12 | : | 随机杂点干扰转换。 |
| 13 | : | 左右关门效果转换。 |
| 14 | : | 左右开门效果转换。 |
| 15 | : | 上下关门效果转换。 |
| 16 | : | 上下开门效果转换。 |
| 17 | : | 从右上角到左下角的锯齿边覆盖效果转换。 |
| 18 | : | 从右下角到左上角的锯齿边覆盖效果转换。 |
| 19 | : | 从左上角到右下角的锯齿边覆盖效果转换。 |
| 20 | : | 从左下角到右上角的锯齿边覆盖效果转换。 |
| 21 | : | 随机横线条转换。 |
| 22 | : | 随机竖线条转换。 |
| 23 | : | 随机使用上面可能的值转换。 |
download
使用说明:
先添加到工具箱,这个都不会的先用熟官方控件再说。 ![]()
属性列表: 
ImageUrl只读,显示第一个ImageItem对象的ImageUrl
Duration是变幻一次所用的时间(单位:S)
Stay是变幻加变幻完停留这样一个完整周期的时间(单位:MS),默认是Duration的2倍。
TransitionType选择变幻效果
Target是点击图片时链接指向的对象。
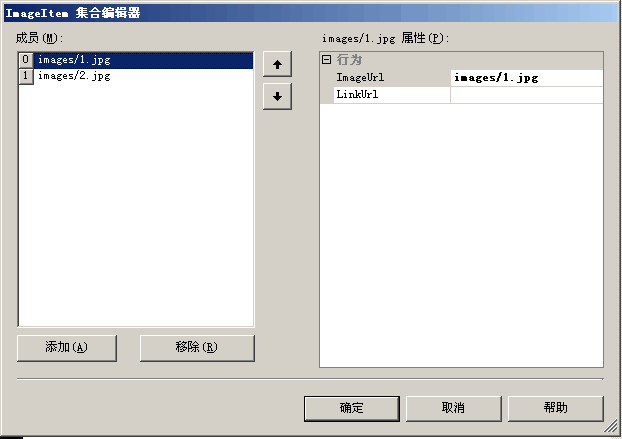
ImageItems设置界面

http://www.cnblogs.com/thinhunan/archive/2005/04/15/137982.html






相关推荐
可以使用`srcset`属性提供不同分辨率的图片,确保在不同设备上都能良好显示。同时,可以结合`Intersection Observer API`来实现懒加载,提高页面性能。 6. **图片预加载**:为了防止图片在切换时突然加载,可以预先...
一款由jQuery实现的层叠式翻页焦点图特效,前后翻转的图片变幻特效(图片展示),可自动播放,两款演示效果,下边的一款会自动拖放,其它地方相同,手动也可控制播放图片,切换图片时,后边的图片向前显示,当前图片...
在本案例中,“javascript经典特效---图片显隐变幻.rar”是一个包含JavaScript代码和相关资源的压缩包,其核心功能是实现图片的显示与隐藏效果,这种效果常用于网站上的轮播图、幻灯片展示等。 图片显隐变幻的实现...
本示例"jQuery 大幅文字+图片滚动变幻的动画布局"旨在展示如何利用jQuery创建一个富有吸引力的滚动变换布局,将大型文字与图片相结合,为网站增添动感。 首先,我们需要理解jQuery的基本概念。jQuery是一个轻量级的...
在实际应用中,iebook2010的变幻线特效不仅可以应用于电子书的页眉、页脚,还可以用于章节分隔、图片边框、按钮动画等方面。通过巧妙地运用这些特效,设计师可以让电子书的内容更加引人入胜,提高用户的阅读兴趣。 ...
标题“变幻”暗示了我们可能在讨论一个使用ActionScript(AS)编程实现的动画或视觉效果。ActionScript是Adobe Flash Professional中的主要编程语言,用于创建交互式内容、动态图形和复杂的Web应用程序。在这个场景...
这个控件通过使用图片来制作按钮的背景色,实现了真彩色的效果,从而让按钮看起来更加吸引人,增强了用户体验。 在VB6.0中,开发者可以使用控件库来添加和自定义各种控件,包括按钮。这个彩色按钮控件的使用,不仅...
在信息技术领域,屏保程序通常用于在计算机长时间无操作时自动激活,以防止显示器因静态图像长时间显示而造成的图像残留问题。这种屏保的“三维变幻线”特性,意味着它会展示出多维度的线条动态变化,带给用户立体、...
在易语言中,真彩控件是一种可以显示24位色(即1670万种颜色)的控件,相比传统的16色或256色控件,它能提供更加细腻丰富的色彩表现。彗星效果通常涉及到图形的动态绘制,可能包括了平移、旋转、缩放等动画效果,...
在这个“图片边框的变幻”项目中,我们重点探讨的是如何利用JavaScript来实现图片边框的动态效果,让用户体验更加丰富和生动。 在HTML文件“图片边框的变幻.htm”中,我们可以预期看到一个包含图片元素的结构,这个...
这包括在全屏模式下显示,响应鼠标和键盘事件以退出屏保。可以通过实现`IScreenSaver`接口来实现这些功能。例如,`OnActivate()`函数处理屏保激活,`OnDeactivate()`处理屏保退出。 5. **配置和安装**: 完成屏保...
【标题】"24色变幻鼠标,让你的鼠标不再单一"所涉及的知识点主要集中在鼠标的设计创新和技术应用上。这款鼠标具有24种颜色变化的功能,不仅为用户提供丰富的视觉体验,也展示了现代科技与个性化设计的完美融合。 1. ...
基于jQuery的大幅文字+图片滚动变幻的动画布局示。 自动播放 默认周期4秒; 点击左右按钮 手动左右滚动; 点击新闻列表 渐入渐出切换; 响应键盘 上下左右键. 效果很酷,适用于含图片以及介绍的新闻标题列表。
本资源"VC++变幻的画线源代码"提供了一个独特的示例,展示了如何在VC++环境中实现动态、变化的图形绘制功能。 首先,我们要理解的是"画线"在计算机图形学中的概念。在编程中,画线是通过图形用户界面(GUI)API或...
《入门干货 变幻之美》是一本专门为前端初学者和有一定后端编程基础的程序员设计的CSS学习指南。这本书的核心内容是围绕着CSS(层叠样式表)这一关键的网页设计语言,帮助读者掌握如何利用CSS来实现网页的美观与交互...
html引导页导航网站旋转头像变幻背景单页源码html引导页导航网站旋转头像变幻背景单页源码html引导页导航网站旋转头像变幻背景单页源码html引导页导航网站旋转头像变幻背景单页源码html引导页导航网站旋转头像变幻...
变幻之美 - Div+CSS网页布局揭秘
根据给定的信息,本文将对“变幻线程序”的核心知识点进行深入解读,包括该程序的主要功能、技术背景、实现逻辑及关键代码分析等。 ### 一、程序简介 #### 标题:变幻线程序 “变幻线程序”是指一个能够通过编程...
Div元素本身无特定样式,但作为容器,它能够承载文本、图片、表格等其他元素,并通过CSS定义其样式属性,如位置、尺寸、颜色等。 CSS(Cascading Style Sheets)是用于描述HTML或XML(包括SVG、XHTML等)文档样式的...