- 浏览: 262253 次
- 性别:

- 来自: 济南
-

最新评论
-
mfkdzhou:
ths ,正在找openfire的东西
openfire总结 -
mfkdzhou:
ths ,正在找openfire的东西
openfire插件开发(1) -
yuanq_20:
老大,你这个pdf,不完整啊,但还是谢谢啦!
《深入浅出设计模式》(Head First Design Patterns)第15届JOLT获奖作品(附pdf中文文档和源码) -
sckim805:
haohaohao..!!!!
多线程的例子,超级经典,可以学习学习 -
lhy2012:
学习了
多线程的例子,超级经典,可以学习学习


























相关推荐
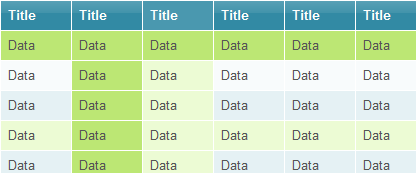
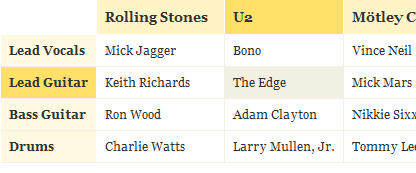
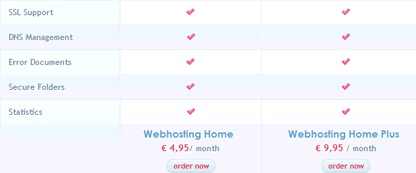
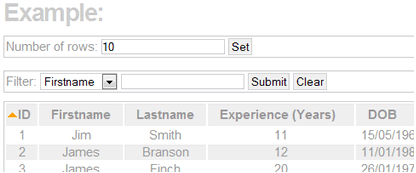
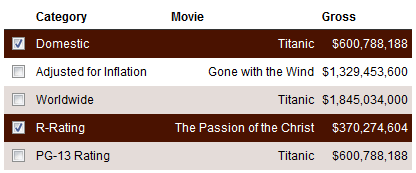
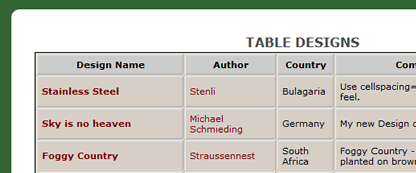
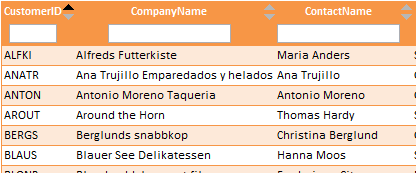
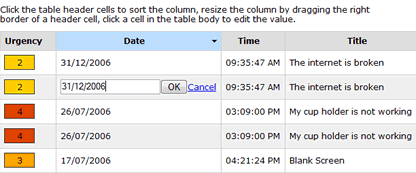
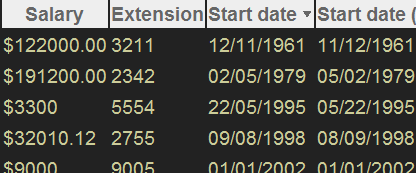
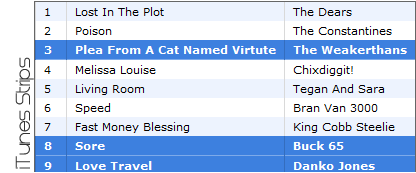
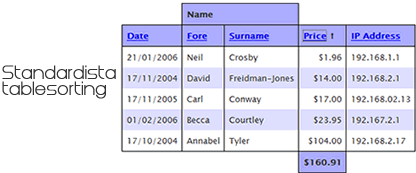
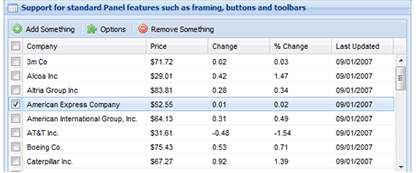
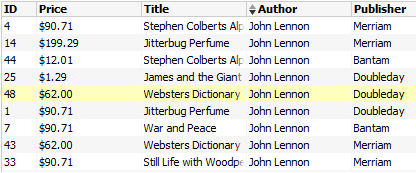
标题和描述均提到了“21个新奇漂亮的AjaxCSS表格设计”,这表明文章旨在介绍一系列结合了Ajax和CSS技术的创新表格设计方案。Ajax(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术,它允许网页...
由CSS Globe开发的Tablecloth,是一个轻量级且易用的解决方案,它巧妙地将CSS样式与Ajax技术结合,赋予了HTML表格更强大的功能和更为美观的外观。 ### Tablecloth的核心特点 1. **轻量级**:Tablecloth设计简洁,...
在IT行业中,网页开发是不可或缺的一部分,而PHP、MySQL、Ajax和CSS这四者是构建动态、交互式网站的关键技术。下面将详细解释这些技术及其在分页和...这个已经测试成功的解决方案可以作为开发类似功能的一个参考模板。
设备缺陷管理是一个重要的IT系统开发领域,特别是在工业自动化、物联网(IoT)和智能制造中,对设备缺陷的有效管理和预防是确保生产效率和安全的关键。在这个系统中,采用三层架构(Presentation Layer, Business ...
服务器处理请求后,可能返回一个确认消息或新添加记录的ID,然后Ajax脚本在前端更新表格。 2. **删除操作**:删除操作通常涉及用户选择一条记录,然后点击“删除”按钮。Ajax脚本会获取选中行的ID或其他唯一标识符...
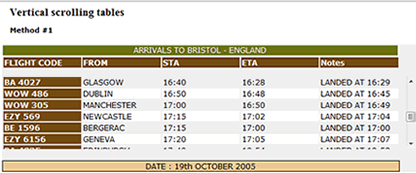
总结来说,通过结合JavaScript和CSS,我们可以创建一个既美观又实用的滚动表格,以适应网页中大量数据的展示需求。这不仅提高了数据的可读性,还优化了用户体验。同时,通过不断学习和实践,我们可以进一步完善这个...
jQuery库是JavaScript的一个强大工具,它简化了DOM操作、事件处理、动画制作和Ajax交互等任务。在这个项目中,jQuery被用来处理表格的交互逻辑,比如展开和折叠比较项、高亮显示差异以及响应用户的点击事件。通过...
jQuery是一个快速、简洁的JavaScript库,简化了HTML文档遍历、事件处理、动画以及Ajax交互。在这个插件中,jQuery主要负责以下任务: - **事件绑定**:通过`$(element).click()`等方法监听用户对表格单元格的操作。 ...
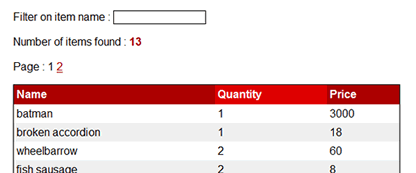
《jPage:jQuery AJAX表格动态分页实现详解》 在网页开发中,数据展示往往涉及到大量的数据处理,尤其是在用户交互时,如何优雅地处理大量数据的分页展示,成为了提升用户体验的关键。jPage是一款基于jQuery的插件...
在IT领域,尤其是在Web开发中,AJAX (Asynchronous JavaScript and XML) 和CSS (Cascading Style Sheets) 是两个至关重要的技术。这个名为"AjAX CSS 小例子"的压缩包文件提供了一些实用的示例,帮助我们深入理解这...
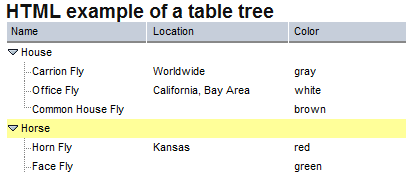
本教程将详细讲解如何利用jQuery TreeTable插件结合AJAX和MySQL数据库,以及Spring、SpringMVC(SSM)架构来创建一个动态的树形表格。 **一、jQuery TreeTable介绍** jQuery TreeTable是一款轻量级的JavaScript...
本项目为基于Java语言的Ajax动态表格设计源码,集成了Java、JavaScript、CSS和HTML等多种编程语言,共计35个文件。其中包括8个Java文件、5个JavaScript文件、4个CSS文件、4个映射文件、2个HTML文件、1个Git忽略文件...
CSS3还提供了更丰富的选择器和动画效果,如`:hover`用于鼠标悬停状态,`transition`或`animation`实现动态变换,让表格更具交互性。 JavaScript是一种强大的客户端脚本语言,用于实现网页的动态功能。在表格编辑中...
js特效脚本含源码和说明Tablecloth漂亮的Ajax+CSS表格本资源系百度网盘分享地址
【知识点详解】 本文主要介绍的是使用JSP、Dreamweaver CS4、CSS和Ajax技术进行动态网站开发的经典...Dreamweaver CS4的增强功能使得网页设计变得更加直观和高效,而CSS和Ajax的使用则提升了网站的交互性和用户体验。
5. **模板和样式**:通过CSS和JavaScript库(如jQuery或React),我们可以创建具有Excel样式的表格,包括单元格格式化、条件样式等,提供熟悉的用户体验。 6. **事件处理**:AJAX使得在表格单元格上的点击、双击、...
【标题】和【描述】提及的是使用Dreamweaver CS4结合JSP、CSS和Ajax技术进行动态网站开发的典型案例。这个文档可能是一个教程或者实践指南,涵盖了如何利用这些技术创建符合Web标准的网页。 【标签】再次强调了文档...
为了实现这一过程,我们需要在AJAX请求中加入一个参数来指定页码,然后在服务器端根据这个页码返回对应的数据。在前端,我们还需要更新分页插件的当前页码,使其与实际加载的页码保持一致。 总的来说,使用AJAX和`...
1. **Ajax(异步JavaScript和XML)**:Ajax是一种在无需重新加载整个网页的情况下更新部分网页内容的技术。它通过JavaScript与服务器进行后台通信,实现页面的局部刷新,从而提高用户体验。书中会讲解如何使用...