CSS
CSS(层叠样式表)是W3C制定的网页样式标准,以弥补HTML语言在表现能力上的不足。现在使用的是CSS level 2,于1998年5月发布。
XML支持CSS,以实现数据的显示控制。使用CSS可获得以下优势:
数据重用:一个CSS可应用于多个XML文档
增强表现力:利用CSS可以修饰数据的显示
增加数据定位:可以控制数据的显示位置
CSS样式规则
选择符 { 属性 : 属性值 ; [属性 : 属性值 ; ……] }
例如: student{ font-family: 宋体; }
选择符:表示受样式声明约束的一个或多个元素
多个选择符: cell1,cell2
子选择符: class > student
子孙选择符: class name
相邻兄弟:cell1+cell2(二者必须同时、顺序、连续出现)
属性:受约束的选择符的样式属性
属性值:属性的取值
样式是继承的,即在某元素上定义的样式将直接传递给其子孙元素
XSLT概述
XSL(eXtensible Stylesheet Language,可扩充样式表语言)是针对XML提出的,比CSS更为有效。XSL是用XML定义的,为XML的样式显示设计的。XSL文档是格式良好的。利用XSL,可以将XML转化为HTML,可以过滤或分类XML数据,可以对XML文档的片断进行寻址,可以基于数据值来格式化XML数据,也可以向不同设备输出XML数据。
XSL包含3部分:
XSLT(Transformation):定义转化XML的方法
XPath:定位XML数据的方法,已发展为查询语言
XSL-FO(Formatting Object):格式化XML的方法,如转化为PDF
XSL用途是XML->XML,其实XSL和XHTML都是XML
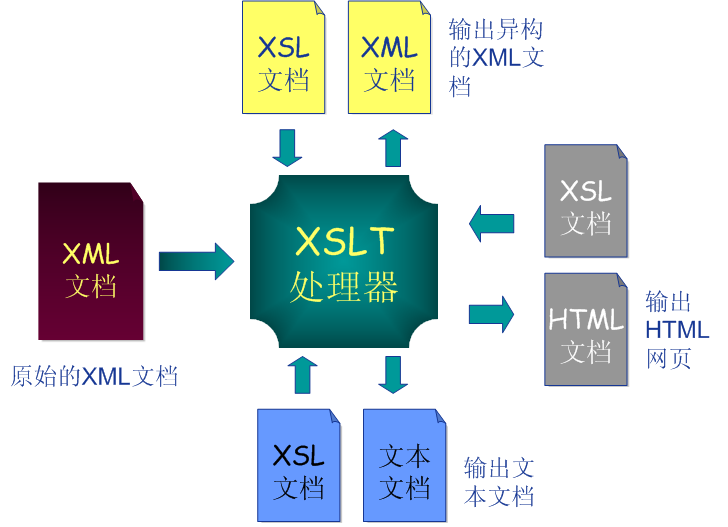
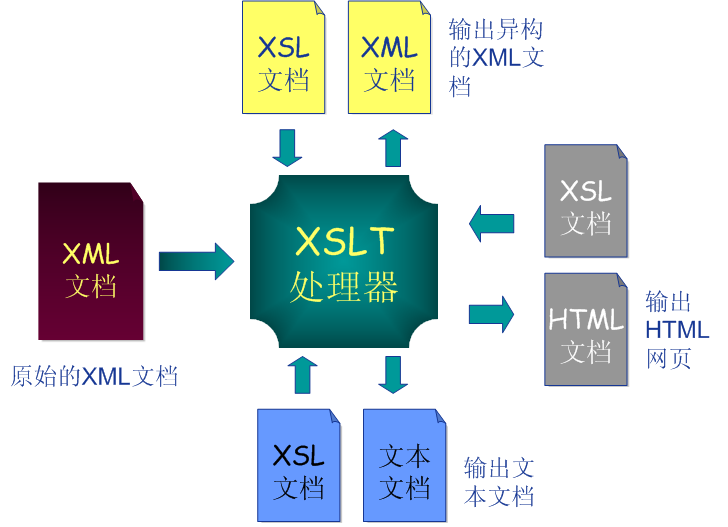
XSLT处理器

例如:

XSLT的stylesheet元素
stylesheet元素是XSLT文档的根元素,语法为:
这里分别声明使用了W3C的xslt、fo、schema、xpath等名称空间
XSLT模板
XSLT将XML文档看作一个对象,可以用树结构表示,XML的根元素对应根节点,各子元素分别对应树的节点。
XSLT处理器从XML文档树中查找指定的节点(元素),找到后,再从XSLT文档中找到与该节点匹配的样式定义(模板),按指定的样式显示数据。
XSLT模板可以是HTML或CSS
XSLT模板是XSLT最重要的概念。XSLT模板用template元素声明,包含一系列XSL指令,控制XSLT转换流程并指定XSLT转换的输出内容
XSLT模板有两种:
模板规则(Template Rule):匹配并处理指定的XML节点。必须有match属性,属性值为XPath表达式,指明该模板可匹配哪些XML节点
具名模板(Named Template):可被call-template元素反复调用,处理当前的XML上下文内容。必须有name属性,以便调用
初始上下文节点和初始模板
XSLT转换从初始上下文节点(Initial Context Node)开始,XSLT处理器调用与该节点匹配的模板,按该模板的内容执行转换
初始上下文节点是XSLT转换开始时在XML文档中定位的节点。如果将XML文档直接传入XSLT处理器,初始节点就是XML文档的根节点。如果是从XML文档的某个节点传入的,那么该节点就是初始节点
初始模板(Initial Template)是和XSLT初始节点匹配的XSLT模板。一般地,初始节点是根节点,初始模板由属性match=“/”的template元素指定。如果初始节点元素为“我的文档”,则初始模板的属性match=“我的文档”
如果没有与初始节点匹配的模板,XSLT处理器默认执行一个<xsl:apply-templates/>操作,匹配所有子节点
xml中根节点为/
<xsl:value-of select="*/name"/>用于读取元素中包含的文字内容,或是某个属性的值,注意别遗忘了最后的斜杠,*为通配符,代表当前节点下的所有的节点,/为下一级
转换结果:当前节点的名称为:,节点在上下文中的位置是:1。当前节点的名称为:标题,节点在上下文中的位置是:1。XML实例分析
上下文节点的改变
在XSLT处理器处理过程中,上下文节点从初始节点开始移动到模板中选定的节点
能改变上下文节点的XSLT指令是:
<xsl:apply-templates select=“XPath表达式”/> 从当前节点开始,找出所有匹配的节点,并逐一应用相应的模板进行处理
<xsl:for-each select=“XPath表达式”> 从当前节点开始,选出所有匹配的节点,按照指定的处理指令逐一处理各个节点
这里XPath表达式用于节点定位,必须能够指明节点位置
将输出改为分班级组表方式,即一个表格对应一个班,包含该班同学的成绩和平均成绩
······
内建模板规则
XSLT处理器内建3条模板规则:
内建模板用于匹配文档节点或其他未能被XSLT模板匹配的元素节点,对这些节点一一执行<xsl:apply-templates/> 这些节点可能是未定义匹配模板,也可能是匹配模板有“特殊”需要(用mode声明),也可能虽然已定义,但在apply-templates中未声明或声明错误
内建模板自动匹配所有属性和文本节点,并将节点的值输出到结果树中
内建模板匹配所有处理指令和注释,但是一个“空模板”,不执行任何操作
不包含任何模板的XSLT文档将从XML文档的根节点开始,遍历所有元素和文本节点,但不输出任何元素,只输出文本内容
模板的优先级
由于模板冲突较普遍,按如下方式处理优先级:
xsl:import导入的模板的优先级较低,而xsl:include包含的模板具有与当前模板相同的优先级
若指定了模板的优先级(priority属性),则按指定值处理
对于未声明优先级的模板,根据match属性值计算优先级:
任何节点测试:-0.5,如node()、text()、*、@*等
ns:* -0.25, 可匹配指定名称空间的任何元素
元素名称:0, 可匹配指定名称的元素
@属性名称:0, 可匹配指定名称的属性
processing-instruction(pi):匹配指定名称的指令
其他:0.5,如 “/”、 “E1/E2”、 “E1/[E2]”、 “*/*”、 ……
使用了“|”分割的多个XPath表达式的模板规则,先将各表达式抽出,组成单独的模板分别计算优先级
内建模板的优先级最低
数据筛选
XSl流程控制语句
<xsl:if test="条件表达式">
some output
</xsl:if>
例如:
<xsl:if test="id[text()='1']">
</xsl:if>
chose与when-otherwise:
<xsl:choose>
<xsl:when match="">
some output
</xsl:when>
<xsl:otherwise>
others output
</xsl:otherwise>
<xsl:choose/>
例如:
<xsl:choose>
<xsl:when test="id[text()='1']">
</xsl:when>
<xsl:otherwise>
</xsl:otherwise>
</xsl:choose>
排序
sort一般放在for-each中,格式为:
<xsl:sort select=“XPath表达式” />
例如:
<xsl:for-each select=“班级”>
<xsl:sort select=“学生/@学号”/>
<xsl:value-of select=“学生”/>
</xsl:for-each>
可以用order属性声明排序方式
数据导出
用output导出异构的XML文档或text、html文档,可以存入另一文件
output的格式为:
<xsl:output method=“xml|html|text”
version=“2.0” encoding=“UTF-8”
omit-xml-declaration=“yes|no”
standalone=“yes|no”
…./>
分享到:











相关推荐
表8.1展示了CSS与XSLT的比较: | 特性 | CSS | XSLT | |------|-----|------| | HTML支持 | 可以 | 不行 | | XHTML支持 | 可以 | 可以 | | XML支持 | 可以 | 可以 | | 使用语法 | CSS样式语法 | XML语法 | | 是否...
XSLT+CSS+JQuery+WebService实现网站 分离到底!用XML+XSLT+CSS+JQuery+WebService组建Asp.Net网站,数据库采用的是Access(在App_Data下) 使用这种方案建站的人依然寥寥无几,大家还都在抱着Web标准化不撒手,其实...
虽然XML本身不关心显示方式,但与CSS结合后,可以实现数据和呈现的分离,使得数据的处理和显示更加灵活。通过选择器,你可以指定特定元素的样式,或者应用样式规则到整个文档。 3. XSLT(Extensible Stylesheet ...
JavaScript手册、CSS中文完全参考手册和XSLT语法参考手册是Web开发中不可或缺的重要资源,它们涵盖了前端开发的三大核心技术。下面将详细讲解这些技术及其关键知识点。 **JavaScript手册** JavaScript是一种广泛...
**2.3 XHTML、DHTML、CSS 与 XSLT** - **XHTML**: 结合了 XML 和 HTML 的特点,使 HTML 更加标准化。 - **DHTML**: 动态 HTML,结合了 HTML/XHTML、CSS 和 JavaScript 技术,实现了网页动态效果。 - **CSS**: 用于...
5. **CSS与XSLT的应用场景**: - CSS主要用于控制HTML和XML文档的外观和布局; - XSLT则用于将XML文档转换成另一种XML文档或其他格式(如HTML、PDF等)。 通过以上总结,我们可以了解到ASP.NET Web应用开发涉及的...
这是一个基于Web技术构建的综合网站发布系统实例,它利用了XSLT(可扩展样式表语言转换)、CSS(层叠样式表)、JQuery(一种强大的JavaScript库)以及WebService(网络服务)来提供Ajax(异步JavaScript和XML)的...
### XML+XSLT+CSS+JQuery+WebService在Asp.Net中的应用优势 #### 一、技术概览与背景介绍 在Web开发领域中,随着互联网技术的不断发展,多种前端与后端技术逐渐成熟并广泛应用。其中XML、XSLT、CSS、JQuery以及...
这个项目对于学习XML、CSS和XSLT的实践运用非常有价值,它展示了如何将数据结构化、美化和转换,同时也提供了一个实际的应用场景,帮助理解这些技术在实际工作中的应用。通过这个项目,你可以深入了解XML的语法规则...
用XML XSLT CSS JavaScript模式组建网站
1.5 XSLT与CSS的比较 虽然CSS也能对XML进行样式控制,但其功能有限。CSS无法改变XML文档的结构,也不能根据条件决定元素的显示与否,更不能进行复杂的计算和逻辑判断。而XSLT则具备这些能力,能进行更复杂的转换操作...
**XSLT与HTML简介** XSLT(Extensible Stylesheet Language Transformations)是一种用于转换XML(eXtensible Markup Language)文档的语言。它允许开发者通过编写样式表来定义XML数据如何呈现为其他格式,如HTML、...
《XSLT、CSS、JQuery与WebService在DotNet中的应用构建整站程序》 XSLT(Extensible Stylesheet Language Transformations)是一种强大的XML转换语言,它允许开发者将XML文档转换成其他格式,如HTML、PDF或者XML的...
在ASP.NET项目中,CSS文件通常与HTML或ASP.NET控件关联,以实现页面的美观和一致性。 4. **JQuery**:JQuery是一个轻量级的JavaScript库,简化了JavaScript编程,使得在浏览器端实现复杂的交互和动画效果变得简单。...
#### 一、XSLT 概念与作用 - **XSLT**(EXtensible Stylesheet Language Transformations)是一种用于转换XML文档的标准语言。 - **XPath**(XML Path Language)是一种用于在XML文档中定位元素和属性的语言。 - **...
在本课程“CSS与XML的综合运用第14课”中,我们将深入探讨这两种技术的高级应用,特别是如何将它们结合以提升网站的呈现效果和数据处理能力。 首先,让我们来了解一下CSS。CSS是一种样式表语言,用于描述HTML或XML...
类似CSS,有如`child::`、`attribute::`等轴来指定节点关系。例如,`child::title`选择所有的直接子元素`<title>`,而`attribute::href`选择所有链接的`href`属性。 **6. 高级特性** XSLT还包括了条件语句(如`...