依照标题,本片博客介绍这个小例子。下面博客总结js面向对象知识。
我们做这个小例子的目的就是理解js面向对象的知识。先拿个例子试试手,然后再比较系统的总结下。这块儿知识在看视频的时候,感觉看的效果不是很好,很多都是听的云里雾里的。
在做这个例子的时候,感觉很别扭。因为JavaScript语言大多情况下是没有智能提示的。而且firebug调试工具也用的不是很好,还在适应期;错误控制台的信息全是英文的,不能够及时准确的发现错误。
有的地方,不小心敲错的代码,调试半天也找不出来,真有种睁眼瞎的感觉啊。看来熟练使用JavaScript,还需要一段时间的练习呀。
好了,下面看例子:
一、我们需要建立下面三个js文件和一个html文档。

二、分别解释上面四个文件:
1、IC.js是我们建立的自己的JavaScript库,在这个例子中,我们需要补充两个方法:
2、myLog.js是该例子的核心。myLogger函数中,包含构造函数,createWindow函数,writeRaw函数。
createWindow函数用于创建一个窗体。
writeRaw函数用于向所创建的窗体中添加一条记录。
myLogger函数仍包含write和header两个特权函数。write函数用于将大于号小于号进行正则转换成HTML标记;header函数用于向日志窗体中添加标题。
3、test.js中代码的主要作用是向window对象里面添加一个load事件。然后分别测试myLog.js里面的方法的正确性:
4、html页面的作用就是添加应用,显示结果:
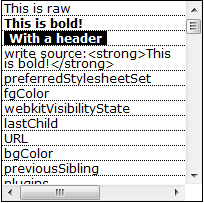
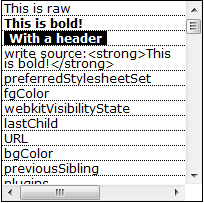
三、显示结果:

四、总结:
我们可以将本例中主要代码写在自己的JavaScript库中,并用该方式代替alert方法,达到很好的显示效果(如上图)。使用的同时,我们也在熟悉该函数,和其中很优雅的写法,慢慢的它就会变成我们自己的东西。
源代码下载:http://download.csdn.net/detail/liu765023051/4365978
分享到:











相关推荐
在JavaScript中,面向对象主要通过构造函数、原型和实例化来实现。我们将创建一个名为`Log`的构造函数,它能够存储日志信息而不立即显示,只在需要时显示。 ```javascript function Log() { this.logs = []; } ```...
通过使用`new`关键字,我们可以基于构造函数创建对象实例。例如: ```javascript function Person(name) { this.name = name; } var p = new Person("Jack"); ``` 在这个例子中,`Person`是一个构造函数,当我们...
创建对象通常有两种方式:字面量语法和构造函数。例如,创建一个名片对象: ```javascript var card = { name: 'John Doe', address: '123 Main St', phone: '555-1234', displayInfo: function() { console....
通过理解构造函数、原型链以及属性配置等功能,开发者可以更好地利用JavaScript的面向对象特性来构建复杂的应用程序。随着ES6及后续版本标准的引入,JavaScript面向对象编程的语法和功能变得更加简洁和强大。
相反,我们使用构造函数来创建对象。构造函数本质上就是一个普通的函数,通过使用`new`关键字调用来创建新的实例。例如: ```javascript function Person(name, age) { this.name = name; this.age = age; } var...
任何函数都可以用`new`操作符来创建对象,即使这个函数没有进行初始化工作。例如: ```javascript function Hello() { alert("Hello"); } var obj = new Hello(); ``` 这里的`Hello`函数就充当了构造器的角色,`...
### JavaScript面向对象编程详解 #### 一、JavaScript与面向对象编程 JavaScript虽然是一种基于对象的语言,但其设计并不像传统的面向对象编程...理解这些概念对于高效地使用JavaScript进行面向对象编程至关重要。
在.NET等其他面向对象的语言中,对象是由类实例化而来,每个对象都有自己的属性和方法。而在JavaScript中,对象更像是一个包含键/值对的字典,通过`.`或`[]`运算符来访问或修改对象的属性和方法。例如: ```...
在本文中,我们将深入探讨 JavaScript 的面向对象基础,主要包括类的定义、实例化以及对象属性和方法的引用。 首先,让我们了解如何在 JavaScript 中定义一个类。在 JavaScript 中,类通常通过函数来实现。例如,...
在JavaScript中创建对象的一种方式是使用对象构造函数。构造函数本质上是一个普通的函数,但它通常使用`new`关键字调用来创建新的实例。例如,在给定的部分内容中,`Lecture`和`Schedule`构造函数用于创建表示课程和...
### JavaScript面向对象之定义成员方法实例分析 #### 一、引言 JavaScript 是一种支持面向对象编程的语言,尽管它的面向对象特性与传统类基于的语言有所不同。在 JavaScript 中,可以通过多种方式来定义对象及其...
在面向对象的JavaScript中,对象构造器是一种常用的创建对象的方式。通过定义一个函数并在其内部设置属性和方法,可以创建出具有相同属性和行为的对象实例。例如: ```javascript function Lecture(name, teacher) ...
JavaScript对象的属性数量是可变的,这意味着你可以在创建对象后随时添加新的属性或修改现有属性的值。 ```javascript person.address = "China"; ``` 接下来,我们讨论数组。数组是特殊类型的对象,它们的属性是...
JavaScript是一种基于原型的面向对象编程语言,这意味着在JavaScript中,所有数据类型,包括基本类型,都可以被视为对象。在JavaScript中,对象是属性和方法的集合,它们可以通过键(key)来访问这些属性和方法。...
构造函数用于创建对象的实例,而原型链则用于实现对象间的方法共享。JavaScript中的构造函数类似于其他面向对象语言中的类。通过new关键字调用构造函数时,会创建一个新的对象实例,并且构造函数中的this关键字会...
象 在JavaScript中,面向对象编程...总结来说,JavaScript的面向对象编程涉及到对象的创建、属性和方法的定义、`this`指针的理解以及继承机制的运用。掌握这些核心概念,有助于编写更加灵活和可维护的JavaScript代码。
总结,JavaScript的面向对象编程包括对象的创建、属性和方法的定义、构造函数模拟类、原型链实现继承以及通过`Object.defineProperty`进行属性控制。这种灵活的面向对象机制使得JavaScript成为一种功能强大的脚本...
**对象构造器**是一种函数,用于创建具有相同属性和方法的对象实例。在给定的示例中,`Lecture` 和 `Schedule` 是两个这样的构造器。例如: ```javascript function Lecture(name, teacher) { this.name = name; ...
通过定义函数作为构造器,使用`new`操作符创建对象实例,并且通过点号和方括号灵活地访问对象的属性和方法,这些机制共同构成了JavaScript面向对象编程的基础。这些基本概念和技术是理解和运用JavaScript面向对象...