什么是浮动?
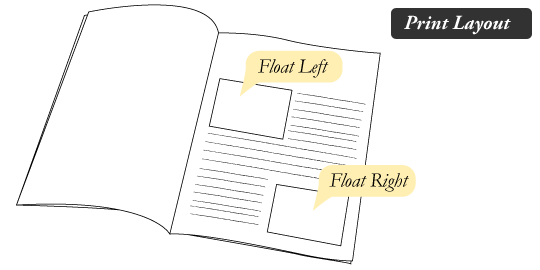
浮动是 css 的定位属性。我们可以看一下印刷设计来了解它的起源和作用。印刷布局中,文本可以按照需要围绕图片。一般把这种方式称为“文本环绕”。
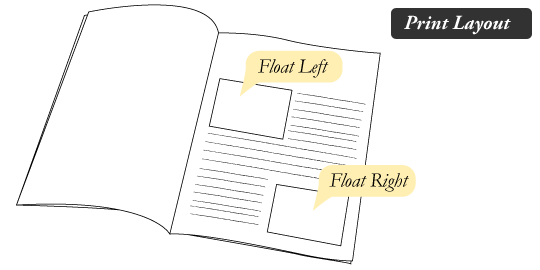
这是一个例子:

在排版软件里面,存放文字的盒子可以被设置为允许图文混排,或者无视它。无视图文混排将会允许文字出现在图片的上面,就像它甚至不会在那里一样。这就是图片是否是页面流的一部分的区别。网页设计与此非常类似。

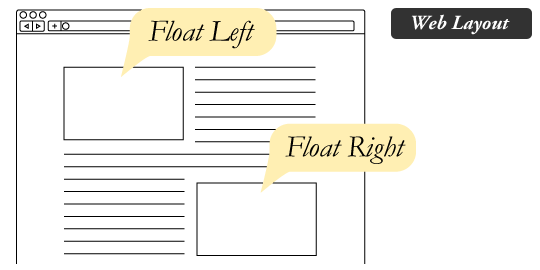
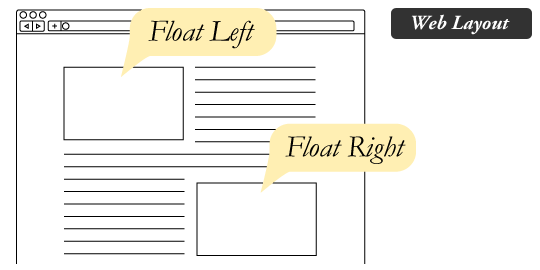
在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。浮动的元素仍然是网页流的一部分。这与使用绝对定位的页面元素相比是一个明显的不同。绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:
#sidebar { float: right; }
fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
浮动的用处
除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。

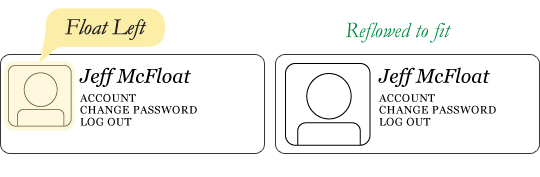
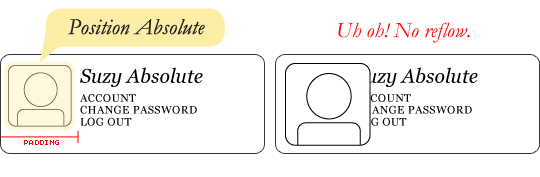
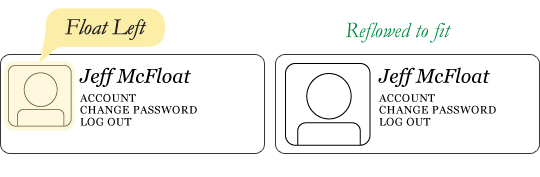
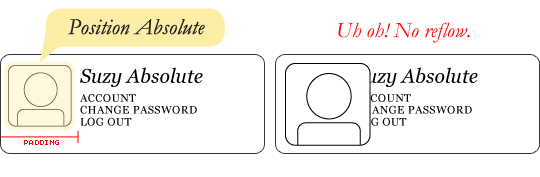
浮动对小型的布局同样有用。例如页面中的这个小区域。如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:

同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。

清除浮动
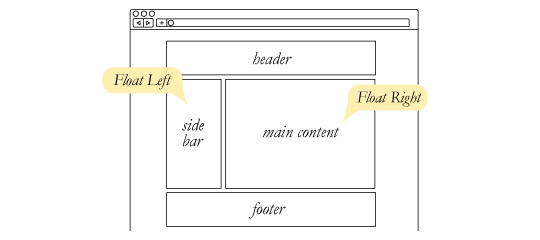
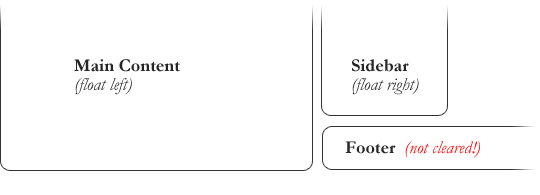
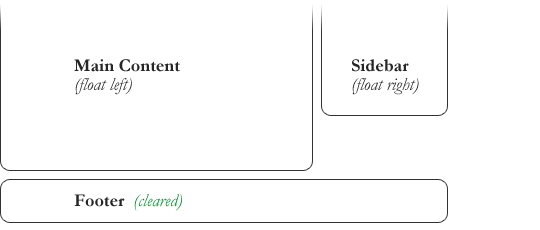
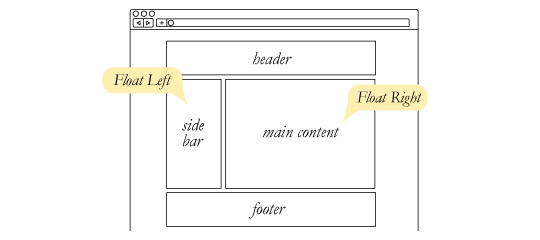
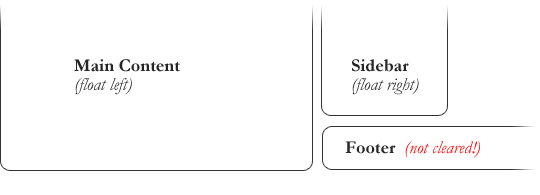
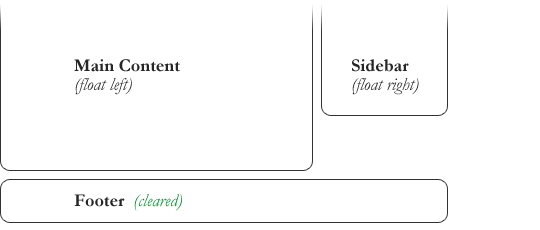
清除(clear)是浮动(float)的相关属性.一个设置了清除浮动的元素不会如浮动所设置的一样,向上移动到浮动元素的边界,而是会忽视浮动向下移动。如下,一图顶千言。

上例中,侧栏向右浮动,并且短于主内容区域。页脚(footer)于是按浮动所要求的向上跳到了可能的空间。要解决这个问题,可以在页脚(footer)上清除浮动,以使页脚(footer)待在浮动元素的下面。

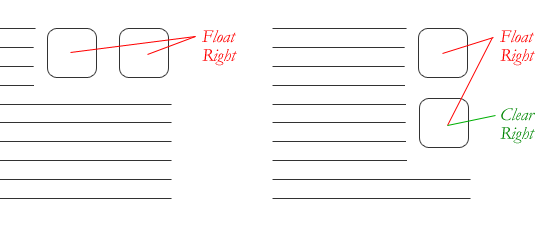
清除(clear)也有4个可能值。最常用的是 both,清楚左右两边的浮动。left 和 right 只能清楚一个方向的浮动。none 是默认值,只在需要移除已指定的清除值时用到。inherit 应该时第五个值,不过很奇怪的是 IE 不支持(这个不奇怪吧,IE 从来都这么特立独行吧 -糖伴西红柿注)。只清除左边或右边的浮动,实际中很少见,不过绝对有他们的用处。

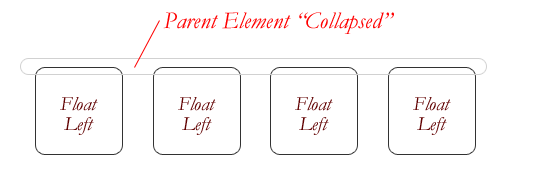
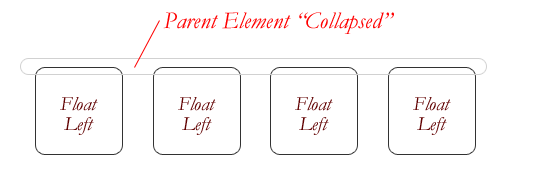
伟大的塌陷
使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含浮动元素,那么它的高度就会塌缩为零。如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。

塌陷的直观对立面更不好,看看下面的情况:

当上面的块级元素自动扩展以适应浮动元素时,段落间的文本流中会出现非自然的空白换行,而且没有有效的方法来修正这个问题。对于这种情况,设计师的抱怨会更甚于对塌陷的抱怨(没理解,不是设计完成之后才会进行页面编码吗?- 糖伴西红柿)。
为了防止怪异的布局和跨浏览器的问题,塌陷问题几乎总是被要处理的。我们在容器中的浮动元素之后,容器结束之前来清除浮动。
清除浮动的技术
如果你很明确的知道接下来的元素会是什么,可以使用 clear:both; 来清除浮动。这个方法很不错,它不需要 hack,不添加额外的元素也使得它有良好的语义性。当然事情并不是都可以这样解决的,工具箱中还是需要另外几个清除浮动的工具。
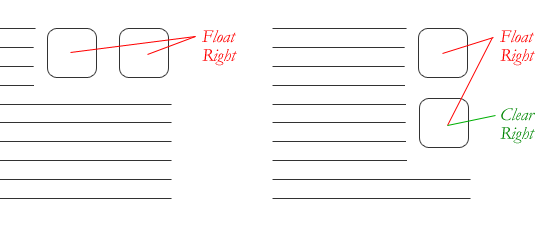
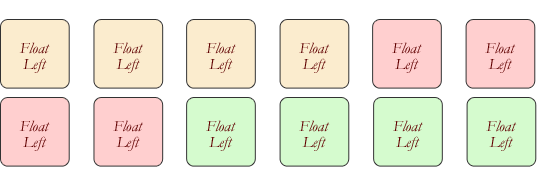
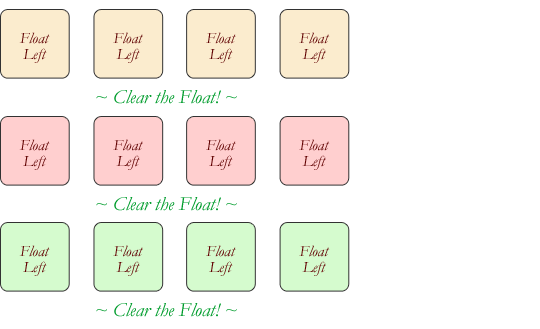
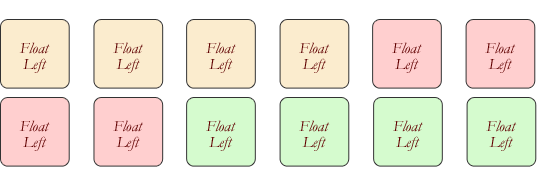
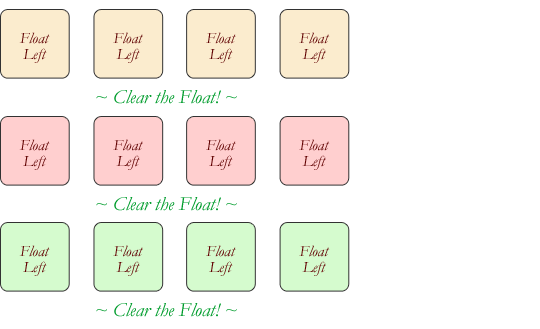
不同的情况需要不同的浮动清除方法。以一个具有不同样式块的网格为例。

为了从视觉上较好的把相似的块联系起来,需要在必要的地方开启新行,这里是颜色改变的地方。如果每个颜色组都有一个父元素的话,我们可以使用 overflow 或者 简单清除方法。或者,在每组之间用一个空div方法。额外的 div 之前并不存在,可以自己试试来看看哪个方法好。

浮动的问题
浮动因脆弱而饱受诟病。大多数的脆弱性来自于 IE6 及其一系列的浮动相关 bug。因为越来越多的设计师不再支持 IE6 了,你也可以不关注它了。不过对于那些要关注的人来说,这里有些大概。
-
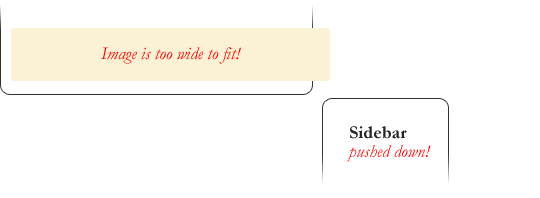
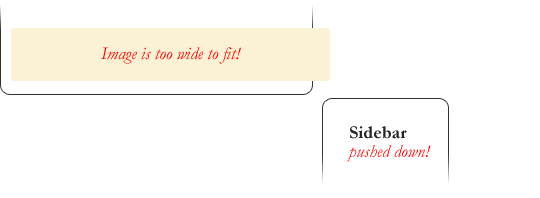
推倒是浮动元素内的元素(大多是图片)比浮动元素本身宽造成的现象。大多数的浏览器会在浮动之外渲染图片,但是不会有伸出来的部分影响其他布局。IE 会扩展浮动来包含图片,精彩大幅度地影响布局。一个普遍的例子是突破伸出主内容之外把侧栏推到下面。
 快速修正:确保不是图片造成这种情况,使用 overflow:hidden 来切除多余的部分。
快速修正:确保不是图片造成这种情况,使用 overflow:hidden 来切除多余的部分。
-
双倍边距bug处理 IE6 时,另一个需要记住的事情是,如果在和浮动方向相同的方向上设置外边距(margin),会引发双倍边距。快速修正:给浮动设置 display:inline; 而且不用担心,它依然是块级元素。
-
3像素间距是指挨着浮动元素的文本会神奇的被踢出去3像素,好像浮动元素的周围有一个奇怪的力场一样。快速修正:在受影响的文本上设置宽度或高度。
- IE7 中,底边距 bug是当浮动父元素有浮动子元素时,这些子元素的底边距会被父元素忽略掉。快速修正:用父元素的底内补白(padding)代替。
替代品
如果需要文本环绕图片,除了 float 之外还真没多少替代品。说到这,可以看看这个使文本围绕不规则形状的聪明技术。对于页面布局,肯定有很多选择。Eric Sol 在 A List Apart 上有一篇文章人造绝对定位,介绍了一个很有意思的技术,它在很多方面把浮动的扩展性和绝对定位的实力结合起来。CSS3 有Template Layout Module,当它被广泛支持时,将会是一个页面布局技术的选择。
视频
作者还贴心地做了一个视频来解释相应的概念。
原文连接:http://www.qianduan.net/about-float.html
分享到:


















 快速修正:确保不是图片造成这种情况,使用 overflow:hidden 来切除多余的部分。
快速修正:确保不是图片造成这种情况,使用 overflow:hidden 来切除多余的部分。


相关推荐
js 图片广告可以左浮动 右浮动 底部浮动 底部浮动是一直置于底部
在Android开发中,创建一个类似360客户端桌面的浮动框是一项常见的需求,它能够提供持续的用户交互,即使在后台服务中也能保持可见。这个360浮动框及其点击弹出界面的实现涉及到多个技术点,包括服务(Service)、...
浮动菜单在网页设计中是一种常见的交互元素,它们通常位于页面的顶部、侧边或底部,随着用户滚动页面而保持在视野范围内,以便用户在任何位置都能轻松访问主要导航链接。这种设计模式提高了用户体验,因为用户不需要...
在网页设计中,浮动的菜单(Floating Menu)是一种常见的交互元素,它能够在用户滚动页面时始终保持在屏幕的特定位置,从而提供便捷的导航。这种设计技术对于提高用户体验有着显著的效果,尤其是在内容丰富的长页面...
JavaScript中的浮动层(Floating Layer)技术是网页动态效果和交互设计中的重要概念,它允许创建在用户鼠标移动时跟随或响应的元素。这种技术在学习JavaScript时尤其有用,因为它可以帮助理解DOM操作、事件处理和CSS...
在网页设计中,浮动(Float)是CSS布局的重要概念,它允许元素脱离其正常文档流并使其周围的元素围绕它流动。浮动最初是为了处理图像布局而引入的,但随着时间的推移,它已成为创建复杂的网页布局的工具之一。在这个...
浮动f
### HTML浮动与定位知识点详解 ...以上内容涵盖了HTML中关于元素浮动与定位的基本知识点,这些技术在网页布局中起着至关重要的作用。通过合理使用浮动与定位,可以创建出更加灵活和动态的网页布局。
在网页设计中,"左浮动"是一种常见的布局技术,它主要通过CSS(层叠样式表)来实现元素在页面上向左靠拢并保持浮动的效果。这种技术在创建浮动广告、侧边栏菜单等场景中非常实用。"左浮动html+js"这个压缩包文件可能...
浮动菜单,也称为浮动工具栏或浮动面板,是在应用程序中可以自由移动和定位的菜单,它们通常用于提供快捷访问常用功能的方式。在MFC中实现浮动菜单,我们需要利用MFC提供的CMenu、CWnd以及CMiniFrameWnd等类。 首先...
总之,"C#工具栏停靠浮动 Winform"是一个关于如何在C# Winform应用中创建动态、用户友好的工具栏的实例,涵盖了工具栏的停靠、浮动以及关闭功能的实现,这对于构建高效、灵活的桌面应用是非常重要的。通过这样的实践...
在移动应用开发中,微信头和仿天猫浮动按钮的设计与实现是提高用户体验的重要元素。微信作为中国最流行的社交平台,其界面设计往往被其他开发者借鉴,以提供类似的功能和交互体验。本文将深入探讨这两个特性,并结合...
浮动窗口是一种在用户界面上可自由移动的独立窗口,它不局限于传统应用程序窗口的固定位置,可以在屏幕的任何地方显示。这种技术广泛应用于各种软件、操作系统以及移动应用中,为用户提供便捷的信息展示或操作界面。...
在Android开发中,浮动按钮(Floating Action Button, FAB)、浮动窗口(Floating Window)和悬浮窗口(Floating Window)是常见的用户界面元素,用于提供便捷的操作入口或者实现特殊显示效果。以下将详细介绍这些...
在网页设计中,"漂亮的浮动框"是一种常见的交互元素,用于提供额外信息、广告、提示或者功能入口。这种设计技术可以提升用户体验,因为浮动框总能保持在用户的视线范围内,即使用户滚动页面也不会消失。标题中的...
**Qt实现的浮动工具箱详解** Qt是一个跨平台的应用程序开发框架,广泛应用于GUI编程,由C++编写。本项目是基于Qt实现的浮动工具箱,它允许用户在屏幕上自由移动和定位工具箱,增强了用户的交互体验。在这个系统中,...
以下是一些关于浮动菜单设计和实现的知识点: 1. **事件处理**:当用户单击工具按钮时,需要触发一个事件来显示浮动菜单。这通常通过绑定事件监听器到按钮实现,监听器会在按钮被点击时执行相应的代码。 2. **布局...
清除浮动是一个解决CSS布局问题的关键技术,特别是当我们在处理浮动元素时。 在CSS中,浮动(float)属性主要用于创建多列布局或让文本环绕图像。当一个元素被设置为浮动,它会脱离正常的文档流,向左或向右移动,...
在网页设计中,浮动层是一种常见的交互元素,用于提供弹出信息、提示或者导航功能。Jquery左右浮动层就是利用JavaScript库Jquery实现的一种动态效果,它可以模拟类似“点击收藏到”的行为,使得用户在不离开当前页面...
浮动(float)是CSS布局中的一个核心概念,尤其在传统网页设计中扮演了重要角色。它允许元素在容器内水平移动,直到其边缘碰到容器的边框或其他浮动元素。本篇文章将深入探讨浮动的工作原理,以及如何有效地利用它来...