- 浏览: 540272 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
landerson:
明显就有要求的嘛
ANDROID轻量级JSON序列化和反序列化[转] -
jimode2013:
很不错,就是需要这个方法
多个UIViewController使用addSubView,第二个 UIViewController 不响应旋转[转] -
w11h22j33:
...
[转]NSMutableArray中的自动释放对象让我郁闷了一整天 -
w11h22j33:
UILabel* label = [[UILabel a ...
Iphone开发 -
w11h22j33:
http://mobile.51cto.com/iphone- ...
获得通讯录中联系人的所有属性[转]
http://blog.csdn.net/lyq8479/article/details/6387860
本文主要讲解如何通过百度地图API根据某个经纬度值(地理坐标)查询对应的地址信息以及该地址周边的POI(Point of Interest,兴趣点)信息。
百度地图移动版API不仅包含构建地图的基本接口,还集成了众多搜索服务,包括:位置检索、周边检索、范围检索、公交检索、驾乘检索、步行检索、地址信息查询等。
百度地图移动版API提供的搜索服务主要是通过初始化MKSearch类,注册搜索结果的监听对象MKSearchListener来实现异步搜索服务。首先需要自定义一个MySearchListener类,它实现MKSearchListener接口,然后通过实现接口中不同的回调方法,来获得对应的搜索结果。MySearchListener类的定义如下:
[java] view plaincopy
- /**
- * 实现MKSearchListener接口,用于实现异步搜索服务,得到搜索结果
- *
- * @author liufeng
- */
- public class MySearchListener implements MKSearchListener {
- /**
- * 根据经纬度搜索地址信息结果
- * @param result 搜索结果
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetAddrResult(MKAddrInfo result, int iError) {
- }
- /**
- * 驾车路线搜索结果
- * @param result 搜索结果
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetDrivingRouteResult(MKDrivingRouteResult result, int iError) {
- }
- /**
- * POI搜索结果(范围检索、城市POI检索、周边检索)
- * @param result 搜索结果
- * @param type 返回结果类型(11,12,21:poi列表 7:城市列表)
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetPoiResult(MKPoiResult result, int type, int iError) {
- }
- /**
- * 公交换乘路线搜索结果
- * @param result 搜索结果
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetTransitRouteResult(MKTransitRouteResult result, int iError) {
- }
- /**
- * 步行路线搜索结果
- * @param result 搜索结果
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetWalkingRouteResult(MKWalkingRouteResult result, int iError) {
- }
- }
说明:上面的类定义只是在说明MKSearchListener类的5个方法的作用,全都是空实现,并未给出具体的实现。根据你要检索的内容,再去具体实现上面对应的方法,就能获取到搜索结果。例如:1)你想通过一个地理坐标(经纬度值)来搜索地址信息,那么只需要具体实现上面的onGetAddrResult()方法就能得到搜索结果;2)如果你想搜索驾车路线信息,只需要具体实现onGetDrivingRouteResult()方法就能得到搜索结果。
紧接着,需要初始化MKSearch类:
[java] view plaincopy
- // 初始化MKSearch
- mMKSearch = new MKSearch();
- mMKSearch.init(mapManager, new MySearchListener());
经过上面两步之后,就可以通过调用MKSearch所提供的一些检索方法来搜索你想要的信息了。
下面给出一个具体的示例:根据某个经纬度值(地理坐标)查询对应的地址信息以及该地址周边的POI(Point of Interest,兴趣点)信息。
1)布局文件res/layout/query_address.xml
[xhtml] view plaincopy
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="经度:"
- />
- <EditText android:id="@+id/longitude_input"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="106.720397"
- />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="纬度:"
- />
- <EditText android:id="@+id/latitude_input"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="26.597239"
- />
- <Button android:id="@+id/query_button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="right"
- android:text="地址查询"
- />
- <TextView android:id="@+id/address_text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- <!--
- 虽然定义了MapView,但是设置了android:visibility="gone"将其隐藏
- 因为本示例并不需要显示地图,但不定义又不行(baidu map api的要求)
- -->
- <com.baidu.mapapi.MapView android:id="@+id/map_View"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:clickable="true"
- android:visibility="gone"
- />
- </LinearLayout>
- </ScrollView>
2)继承com.baidu.mapapi.MapActivity的Activity类
[java] view plaincopy
- package com.liufeng.baidumap;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.TextView;
- import com.baidu.mapapi.BMapManager;
- import com.baidu.mapapi.GeoPoint;
- import com.baidu.mapapi.MKAddrInfo;
- import com.baidu.mapapi.MKDrivingRouteResult;
- import com.baidu.mapapi.MKPoiInfo;
- import com.baidu.mapapi.MKPoiResult;
- import com.baidu.mapapi.MKSearch;
- import com.baidu.mapapi.MKSearchListener;
- import com.baidu.mapapi.MKTransitRouteResult;
- import com.baidu.mapapi.MKWalkingRouteResult;
- import com.baidu.mapapi.MapActivity;
- /**
- * 根据经纬度查询地址信息
- *
- * @author liufeng
- * @date 2011-05-03
- */
- public class QueryAddressActivity extends MapActivity {
- // 定义地图引擎管理类
- private BMapManager mapManager;
- // 定义搜索服务类
- private MKSearch mMKSearch;
- private EditText longitudeEditText;
- private EditText latitudeEditText;
- private TextView addressTextView;
- private Button queryButton;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.query_address);
- // 初始化MapActivity
- mapManager = new BMapManager(getApplication());
- // init方法的第一个参数需填入申请的API Key
- mapManager.init("285B415EBAB2A92293E85502150ADA7F03C777C4", null);
- super.initMapActivity(mapManager);
- // 初始化MKSearch
- mMKSearch = new MKSearch();
- mMKSearch.init(mapManager, new MySearchListener());
- // 通过id查询在布局文件中定义的控件
- longitudeEditText = (EditText) findViewById(R.id.longitude_input);
- latitudeEditText = (EditText) findViewById(R.id.latitude_input);
- addressTextView = (TextView) findViewById(R.id.address_text);
- queryButton = (Button) findViewById(R.id.query_button);
- // 给地址查询按钮设置单击事件监听器
- queryButton.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- // 用户输入的经度值
- String longitudeStr = longitudeEditText.getText().toString();
- // 用户输入的纬度值
- String latitudeStr = latitudeEditText.getText().toString();
- try {
- // 将用户输入的经纬度值转换成int类型
- int longitude = (int) (1000000 * Double.parseDouble(longitudeStr));
- int latitude = (int) (1000000 * Double.parseDouble(latitudeStr));
- // 查询该经纬度值所对应的地址位置信息
- mMKSearch.reverseGeocode(new GeoPoint(latitude, longitude));
- } catch (Exception e) {
- addressTextView.setText("查询出错,请检查您输入的经纬度值!");
- }
- }
- });
- }
- @Override
- protected boolean isRouteDisplayed() {
- return false;
- }
- @Override
- protected void onDestroy() {
- if (mapManager != null) {
- // 程序退出前需调用此方法
- mapManager.destroy();
- mapManager = null;
- }
- super.onDestroy();
- }
- @Override
- protected void onPause() {
- if (mapManager != null) {
- // 终止百度地图API
- mapManager.stop();
- }
- super.onPause();
- }
- @Override
- protected void onResume() {
- if (mapManager != null) {
- // 开启百度地图API
- mapManager.start();
- }
- super.onResume();
- }
- /**
- * 内部类实现MKSearchListener接口,用于实现异步搜索服务
- *
- * @author liufeng
- */
- public class MySearchListener implements MKSearchListener {
- /**
- * 根据经纬度搜索地址信息结果
- *
- * @param result 搜索结果
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetAddrResult(MKAddrInfo result, int iError) {
- if (result == null) {
- return;
- }
- StringBuffer sb = new StringBuffer();
- // 经纬度所对应的位置
- sb.append(result.strAddr).append("/n");
- // 判断该地址附近是否有POI(Point of Interest,即兴趣点)
- if (null != result.poiList) {
- // 遍历所有的兴趣点信息
- for (MKPoiInfo poiInfo : result.poiList) {
- sb.append("----------------------------------------").append("/n");
- sb.append("名称:").append(poiInfo.name).append("/n");
- sb.append("地址:").append(poiInfo.address).append("/n");
- sb.append("经度:").append(poiInfo.pt.getLongitudeE6() / 1000000.0f).append("/n");
- sb.append("纬度:").append(poiInfo.pt.getLatitudeE6() / 1000000.0f).append("/n");
- sb.append("电话:").append(poiInfo.phoneNum).append("/n");
- sb.append("邮编:").append(poiInfo.postCode).append("/n");
- // poi类型,0:普通点,1:公交站,2:公交线路,3:地铁站,4:地铁线路
- sb.append("类型:").append(poiInfo.ePoiType).append("/n");
- }
- }
- // 将地址信息、兴趣点信息显示在TextView上
- addressTextView.setText(sb.toString());
- }
- /**
- * 驾车路线搜索结果
- *
- * @param result 搜索结果
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetDrivingRouteResult(MKDrivingRouteResult result, int iError) {
- }
- /**
- * POI搜索结果(范围检索、城市POI检索、周边检索)
- *
- * @param result 搜索结果
- * @param type 返回结果类型(11,12,21:poi列表 7:城市列表)
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetPoiResult(MKPoiResult result, int type, int iError) {
- }
- /**
- * 公交换乘路线搜索结果
- *
- * @param result 搜索结果
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetTransitRouteResult(MKTransitRouteResult result, int iError) {
- }
- /**
- * 步行路线搜索结果
- *
- * @param result 搜索结果
- * @param iError 错误号(0表示正确返回)
- */
- @Override
- public void onGetWalkingRouteResult(MKWalkingRouteResult result, int iError) {
- }
- }
- }
3)AndroidManifest.xml中的配置
[xhtml] view plaincopy
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.liufeng.baidumap"
- android:versionCode="1"
- android:versionName="1.0">
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:name=".QueryAddressActivity" android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- <uses-sdk android:minSdkVersion="4" />
- <!-- 访问网络的权限 -->
- <uses-permission android:name="android.permission.INTERNET" />
- <!-- 访问精确位置的权限 -->
- <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
- <!-- 访问网络状态的权限 -->
- <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- <!-- 访问WIFI网络状态的权限 -->
- <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
- <!-- 改变WIFI网络状态的权限 -->
- <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
- <!-- 读写存储卡的权限 -->
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- <!-- 读取电话状态的权限 -->
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
- </manifest>
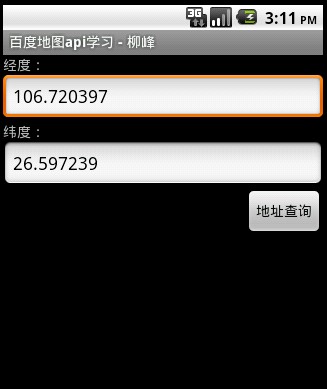
4)运行结果截图及说明

程序在模拟器上运行的初始效果如上图所示。可以看出,地图并没有显示出来,这和我们在设计时布局时所设想的一样;另外两个输入框中也分别显示了默认给出的经纬度值。
点击“地址查询”按钮后,将看到如下图所示包含了查询结果的界面:

说明:图上的“贵州省贵阳市云岩区普陀路”正是我们要查询的地理坐标(经度:106.720397,纬度:26.597239)所对应的地址信息;同时该地址信息下方还显示出了该地址附近的10个兴趣点(POI),每个兴趣点分别包含了“名称”、“地址”、“经纬度”、“电话”、“邮编”和“兴趣点类型”信息。
备注:如果本文的示例继续做下去,就应该将MapView显示出来,同时结合第8篇文章“[008] 百度地图API之ItemizedOverlay的使用(Android)”所介绍的内容将地址信息和兴趣点标注在地图上。我想这两方面的内容都已做过详细讲解并给出了示例,再来实现这个应该并不是什么难事,看文章的你就动动手来完成它吧!
发表评论
-
干掉你程序中的僵尸代码【转】
2012-12-22 11:05 973随着万圣节越来越流行,我感觉有必要跟大家讨论一下一个 ... -
一个文本框搞定信用卡相关信息的输入[转]
2012-12-22 11:03 1144http://beforweb.com/node/134 ... -
android 开源 OCR 项目 及手写识别[转]
2012-12-11 18:21 57831)一个为Android平台,将识别由手机的相机拍摄的图 ... -
Android通过共享用户ID来实现多Activity进程共享【转】
2012-12-10 14:33 1115http://mypyg.iteye.com/blog/720 ... -
Android应用程序组件Content Provider的启动过程源代码分析【转】
2012-12-05 18:31 1158通过前面的学习,我们知道在Android系统中,Cont ... -
理解android上的安全性【转】
2012-12-03 18:08 934开发 Android 应用程序时,必须处理很多与安全性相关的方 ... -
Android 安全机制概述 Permission【转】
2012-12-03 18:07 11861 Android 安全机制概述 Android 是一个权限分 ... -
Android学习笔记之一谁动了我的接口附checkPermission流程(Dean)[转]
2012-12-03 18:06 18160前段时间接到一个有趣的需求!我们实现的某某功能的手机对外提供了 ... -
(JAVA) 使用异或进行简单的密码加密(JAVA实现)[转]
2012-11-12 16:44 1224http://blog.sina.com.cn/s/bl ... -
SL4A 之实现原理解析【转】
2012-10-23 23:52 1293关于SL4A的简介和在Android系统的安装及使用,请参 ... -
百度地图的手动定位和自动定位[转]
2012-06-15 23:24 3473http://aokunsang.iteye.com/b ... -
如何编程实现开启或关闭GPS?
2012-06-09 22:14 1149来自 手机应用中最酷的可能就是位置服务相关的了, ... -
Android软键盘的隐藏显示研究[转]
2012-05-25 16:30 1465Android是一个针对触摸屏专门设计的操作系统,当点 ... -
15 个变量和方法命名的最佳实践[转]
2012-02-27 11:44 103815 个变量和方法命名的最佳实践 在每个代码范围内使用足够短 ... -
iPhone Android Web开发(概要)
2012-01-19 15:15 1079一、 前端使用技术 JavaScript、 jQuer ... -
移动 电信 联通 APN cmwap cmnet ctwap ctnet 3gwap uniwap 3gnet uninet设置[转]
2011-11-23 14:35 2794APN(Access Point Name),即“接入 ... -
Android Http CMWAP联网获取实例【转】
2011-10-24 13:24 1407上午的时候原本想通过改变切入点的方式来实现cmwap,但是我们 ... -
监听ListView滚动到最底部【转】
2011-09-13 10:27 5898监听ListView的滚动可以用两个东西: ListV ... -
Android蓝牙开发浅谈【转】
2011-09-07 14:20 1607转自:http://www.eoeandroid.co ... -
修改Android模拟器的HOST
2011-06-03 11:08 4232C:\WINDOWS\system32\drivers ...






相关推荐
ztsc_109339.apk
永磁同步电机的高频正弦电压注入的速度观测,Simulink,PMSM,高频正弦。
智慧燃气发展研究报告
如何通过智能卡读写器SDK接入鸿蒙操作系统?通过智能卡读写器提供的SDK范例可以将智能卡读写器接入在运行鸿蒙操作系统的智能终端设备上。
谭浩强编写的《C程序设计(第五版)》PPT、书中源码、习题答案以及习题库
人力资源+大数据+薪酬报告+涨薪调薪,在学习、工作生活中,越来越多的事务都会使用到报告,通常情况下,报告的内容含量大、篇幅较长。那么什么样的薪酬报告才是有效的呢?以下是小编精心整理的调薪申请报告,欢迎大家分享。相信老板看到这样的报告,一定会考虑涨薪的哦。
分布式驱动汽车稳定性控制。 采用分层式直接横摆力矩控制,上层滑模控制,下层基于轮胎滑移率最优分配。 滑模控制跟踪横摆角速度和质心侧偏角误差。 七自由度整车模型输出实际质心侧偏角和横摆角速度,二自由度模型输出理想质心侧偏角和横摆角速度。 附m文件,有参考文献和说明文档
注意:此文档为最终版本,方便大家记录,但更新主要还是在博客更新
汇川.H5U框架程序,汇川TIT700系列触摸屏框架程序 1.汇川H5U-A8系列cpu 自制封装多个FB功能块程序,轴控制功能块,气缸动作报警功能块,XY矩阵功能块,等等。 只需写动作步序,其他全部调用FB 和HMI可以无实物仿真 仿真HMI地址127.0.0.1 A1349.H5U原框架
学生作业-作业打卡盖章。该项目为html前端项目,依据学生作业提交情况,通过点击名字进行打卡盖章。涉及html、js、css,其中js中涉及监听函数;窗口中的列表数据来源于data.jso,可自行修改
Spring面试专题.pdf
2025年蓝色简约时尚婚礼邀请函模板
深层过滤纸板是一种由纤维素材料制成的平板或薄片,具有过滤液体或气体的能力。它通常由纤维素纤维(如木浆)经过湿法造纸工艺制成,形成一张薄而均匀的纸板。深层过滤纸板设计用于过滤任何类型的液体,包括葡萄酒、油、啤酒和果汁等,广泛应用于食品饮料、制药、化工等领域。 随着酿酒行业和饮料行业的不断壮大,对深层过滤纸板的需求也在增加。深层过滤纸板常用于过滤液体中的杂质和固体颗粒,确保产品的质量和纯度。因此,这些行业的发展推动了过滤纸板的需求。为了满足酿酒行业和饮料行业对过滤效果、速度和成本的不断追求,深层过滤纸板制造商进行了技术创新和改进。他们不断改良过滤纸板的材料、结构和制造工艺,以提高其过滤效率和性能,同时降低生产成本。环保意识的提升推动了过滤纸板行业朝着绿色、可持续发展的方向发展。包括可降解材料的应用,再生纤维的使用以及生产过程的绿色化都是行业发展的趋势。 目前在全球范围内,工业化的发展仍处于高速阶段,企业在生产过程中要求更高的过滤处理标准,从而促进了深层过滤纸板行业的发展。随着生物技术产业的发展,越来越多的实验室需要使用过滤纸板进行细胞和菌群的分离,同时也需要更高精度的滤料来处理许多疾病的检
该项目包含完整的前后端代码、数据库脚本和相关工具,简单部署即可运行。功能完善、界面美观、操作简单,具有很高的实际应用价值,非常适合作为Java毕业设计或Java课程设计使用。 所有项目均经过严格调试,确保可运行!下载后即可快速部署和使用。 1 适用场景: 毕业设计 期末大作业 课程设计 2 项目特点: 代码完整:详细代码注释,适合新手学习和使用 功能强大:涵盖常见的核心功能,满足大部分课程设计需求 部署简单:有基础的人,只需按照教程操作,轻松完成本地或服务器部署 高质量代码:经过严格测试,确保无错误,稳定运行 3 技术栈和工具 前端:HTML + Vue.js 后端框架:Spring Boot 开发环境:IntelliJ IDEA 数据库:MySQL(建议使用 5.7 版本,更稳定) 数据库可视化工具:Navicat 部署环境:Tomcat(推荐 7.x 或 8.x 版本),Maven
easy-interceptor修改请求头和响应头.zip
代码复现;冷热电气多门互补的微能源网鲁棒优化调度MATLAB复现 随着能源结构调整,集成风/光等可再生能源输入、冷热电气等多种能源互补输出的微能源网得到了逐步发展,如何协调调度微能源网内冷热电气源网荷成为当前研究热点。 建立了冷热电气多能互补的微能源网在孤岛/并网模式下的协调调度模型,并利用供热/供冷系统的热惯性和热/冷负荷的柔性,发挥供热/供冷系统的“储能”功能,以电转气(P2G)装置实现电—气网络双向互通。 模型采用鲁棒线性优化理论将随机优化模型进行确定性转化,取得经济性和鲁棒性的适当折中。 算例仿真验证了温度负荷储能特性对微能源网灵活调度的优化作用和鲁棒性指标对优化结果的协 调作用。 关键词:微能源网;多能互补;温度负荷;储能特性;鲁棒优化
三电平T型变器双闭环PI控制-调制实现在60度坐标系 变器 减少了普通SVPWM的矢量计算时间,在60度坐标系完成高效计算,控制效果很好。 可以发参考资料
该项目包含完整的前后端代码、数据库脚本和相关工具,简单部署即可运行。功能完善、界面美观、操作简单,具有很高的实际应用价值,非常适合作为Java毕业设计或Java课程设计使用。 所有项目均经过严格调试,确保可运行!下载后即可快速部署和使用。 1 适用场景: 毕业设计 期末大作业 课程设计 2 项目特点: 代码完整:详细代码注释,适合新手学习和使用 功能强大:涵盖常见的核心功能,满足大部分课程设计需求 部署简单:有基础的人,只需按照教程操作,轻松完成本地或服务器部署 高质量代码:经过严格测试,确保无错误,稳定运行 3 技术栈和工具 前端:HTML + Vue.js 后端框架:Spring Boot 开发环境:IntelliJ IDEA 数据库:MySQL(建议使用 5.7 版本,更稳定) 数据库可视化工具:Navicat 部署环境:Tomcat(推荐 7.x 或 8.x 版本),Maven
箱线图(Box Plot)是一种用于展示数据分布的图形工具,能够有效地显示数据的集中趋势和离散程度。以下是箱线图的主要特点和组成部分: 主要特点 数据分布:箱线图可以清晰地展示数据的中位数、四分位数和潜在的异常值。 多组比较:可以将多组数据在同一张图中进行可视化,便于比较不同组之间的差异。 易于理解:由于其结构清晰,读取和理解相对简单。 使用场景 数据分析:用于探讨数据的分布和变化,识别异常值。 统计总结:在数据报告和研究中,用于直观表达数据特征。
ChromeDriver 是一个用于自动化 Chrome 浏览器的工具,它是由 Selenium WebDriver 提供支持的。在测试领域,尤其是Web应用程序的自动化测试中,ChromeDriver扮演着至关重要的角色。标题"chromedriver version 118.0.5993.70"表明这是 ChromeDriver 的一个特定版本,版本号为118.0.5993.70,通常这样的更新会带来性能优化、新功能以及对Chrome浏览器新版本的支持。 描述中的“chromedriver测试版本”意味着这可能是一个用于测试目的的构建,可能包含了最新的改进或者尚未广泛发布的特性。开发者和测试工程师会使用这样的测试版本来确保他们的自动化测试脚本能够兼容即将推出的 ChromeDriver 正式版本。 标签“测试 chromedriver”进一步强调了该软件在测试环境中的应用,特别是与 Chrome 浏览器的自动化测试相关的场景。ChromeDriver 允许测试人员通过编写 Selen。内容来源于网络分享,如有侵权请联系我删除。另外如果没有积分的同学需要下载,请私信我。