作为开源的Android应用开发平台,Rexsee提供了接近2000个扩展API,不仅简化了Android原生开发,更支持Web开发者基于标准化Web开发模式,使用HTML、CSS和Javascript快速实现移动应用。
本文将细致讲述如何基于Rexsee社区的项目中心,在线实现我们的第一个Hello World程序。
登录Rexsee社区,并进入项目中心,点击左侧头部的“创建新项目”即可开始咱们的Hello World应用创建。
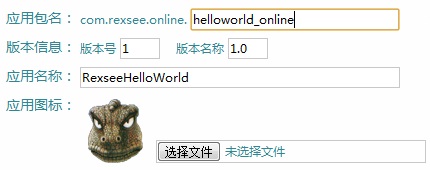
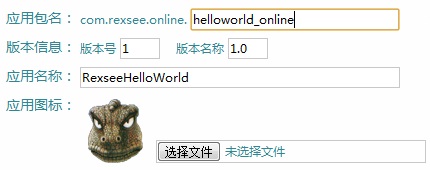
1. 应用信息填写

a) 应用包名:程序的包名,英文字母开头,可以包含字母、数字和下划线。
b) 版本信息:应用的版本说明,使用数字和“.”,例如1.5。
c) 应用名称:显示在手机应用程序列表和手机桌面上的名称,支持英文或中文。
d) 应用图标:显示在手机应用程序列表和手机桌面上的图标,72x72的png图片。
2. 选择扩展组件

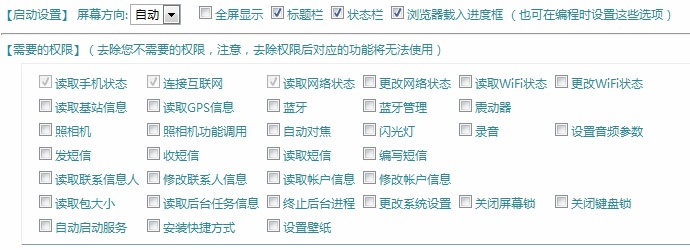
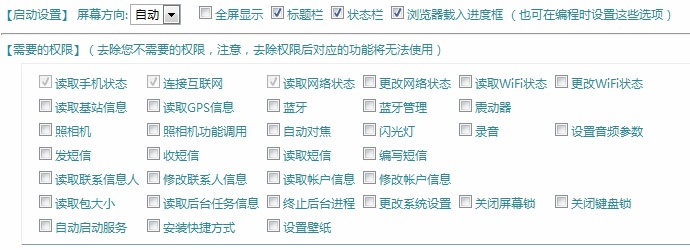
3. 基本设置与权限选择

Rexsee提供了大量的原生功能实现,你可以结合具体应用的功能在创建时进行勾选。
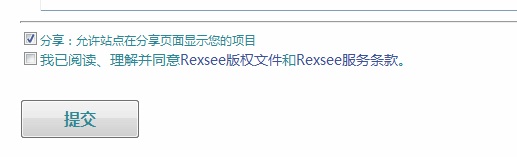
4. 分享

作为Rexsee项目中心最为重要的功能之一,社区鼓励开发者以开放的形式共享应用,更多的访问者不仅可以直接下载应用,更能从源码层面得以了解和学习。
系统默认为分享状态,即其他开发者可以在项目中心查看您的应用。
项目创建成功后即可进入到开发页面。在这里我们可以查看到应用的相关属性以及文件组成。
点击“编辑”index.html页面,开始咱们的Hello World。

1. Hello World代码编写
在index.html页面中输入如下代码
- <html>
- <head>
- <title>Rexsee Hello World</tiltle>
- <script type=text/javascript>
- //Rexsee代码从这里开始
- window.onRexseeReady=function(){
- rexseeDialog.toast('系统加载完毕!');//出现后随即消失效果
- }
- </script>
- </head>
- <body></body>
- </html>
代码说明:
- Rexsee提供的是JS API,可以在html中加入<script type=text/javascript></script>标签;也可以在外部文件中添加JS代码,然后通过<script type=text/javascript src="你的外部javascript地址">引用;
- 本段代码中用到了window.onRexseeReady=function(),当系统加载完毕后将会执行{}中的JS语句;
- rexseeDialog.toast(),这行代码执行时会弹出一个随即消失的对话框;
- 更多详细的JS对象和事件说明请在Rexsee社区的“手册与源码”中获取,或者下载Rexsee开发手册
2. 调试
a) 利用Rexsee开发版进行调试
Rexsee开发版是一个专门用于调试Rexsee应用的软件,在社区的快速入门中已经有所介绍。开发者可以访问如下链接,免费下载Rexsee开发版,并安装在测试用的Android手机,或者模拟器上。
在开发版的“首页地址”中输入程序链接地址,即刚刚创建的index.html页面地址,就可以看到程序效果。


b) 直接生成apk应用程序
当然,这只是一个简单的应用示例,你大可直接编译生成apk应用程序,安装并试用即可。
3. 进一步尝试
接下来,我们让这段代码变得复杂一些。
a) 代码修改和提交
进入我的项目,并点击“编辑”进入index.html页面的修改中,将JS代码调整为如下内容:
- ……
- //Rexsee代码从这里开始
- rexseeTitleBar.setStyle('visibility:hidden;');//隐藏系统的标题栏
- rexseeStatusBar.setStyle('visibility:hidden;');//隐藏系统的状态栏
- var normalStyle = "";
- normalStyle+="border-width:0;"; //边框宽度为零
- normalStyle+="color:#FFFFFF;"; //色彩为白色
- normalStyle+="background-color:#ffffff+#3399ff/0;";//从白色过渡到蓝色
- normalStyle+="font-size:24;"; //字体大小为24
- if (!rexseeMenu.exists('head')){ //设置头部标签栏菜单
- rexseeMenu.create('head');
- rexseeMenu.addItem('head','rexsee:','label:Rexsee Hello World;'+normalStyle);
- }
- if (!rexseeTabBars.exists('head')){
- rexseeTabBars.create('head');
- rexseeTabBars.setStyle('head','bar-position:top;padding:0px;');
- } //设置头部标签栏
- if (!rexseeMenu.exists('footer')){ //设置底部按钮栏菜单
- rexseeMenu.create('footer');
- rexseeMenu.addItem('footer','rexsee:','label:上一页;');
- rexseeMenu.addItem('footer','rexsee:','label:下一页;');
- rexseeMenu.addItem('footer','rexsee:','label:退出;');
- }
- if (!rexseeButtonBars.exists('footer')){ //设置底部标签栏
- rexseeButtonBars.create('footer');
- rexseeButtonBars.setStyle('footer','bar-position:bottom;padding:5px;');
- }
- ……
代码说明:
本段代码新增了标题栏以及菜单布局,一般有如下几个步骤完成:
1) 隐藏系统的标题栏:rexseeTitleBar.setStyle('visibility:hidden;');
2) 判断某个标题栏是否存在,标题栏创建之后在整个应用中会一直存在,所以在创建的时候需要判断,是否已经存在过此标题栏,防止重复创建:
if (!rexseeMenu.exists('head')) //设置头部标签栏菜单
3) 创建一个标签栏,作为标签栏菜单:rexseeMenu.create('head');
4) 向标签栏菜单中添加标签:
rexseeMenu.addItem('head','rexsee:','label:Rexsee Hello World;'+normalStyle);
按如下图片示意中,点击“提交”即可更新页面代码。

和之前介绍的调试方法一致,打开开发版,无需重新载入首页地址,直接刷新即可打开调整后的应用。

在代码编写完成之后,点击项目右上角的“编译”按钮。

系统将在线为你编译生成apk应用程序。

编译成功后,你可以获得一个apk下载地址,以及二维码图形。

点击“返回项目”,你可以将此应用提交到Rexsee应用市场,或通过别的第三方应用市场发布并推广你的应用。

直接向你的用户分发你在上面生成的Rexsee客户端即可。你的用户安装后,运行该客户端会直接跳转到你的应用首页。
到此,一个 Android应用就完成了,对你而言,就是在上线一个普通网站。
- 客户端升级
- 如果你需要进行业务调整,需要重新设计客户端的界面,直接修改index页面即可。
- 如果你需要更改客户端的样式,只需维护相关的样式表即可。
- 通常情况下,你不需要更新(重新搬移)Rexsee应用客户端。除非:
- 需要更改Rexsee程序图标或者程序相关信息等。
- 需要更改Rexsee客户端的首页地址。
- 需要增加Rexsee域白名单记录等软件许可。
- Rexsee平台提供了新功能或者修复了一些Bug。
或者,你也可以在本地进行开发,利用Rexsee的在线编译实现应用,而非使用项目中心的在线开发服务。
你只需将上面示例中的代码编写为index.html文件,然后打包为zip格式文件。点击如下链接进入Rexsee社区的“在线编译”频道。
相关的信息与之前的介绍一致,唯一需要注意的是“高级设置”中的“预打包”处理。

说明:理论上你可以把除了后台代码之外的东西都打包到zip包里,比如一些图片,音视频文件,或者html的框架文件,css文件,js文件。但实际操作下,考虑到安全、网络速度、流量、体验,需要根据项目来安排。
提交后即可生成apk应用程序,分发与运维流程与之前的介绍一致。
Rexsee是国内开源的Android应用开发平台:
- 以Webkit为内核,使用标准化Web开发模式实现应用;
- 强化HTML5在浏览器之外的高度交互特性;
- 扩展接近2000个API,深度支持Android系统平台;
- 覆盖95%的Android原生功能,支持原生UI布局;
- 符合W3C标准,完全兼容第三方开发框架;
- 提供本地应用与云端应用的不同运行形态。
分享到:
























相关推荐
Rexsee是基于Android的HTML5开发平台,帮助开发者使用HTML5+JavaScript开发Android应用。 Rexsee的特点 编程语言使用 HTML5+CSS3+JavaScript+Rexsee扩展API。 超过2000个JavaScript扩展API,功能强大。 支持第三方...
总之,这个Rexsee开发手册的zip文件是一个全面的学习资源,包括了从入门到高级进阶的所有必要组件。通过研究这些文件,开发者不仅可以熟悉Rexsee的开发环境,还可以掌握如何使用HTML5和JavaScript创建高效、流畅的...
Rexsee是基于Android的HTML5开发平台,帮助开发者使用HTML5+JavaScript开发Android应用。 Rexsee的特点 编程语言使用 HTML5+CSS3+JavaScript+Rexsee扩展API。 超过2000个JavaScript扩展API,功能强大。 支持第三方...
rexsee手机本地版开发手册
1. **Rexsee介绍**:Rexsee是一个基于组件的快速应用开发工具,它支持多种平台,包括Android。其核心理念是提供高效的代码重用和快速开发能力,使得开发者可以更高效地创建应用程序。Rexsee源代码包含了编译器、运行...
【 Rexsee:开启Android应用开发的新篇章】 Rexsee,作为一个独特的开发平台,它将HTML5和JavaScript的力量引入了Android世界,为开发者提供了一种高效、便捷的方式来构建原生的Android应用程序。这款软件的最新源...
Rexsee是基于Android的HTML5开发平台,帮助开发者使用HTML5+JavaScript开发Android应用。 Rexsee的特点 编程语言使用 HTML5+CSS3+JavaScript+Rexsee扩展API。 超过2000个JavaScript扩展API,功能强大。 支持第三方...
了解使用Rexsee EMS开发Android手机应用的好资料
【rexsee非官方菜鸟安装文档】是一篇针对不熟悉安卓开发的webapp开发者的指南,主要介绍了如何在rexsee官方取消在线生成功能后,自行安装并使用rexsee来将网站打包成安卓应用。 Rexsee是一个开源的Java软件包,它...
Android移动中间件Rexsee开发手册,利用它可以快速开发Android应用程序,只需要你掌握HTML+CSS+JavaScript,而需要掌握java和Android SDK。让你快速得进入到移动开发的大门。
"工具" 标签则指出 RexSee 是一个工具,可能是一个软件开发工具,或者是文档管理和处理工具。 【文件名称列表】 由于只给出了 "rexsee" 这个文件名,我们无法确定具体包含的内容,但可以猜测这可能是一个压缩包,...
开源Rexsee正是这样一款致力于打破这两种应用类型界限的工具,它允许开发者利用Web技术开发出接近原生应用体验的应用程序。 原生应用(Native App)通常是指直接在特定移动操作系统如iOS或Android上编写和运行的...
本文档介绍了基于Android平台的手机通讯录管理系统的设计与实现。随着3G和4G网络的发展,移动终端不仅是通信工具,也是互联网入口,这促使了移动应用软件的巨大需求。Android操作系统因其开放性、创新性和低成本开发...
- Rexsee是一个开源框架,提供了一整套开发手册、API说明和源码,使得Flash游戏移植变得简单。对于离线版游戏,你需要下载Rexsee的JAR包并在Eclipse中进行编译。如果你希望创建在线版本,可以将首页地址设置为...
移动开发是当前信息技术领域的一个重要分支,主要涉及在手机、PDA等便携设备上进行软件开发,以满足用户随时随地访问互联网和使用各种应用程序的需求。随着3G时代的到来,移动设备的普及率大幅提升,手机开发成为...
原生应用开发基于Android SDK,功能强大且性能稳定,但对开发者的专业技能要求较高,开发周期和成本也相对较大。而混合开发方式,如使用Rexsee框架,既能够利用HTML5、CSS3和JavaScript这些熟悉的技术,又具备良好的...
中间件技术可以解决移动用户环境自适应问题,包括使用Rexsee中间件来解决移动用户环境自适应问题。 9. 改进思路 本文还讨论了改进思路,包括如何利用基于HTML5 JavaScript的技术手段和解决方法来解决移动用户环境...
此外,Rexsee项目中心提供了一个在线开发平台,开发者无需自备服务器即可进行开发。这个平台还分享了大量的应用源码,包括与动画相关的实例,方便开发者参考和学习。访问http://www.rexsee.com/project/可以找到这些...
基于Android系统的移动学习平台的设计与实现 摘要:本文基于移动学习理论,设计和实现了一个基于Android系统的移动学习平台,并且已经应用于实际教学,师生反馈良好。该平台包含学习内容、学习自测、课堂交流等模块...