- 浏览: 208131 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
panghaoyu:
实现一个智能提示功能需要ajax、数据库、jsp/php、算法 ...
【修正版】jquery-autocomplete搜索关键字自动补全效果 -
rain8080:
实现了,但是不懂那个“回调"
如何使用HibernateTemplate进行分页功能 -
evianwu:
写的不错,谢啦,,,,主要用来转换微信中获取的坐标,看情况微信 ...
把Gps坐标转成百度坐标的java方法 -
Evilover3:
想问一下,这个xml文件是如何创建的,就是我右击选择new A ...
layer-list 的简单用法 -
u010363364:
hqy309 写道sprita1 写道非常感谢,学习了
如何使用HibernateTemplate进行分页功能
原文地址:http://blog.csdn.net/liu1028701143/article/details/7075272
一.选项卡:
TabHost组件,可以方便的放置多个标签页,每个标签页相当于获得了一个与外部容器相同大小的组件,通过这种方式就可以在一个容器里放置更多组件,;
TabHost仅仅是一个简单的容器,可以通过一下两种方法来创建选项卡,添加选项卡;
1. newTabSpec(String tag):创建
2. addTab(TabHost.TabSpectabSpec);添加选项卡;
使用TabHost的一般步骤为:
)1、在界面布局中定义TabHost组件,并为该组件定义该选项卡的内容,
)2、Activity应该继承TabActivity.
)3、调用TabActivity的getTabHost方法获取Tabhost对象。
)4、通过TabHost对象的方法来创建选项卡,添加选项卡;
下面通过一个实例来示范选项卡的用法;
程序布局文件:
- <?xml version="1.0"encoding="utf-8"?>
- <TabHost xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@drawable/gallery_selected_pressed">
- 第一个标签的内容
- <LinearLayout
- android:id="@+id/tab1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- </LinearLayout>
- 第二个标签的内容
- <LinearLayout
- android:id="@+id/tab2"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- </LinearLayout>
- 第三个标签的内容
- <LinearLayout
- android:id="@+id/tab3"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- </LinearLayout>
- </TabHost>
通过上面的布局文件定义我们创建了三个组件,可以为TabHost添加三个标签页。
JAVA代码:
- public class UIWorkActivity extends TabActivity {
- TabHost tabhost = null;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- tabhost = this.getTabHost();
- LayoutInflater in = LayoutInflater.from(this);
- in.inflate(R.layout.main, tabhost.getTabContentView(),true);
- tabhost.addTab(tabhost.newTabSpec("tab1").setIndicator("高兴",getResources().getDrawable(R.drawable.emo_im_laughing))
- .setContent(R.id.tab1));
- tabhost.addTab(tabhost.newTabSpec("tab2").setIndicator("难
- //添加标签图片的方法
- 过",getResources().getDrawable(R.drawable.emo_im_sad))
- .setContent(R.id.tab2));
- tabhost.addTab(tabhost.newTabSpec("tab3").setIndicator("兴奋",getResources().getDrawable(R.drawable.emo_im_money_mouth))
- .setContent(R.id.tab3));
- }
运行效果演示:

二、进度条(ProgressBar):
进度条通常用于向用户显示某个耗时操作的完成的百分比,可以动态的显示进度,
1.通过style属性可以为progressBar指定风格,
|
@android:style/Widget.ProgressBar.Horizontal |
水平 |
|
@android:style/Widget.ProgressBar.Small |
小进度条 |
|
@android:style/Widget.ProgressBar.inverse |
普通大小 |
|
@android:style/Widget.ProgressBar.Large |
大进度条 |
|
@android:style/Widget.ProgressBar.Large.inverse |
大进度条 |
|
@android:style/Widget.ProgressBar.Small.inverse |
小进度条 |
2.ProgressBar还支持以下的常用属性:
|
Android:max |
进度条的最大值 |
|
Android:progress |
进度条已完成的进度值 |
|
Android:progressDrawable |
进度条轨道的绘制形式 |
|
Android:indeterminate |
属性设为true:设置进度条不精确显示进度 |
|
Android:indeterminateDrawable |
设置不显示进度的进度条的Drawable对象 |
|
Android:indeterminateDuration |
设置不精确显示进度的持续时间 |
|
XML属性值 |
说明 |
3.ProgressBar提供了一下方法设置进度的完成百分比;
1、setProgress(int) 设置完成进度的百分比;
2、incrementProgressBy(int):设置进度条的进度增加或减少,当参数为正数是进度增加,当为负值是进度减少;
下面用实例来说明一下ProgressBar的使用:
- public class proessDemoextends Activity {
- ProgressBar bar = null;
- int i = 0;
- int barmax = 0;
- Handler handler = new Handler();
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.progressbar);
- findViews();
- }
- private void findViews() {
- bar = (ProgressBar) this.findViewById(R.id.bar2);
- bar.setMax(1000);
- barmax = bar.getMax();
- new Thread(new Runnable() {
- public void run() {
- while (i < barmax) {
- i = dowork();
- handler.post(new Runnable() {
- public void run() {
- bar.setProgress(i);
- }
- });
- try {
- Thread.sleep(50);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- }
- }
- }).start();
- }
- public int dowork() {
- return i += 1;
- }
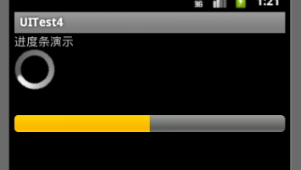
Xml布局文件的配置:
- <?xml version="1.0"encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="进度条演示" />
- <ProgressBar
- android:id="@+id/bar1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:max="530"
- android:progress="100"
- />
- <ProgressBar
- android:id="@+id/bar2"
- style="@android:style/Widget.ProgressBar.Small"
- android:layout_marginTop="30dp"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:max="530"
- android:progress="100"
- android:secondaryProgress="300"/>
- </LinearLayout>
运行效果演示:

三、拖动条(SeekBar):
拖动条和进度条很相似,知识进度是通过颜色填充来显示进度完成的程度,而拖动条是则通过滑块的位置来识别标识,
下面来通过一个实例来说明拖动条的作用,
Xml:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="seekbar演示"
- />
- <SeekBar
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:max="1000"
- android:id="@+id/seekbar"
- />
- </LinearLayout>
Java文件:
- public class SeekbarDemo extends Activity implements OnSeekBarChangeListener {
- SeekBar seekbar = null;
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- this.setContentView(R.layout.seekbar);
- findViews();
- }
- private void findViews() {
- seekbar = (SeekBar) this.findViewById(R.id.seekbar);
- seekbar.setOnSeekBarChangeListener(this);
- }
- public void onProgressChanged(SeekBar seekBar, int progress,
- boolean fromUser) {
- }
- public void onStartTrackingTouch(SeekBar seekBar) {
- Log.d("TAG", String.valueOf(seekbar.getProgress()));
- }
- public void onStopTrackingTouch(SeekBar seekBar) {
- Log.d("TAG", String.valueOf(seekbar.getProgress()));
- }
- }
运行效果:
移动进度条

日志信息输出的变化:

四、图像视图:(ImageView)
ImageView是继承View的组件,主要功能是显示图片,并且任何的Drawable对象都可以使用ImageView来显示;
下面是ImageView支持的XML属性和相关方法,
|
Xml属性 |
相关method |
说明 |
|
android: adjustViewBounds |
setAdjustViewBounds(boolean) |
设置是否需要调整自己边界 |
|
android:maxHeight |
SetMaxwidth(int) |
设置最大高度 |
|
android:maxWidth |
SetMaxHeight(int) |
设置最大宽度 |
|
android:scaleType |
SetScaleType(ImageViewScaleType) |
设置显示图片如何移动或缩放以适应ImageView的尺寸 |
|
android:src |
setImageResource(int) |
设置显示图片的ID |
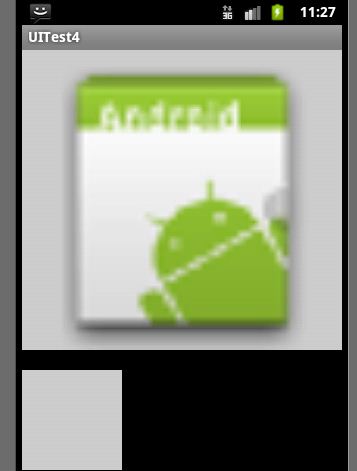
实例演示:
XML文件,
- <ImageView
- android:layout_width="fill_parent"
- android:layout_height="300dp"
- android:src="@drawable/ic_launcher"
- android:background="#cccccc"
- android:scaleType="fitCenter"
- android:id="@+id/imageview1"
- />
- <ImageView
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#cccccc"
- android:scaleType="fitStart"
- android:id="@+id/imageview2"
- android:layout_marginTop="20dp"
- />
Java文件:
- public class ImageDemo extends Activity implements OnTouchListener {
- ImageView imageView1, imageView2;
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- this.setContentView(R.layout.image);
- findViews();
- }
- private void findViews() {
- imageView1 = (ImageView) this.findViewById(R.id.imageview1);
- imageView2 = (ImageView) this.findViewById(R.id.imageview2);
- imageView1.setOnTouchListener(this);
- }
- public boolean onTouch(View v, MotionEvent event) {
- float scale = 412 / 320;
- int x = (int) (event.getX() * scale);
- int y = (int) (event.getY() * scale);
- int width = (int) (100 * scale);
- int height = (int) (100 * scale);
- BitmapDrawable bitmapDrawable = (BitmapDrawable) imageView1
- .getDrawable();
- imageView2.setImageBitmap(Bitmap.createBitmap(
- bitmapDrawable.getBitmap(), x, y, width, height));
- return false;
- }
- }
运行效果:

发表评论
-
【转】Android自定义控件实现环形播放进度条
2012-06-12 15:53 3523原文地址:http://www.eoeandroid.com/ ... -
【转】[译]class android.media.MediaPlayer
2012-06-11 14:49 1183原文地址:http://www.cnblogs.com/gan ... -
【转】最新历史版本 :【Android】本地图片选择(打开媒体库,选择图片)
2012-06-08 15:00 1530转自: http://dev.10086.cn/cmdn/wi ... -
layer-list 的简单用法
2012-06-06 11:26 3019layer-list: 闲暇时,看QQ布局偶得 ... -
一个APK反编译利器Apktool(android汉化)
2012-05-16 18:58 1916转自:http://www.andmoto.com/viewt ... -
Activity生命周期
2012-04-05 16:37 1064Activity生命周期 -
Failed to push selection: Invalid argument
2012-03-20 15:37 2581往模拟器 sdcard 里导入数据时,经常会 ... -
四大组件之ContentProvider
2012-03-16 11:46 1383ContentProvider 翻译过来可以叫 ...






相关推荐
在Labview中,选项卡是一种用户界面(UI)元素,它允许用户在不同的视图或工作区之间切换。这对于组织复杂的程序界面和提供多任务操作非常有用。然而,当选项卡内包含大量内容时,可能需要滚动条来帮助用户浏览和...
弹出视图-Patterned Alert View 弹出视图-Table Alert 弹出视图类--Blur ModalView 弹出视图类--Depth View 弹出视图类--FWTPopover 弹出视图类--icon sheet 弹出视图类--Informatic Toolbar 弹出视图类--...
14. **底部导航栏(BottomNavigationView)**:在屏幕底部显示多个选项卡,方便在不同页面间切换。 15. **浮动动作按钮(FloatingActionButton)**:设计用于执行主要操作,通常位于屏幕右下角,`setImageResource()`...
- **TabLayout**: 选项卡布局,用于切换不同内容区域。 - **BottomNavigationView**: 底部导航栏,提供多个页面间的快速切换。 4. **自定义控件**: - 自定义View:开发者可以创建自己的视图类,实现特定功能或...
26. TabControl:选项卡控件,可以在多个页面间切换。 27. Form:应用程序的主要窗口,可以包含其他控件。 28. ToolStripProgressBar:工具栏中的进度条。 29. ToolStripStatusLabel:工具栏中的状态标签。 30. ...
- **拖动条**(SeekBar):与进度条类似,但用户可以通过拖动滑块手动调整值,常见于音量控制、亮度调节等场景。 - **星级评分条**(RatingBar):允许用户对内容进行评分,通常为半星或全星制,常用于电影评价、...
选项卡(TabHost/TabLayout)** - **功能介绍**:`TabHost`和`TabLayout`组件用于创建多标签界面,每个标签都可以关联不同的内容或页面。 **5. 图像切换器(ImageSwitcher)** - **功能介绍**:`ImageSwitcher`...
4.3.4 选项卡 4.4 提示框与警告对话框 4.4.1 消息提示框 4.4.2 警告对话框 4.5 小结 练习 第5章 视图界面布局 5.1 界面布局设计 5.1.1 线性布局 5.1.2 表格布局 5.1.3 帧布局 5.1.4 相对布局 ...
- **Tab**:选项卡,用于组织不同类型的视图。 ##### 4.3.23 Spinner - **Spinner**:下拉框,用户可以选择一个选项。 ##### 4.3.24 Chronometer - **Chronometer**:计时器,记录时间的流逝。 ##### 4.3.25 ...
23. **选项卡(TabHost)** - 显示多个标签页。 - 每个标签页可以包含不同的内容。 24. **Menu菜单详解** - 选项菜单和子菜单:主菜单和其下的二级菜单。 - 多选菜单和单选菜单:控制用户的选择模式。 - 上下文...
- **TabNavigator**: 类似于AJAX的选项卡导航容器。 - **Title**: 标题容器。 - **TitleWindow**: 带有标题栏的窗口容器。 - **VBox**: 垂直方向布局的容器。 - **VDivideBox**: 垂直方向可调整大小的容器。 - **...
在安卓(Android)开发中,理解并掌握各种控件的使用是至关重要的。这个压缩包“安卓Android源码——一个Demo搞定30个控件.zip”显然是为了帮助开发者快速熟悉和应用Android SDK中的多种UI元素。它通过一个单一的...
2.4.7 选项卡(TabHost)的功能和 用法 93 2.4.8 滚动视图(ScrollView)的 功能和用法 95 2.4.9 列表视图(ListView和 ListActivity) 95 2.4.10 可展开的列表组件(ExpandableListView) 101 ...
3. **Tabs(选项卡)**:将内容分隔到不同的选项卡中,用户可以轻松地在多个视图间切换,提高用户体验。 4. **Slider(滑块)**:提供了一种直观的方式来调整数值,常用于音量控制、进度条等场景。 5. **...
### Android开发实例大全知识点总结 #### 第一章 UI布局开发实例集锦 1. **线性布局LinearLayout**:用于按照水平或垂直方向线性排列控件,是布局中最基本的组件。 2. **相对布局RelativeLayout**:通过相对定位的...
- **TabHost**:用于创建选项卡式界面,每个选项卡代表一种情景模式。 - **LinearLayout**:常用于创建垂直或水平排列的视图。在这个案例中,`orientation="vertical"`表示子视图按垂直方向堆叠。 - **...
- **SeekBar-拖动条**:`SeekBar`提供了一个滑动条,用于调节数值。 - **RatingBar-评分控件**:`RatingBar`提供了一个星级评分控件。 - **WebView-浏览器**:`WebView`是一个嵌入式的浏览器组件,可以用来显示网页...
选项卡 - Tabs 数据表格 数据表格 - Complex DataGrid 可编辑数据表格 - Editable DataGrid 带右键菜单的数据表格 - DataGrid ContextMenu 数据表格行样式 - DataGrid Custom Row Style 数据表格页脚行 ...