- 写博原因
-
定位
- 固定 fixed
- 静止 static
- 相对 relative
- 绝对 absolute
-
浮动
- 总结
写这篇博客的原因
牛腩的新闻发布系统功能已经全部实现,但是看了看页面,很是歪瓜裂枣,与原作和很多网页一比,实在是不堪入目,如下图:

我知道你想说什么,我觉得也是。人靠衣装美靠靓妆,网页靠什么装?还是靠CSS吧。究其原因,还是对css中浮动和定位理解太浅,加上没有美术细菌导致,下面就较为仔细的说说浮动和定位。
定位
定位指的是确定某个元素的显示位置,定位有两个重要的因素,一个是相对于谁;一个是原空间的有无。
静止static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
相对relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
绝对absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
固定fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。稍解释一下,框可以向左右浮动,浮动以父级元素为基准,由于浮动只是确定方向,并没有用距离加以规定,那什么时候停止移动?当它浮动过程中碰到父级元素的框或是碰到另外一个浮动框的边框的时候停止,由于浮动框脱离了标准流,标准流中的其它元素该怎么排列还怎么排列,与这个浮动的无关。
左右浮动示例
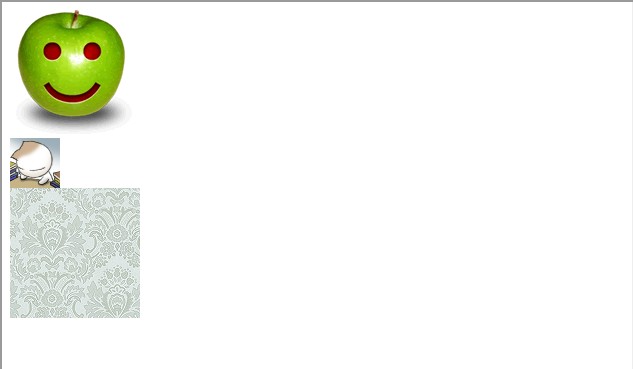
为了方便简洁的演示,使用的是w3school的在线测试工具,以三张图片示例演示,第一张图片为“apple”,第二张为“cute”,第三张为“background”。
未操作前:

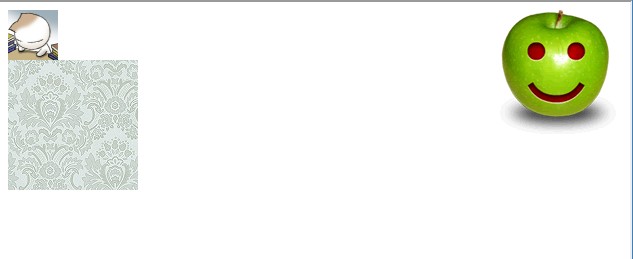
apple向右浮动:

仅仅是apple向右浮动了,而其它两张图片的排列并未有任何变化,这就是“文档的普通流中的块框表现得就像浮动框不存在一样”。
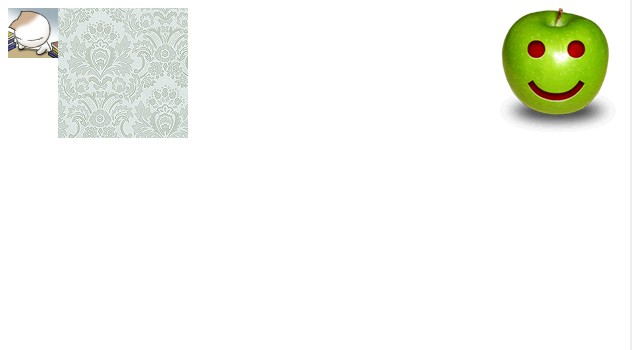
apple向右浮动,cute向左浮动后:

可以看到浮动后,因为它们的父级元素相同,均为外面的框,apple由于向右浮动,移动到界面最右侧,cute由于向左浮动,移动到最左侧。需要注意的是cute由原来的靠下的位置浮动后靠上了。
均向左浮动:

表现为这样是因为,apple最先执行向左浮动,占据最前的位置,当cute相对父级元素向左浮动时,本应也是apple的位置,但是已被apple占据,当cute浮动过程中碰到了apple的右边框时即停止浮动,background图片雷同。
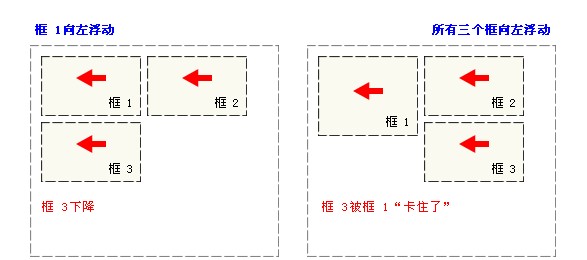
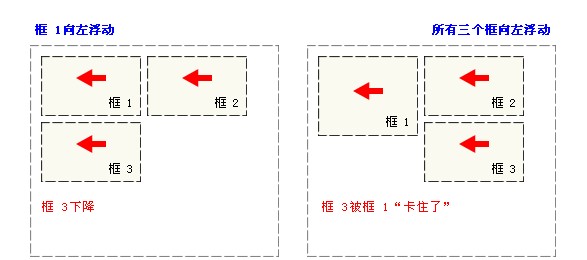
“意外”浮动:

如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”。
清除浮动
clear 属性规定元素的哪一侧不允许其他浮动元素。
均向右浮动:

清除左右浮动:

原因是,apple两侧均不允许出现浮动,cute只能向下移动,直到脱离apple的左右范围,background雷同。
总结
浮动和定位实际上都可以算是“定位”,即根据显示的需要定义指定元素出现的位置,当然css内容要比这多得多,此处只是简单的介绍一下定位和浮动。
分享到:

















相关推荐
**一、CSS浮动** 浮动(Float)最初是为了实现图文混排而引入的,但现在已成为构建多列布局的基础。当一个元素被设置为浮动,它会脱离当前的正常流(normal flow),向左或向右移动,直到其边框碰到包含元素的边框...
在CSS中,元素的浮动和定位是两种关键的技术,用于创建复杂的网页布局。在这个名为“蓝色多瑙河”的浪漫式网页布局案例中,它们被巧妙地结合使用以实现3行2列的布局。这个案例源自喻浩的《DIV+CSS网页样式与布局从...
在jQuery中,浮动层定位主要涉及到CSS样式和JavaScript事件的结合使用。首先,我们需要理解CSS中的定位模式,包括静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。静态定位是...
在CSS布局中,定位(Positioning)是一种关键的机制,用于控制元素在页面上的精确位置。本篇文章将深入探讨相对定位、绝对定位以及浮动的概念,这些都是网页设计中不可或缺的技能。 **相对定位(Relative ...
元素的浮动是CSS中一个重要的概念,它可以让设置了浮动属性的元素脱离标准文档流,移动到指定的位置。浮动主要用于创建更复杂的布局结构。 **1.2 float属性** 在CSS中,`float`属性用来定义元素的浮动行为。其基本...
css知识点,浮动与定位知识点讲解,如有不完整的地方请自行补充,该文档纯属于作者自身学习,巩固知识而写。
CSS浮动是网页布局中一个重要的概念,主要用于创建多列布局。当一个元素被设置为浮动(float:left或float:right),它将从当前的流中移出,向左或向右移动,直到碰到边框或者另一个浮动元素。这个特性在早期网页设计...
标题“CSS静止浮动”指的是在网页设计中,如何使用CSS让元素保持在屏幕的某个位置,即使页面滚动,该元素依然固定不动。这通常被称为“固定定位”(fixed positioning)。在描述中提到的“兼容所有浏览器”,意味着...
在实际应用中,理解和掌握CSS的浮动、定位、盒模型以及响应式设计等概念是创建高效、美观且适应性强的网页布局的关键。通过深入研究和实践这样的案例,学习者能够更好地掌握这些技术,并能灵活运用到自己的项目中。
总结来说,这份文档通过一个浪漫式网页布局案例,深入浅出地讲解了CSS中的浮动和定位概念,并演示了如何使用这些技巧来创建复杂的网页布局。同时,也提醒了开发者重视网页标准和兼容性问题,以及理解CSS在提升用户...
### CSS浮动(Floats) 浮动是一种常用的CSS布局技术,主要用于创建复杂的排版结构,如文字环绕图片。 #### 浮动概念 - **定义**: 当一个元素被设置为`float: left;`或`float: right;`时,它会脱离正常的文档流,...
【CSS元素的浮动与定位】是网页设计中两个至关重要的概念,它们对于创建复杂的网页布局至关重要。在CSS中,浮动(Float)主要是为了解决文本环绕图像的问题,但后来发展成了构建多列布局的一种方法。定位...
【CSS元素浮动与定位】是网页布局中的核心概念,它们对于创建复杂的网页设计至关重要。在本案例中,我们将深入理解如何结合使用这两种技术来构建一个画册式的网页布局。 首先,【标题】提及的“CSS元素的浮动与定位...
在CSS布局中,定位和浮动是两个非常关键的概念,它们能够帮助开发者实现复杂的网页布局和设计效果。本文将详细介绍这两个概念以及它们在实际应用中的工作原理。 1. **文档流** - **文档流** 是网页元素按照HTML...
标题中的“CSS元素的浮动与定位综合案例2”指的是一个关于CSS布局技术的实际应用实例,主要探讨了如何结合浮动和定位来创建一个复杂的网页布局。描述提到的学习资料来源于喻浩的《DIV+CSS网页样式与布局从入门到精通...
CSS 浮动属性 Float 是一种重要的定位属性,允许页面元素浮动在其他元素旁边。Float 属性可以取四个值:Left、Right、None 和 Inherit。其中,Left 和 Right 分别浮动元素到左边和右边,None 是默认值,使元素不浮动...
在前端开发中,CSS定位是一项重要的技术,它允许开发者控制HTML元素在页面上的精确位置。...在网页布局中,定位通常是在标准流和浮动布局之后使用的,用于处理更加复杂的布局需求,以及实现一些特殊效果。
综合以上信息点,文档内容很可能是围绕如何使用CSS的浮动、定位属性以及不同的布局模型来设计和构建网页布局。由于文档中还包含了一些OCR扫描技术未能准确识别的乱码文字,这提示我们在获取电子文档时,需要确保扫描...
"CSS盒子模型、浮动及定位" CSS盒子模型是指将HTML页面中的布局元素看作是一个矩形的...盒子模型、浮动和定位是CSS布局的三个重要机制,盒子模型将HTML元素转换为矩形的盒子,浮动和定位则用于实现元素的布局和定位。
浮动(float)和定位(position)是CSS布局中的两个关键概念,它们在网页设计中扮演着重要角色,用于控制元素的位置和排列方式。 一、浮动(float) 浮动最初设计的目的是为了实现文本环绕图片的效果,但后来发展成为一种...